React+Antd+Axios学习总结
一. 一些基本概念
关于Node。
Node.js 是一个JavaScript 的运行环境,可以让JavaScript运行在服务端。 Node让JS也可以写网站后台程序,可以搭建WEB服务器。
(上面是我胡说的我其实并不知道它是怎么回事。)
关于ES6。
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准。React默认把ES6做为首选标准,其写法可能同以往不太一样。
let, const, class, extends……这些是ES6最常用的几个语法。详细介绍请看上阮一峰大神的博客,链接如下
ES6入门: http://es6.ruanyifeng.com/。
(PS:阮一峰真的是大神啊!作为一个程序员一手创了卡尔维诺中文站!国内第一卡大人忠实铁粉是一位前端工程师!!想要签名嘤嘤嘤)
(顺便……JS终于可以支持类了,所以Java程序员学React这些理论上更容易嘛→_→)
React中常见的ES6写法还有:
引入模块用import实现:
import 一个组件 from '模块地址'
导出模块用export default实现:
export default class 一个组件
定义react组件用继承自React.Component的class来实现:
class 一个组件 extends React.Component {
render() {
...
}
}
这些在后面创建完工程后可以仔细研究。
二. 开发环境
Nodejs+Npm+Yarn。安装过程略。
Npm是Node.js的包管理器,是全球最大的开源库生态系统。
Yarn跟npm的作用差不多,缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此速度更快。
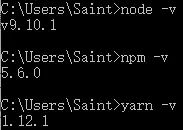
首先需要在系统中安装nodejs,可利用node-v,npm -v,yarn-v查看版本。

可以安装cnpm淘宝镜像,提高速度。以后直接使用cnpm命令代替npm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
或者是直接修改npm的镜像地址,仍然使用npm命令。 两种方法都可以
npm config set registry https://registry.npm.taobao.org
三. 创建工程
虽然React同Vue一样可以直接在html中引入js文件,但一般来讲还是通过脚手架搭建完整工程以用做开发。
很多脚手架可以创建React项目,比如Dva就是很好的react框架,封装好了router,redux等模块。然而这里我们先用最简单基本的 create-react-app 快速构建 React 开发环境。create-react-app毕竟是官网推荐的脚手架,虽然创建的工程简单但是对初学者看着还比较友好。
第一步,先安装create-react-app:
npm install -g create-react-app
第二步;到某个文件目录下执行,比如先进入D盘下某个新建文件夹下,然后进入cmd,然后再执行下面的命令
create-react-app my-app //my-app是新创建的React项目名称
此命令创建名为my-app的React工程。
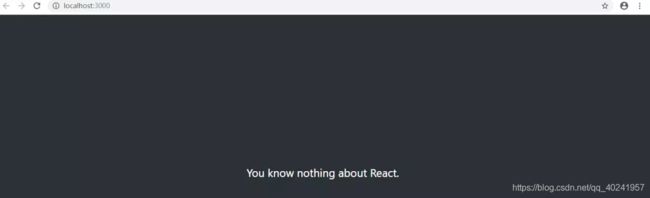
创建完毕后,进入工程执行npm start,若正确则访问http://localhost:3000/可看到欢迎页面。
cd my-app
npm start

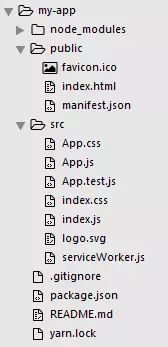
React工程结构如下,这是一个最基本的react工程:
(注:如果你是用Dva或者其他脚手架搭建的工程,可能工程结构会比这个复杂很多,但是我们不妨先从最基本的入手看看react的各种操作……)

public文件夹中默认存在index.html文件,可以看到只有一个id=root的div,这是我们应用组件的根节点,在react开发中我们不需要去直接编写html文件,而是通过js生成页面,渲染到这个根节点中。
src文件夹中存放css与js。
src文件中的样式表及js可以清空自己重写。
index.js是整个工程的入口,可以看到,将index.html的root节点里。
现在我们来看被引入的这个src/App.js文件。这里面有页面上显示的logo和文字,现在对它做一些修改。

回到浏览器,发现页面已被更改。

四.Antd组件库
虽然知道你们更关注工程中的数据逻辑,不过作为一个有尊严的设计师,这一步还是要先讲UI组件库。
Ant Degisn是个很好的React UI库,看起来跟我们熟知的bootstrap有点类似,从页面布局到按钮到文字提示泡应有尽有。安装需要通过以下两步。
npm install babel-plugin-import --save-dev
npm install antd --save
当然用yarn add安装也可以。
安装完毕后,首先,index.js中引入antd的css文件。
import 'antd/dist/antd.css';
之后,在需要用到antd的组件js中引入所需部件即可。比如想往app.js中加几个按钮。
import { Button } from 'antd';
render() {
return (
<div className="App">
<div>
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
</div>
</div>
);
}
效果如下:

然而在IE浏览器11下,会报不支持startsWith的错。
需要安装npm install --save babel-polyfill
然后在入口文件index.js中引入import 'babel-polyfill';
因为startWith是2015年语言规范里更新的,ie始终没有支持,需要用低版本的js实现高版本的js。
这样Antd也可以愉悦的使用了。
五.基本操作
搞完按钮之后,我们来写一个最基本的函数。
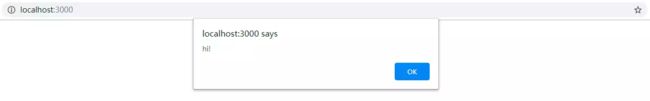
一. 比如点击按钮触发个事件
虽然语法跟以往js看起来有点差别但本质其实是一样的,上面写个函数下面onClick。
class App extends Component {
clickMe(){
alert("hi!");
}
render() {
return (
<div className="App">
<div>
<Button type="primary" onClick={this.clickMe}>点我一下</Button>
</div>
</div>
);
}
}
二.比如前后台传输数据
传输数据一般推荐使用axios,跟ajax差不多,记得要先用npm安装。
npm install axios
首先,先用antd搞一个Table表格,在刚刚的按钮下面加上Table标签。这个标签有两个属性,columns是表头,dataSource是数据,详见Antd的官网。
render() {
var data = this.state.data; //记得定义
var columns = this.state.columns;
return (
<div className="App">
…… //省略刚才写的部分代码
<Table columns={columns} dataSource={data}/>
</div>
);
}
columns和data我们在state里面定义,state对象简单来讲是react特有的一个存储数据的地方,state写在constructor里。
补充说明一点,constructor(解释:就是“构造函数”)是ES6中类的一个默认方法,一个类必定有一个constructor方法,即使不显示定义,生成对象时也会被默认添加。它的详细介绍请继续看阮一峰大神的博客:)
constructor(props) {
super(props);
//状态值
this.state = {
columns: [{ //定义姓名、性别两列
title: '姓名',
dataIndex: 'name',
}, {
title: '性别',
dataIndex: 'gender',
}],
data: [] //先空着,所以下面的运行结果里面暂时是空的
}
}
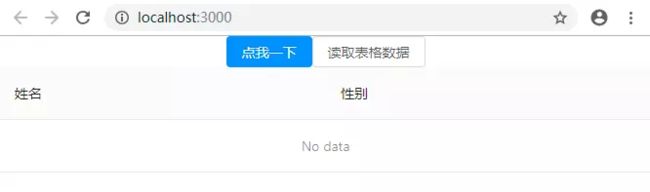
这个时候,理论上界面是这样的。

回到axios上,我们希望通过点击按钮读取到表格内容。
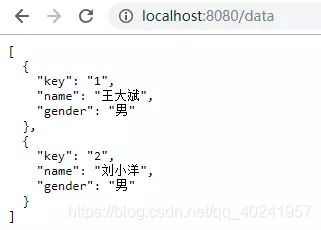
随便找个数据读一下,我这里用的json-server把json串扔8080端口了。

在react工程里,先把axios引入。(解释:“axios”就类比于ajax一样)
import axios from 'axios';
然后加一个读数据的函数readData()并跟按钮绑定上,可以看到写法跟ajax基本是一样的。
(基础路径可以设置在index.js里,此处为了简化我就直接把绝对路径贴过来了O.O)
readData(){
axios.get('http://localhost:8080/data')
.then(res => {
console.log(res); //先输出到控制台看一下
})
.catch(error => {
console.log(error);
});
}
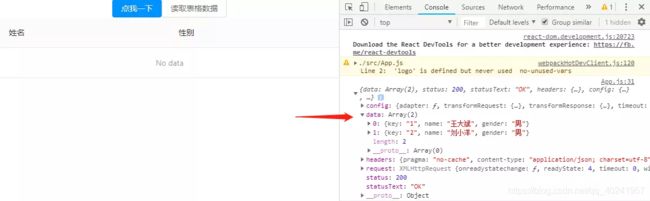
点击按钮,理论上控制台能看到数据读过来啦。

这里注意一点,如果是读另一个ip的数据的话,会报跨域的错,用nginx代理一下才行,但nginx跨域的设置本篇先不讲了→_→
那么,把这个读过来的数据用setstate()放到刚刚我们空着的state里,在react中,setstate()用于给state中的状态赋值。
//加了bind(this)以后,就可以在readData()函数里面使用到本组件的this对象了
<Button onClick={this.readData.bind(this)}>读取表格数据</Button>
注意Button按钮绑定函数要加上bind(this),因为在ES6中React是不会自动绑定this的,不加的话会报错’setState’ undefined。
readData(){
axios.get('http://localhost:8080/data')
.then(res => {
this.setState({
data: res.data
})
})
.catch(error => {
console.log(error);
});
}
本文转载自;https://www.jianshu.com/p/65ab0b80c83e