- MIT-6.s081-OS lab cow: Copy-on-Write Fork for xv6
RedemptionC
操作系统内存管理
代码:https://github.com/RedemptionC/xv6-riscv-6s081/tree/cow本实验仍然是虚拟内存,所以暂且跳过了中间的内容(指lec和课本)分析copyonwritefork:在之前的codewalkthrough(https://blog.csdn.net/RedemptionC/article/details/107709618)中提到了,fork的实现
- 超详细!Python当中的pip常用命令大全!
程序媛小本
pythonpip开发语言
相信对于大多数熟悉Python的人来说,一定都听说并且使用过pip这个工具,但是对它的了解可能还不一定是非常的透彻,今天小编就来为大家介绍10个使用pip的小技巧,相信对大家以后管理和使用Python当中的标准库会有帮助。安装当然在Python3.4版本之后以及Python2.7.9版本之后,官网的安装包当中就已经自带了pip,用户直接在安装完Python之后就可以直接使用,要是使用由virtua
- NPM依赖冲突时,为什么要选择--legacy-peer-deps,而不是--force?
NPM依赖冲突时,为什么要选择--legacy-peer-deps,而不是--force?原文链接:https://dev.to/just_ritik/why-legacy-peer-deps-is-better-than-force-in-npm-p44作者:RitikPal译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推
- 【Spring:Java开发的灵活框架】
沈韶珺
javaspring后端
Spring:Java开发的灵活框架Spring是一个开源的Java企业应用开发框架,它自2003年首次发布以来,迅速成为了最受欢迎的企业级开发框架之一。Spring通过简化JavaEE(Java企业版)的复杂性,提高了开发效率,帮助开发者更好地管理应用程序的生命周期,控制复杂性。Spring框架的设计理念是松耦合、模块化、可扩展性强,并为开发者提供了大量的功能和工具,帮助他们在复杂的企业应用中快
- 开源的基于Python的电脑自动化操作
云博士的AI课堂
操作技巧AI工具应用实践python自动化RPA桌面自动化软件自动化开源自动化
开源的Python技术可以用于实现电脑自动化操作。这些技术可以执行从简单的桌面自动化到复杂的系统管理任务,以下是一些常用的开源Python库和工具:1.PyAutoGUI功能:PyAutoGUI是一个用于跨平台桌面自动化的Python库,支持鼠标点击、键盘输入、屏幕截图、图像识别等操作。应用场景:自动化重复性操作、点击按钮、填写表单、网页导航等。特点:跨平台支持(Windows、macOS、Lin
- 清洁架构(Clean Architecture)项目指南
祖崧革
清洁架构(CleanArchitecture)项目指南CleanArchitectureAnopinionatedASP.NETCoresolutionsetupforcreatingwebapplicationsusingCleanArchitectureandDomain-DrivenDesignprinciples.项目地址:https://gitcode.com/gh_mirrors/cl
- Python中的pip命令安装与使用
小尤笔记
pythonpipwindows开发语言
Python中的pip命令简介pip是Python的包管理工具,用于安装和管理Python包。它允许你从Python包索引(PythonPackageIndex,简称PyPI)下载并安装第三方库和工具。pip是Python官方推荐的包管理工具,并且从Python2.7.9和Python3.4开始,pip已经与Python一起发行。安装pip对于大多数现代Python安装,pip已经默认安装。如果你
- 使用 GitHub Page 托管个人博客
Cacciatore->
github
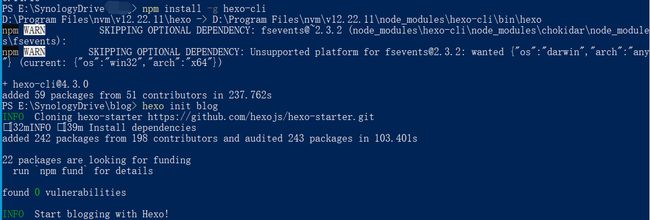
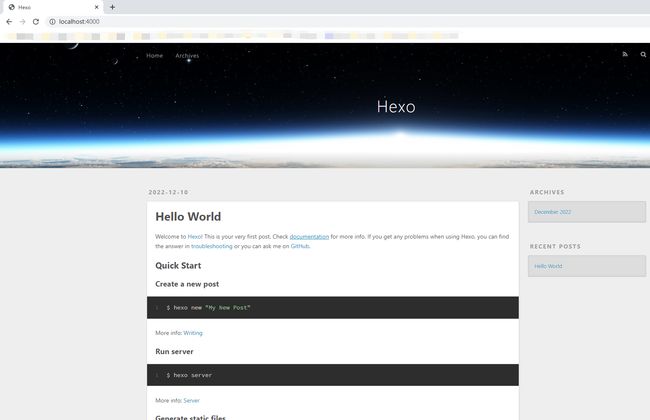
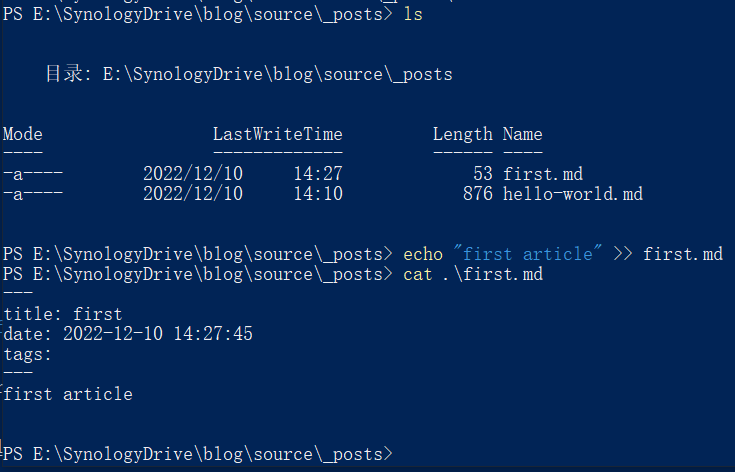
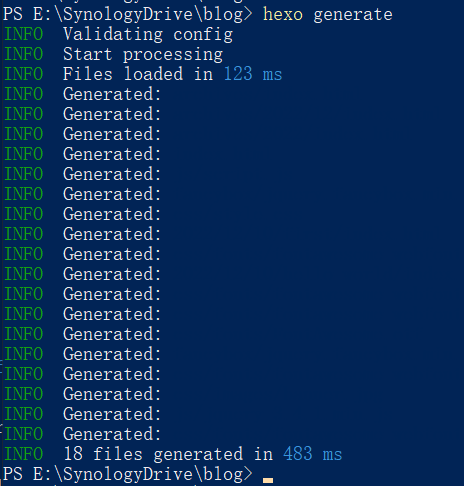
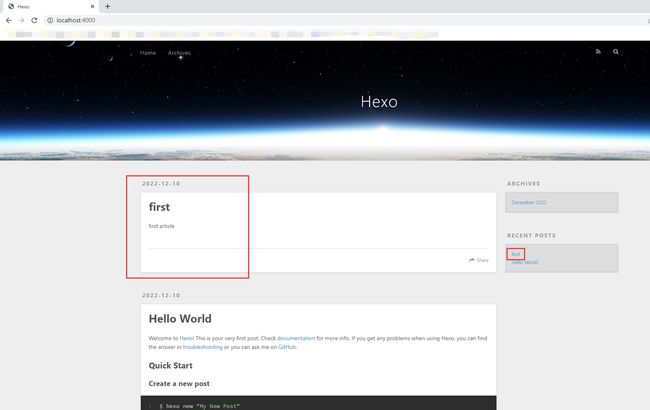
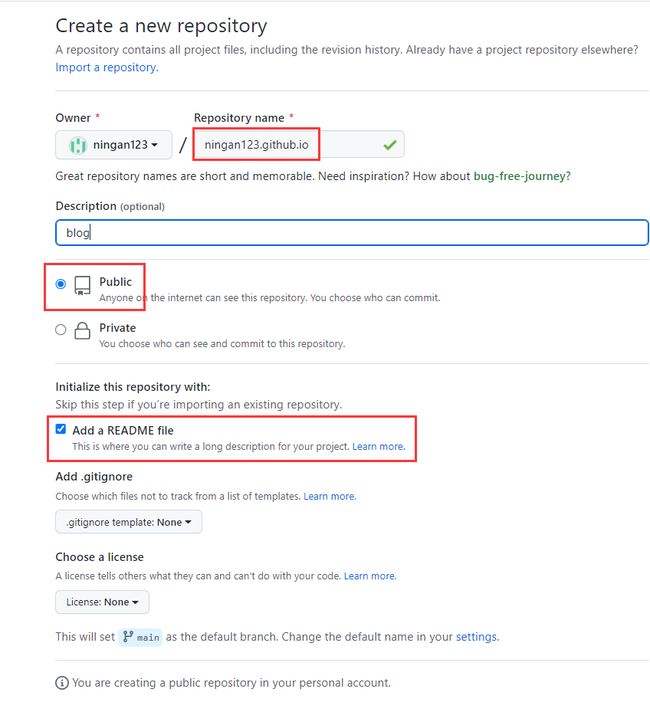
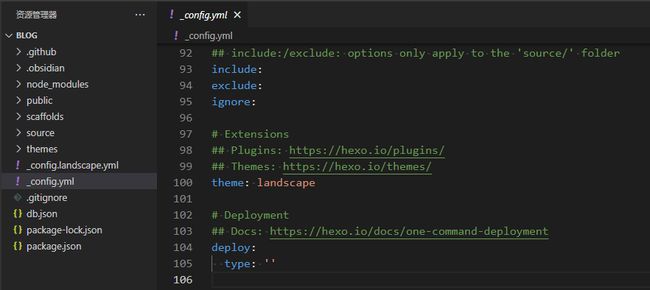
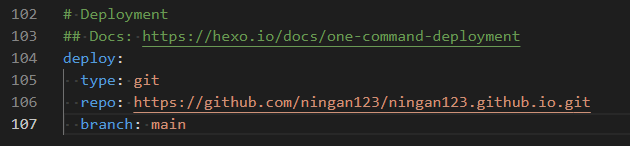
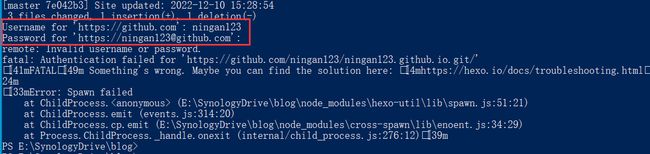
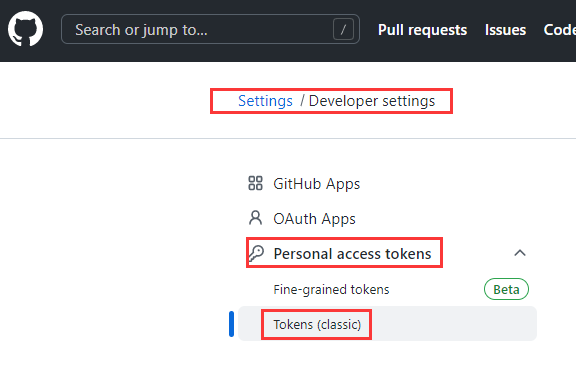
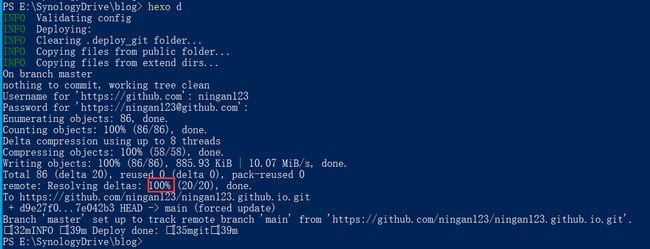
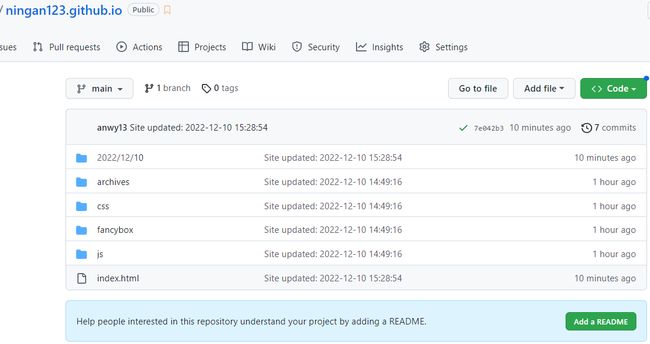
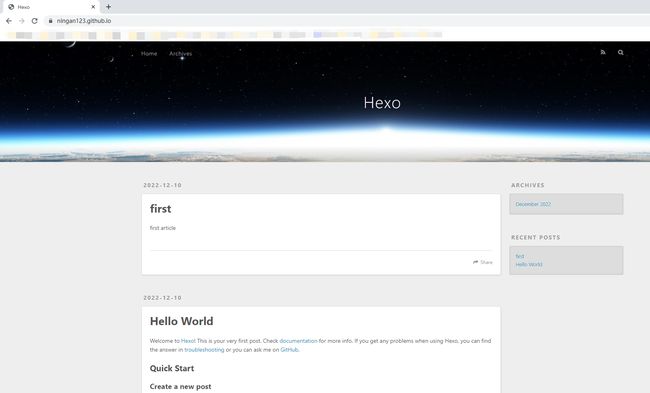
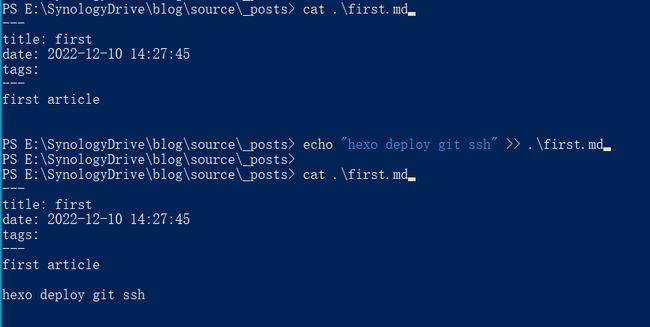
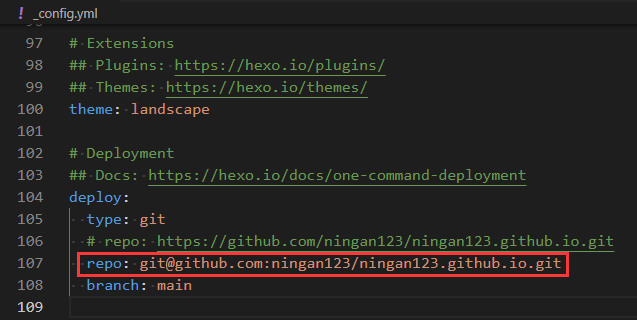
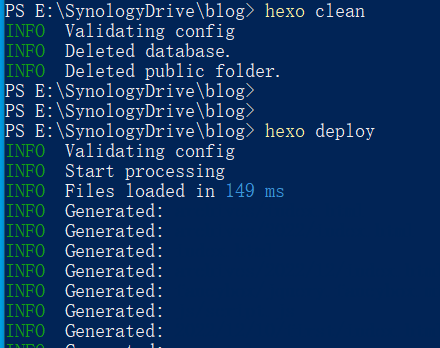
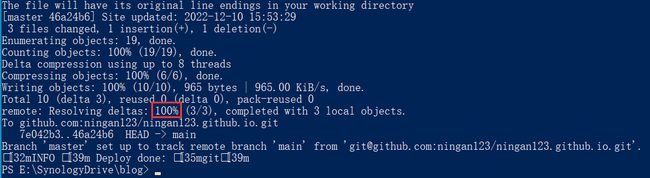
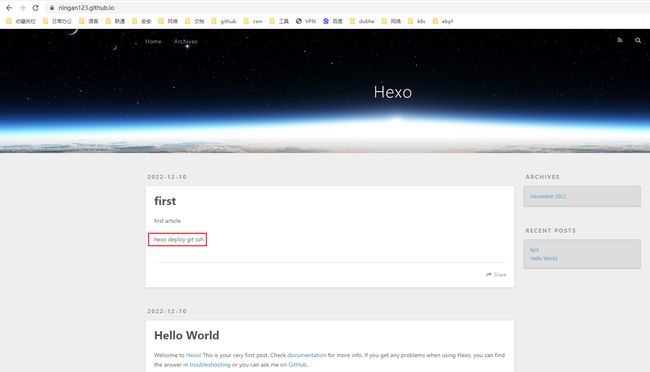
GitHubPage托管博客GitHubPage允许托管一份静态网页,而这大大降低了开发者创建一个自己管理博客的成本,尤其是云服务器和带宽等费用。在这里介绍如何用GitHubPage部署一份自己的博客网站。最终成果可以参照我的博客ArOrmsBlog。GitHub设置源代码仓库GitHubPage允许托管静态网页在GitHub服务器上。开发者首先需要以自己的用户名和GitHub固定的域名来创建命名
- Vue.js组件开发-实现全屏手风琴幻灯片切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏手风琴幻灯片切换特效步骤概述创建Vue项目:使用VueCLI创建一个新的Vue项目。设计组件结构:创建一个手风琴幻灯片组件,包含幻灯片项和切换逻辑。实现样式:使用CSS实现全屏和手风琴效果。添加交互逻辑:通过Vue的事件处理实现幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,使用以下命令进行安装:npminstall-g@vue/cli然后创建一个新的Vue项目:vue
- vue3路由的配置
fengshaopu
vue3路由配置vuevue3
使用vue3配置路由,步骤如下目录:1.安装路由2.新建页面3.新建router文件夹里面放index.js跟router.js:index.js放配置,router设置路由4.main中导入注册5.使用6.效果1、安装路由npminstallvue-router@42、新建页面这里创建view目录,然后在view目录下创建A.vueB.vue两个vue页面文件或者还可以在compoents里面创
- MemGPT 项目使用教程
邱弛安
MemGPT项目使用教程项目地址:https://gitcode.com/gh_mirrors/me/MemGPT1.项目的目录结构及介绍MemGPT项目的目录结构如下:MemGPT/├──README.md├──LICENSE├──pyproject.toml├──memgpt/│├──__init__.py│├──core.py│├──utils.py│└──...├──examples/│├
- 【Three.js+React】教程002:添加lil-gui控制器和加载GLTF模型
叁拾舞
ThreeJsreact.jsthree.js
文章目录添加lil-gui加载gltf模型添加lil-gui安装lil-gui:npminstalllil-gui实现代码:functionRotatingBox(){constmeshRef=useRef();
- JavaScript系列(54)--性能优化技术详解
ᅟᅠ 一进制
JavaScriptjavascript性能优化开发语言
JavaScript性能优化技术详解⚡今天,让我们继续深入研究JavaScript的性能优化技术。掌握这些技术对于构建高性能的JavaScript应用至关重要。性能优化基础概念小知识:JavaScript性能优化涉及多个方面,包括代码执行效率、内存使用、DOM操作、网络请求等。通过合理的优化策略,可以显著提升应用的响应速度和用户体验。性能分析工具实现//1.性能计时器classPerformanc
- 【自学笔记】GitHub的重点知识点-持续更新
Long_poem
笔记github
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录GitHub使用指南详细知识点一、GitHub基础与账户管理1.GitHub简介2.创建与管理GitHub账户3.创建与配置仓库(Repository)二、Git基础与GitHub集成1.安装Git客户端2.初始化本地Git仓库3.上传本地项目到GitHub三、GitHub高级功能与协作1.分支管理2.PullRequest(
- DeepSeek总是崩?教你本地部署离线DeepSeek R1,保姆级教程
朱卫军 AI
AI编程ai人工智能python
最近DeepSeek由于受到大量DDOS攻击,加上访问过热,总是会出现服务器繁忙、无法加载的情况,于是乎我测试在本地电脑部署DeepSeekR1模型,居然测试成功了,而且速度并不比APP慢。下面会讲到部署本地LLM(大模型)需要的软件,以及相应的电脑配置,这里以DeepSeeKR1各种版本为例。软件配置我选择了Ollama作为本地运行LLM的工具,这是一个非常出名的开源软件,Github上有12万
- Python ORM
svygh123
python编程python开发语言
Python中的ORM(Object-RelationalMapping)框架,其中最著名和广泛使用的两个是SQLAlchemy和DjangoORM。1.SQLAlchemySQLAlchemy是Python中功能最强大的SQL工具库之一,它不仅提供了ORM功能,还提供了核心的数据库SQL工具。它允许你用Python类来表示数据库表,并且可以使用Python代码而不是直接写SQL查询语句来操作数据
- 包装类(全面解析)
"Wild dream"
Java全站技能提升java算法开发语言
Java中的常用类含义:直接调用实现一些功能【如:Arrays工具类中的方法】主要关注常用类中的【以jdkapi中的包装类为例】A、字段摘要(一般只看全局常量,字段名是全大写即常量)B、构造方法摘要(通过看构造方法就能知道此类怎么去创建对象)C、方法摘要(一个方法代表是一个独立的功能)包装类含义:对8大基本数据类型进行封装基本数据类型包装类byteByteshortShortintIntegerl
- 计算机无法安装MUMU模拟器,如何安装网易MuMu模拟器 MuMu模拟器怎么用
klose141
计算机无法安装MUMU模拟器
网易MuMu模拟器是一款非常好用的安卓模拟器,安卓模拟器是能在电脑上模拟安卓操作系统,并能安装、使用、卸载安卓应用的软件,它能让你在电脑上也能体验操作安卓系统的全过程,今天小编就来教大家如何下载安装网易MuMu模拟器。方法步骤:1、下载网易MuMu模拟器到电脑中,然后鼠标双击安装。2、下载好安装包之后,首先,我们在里面需要点击左下角的用户协议,同意之后,如果没有其他要求直接点击“快速安装”快速安装
- 更加强大了,这款老牌软件终于回归!
维度哥
系统重装win11系统做电脑系统
经常做系统的人都应该对金狐这个名字不陌生,金狐是一个十分经典的老牌系统维护盘,目前已经走过了16年。这个软件完全免费,而且更新了精品装机维护工具,功能也变得十分强大。金狐系统维护盘核心高效,全能完美这次更新的系统维护盘非常纯净,没有乱七八糟的捆绑广告,大家可以放心使用。本维护盘包含以下组件:1.Windows11PEx64核心版,体积较小,高效多能;2.Windows10PEx64全能版,体积稍大
- Win11无法使用MUMU模拟器的多种解决方法
nntxthml
windows
Win11无法使用MUMU模拟器的多种解决方法在数字化时代,模拟器成为了许多用户在电脑上体验手机应用的重要工具。MUMU模拟器作为其中一款备受欢迎的安卓模拟器,为无数用户提供了便捷的操作体验。然而,随着Windows11(Win11)系统的推出,一些用户遇到了无法在Win11上使用MUMU模拟器的问题。这无疑给那些习惯于在电脑上运行手机应用的用户带来了困扰。本文将详细介绍几种解决Win11无法使用
- CXCardView:打造流畅的卡片交互体验
裘珑鹏Island
CXCardView:打造流畅的卡片交互体验CXCardViewEasy,simpleandcard-styleoverlayonscreentodelivermessagetousers.项目地址:https://gitcode.com/gh_mirrors/cx/CXCardView随着移动应用界面设计向着更加动态和互动的方向发展,CXCardView——一个简洁而强大的Objective-C
- 探索ImGui Knobs:打造直观的交互式控制面板
倪澄莹George
探索ImGuiKnobs:打造直观的交互式控制面板imgui-knobsKnobwidgetsforDearImGui项目地址:https://gitcode.com/gh_mirrors/im/imgui-knobs在数字创意和应用程序开发的世界中,用户体验往往决定了一个应用的成功与否。今天,我们要介绍一款神器——ImGuiKnobs,它将为你的C++项目增添一抹创新的光彩。项目介绍ImGuiK
- gitlab安装及邮箱配置和常用使用
Gen邓艮艮
gitlablinux环境软件gitlab
1.安装GitLab注意关闭网络防火墙和网络安全组#1.下载镜像wgethttps://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-14.10.5-ce.0.el7.x86_64.rpm#2.安装依赖yuminstall-ypolicycoreutilsopenssh-serveropenssh-clientspostfixpo
- 深入探索 HTML5 拖拽效果 API:打造流畅交互体验
山禾女鬼001
html5前端html
在现代的Web开发中,交互性和用户体验一直是开发者关注的重点。HTML5的拖拽效果API(DragandDropAPI)提供了一种非常直观的方式来让网页元素或文件能够被拖动并放置到页面的指定位置,极大提升了用户的交互体验。本篇文章将深入探讨如何使用HTML5拖拽API来实现拖拽效果,帮助开发者理解并掌握这一强大的工具。一、HTML5拖拽API简介HTML5的拖拽API允许用户通过鼠标或触摸屏等设备
- 快速定位Java类所在JAR文件的工具
泠川
本文还有配套的精品资源,点击获取简介:Java程序依赖于import语句来引入外部类或包。当处理复杂项目或大量依赖时,了解某个类具体来自哪个JAR包至关重要。本文介绍了一种工具,它通过分析源代码中的import语句,搜索系统类路径上的所有JAR文件,从而快速定位到特定类所在的JAR包。工具通过解析import语句、遍历类路径、读取JAR文件中的MANIFEST.MF和.class文件,最终确定类所
- 微信小程序封装
←_→
微信小程序微信小程序小程序
消息反馈在开发过程中需要向用户反馈消息的场景有很多,如检验接口调用的结果,表单验证的提示消息等,为此我们来对APIwx.showToast进行简单的封装,方便开发中调用:1.1基础封装新建src/utils/utils.js文件,然后在这里完成具体的封装逻辑:/***工具方法*/constutils={/***封装wx.showToast*@param{string}title消息提示的内容*/t
- 正则表达式 匹配特定字符后的所有字符
zzyh123456
正则表达式数据库mysql
在处理文本数据时,正则表达式(RegularExpressions,简称Regex)是一种非常强大的工具,它可以用来搜索、匹配和替换文本中符合特定模式的字符串。首先,明确我们的目标是匹配完整的URL,并获取它之后的所有字符。由于正则表达式默认是贪婪的(即尽可能多地匹配字符),我们可以直接编写一个模式来匹配这个URL后跟任意数量的任意字符。以下是一个可能的正则表达式示例:regexhttps:\/\
- Linux C++ 开发9 - 手把手教你使用gprof性能分析工具
c++
1.什么是gprof?2.gprof的用法2.1.编译程序2.2.运行程序2.3.生成分析报告2.4.gprof常用参数说明2.5.分析报告解读2.5.1.Flatprofile各个字段的含义2.5.2.Callgraph各个字段的含义3.Demo演示3.1.demo04.cpp源码3.2.编译、运行和分析3.3.查看分析报告1.什么是gprof?gprof这是一个GNU的性能分析工具,它是GCC
- 如何高效使用Excel的SUMIF函数:掌握条件求和的技巧
背景:在日常工作中,我们经常遇到这样的情况:需要根据特定条件对一系列数据进行求和。幸运的是,Excel提供了一个强大的工具来简化这一任务——SUMIF函数。本博客将带你深入了解如何使用SUMIF函数,包括一些实用的示例和高级技巧。SUMIF函数概述SUMIF函数是一个条件求和函数,它允许你在满足一个条件的情况下求和一列数字。它的基本语法如下:SUMIF(range,criteria,[sum_ra
- 十五、CentOS 7 下 安装python3.10 使用最新openssl
默金……
centoslinux运维
要在CentOS7上安装Python3.10并使用最新的OpenSSL,可以按照以下步骤进行操作:更新系统软件包:使用yum命令更新系统软件包到最新版本:sudoyumupdate安装编译工具和依赖项:安装构建Python和OpenSSL所需的编译工具和依赖项:sudoyumgroupinstall"DevelopmentTools"sudoyuminstallzlib-develbzip2-de
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。