spring boot +layui快速启动登录 jq post请求
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
-
- 准备好layui依赖或 layuiminidemo (里面lib 文件夹包含layui依赖)
- 在springboot 项目中添加模板引擎thymeleaf
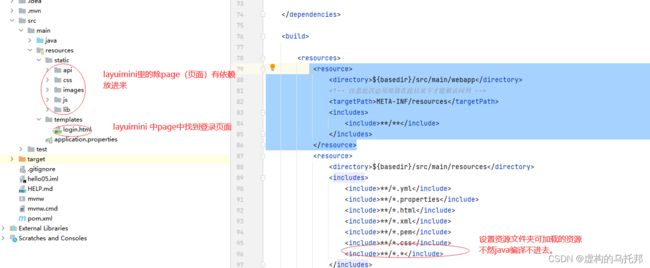
- 在资源文件夹里创建static 和templates文件夹(正常创建项目会自带)并放入 layuiminidemo 除了page 文件夹的其他依赖文件资源
- 修改logo.html页面把引用的连接改为thymeleaf的语法
- 修改表单 提交完成login页面
- 在templates文件夹里创建index页面
- 后端接口代码
准备好layui依赖或 layuiminidemo (里面lib 文件夹包含layui依赖)
可以去百度下载
也可以点击这里
在springboot 项目中添加模板引擎thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
在资源文件夹里创建static 和templates文件夹(正常创建项目会自带)并放入 layuiminidemo 除了page 文件夹的其他依赖文件资源
修改logo.html页面把引用的连接改为thymeleaf的语法
<link rel="stylesheet" th:href="@{/lib/layui-v2.6.3/css/layui.css}" media="all">
<img id="captchaPic" src="/images/captcha.jpg">-->
<img id="captchaPic" th:src="@{/images/captcha.jpg}">
<script th:src="@{/lib/jquery-3.4.1/jquery-3.4.1.min.js}" charset="utf-8">script>
<script th:src="@{/lib/layui-v2.6.3/layui.js}" charset="utf-8">script>
<script th:src="@{/lib/jq-module/jquery.particleground.min.js}" charset="utf-8">script>
修改表单 提交完成login页面
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>后台管理-登陆title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" th:href="@{/lib/layui-v2.6.3/css/layui.css}" media="all">
<style>
html, body {width: 100%;height: 100%;overflow: hidden}
body {background: #1E9FFF;}
body:after {content:'';background-repeat:no-repeat;background-size:cover;-webkit-filter:blur(3px);-moz-filter:blur(3px);-o-filter:blur(3px);-ms-filter:blur(3px);filter:blur(3px);position:absolute;top:0;left:0;right:0;bottom:0;z-index:-1;}
.layui-container {width: 100%;height: 100%;overflow: hidden}
.admin-login-background {width:360px;height:300px;position:absolute;left:50%;top:40%;margin-left:-180px;margin-top:-100px;}
.logo-title {text-align:center;letter-spacing:2px;padding:14px 0;}
.logo-title h1 {color:#1E9FFF;font-size:25px;font-weight:bold;}
.login-form {background-color:#fff;border:1px solid #fff;border-radius:3px;padding:14px 20px;box-shadow:0 0 8px #eeeeee;}
.login-form .layui-form-item {position:relative;}
.login-form .layui-form-item label {position:absolute;left:1px;top:1px;width:38px;line-height:36px;text-align:center;color:#d2d2d2;}
.login-form .layui-form-item input {padding-left:36px;}
.captcha {width:60%;display:inline-block;}
.captcha-img {display:inline-block;width:34%;float:right;}
.captcha-img img {height:34px;border:1px solid #e6e6e6;height:36px;width:100%;}
style>
head>
<body>
<div class="layui-container">
<div class="admin-login-background">
<div class="layui-form login-form">
<form class="layui-form" action="">
<div class="layui-form-item logo-title">
<h1>LayuiMini后台登录h1>
div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-username" for="username">label>
<input type="text" name="username" lay-verify="required|account" placeholder="用户名或者邮箱" autocomplete="off" class="layui-input" value="admin">
div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-password" for="password">label>
<input type="password" name="password" lay-verify="required|password" placeholder="密码" autocomplete="off" class="layui-input" value="123456">
div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-vercode" for="captcha">label>
<input type="text" name="captcha" lay-verify="required|captcha" placeholder="图形验证码" autocomplete="off" class="layui-input verification captcha" value="xszg">
<div class="captcha-img">
<img id="captchaPic" th:src="@{/images/captcha.jpg}">
div>
div>
<div class="layui-form-item">
<input type="checkbox" name="rememberMe" value="true" lay-skin="primary" title="记住密码">
div>
<div class="layui-form-item">
<button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit="" lay-filter="login">登 入button>
div>
form>
div>
div>
div>
<script th:src="@{/lib/jquery-3.4.1/jquery-3.4.1.min.js}" charset="utf-8">script>
<script th:src="@{/lib/layui-v2.6.3/layui.js}" charset="utf-8">script>
<script th:src="@{/lib/jq-module/jquery.particleground.min.js}" charset="utf-8">script>
<script>
layui.use(['form'], function () {
var form = layui.form,
layer = layui.layer;
// 登录过期的时候,跳出ifram框架
if (top.location != self.location) top.location = self.location;
// 粒子线条背景
$(document).ready(function(){
$('.layui-container').particleground({
dotColor:'#7ec7fd',
lineColor:'#7ec7fd'
});
});
// 进行登录操作
form.on('submit(login)', function (data) {
data = data.field;
if (data.username == '') {
layer.msg('用户名不能为空');
return false;
}
if (data.password == '') {
layer.msg('密码不能为空');
return false;
}
if (data.captcha == '') {
layer.msg('验证码不能为空');
return false;
}
// 异步登录请求
var url="/user/index"
$.post (url,data,function (response) {
console.log(response);
if(response=="cg"){
layer.msg('登录成功',{icon:6,time:2000}, function () {
window.location ='index';
});
}else {
//登录失败后按钮恢复
$("#bntlogin").removeAttr("disabled","disabled").removeClass("layui-btn-disabled")
layer.msg(response.message,{icon:5,anim:6});
}
})
return false;
});
});
script>
body>
html>
在templates文件夹里创建index页面
后端接口代码
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class controller {
@ResponseBody
@PostMapping ("/user/index")
public String index(String username,String password ) {
System.out.println(username+"******客户连接数****"+password);
return "cg";
}
@GetMapping("/login")
public String login() {
System.out.println("******客户连接数****");
return "login";
}
@GetMapping("/index")
public String index() {
System.out.println("******客户连接数****");
return "index";
}
}