2024Node.js零基础教程(小白友好型),nodejs新手到高手,(五)NodeJS入门——http模块
044_http模块_创建HTTP服务端
hello,大家好,那这个小节我们来使用 nodejs 创建一个 http 的服务,有了这个 http 服务之后,我们就可以处理浏览器所发送过来的请求,并且还可以给这个浏览器返回响应。
顺便说一下,就是从这个小节开始,我们要转换身份,原来我们的主战区是在浏览器学习 html,学习这个css,学习 js 主要是进行前端开发,比如说页面构建、样式的控制、页面的交互,其实这些都是前端的范畴,
而现在开始我们要进行后端开发,主要是处理浏览器所发送过来的请求,并且给它返回相应的这个结果。
顺便说一下这个身份的转换对于我们来说还是非常非常重要的,可以帮助我们更好地学习这一块的内容。
下边儿的话来说一下,在代码儿里边儿我们应该如何去做?我们需要做三步,
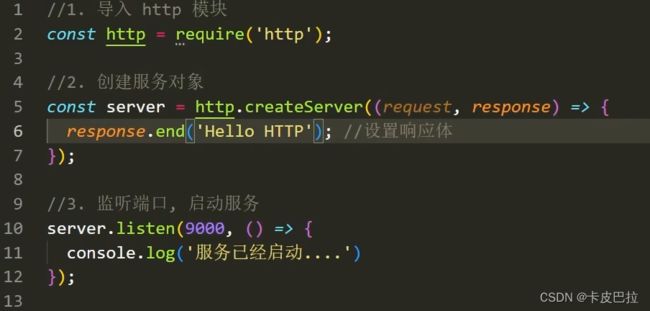
第一步是导入 http 模块儿。注意这个是 nodejs 当中的一个模块,刚好跟咱那个 http 协议的名字一致。好,怎么来导呢?我们需要借助于 Require 这个函数来导入这里跟我们之前导入 fs 模块那个代码是类似的。
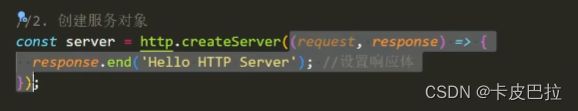
第二步是创建这个服务对象。先声明一个变量server,当然了,这个变量名可以随便起,然后等于 http.createServer(),首先这个 http 它本身就是一个对象。这个 createServer 它是里边的一个方法,英文单词 create 是创建的意思,而 Server 单词的本意是服务,加起来就是创建服务。
然后它们的返回结果是一个对象,然后咱们用 Server 做一个接收,顺便再说一下,就是这个 createServer,它还接收一个实参,这个实参它是一个函数,这里为了方便强哥写成了箭头函数,其实你不写箭头函数,你写匿名函数,你写这个 function 形式的函数也都是可以的。
然后这个函数(箭头函数)它还有两个形参,一个叫做request,一个叫做response。 request 单词的本意是请求,而 response 单词的本意是响应。当然再说一下,这是形参的名字,你可以随便写诶,你可以写a,你可以这儿写b,这个完全没有问题。
那顺便咱们再说一下为什么这叫request?因为这个函数它在内部调用的时候会接收两个实参。第一个实参它是一个对象,而这个对象它是对请求报文的一个封装对象,就是浏览器发过来请求,这个请求报文,它这个参数是对请求报文的一个封装对象,借助于这个对象咱可以获取到请求报文里边的相关内容。你比如说请求行,咱可以获取,就是通过 request 可以获取,请求头,请求体也都可以通过这个 request 来获取,这就是第一个参数。
然后咱们说一下它的第二个实参,就是在内部调用时会传入第二个实参,这个实参它是对响应报文的一个封装,就是咱服务端会给浏览器返回结果,
比如这个框就是那个返回结果的报文,然后它是对这个报文的一个封装对象,借助于 response 这个对象咱可以为浏览器去设置响应结果,比方说设置响应行、设置响应头,是吧?设置响应体都可以来完成,所以说咱们才把这个名字写成了第一个是request,第二个是response,是这么一回事啊。
好了,那么顺便咱们再说一下,就是这个回调函数它什么时候执行?这个也是我们需要注意的一个点,这个函数它啥时候执行呢?就是当我们的服务在接收到 http 请求的时候,它就会执行,比如说你发了一个过来,好回到函数执行,你后续你再发这个回到函数它还是会执行。
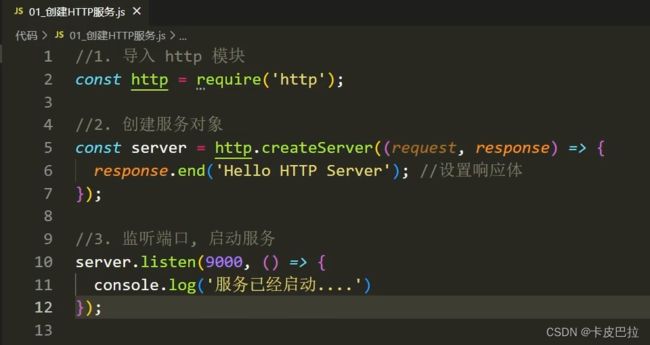
那么下边的话,咱们在这个回调函数里边写一个简单的代码,来一个response.end(),来一个文本, hello hhtpServer。
简单对这个代码做一个解释,这个代码的作用是用来设置响应体的,设置响应体并结束这个响应。这个 and 单词的本意是结束的意思,当然我们后边还会再去介绍它。这里的话大家先知道这玩意可以设置响应内容就行了。
好,那么第三步是监听端口,然后启动服务怎么写呢?就是这个server,那个对象点儿listen,这个 listen 是 server 对象里边儿的一个方法,我们往里边儿传两个参数。第一个参数是 9,000,这是一个端口号,咱们选择了 9000 这个端口号,当然了别的也可以选,咱们这里选了 9000。
第二个参数它是一个回调函数,这个回调函数它什么时候执行呢?咱们解释一下子,它是当这个服务在启动成功以后才会执行,咱们可以在里边做一个提醒,来个服务已经启动好。
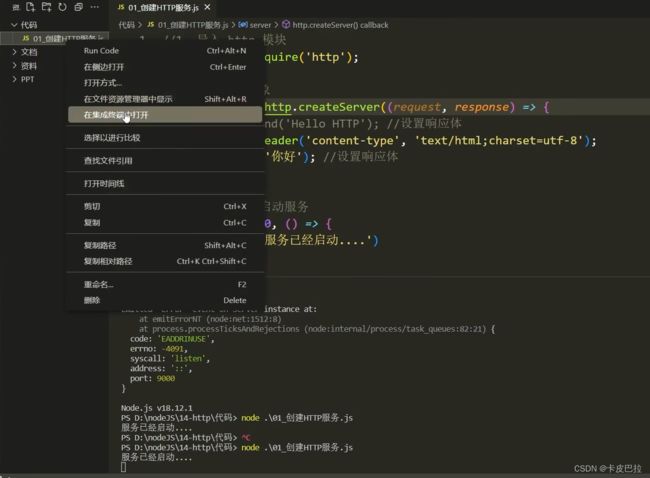
保存好了,那么下边的话,咱们代码层面内容就已经写完了,接下来咱们把这个代码运行一下子,怎么运行呢?右键终端打开,把它拎起来,然后 NODE 01 table 敲回车。
好,大家可以看一下服务已经启动,表明咱这个服务已经是启动起来了。为了让大家看得更加清楚一些,强哥这里还准备了一个图,
就是当我们在命令行里边运行完这个脚本之后,你可以看一下 9000 这个端口,就被咱这个脚本已经给就咱这个 nodejs 的这个脚本给占用了。
将来只要有程序往咱这个电脑的 9000 端口去发送这个 http 请求,咱那个回调函数,它就会执行。哪一个回调函数啊?就是刚才这个回调函数,就这个啊。
好,那么现在的话我们就有一个问题, 谁能够往咱这个 9000 端口去发送 http 的请求报文呢。
大家好好思考一下, 谁能够往咱们这个计算机的 9000 端口去发送 HTTP 的请求报文呢?
有一个角色!谁呢?就是浏览器,
它在这儿呢,浏览器,它是可以发送 http 请求报文的,比方说咱们平时百度. com 这就是发了一个 http 请求,是吧?
再比如说咱们写别的这个,也是在向服务器发送 http 请求,
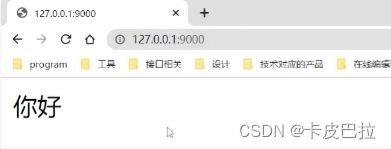
所以浏览器可以干这个事情,那我想往咱本机 9000 端口去发,怎么办呢?本机 9000 端口,首先咱们得有IP,对不对?咱来写一下 http, 那本机的 IP 地址是多少呢?是127.0.0.1。之前咱们讲那个 IP 的时候,咱们说过这个 IP 是本地的一个回环地址是永远指向咱们这个本地的,然后端口是这样,端口是 9000。好,我们这里写一个冒号 9000,写完之后敲回时向他发请求,你可以看一下这里,返回一个文本,咱放大一些,看得清楚一些。
hello, http server 这个内容就返回来了。
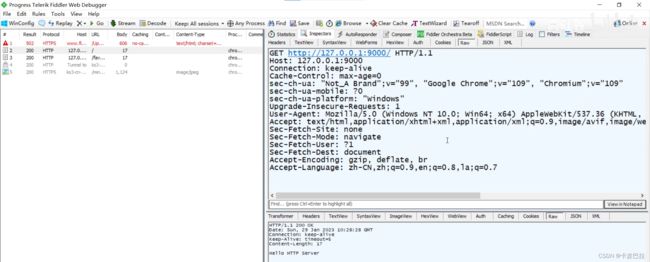
内容在回来之后,接下来为了让大家看得更加清楚一些,把这个 fiddler 咱们打开仔细去看看这个报文,就是请求报文和响应报文的详细内容,我们打算一探究竟。
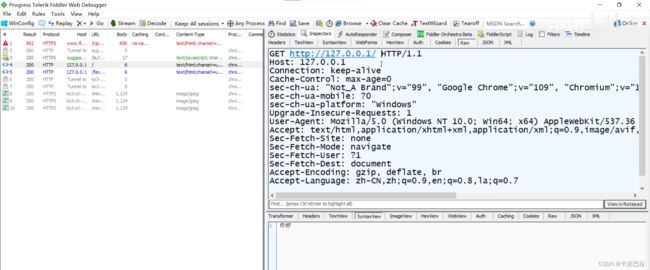
好,那么现在的话我们这里再敲回车(浏览器网址栏),走起,然后切过来(diddler)看看这个请求报文,哎,双击,打开双击之后咱们点右边 raw,大家瞅一眼,放大一下。
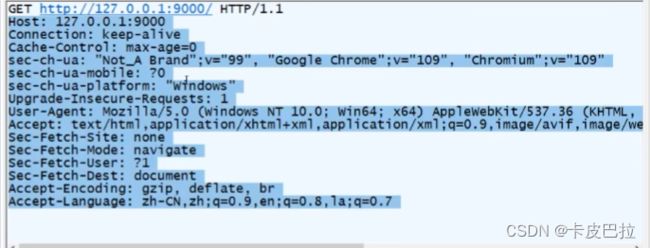
这就是刚才我们敲下回车之后浏览器所发送的 HTTP 请求报文,就是给咱这个 127.0.0.1 9000端口发的啊。当然下边这一片是请求头(选中),然后请求体这块它是空的。
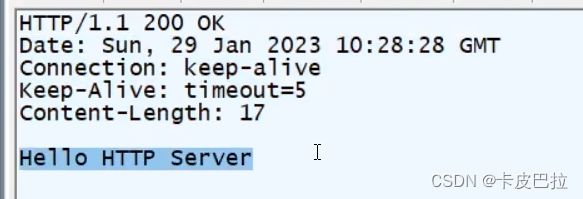
那么其次咱们看下边这一块,然后这个第一行内容是响应行内容,中间这块内容是响应头,最后这块内容是响应体,你可以看一下,然后最后这块内容是响应体,
所以刚才我们说这一个 end 的方法用来设置响应体,这个是没有问题的,就刚好是能呼应上的。
大家同学说,我这个地方我也没有设置响应头,这个是 HTTP 模块,它内部给我们设置的响应头。好了,那么到这关于 nodejs 创建一个服务的一个演示,我们就先说这么多,后边我们会对其中一些细节给大家再做一个介绍。
045_http模块_HTTP服务的注意事项
hello,大家好,那这个小节我们来说一下 HTTP 服务这一块的一些注意事项。这里总结了 5 个点,我们一个一个来说,
首先第一个点就是关于如何来停止这个 http 服务,在上一个小节我们说了,诶要想启动服务,我们可以通过 node 后边跟上这个文件名儿,然后去启动这个服务。
但是怎么来停止服务呢?这个咱没说停止的方式,就是在这个命令行当中去按一下 control + c 是一个组合键,就跟咱们平时复制内容那个快捷键是一样的。
你按一下 control c,然后这个服务它就停了,然后咱们可以打开浏览器给大家测验一下子,比如说现在我先把它启动起来之后,我们这里输127.0.0.1,然后 9,000 敲回车,可以看一下有响应结果回来。
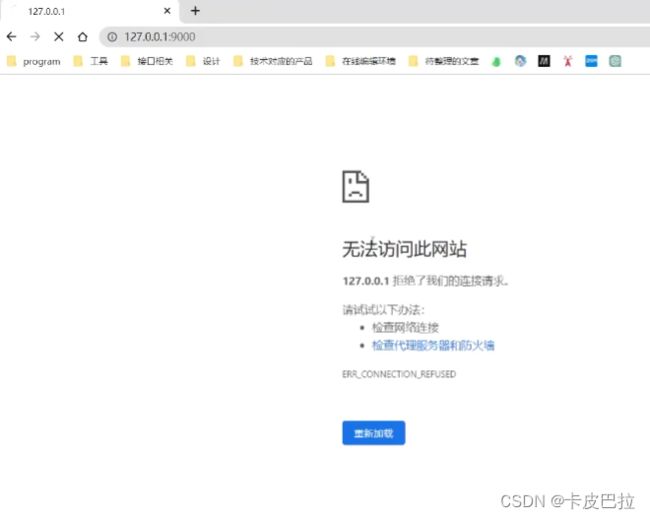
那我如果说这 control C 一停,服务停了,服务一停我再去敲回车,你发现这个结果就回不来了,显示无法访问此网站。
但是要注意这 control c 不是说你逮住一个命令行,你就去摁 control c 不行,比如说咱们在这个命令行窗口里边去启动服务,你就必须得在这个命令行窗口当中去摁 control c,它才好使。你跑到这个里边,你说我去摁 control c,
这个是不好使的,这是第一个注意事项。
下边的话咱们来看看第二个注意事项,就是关于这个代码的更新的一个问题,我来举个例子,你比方说我们在这把响应的内容稍微改一改啊。咱们比方说把这个 Server 给它去掉了,你看代码我改了,
改完之后我打开浏览器,我去访问它,敲回车,你会发现这个响应内容还是之前那个响应内容,它并没有变化。
那要是想有变化得怎么办呢?咱必须得把这个服务重新的启动一下才可以,就是把这个服务当前服务得关了,再重新启动一下它才好使。我给你演示一下,首先咱们先关了, Ctrl c,然后再摁上↑,调出刚才那个命令敲回车。哎,这个服务就算是重新启动了。
重新启动之后咱们打开浏览器,然后去重新访问一下这个服务,交回车你可以看一下内容,它就会更新过来。
所以说在这里你改完代码之后,你要想看到效果,你就必须得重启服务,它才能好使。
当然了,同学说,哇塞,我每次改重启太麻烦了。你也别着急,后边咱们有对应的解决办法, 这是第二个注意事项。
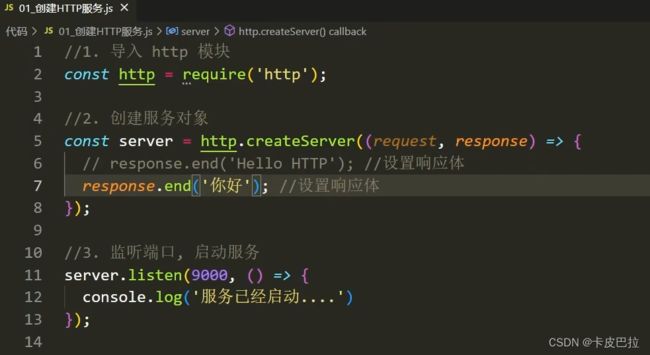
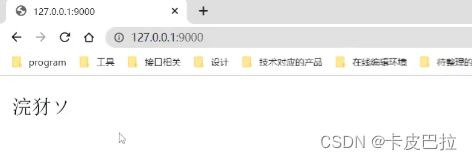
下边的话咱们来看看第三个注意事项,就是响应体当中如果有中文它会乱码,咱们切过来给大家看一下,比方说我把代码复制一份,把上面这个注掉,这个咱们改成中文。
你好,保存,改完之后咱重启服务,按上敲回车,打开浏览器,在这儿敲回车,再发请求,你会发现这里它乱码儿了,
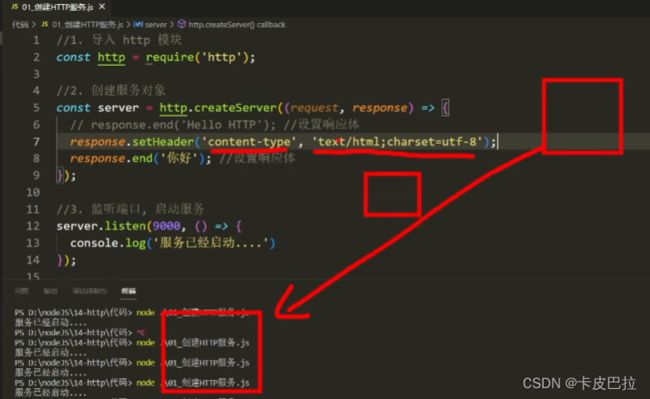
那乱码儿咱们该怎么办呢?别着急,这个主要是咱这个字符集它出了问题,咱们可以在这里设置一个响应头,来一个 setHeader,当然了后边咱们还会去介绍它,这个 set 是设置,然后 header 是头接收两个参数,第一个是 content-type 头的名字,第二个是响应头的值,咱写一个 text/html;charset=utf-8
这行代码什么意思呢?就是我服务端在给你返回结果时多加一个响应,头头的名字叫 content-type 的值为 text/html;charset=utf-8
意思就是说我告诉你浏览器,我给你返回的响应体的内容是 html,并且内容的字符集是 UTF杠8 的,所以到时候你按照 UTF 8 的字符集来解析响应体就好了。
好,把代码咱们写完之后,咱们还得重启一下服务,摁上敲回车,然后切过来,在这里(网址栏)再敲回车,刷新完之后你会发现咱这个中文它就不乱码了,这是第三个注意事项啊。
好,下边的话来看看第四个注意事项,这是一个非常常见的一个问题,就是端口被占用。
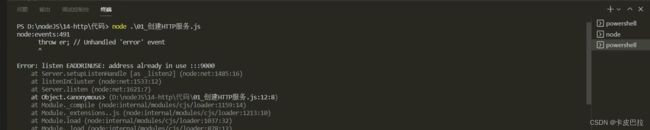
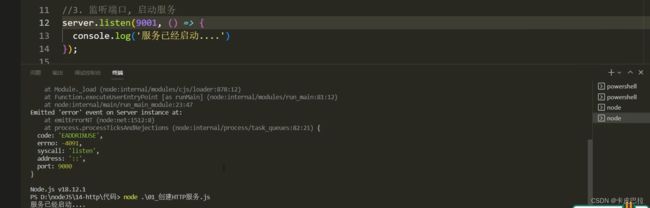
首先我先给你演示一下子,在这里大家看好了,我再建一个终端,然后 NODE 01 table 敲回车,大家可以看一下,此时就会报一个这样的错误。他说了这个 error listen EADDRINUSE address already in use,
就是说我们这个端口已经被占用了,当然这个 address 单词本意这里有地址的意思,这是怎么一回事呢?其实这个道理很简单,就是说 9, 000 端口已经被他给占了,你现在说了我也要用这个 9, 000,那对不起,这事啊,他来不了,就好比说咱们摆摊是一样子的,我先占了 9,000 编号这个摊位了,你过来跟我说你也要占 9, 000 摊位,那我铁定是不答应啊。
那么这个时候咱们该怎么去解决问题呢?这里有两个解决办法,第一个就是把之前占用 9,000 端口那个服务给它停了,比方说你看刚才你不是占了吗?我 control c 停了,停了之后你在这个命令行里边就可以去启动去占用这个9000端口了,
这是一种解决办法,这也是咱们平时用的比较多的,因为有些时候的话,你自个儿写程序,自个儿占了这个端口儿,
等回头儿你不注意,你又去启动一个,还是占这个端口儿,那明显是不行的,所以我们可以把之前的那个先停了,然后再去启动当前这个,这是第一个解决的办法。
下边咱们来说一下另外一种解决问题的办法,就是我不跟你争,你比方说咱们再来启动一个命令行,然后 NODE 01 table 敲回车,它还是报错,对吧?因为刚才那个命令行,它已经在这已经启动了,占了 9,000 了。我这再去占 9,000,不答应了,不让了,唉,怎么办呢?
我们可以改一个端口号,就跟摆摊是一样的,是吧? 9,000 我占了,那你要想占,你可以换一个,你去占 9,001,这样的话两个人就不冲突了。那程序也是一样子,你占 9000 是吧?我占九千零一,那还是不起冲突,没有问题。
好,这是咱们说了一下关于端口被占用的一个解决办法,这是第四个注意事项。
下边咱们再来说一下最后一个就是关于 HTTP 协议的一个默认端口,它这个默认端口是80,
那默认端口有什么效果呢?
下边来给大家演示一下子,比方说现在我们把服务全都给它停了,把这个也停了,然后在这我们把它写成一个80。
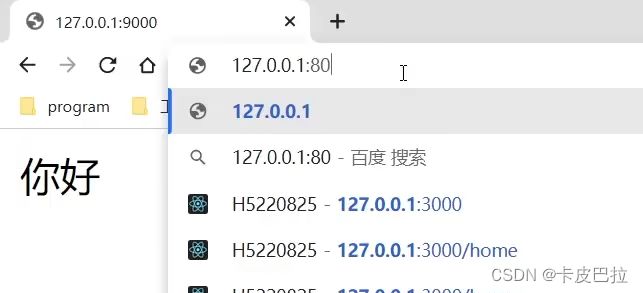
写成 80 之后咱们摁上敲回车去启动,启动完之后,打开浏览器去给那个 80 端口去发请求,怎么发?前边的(回环IP)不用动,然后咱们这写一个80,写完 80 之后咱们敲回车。
唉,你会发现咱们这个结果已经是返回来了,证明这个请求已经顺利的到达咱那个 80 的那个服务那了。
同学可能会说,唉,这也没啥问题。我想说一下兄弟们,你会发现在地址栏里边那个 80 它消失了,它没有,然后咱们还可以去看一看这个fiddler,打开fiddler,你去看一看这个报文,来(地址栏)敲回车切过来,然后咱们点开这个请求报文去看一眼,你会发现它这里是不带端口的。不带端口它就会走默认端口。
默认端口是多少呢?默认端口是80,所以说这个报文它就会往本机的 80 端口去发送。那这个默认端口它有什么好处呢?好处就在于简单,就将来我们在发送请求时就可以直接去写 IP 地址,不用去写端口,就能给这个 80 端口去发送请求。像咱们平时在访问某些网站时,咱就不会说在后边他就写一个端口号了,为什么呢?因为服务端它所占据的端口就是协议的默认端口。
好,这个 HTTP 的默认端口就是这个80,当然顺便咱们再提一下,
还有另外一个协议是 HTTPS 协议,这个协议的默认端口它是443,咱顺便做一个补充,
像咱平时访问某一些网站,比方说咱打开浏览器去访问这个百度.com,你可以发现这一个 URL 当中它就没有加端口,
那端口是多少呢?端口就是这个协议的默认端口443,所以这个请求报文它是发给了服务端的那个 443 端口,这个默认端口的话,在项目上线之后一般都会用上它,因为这可以方便用户来向服务器发送请求。
好,这咱们说了一下第五个注意事项,
当然还有一个小细节,咱顺便说一下,就是关于 HTTP 服务它开发常用的一些端口。有这么几个,像 3,000、8080、8090、 9,000 这些都是咱们开发时常用的一些端口,以后看见了不要陌生就行了。
当然了,也不是说只能用这些端口,其他端口也可以用,只不过这些端口采用的比较多。
好,那下边的话咱们再说一个特别的情况,就是说有些时候咱们在监听某些端口时,这个端口我们之前没有监听过。之前我们没有监听过,
但是这个端口咱们现在不能用,也就是说这个端口被一些陌生的程序所占用了,
这个时候我们就想用这个端口,我就不想改,就想跟它磕,到底怎么办呢?咱们可以借助于这个资源监视器来找到占用端口的程序,然后再通过任务管理器给它关闭就可以了。
我来给大家举个例子,比方说刚才这里不是把 80 端口给占了吗?我右键启动,
假设你现在不知道 80 端口被占用了,然后咱们来一个 NODE 01 table 敲回车,你会发现看到没有?唉,他报错了,说 80 端口已经被占用了,
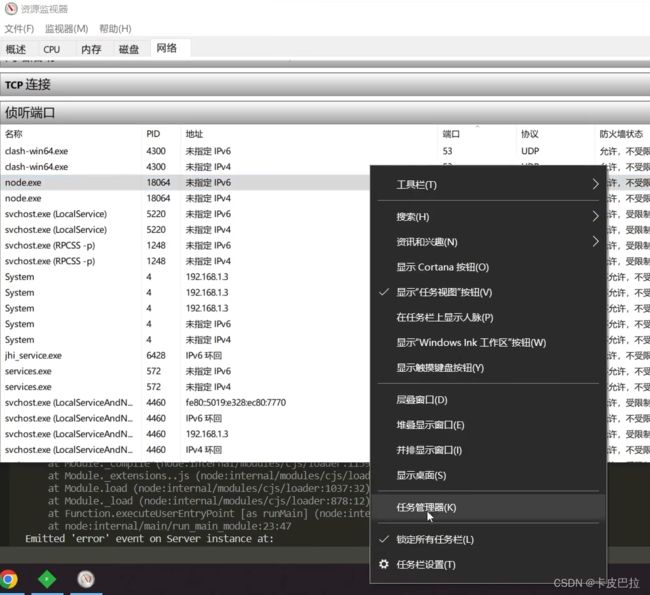
但是我不知道是哪个程序占的80,咋办呢?我们就可以点击开始,然后搜,搜什么呢?叫做资源监视器。
就是这个,找到之后咱们点击一下子,单击完之后,这里有一个侦听端口,咱们这里点击这个端口,按照这个端口去排序,就可以找到那个 80 端口。它所对应那个程序还有对应的这个PID,
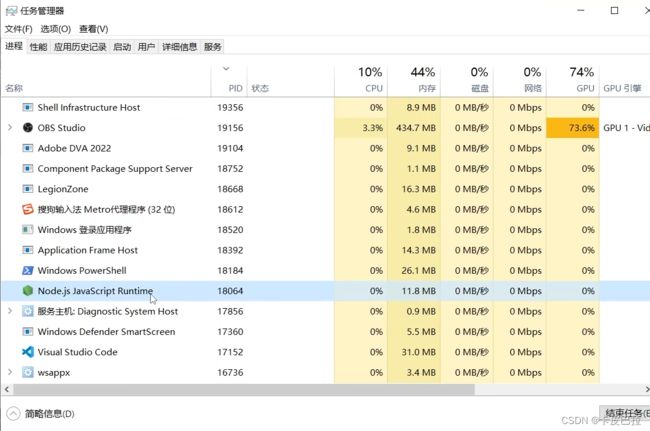
我们如果想把这个程序给它停了,注意你记住这个 PID 18064。然后咱们打开这个任务管理器,右键点击任务管理器,
然后再去按照 PID 来一个排序,像这种这么大的话,咱们按照倒序去排,更容易找到它。
就是这个,找到之后咱们点击一下子,单击完之后,这里有一个侦听端口,咱们这里点击这个端口,按照这个端口去排序,就可以找到那个 80 端口。它所对应那个程序还有对应的这个PID,我们如果想把这个程序给它停了,注意你记住这个 PID 18064。然后咱们打开这个任务管理器,右键点击任务管理器,然后再去按照 PID 来一个排序,像这种这么大的话,咱们按照倒序去排,更容易找到它。
18064 在这大家看到能看到,然后咱们下边右键点击结束任务,你看这个结束了,结束完之后就是那个监听 80 端口那个程序就停了。
停完之后咱们就可以在命令行里边,然后按上敲回车去监听和使用这个 80 档口了。当然这是一种特殊情况,你可能会遇到,你也可能遇不到。就如果你遇到了,就可以按照这个办法去解决这个问题。
046_http模块_浏览器查看HTTP报文
hello,大家好,那这两集的话我们来介绍一下如何在浏览器当中来查看 http 的报文,当然这里既包括请求报文,也包括响应报文。
首先的话跟大家说一下,就是关于查看的具体操作和步骤,都以图示的方式放到了课件当中,所以说当你遗忘的时候,可以通过课件做一个快速的查阅。好,那么下面的话来给大家演示一下应该如何通过浏览器查看报文。
首先我们先打开之前写好的 01那个 js 文件,把这个服务咱们先跑起来,为了看到更加的直观一些,把这个端口号还是切换成 9000,要不然的话这个 80 它比较特别,有些时候咱们看不到端口号,所以说这里我把它改成 9000。
好,那么咱们打开终端,然后把这个服务跑起来,然后零一 table 敲回车,跑起来之后的话,我们打开浏览器之后,我们去访问一下子, 127.0.0.1:9000 敲回车,好,这个时候当我们敲下回车之后,
向 9000 端口发送了一个 HTTP 请求,那这个请求报文我应该怎么去查看呢?
首先第一步我们先打开控制台。怎么打开控制台呢?我们可以摁一下F12。摁完 F12 之后这里就会出现一个控制台的窗口,然后我们平常用这个(控制台)用的比较多,
当然其实还包括这个元素审核这个地方用的也比较多。
而要想查看请求和响应内容,我们应该点击网络这个标签页,在这个标签页当中会列出来网页在加载过程当中,或者说在使用过程当中的所有的请求。
好,那么下边的话我们重新发一次请求,在这里我们可以敲回车,当然也可以摁 F5 或者是 control r 去刷新都可以。
好,那么当我们刷完回车之后,页面重新加载,你会发现这里产生了两个请求,一个呢是这个,一个是这个 favicon.ico。
首先我们先介绍一下这个请求并不是我们所能控制的,这个是谷歌浏览器它的一个默认行为,每次在打开网页时都会发送一个这样的请求去获取网页的图标。
哪个是网页图标呢?比方说我们打开百度,你会发现在这个标签页左侧它会出现这样一个百度的小的图标。而刚才那个 icon 的请求就是为了获取这一个小图标的。
好,我们先把它关掉,我们重点来看第一个请求就可以了,那我想看看这个请求的请求报文和响应报文该怎么办?
我们可以点击这个请求之后,右侧会出现一个标签页,这个标签页当中就记录了与请求和响应相关的内容,
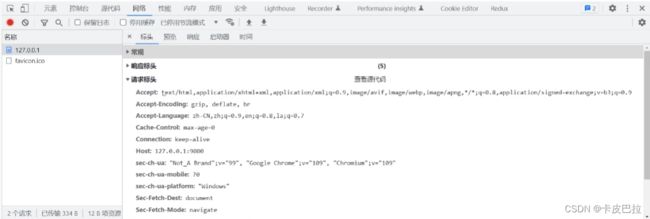
比如说我想看一看请求报文怎么办呢?这里来,我们首先先点击这个“标头”。
点击标头之后,下边有一个请求标头,大家可以看一下这个请求标头当中所列出来的信息都是请求头,
大家同学说我看不到请求,行,怎么办呢?
我们可以点击这个查看源代码,
点击了查看源代码之后,下边就会列出来请求行和请求头的所有内容。
看完了请求行和请求头了,咱们下边来去看一看请求体。
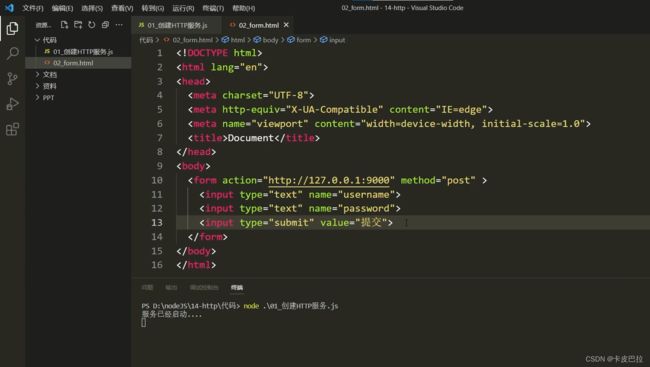
要想看这个请求体内容,我们首先得模拟一个 pose 的请求,因为 get 请求,它的请求体绝大多数都是空的,所以我们在这里新建一个文件,来一个02,下边写一个form.html 建一个表单,为了方便我就快点写了啊。然后这是 action 这一块的话,我们就直接向那个 9000 端口去发请求127.0.0.1,然后冒号 9000,顺便拿这里来一个 method 等于一个 post
好 input 标签儿 name 等于一个username。把这个改成一个password,再下边的话咱们写一个提交的,这里 type 等于一个submit,然后 value 等于一个提交。
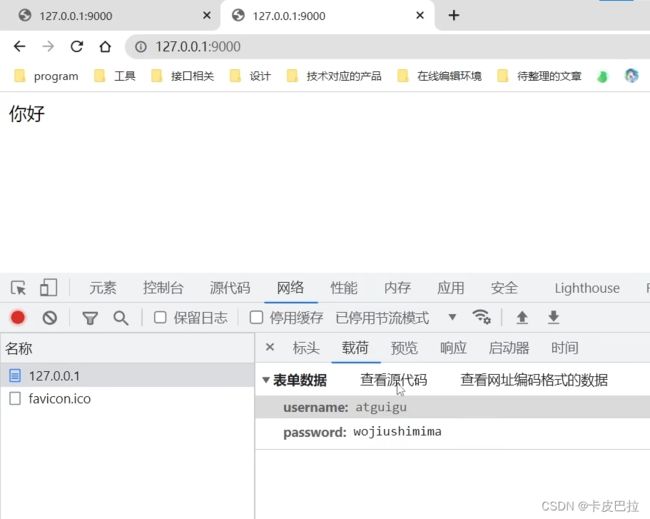
好,我们下边把这个页面,咱打开它之后在里边去填写这个名字和密码,名字atguigu,密码的话这块我写一个,wojiushimima(我就是密码)随便写一个啊。
好,写完之后咱们打开网络控制台,注意看咱们这里点击提交,我一点击提交,它就会向 9000 发送一个 post 的请求,并且把咱们的信息放在请求体当中传递给服务器,注意看 预备走。
大家可以看一下这个请求,他发过来了。发过来之后咱们可以点击这块儿之后,你会发现这里多了一个标签儿页,就是这个载荷,我们点击一下载荷,可以看一下儿这个就是请求体的内容。
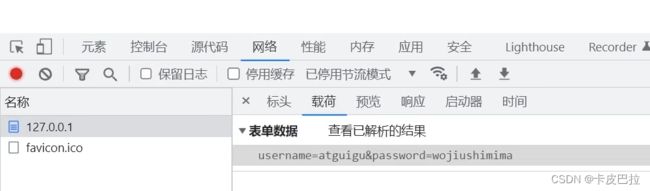
当然了这个请求体内容它是一个格式化之后的请求体内容,你要想查看原始的请求体,我们可以点击这个查看原代码。
点击完之后你会发现这个就是原始的请求体内容了,这个内容跟我们之前通过 fiddler 所查看到的请求体内容格式是一样的。好,这是我们说了一下如何去查看请求体,那顺便再说一下载荷这里它除了能够查看请求体内容之外,它还可以快速去查看 URL 当中查询字符串的内容。
我来举个例子,比如说我在这里(网址栏)敲一下回车,首先说明一点,我在这里(网址栏)敲回车去访问它所发送的这个请求,它是一个 get 请求,一旦成为 get 请求之后,咱们就没有请求体了。所以说你在这里,你说我再去看看载荷,对不起,这时候你就看不到了。
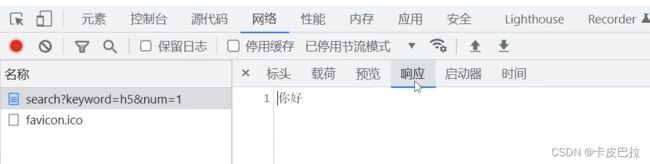
那么下边我们来演示如何去查看 URL 的查询字符串内容。我在这儿我写一个斜杠,比方说search,然后 keyword 等于一个H5,我再加一个参数,比方说 NUM 等于一个一。可以看一下,我们此时 URL 就变得稍微的复杂一些了,包含了路径,还包含了查询字符串,然后敲回车。
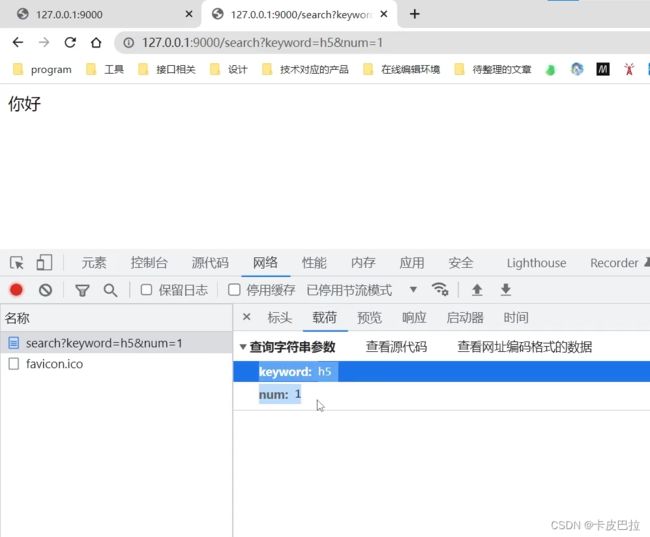
好,那么这个时候请求发过去了,而且响应结果也回来了,我想看一看这个查询字符串内容怎么办呢?
我们还是一样点击,点完之后点载荷可以看一下,它在这里会把我们的查询字符串内容做一个格式化,键名键值做一个呈现啊。
这样一来的话,在查询字符串参数特别多的情况下,在这里查看是非常非常直观的,比我们在请求行里边去查看,像这样查看要看得更为的直观一些。好,这是我们说了一下,去查看 URL 当中的查询字符串内容。
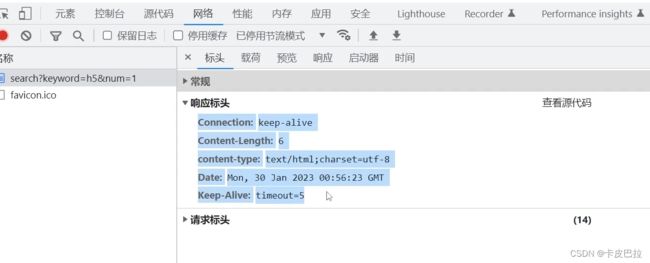
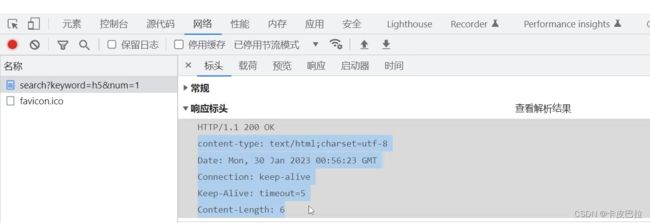
好,那么下边的话咱们再来说一下如何去查看响应结果。首先咱们先来看看这个响应行和响应头查看方式跟请求行、请求头一样,不过我们要点击的是这个响应标头,
点完之后,这里所列出来的都是响应头,要想看这个响应行,我们必须得点击这个,就是点击查看源代码,点完之后你发现这个就是响应行,而下边这一块是响应头。
好,那响应体我们该怎么查看呢?
查看响应体的话我们需要去点击这个响应,这里所列出来的内容就是响应体的原始内容,那么这样一来的话,你可以看一下我们借助于浏览器的控制台就可以查看到请求和响应报文的所有内容了。它不需要再额外打开一个软件,所以我们在后续的项目开发过程当中查看网络请求内容时,都是借助于浏览器来查看的。好了,那关于用浏览器来查看 HTTP 报文的一些操作,我们就先说这么多,顺便再补充一下子,这个内容对于我们来说非常非常的关键,大家务必要将其掌握。