响应式开发如何设置断点,小屏幕界面该如何显示(有动图)
Hi,我是贝格前端工场,本期分享响应式开发,如何设置屏幕断点,pc页面布局到了移动端之后该如何布局的问题,微软也提供了设置屏幕断点的动图演示,非常直观。
一、什么是响应式开发,为何要设置屏幕断点
响应式开发是一种网站或应用程序开发的方法,旨在使其能够适应不同设备和屏幕尺寸的显示。通过使用响应式设计,可以确保在不同的设备上提供一致的用户体验,并使内容在各种屏幕上呈现出最佳的布局和样式。
屏幕断点是在响应式开发中使用的特定屏幕尺寸的阈值。通过设置屏幕断点,可以根据设备的屏幕尺寸来应用不同的布局和样式。例如,可以设置一个屏幕断点,使得在较小的移动设备上显示简化的布局和较小的字体大小,而在较大的台式机上显示更复杂的布局和较大的字体大小。
设置屏幕断点的目的是为了提供更好的用户体验。不同尺寸的屏幕可能会导致内容在某些情况下溢出或无法正确显示。通过设置屏幕断点并应用相应的布局和样式调整,可以确保在各种设备上都能够正确地呈现内容,并提供更好的可用性和可读性。
通常,根据常见的设备尺寸和用户行为,可以设置几个常用的屏幕断点,例如手机、平板电脑和台式机的尺寸。但是,具体的屏幕断点设置需要根据项目需求和目标用户群体来确定。
总之,响应式开发和设置屏幕断点是为了确保在不同设备上提供一致的用户体验和最佳的内容呈现。
二、如何设置屏幕断点
在响应式前端开发中,设置屏幕断点是为了在不同设备和屏幕尺寸上提供不同的布局和样式。以下是设置屏幕断点的一般步骤:
- 确定断点:首先,您需要确定在哪些屏幕尺寸上需要进行布局和样式的调整。常见的断点包括手机、平板和桌面等。
- 使用媒体查询:使用CSS的媒体查询功能来设置断点。媒体查询是一种CSS技术,它允许您根据设备的特性(如屏幕宽度)来应用不同的样式。以下是一个示例:
/* 手机屏幕断点 */
@media (max-width: 767px) {
/* 在小于等于767px的屏幕上应用的样式 */
}
/* 平板屏幕断点 */
@media (min-width: 768px) and (max-width: 1023px) {
/* 在768px到1023px之间的屏幕上应用的样式 */
}
/* 桌面屏幕断点 */
@media (min-width: 1024px) {
/* 在大于等于1024px的屏幕上应用的样式 */
}在上面的示例中,我们使用 @media 媒体查询来设置不同的断点。max-width 表示最大宽度,min-width 表示最小宽度。您可以根据需要添加更多的断点。
- 应用样式:在每个媒体查询块中,您可以根据需要设置不同的样式。这些样式将仅在满足媒体查询条件时生效。
通过设置屏幕断点,您可以根据不同的设备和屏幕尺寸提供适当的布局和样式,以优化用户体验。请注意,断点的选择和样式的设置可能需要根据具体项目的需求和设计进行调整。
三、PC端布局到了移动端该如何处理
当屏幕变小时,可以采取以下策略对页面元素进行布局调整,以适应较小的屏幕尺寸:
- 响应式布局:使用CSS的媒体查询功能,根据屏幕尺寸应用不同的布局和样式。通过设置不同的断点,您可以针对不同的屏幕尺寸提供不同的布局。例如,可以使用CSS Grid或Flexbox等技术来创建响应式布局。
- 自适应图片和媒体:使用CSS的 max-width 属性或 img 元素的 max-width: 100% 来确保图片和媒体内容在较小屏幕上自适应调整大小。这可以防止图片和媒体内容溢出屏幕。
- 隐藏不必要的内容:根据屏幕尺寸,可以选择隐藏某些不必要的内容,以提供更好的用户体验。例如,可以隐藏较大的导航菜单或侧边栏,以便在较小屏幕上腾出更多的空间。
- 堆叠布局:当屏幕尺寸较小时,可以将页面元素垂直堆叠,以便在有限的空间内显示更多内容。这可以通过使用CSS的 flex-direction: column 或 display: block 等属性来实现。
- 缩放字体和图标:通过使用相对单位(如em、rem)来设置字体大小和图标尺寸,使它们能够根据屏幕尺寸自动调整大小。
- 提供导航和交互方式:在较小屏幕上,可以考虑使用折叠菜单、下拉菜单或滑动选项卡等方式来提供导航和交互功能。这有助于节省空间并提供更好的用户体验。
以上是一些常见的策略,用于在屏幕变小时对页面元素进行布局调整。具体的布局和样式调整应根据具体项目的需求和设计进行定制。
四、微软提供的PC到手机的布局模式
重新放置
可以更改 UI 元素的位置和放置方式,充分利用窗口大小。 在以下示例中,较小的窗口以垂直方式堆叠元素。 当应用转换为较大的窗口时,元素可以利用的窗口宽度更宽。
在此照片应用的示例设计中,照片应用在较大的屏幕上重新放置其内容。
调整大小
可以调整 UI 元素的边距和大小,针对窗口大小进行优化。 例如,只需增大内容框架即可改善较大屏幕上的阅读体验。
重新排列
通过根据设备和方向更改 UI 元素的排列,你的应用可以以最佳方式呈现内容。 例如,在改用更大的屏幕时,可以添加列、使用更大的容器,或以不同的方式生成列表项。
以下示例显示如何在较大屏幕上重新排列较小屏幕上的单列垂直滚动内容,以显示两列文本。
显示/隐藏
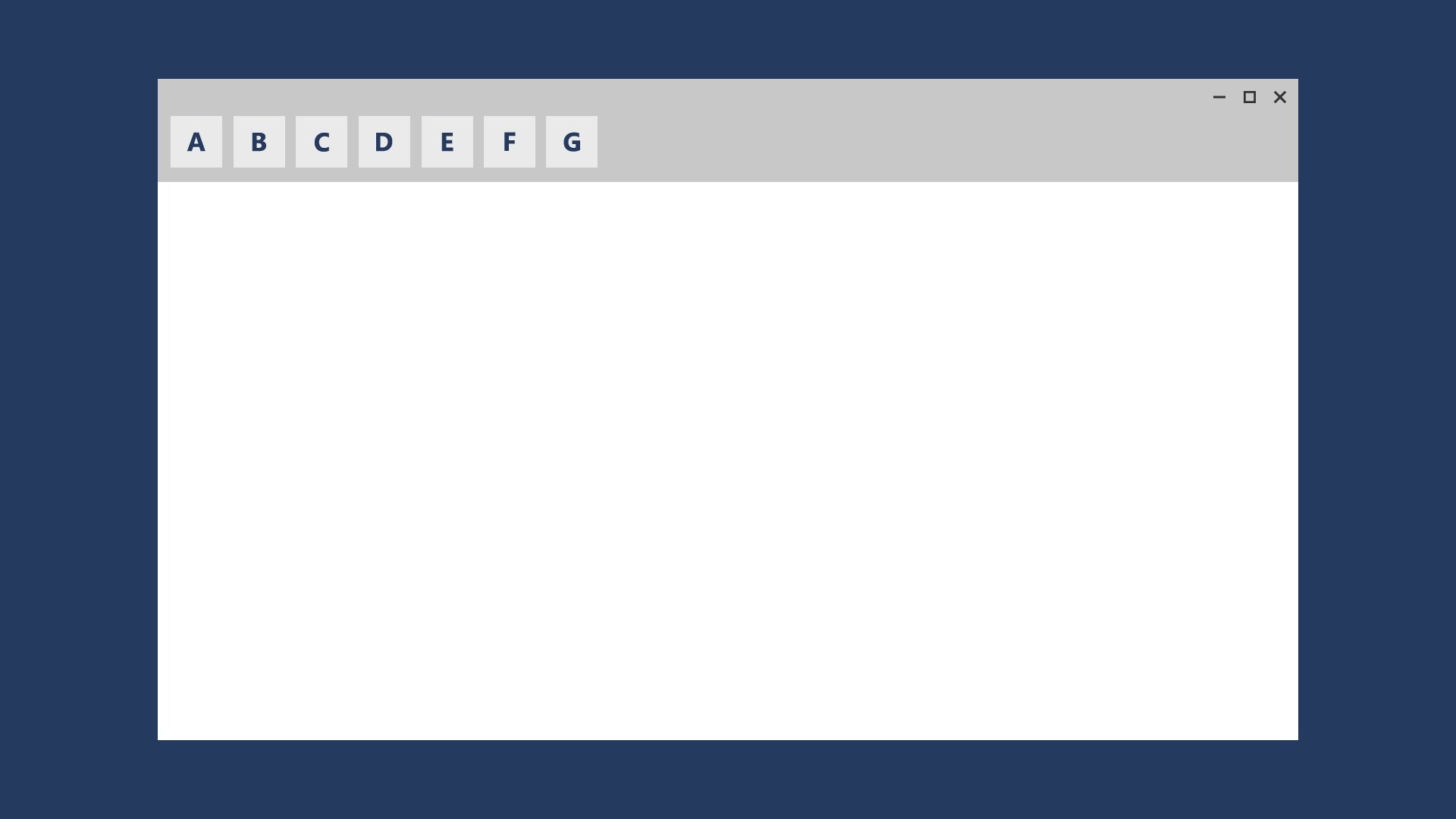
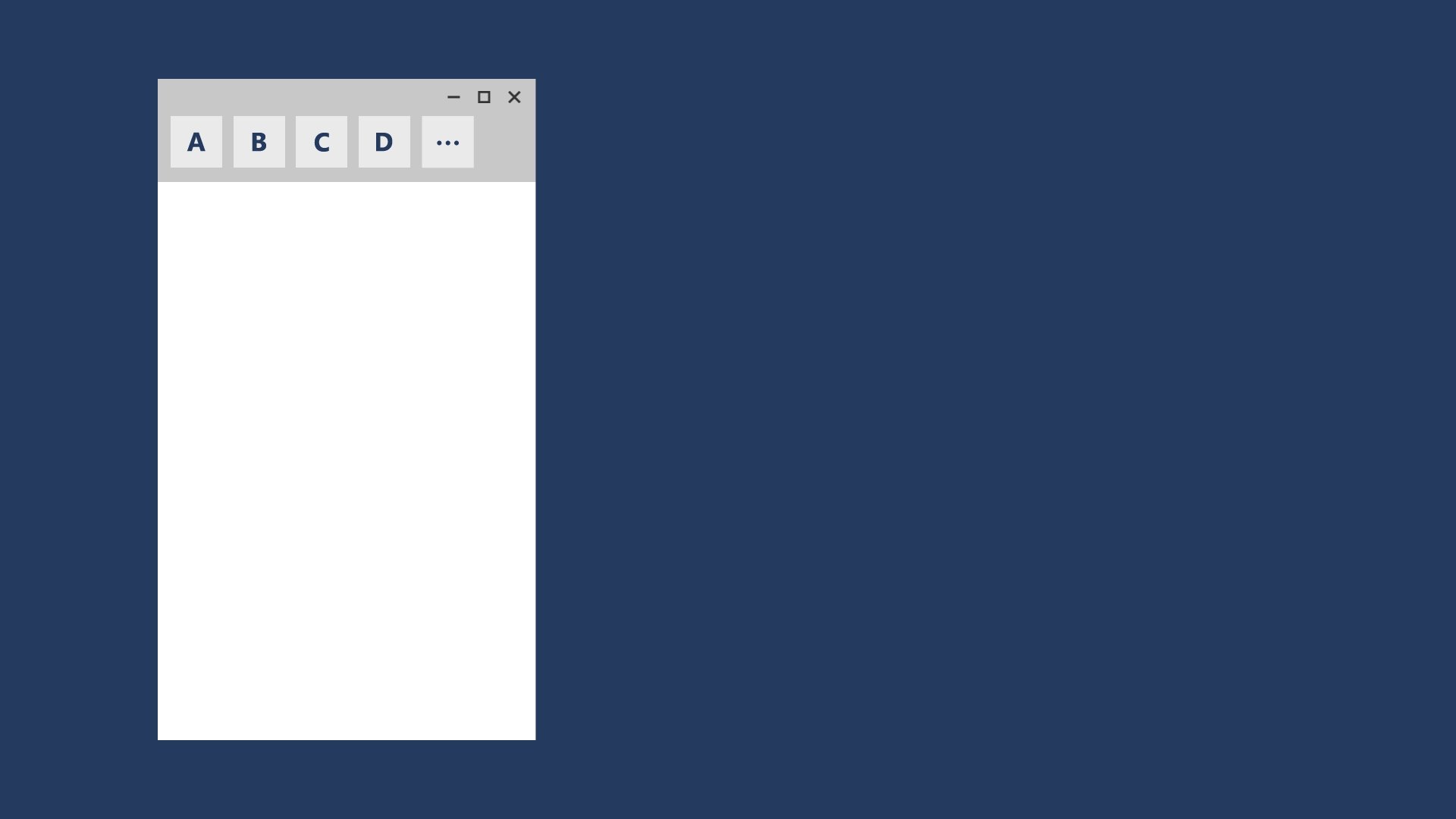
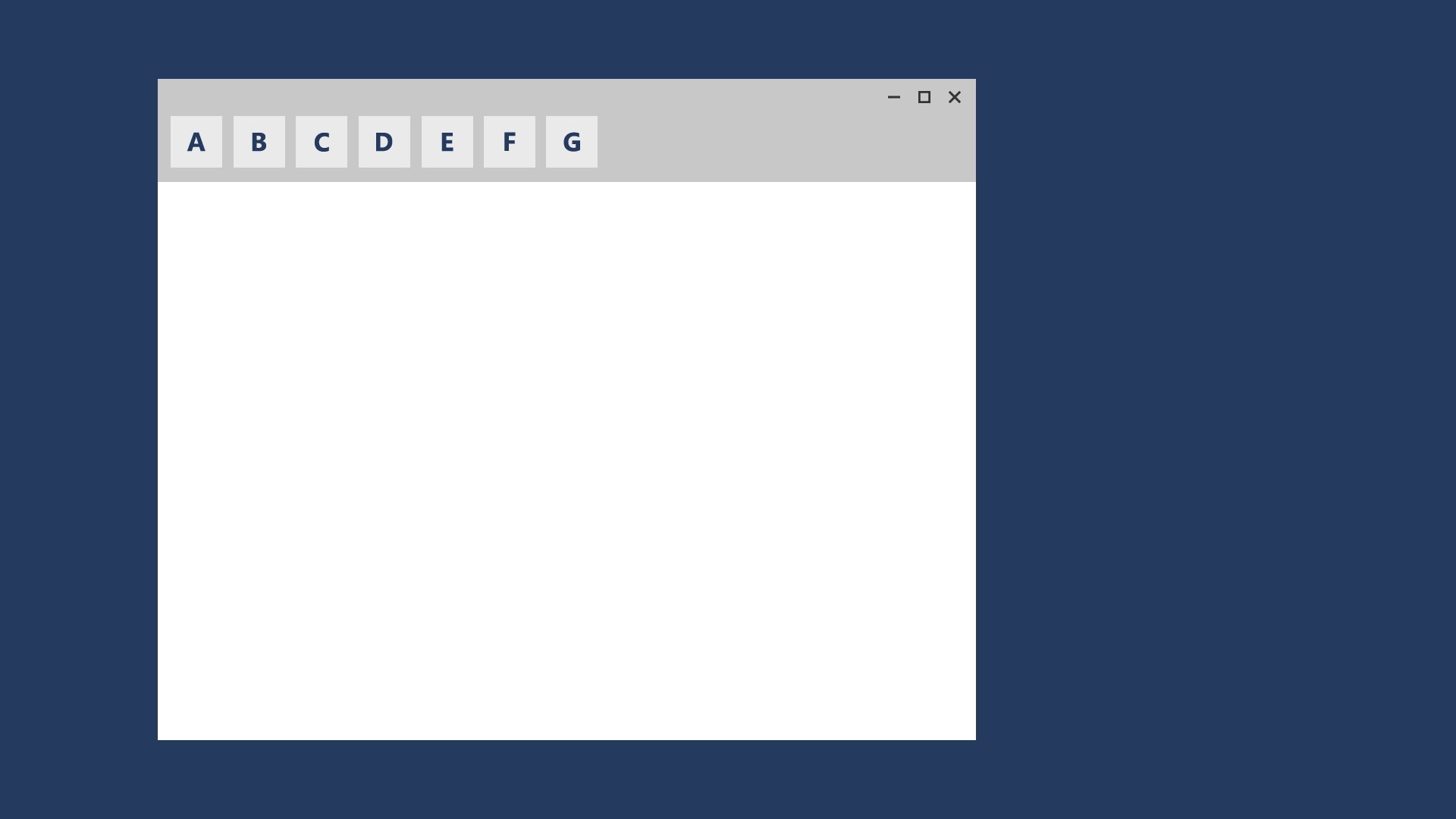
你可以基于屏幕空间显示或隐藏 UI 元素,或在设备支持附加功能、特定情况或首选屏幕方向时显示或隐藏 UI。
例如,媒体播放器控件的按钮集在较小屏幕上折叠,在较大屏幕上展开。 例如,与较小窗口相比,较大窗口中的媒体播放器可以处理的屏幕上的功能要多得多。
显示或隐藏技术的一部分包括选择何时显示多个元数据。 使用较小窗口时,最好是显示最少量的元数据。 使用较大窗口时,可以显示大量元数据。
Replace
使用这种技术,可以针对特定断点来切换用户界面。 在此示例中,瞬态 UI(导航窗格及其精简版)适用于较小的屏幕,但在较大屏幕上,最好选择使用选项卡。
NavigationView 控件支持这种响应式技术,允许用户将窗格位置设置为顶部或左侧。
重新构建
可以折叠或拆分应用的体系结构,以更好地适应特定设备。 在此示例中,展开窗口时会显示整个列表/细节模式。