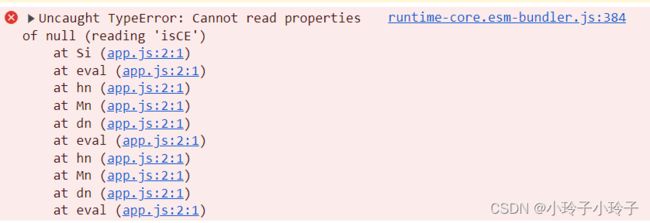
- vue3 + vite引入地址路径报错,以及无法点击跳转相应的文件
zmyalh
前端javascriptvue.js
vue3+vite引入地址路径报错,以及无法点击跳转相应的文件在项目中找到tsconfig.json,或者jsconfig.json文件,使用一下代码替换即可。如果两个文件都不存在,如果项目使用了ts,就创建tsconfig.json文件,复制下方代码。如果不是使用的ts,就创建jsconfig.json文件,复制下方代码。配置完成后关掉软件重启!!!{"compilerOptions":{"ba
- vue播放m3u8视频
zmyalh
html视频video前端
这里封装成组件先安装插件npmivue-video-player-S//版本"^5.0.2"npmivideojs-flash-S//播放rtmpnpmivideojs-contrib-hls-S//播放m3u8父页面://传入视频地址videoUrl页面引入importvideosfrom"../../../components/videos/videos.vue";components:{vi
- AI外呼机器人:营销新利器还是骚扰电话的升级版?
yoloGina
客户管理外呼系统电话外呼人工智能机器人
"您好,这里是XX房产,最近有购房需求吗?""您好,您最近有种牙需求吗?"相信很多人都接到过类似的营销电话,而电话那头,很可能已经不是真人,而是AI外呼机器人。近年来,AI外呼系统凭借其高效率、低成本的优势,迅速在电销行业普及,成为企业营销的"新宠"。据统计,2022年中国AI外呼市场规模已达50亿元,预计2025年将突破100亿元。AI外呼系统的核心技术是语音识别和自然语言处理。通过深度学习海量
- Java中锁升级的探究
我心向阳iu
#Java多线程Java面试知识点精讲javajvm开发语言
文章目录锁升级概述四种锁介绍1.无锁2.偏向锁实现原理3.轻量级锁(自旋锁)实现原理4.重量级锁实现原理锁升级过程锁升级过程举例说明锁升级原理锁升级概述JDK1.6之前,synchronized还是一个重量级锁,是一个效率比较低下的锁。但是在JDK1.6后,JVM为了提高锁的获取与释放效率对synchronized进行了优化,引入了偏向锁和轻量级锁,从此以后锁的状态就有了四种:无锁:无锁是指没有对
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- 吐血整理!检查点存储策略优化,数据存储效率飙升不是梦
盼达思文体科创
经验分享
吐血整理!检查点存储策略优化,数据存储效率飙升不是梦引言你是否还在为数据存储的高成本和低效率而烦恼?为啥投入了大量资源在检查点存储上,数据存储效果却依旧差强人意?其实啊,问题很可能就出在检查点存储策略上。接下来我就带你深入了解如何优化检查点存储策略,让你的数据存储轻松升级!核心内容避坑指南:常见检查点存储策略误区场景化描述:你在进行数据存储时,可能随意选择了一种检查点存储策略,觉得能用就行。但过了
- electron 学习
jingxindeyi
#学习electron入门
文章目录1.注意项1.1安装前最好设置一下代理官网tutorialhttps://www.electronjs.org/docs/latest/tutorial/tutorial-prerequisites1.注意项1.1安装前最好设置一下代理npmconfigsetregistryhttps://registry.npmmirror.com/
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- [从零开始的 Vue3 系列]:第四章——Vue3 中常用组件通信全解析
花信少年plus
从零开始的vue3系列vue.jsjavascript前端
前言本系列将从零开始,系统性地介绍Vue3的常用API,逐步深入每个核心概念与功能模块。通过详尽的讲解与实战演示,帮助大家掌握Vue3的基础与进阶知识,最终具备独立搭建完整Vue3项目的能力。vue3中的组件通信Vue3提供了多种方式来进行组件之间的通信。根据场景的不同,开发者可以选择最合适的方式进行数据的传递与事件的处理。1.通过Props传递数据(父->子)父组件:importChildCom
- vue3中<el-table-column>状态的显示
BillKu
vue.jselementuijavascript
方法1:使用作用域插槽+标签{{row.status===1?'启用':'禁用'}}consttableData=[{id:1,name:'数据1',status:1},{id:2,name:'数据2',status:0},//...]方法2:使用formatter格式化显示conststatusFormatter=(row)=>{returnrow.status===1?'启用':'禁用'}自定
- mac自带python升级_如何升级Mac中自带的openssl ?(过程总结)
张嫂
mac自带python升级
如何升级Mac中自带的openssl?下面这篇文章就给大家介绍关于Mac中自带的openssl升级过程,有需要的可以参考一下。由于Mac自带的openssl太老了,所以,这里因为安装python扩展包需要升级到高版本,所以,总结下升级过程。一、安装openssl首先,来看看我们的openssl的版本和目录:->~opensslversionOpenSSL0.9.8zh14Jan2016->~whi
- Vue学习教程-11数组变化监测
番茄番茄君
vue.js学习javascript
文章目录前言一、vue侦听响应数组变更方法二、使用Vue.set或者this.$set三、替换数组总结前言在Vue中,数组变化监测是其响应式系统的一个重要特性。Vue2.x版本中,当使用Vue.set或者this.$set,或者在初始化时就声明好数组的每个元素或者调用数组方法,可以确保数组的变更能够被Vue检测到并触发视图的更新。然而,在某些情况下,直接通过索引修改数组元素,例如array[ind
- 【数智化案例展】北京城市规划设计研究院——发力城市商圈数字化监测与评估...
数据猿
大数据机器学习人工智能数据分析toa
极海案例本项目案例由极海递并参与“数据猿行业盘点季大型主题策划活动——《2022中国企业数智化转型升级创新服务企业》榜单/奖项”评选。数据智能产业创新服务媒体——聚焦数智·改变商业商圈是商业高度集聚的产物,是商业发展的重要载体,是城市综合竞争力的重要组成,亦是城市形象的窗口和标志。在全球经济放缓、国际局势不稳,贸易保护主义抬头,国际外循环受阻受限的当下,刺激国内消费市场、释放国内消费潜力,
- 麒麟管家全新升级,运维问题“一键修复”
运维
麒麟管家是openKylin社区SystemManagerSIG开发的一款面向社区用户,能倾听用户烦恼和诉求,也能提供便利途径、解决用户问题的系统管理类应用,可以为用户提供问题反馈、系统垃圾清理、电脑故障排查、硬件设备管理及系统小工具等一站式服务,帮助用户更好地使用openKylin操作系统。产品的发展与提升离不开用户的信赖与支持。麒麟管家在openKylin0.9版本首次上线,并持续更新迭代,在
- 《DeepSeek模型压缩:在高效与性能间寻平衡》
人工智能深度学习
在人工智能飞速发展的当下,大语言模型不断迭代升级,规模与性能同步攀升。DeepSeek作为其中的佼佼者,在模型压缩技术上不断探索,力求在减小模型体积的同时,最大程度保留模型性能,为更广泛的应用场景提供支持。量化:用低精度表达,换存储空间与计算效率量化技术是DeepSeek模型压缩的关键手段之一,它将模型中的高精度浮点数参数转换为低比特数的整数或定点数,从而实现存储空间的大幅缩减与计算速度的提升。从
- 《第2章 位置与姿态描述》代码
神笔馬良
人工智能
最近在学习《视觉伺服/机器人学、机器视觉与控制》,发现书中的代码运行不通顺,原因可能是matlab升级后,部分函数的参数变化了。所以需要记录错误的代码和正确的代码。第一处:为了使上述推导更形象具体,下面我们将使用MATLAB工具箱展示一些具体数值化的例子。首先用函数se2创建一个齐次变换:错误代码T1=se2(1,2,30*pi/180)报错提示:错误使用matlabshared.spatialm
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- 哔哩哔哩APP的 AGP8 升级之旅
锐湃
Gradleandroidgitee
前言是的,2024年我还在做Android原生开发,没有kmp,没有遥遥领先。本次Android大仓的AGP8升级涵盖多个APP多个业务方,持续3个月;分各个三大步,若干小步完成升级迁移,以下为本次升级踩坑经历。升级与踩坑本次AGP升级计划从7.2.2升级到8.2.2,AGP中最大的变动点是TransformApi接口的废弃、以及默认编译特性的开启。同时也要顺带升级Gradle版本,部分Gradl
- ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek
是你的小熊啊
uivue.js前端ai
ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar
- vue3和vue2的组件开发有什么区别
IT木昜
vue.js
Vue3和Vue2在组件开发上存在不少差异,下面从多个方面详细介绍:响应式原理Vue2:用Object.defineProperty()方法来实现响应式。打个比方,它就像给对象的每个属性都安排了一个“小管家”,属性被访问或修改时,“小管家”就去通知相关的地方更新。但这个方法有个局限,比如它不能很好地检测对象新增属性或删除属性的变化,你要是给对象新添加一个属性,“小管家”可能注意不到,页面也就不会自
- DeepSeek 横空出世:程序员的机遇与挑战
程序员WANG
工具deepseekAI深度求索python人工智能百度
摘要本文聚焦于DeepSeek横空出世后对程序员群体产生的多方面影响。通过深入分析技术工具民主化、行业需求变迁、能力评价体系重构等方面,揭示DeepSeek带来的冲击与变革,同时为程序员在这一新时代背景下的职业发展提供策略建议,旨在帮助程序员更好地适应技术变革,实现职业价值的升级。一、引言在科技飞速发展的当下,人工智能领域不断涌现新的突破。DeepSeek作为国产大模型的代表,其爆火引发了广泛关注
- 鸿蒙开发:V2版本装饰器@Once
前言本文代码案例基于Api13。最近准备把refresh刷新库的装饰器由V1升级至V2时,遇到了一个问题,在@Prop装饰器切换@Param装饰器时,发现了自定义组件的属性无法修改问题,提示报错:Cannotassignto'testContent'becauseitisaread-onlyproperty.实际错误截图:错误原因为,@Param装饰的变量仅支持本地初始化,不允许在组件内部直接修改
- 火山引擎数据飞轮最新活动:结合大模型能力,探索金融行业数智化落地新可能
数字化转型
12月7日,火山引擎数据飞轮泛金融行业沙龙在苏州举办,超20家互联网金融、消费金融企业科技负责人齐聚探讨新环境下,“数据飞轮”模式能够为行业带来哪些新的探索和机会。数据飞轮是火山引擎在2023年推出的企业数智化升级新模式,它强调企业内部需要通过充分的数据消费,即使用数据,来推动业务应用层和数据资产层双向发展。会上,火山引擎数据产品解决方案负责人介绍,数据飞轮模式已经在包括金融、互联网、零售、汽车等
- 火山引擎数据飞轮帮助音乐 APP 充分洞察用户需求,提升用户粘性
大数据营销
对一款音乐APP来说,终端用户的真实反馈至关重要。得益于生长在互联网土壤,先天带有数字化基因,目前音乐APP的用户反馈收集早已摒弃传统行业的做法,如调研问卷、电话回访、线下访谈等,转而采用更加高效的形式。2023年9月,火山引擎推出企业数智化升级新模式数据飞轮,该模式落地的系列数智产品,也正在成为多款音乐APP持续洞察用户,归纳整理需求的选择。首先是增长分析DataFinder,通过埋点形式在AP
- Vue3 循环语句
wjs2024
开发语言
Vue3循环语句引言在Web开发中,循环语句是处理数据集合的常用手段。Vue3作为当下流行的前端框架,提供了丰富的循环语句,以帮助我们更高效地处理数据。本文将详细介绍Vue3中的循环语句,包括其使用方法、优缺点以及在实际项目中的应用。一、Vue3中的循环语句Vue3提供了三种循环语句,分别是v-for、v-if和v-else-if。下面将逐一介绍。1.1v-forv-for是Vue3中最常用的循环
- ChatGPT-4o:不止是升级,是AI的“人性”觉醒?
m0_74308707
人工智能chatgptgptaiAI编程AI写作
王者归来:ChatGPT-4o重夺LLM桂冠在人工智能领域,竞争从未停止。各大科技巨头纷纷推出自家的大语言模型,试图在这一领域占据领先地位。而OpenAI的ChatGPT系列,始终是这场竞赛中最耀眼的明星之一。ChatGPT-4o的发布,无疑再次巩固了OpenAI的领先地位。在权威的ChatbotArenaLLM排行榜上,ChatGPT-4o力压群雄,重回榜首。这份榜单的评估维度涵盖了语言模型的综
- 为什么有 HTTP 还需要 WebSocket?为什么不直接使用 TCP ?
yourkin666
httpwebsockettcp/ip
为什么有HTTP还需要WebSocket?HTTP半双工、高开销(大量头部信息)实时交互的场景(如在线游戏、实时聊天、股票更新等)WebSocket应运而生TCP协议本身支持全双工通信,允许双方在同一时间内主动发送和接收数据。然而,HTTP/1.1在设计上采用了半双工模式在TCP连接建立后,浏览器会发送HTTP请求,其中包含请求升级到WebSocket的特殊头部,如果服务器支持WebSocket并
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙 alxw4616@msn.com
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,