盒子模型...
一,盒子模型
1.1网页布局的本质
1°先准备好相关的网页元素,网页元素基本都是盒子BOX。
2°利用CSS设置好盒子样式,然后摆放到相应位置。
3°往盒子里面装内容。
1.2盒子模型
CSS盒子模型本质是一个盒子,封装周围的HTML元素,包括:边框、外边距、内边距、和实际内容。
1.3边框(border)
border可以设置元素的边框。边框由三部分组成:边框宽度、边框样式、边框颜色
语法:
border: border-width(定义边框粗细,单位是px) // border-style // border-color
border-style边框样式:solid(实线边框) dashed(虚线边框) dotted(点线边框)
边框简写:(没有顺序)border:1px soild red;
边框分开写法:border-top: 1px soild red;(此操作为设定上边框,其余同理)
边框的层叠性:(上下两部分的效果是相同的)
1.4表格细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse: collapse;//表示相邻边框合并到一起(1+1=1)
边框会影响盒子实际大小
两种解决方案:
1°测量页面中的盒子时不量边框。
2°如果测量的时候包含了边框,可以手动修改width/height,将其数值减去2倍的边框宽度。
1.5内边距(padding)
padding为内容与边框的距离,单位px.
padding-left;padding-right;padding-top;padding-bottom
注意:四个都很重要!!!但是如果你写四个值的时候按照上右下左的顺时针顺序 。
内边距也会影响盒子的实际大小
当我们给盒子指定padding值后,会发现:
1°内容和边框有了距离,增加了内边距。
2°padding影响了盒子实际大小(此时的内边距相当于是给内容外加了边框)
解决方案:
为了保证盒子跟效果图大小保持一致,则让width/height减去2倍的内边距。
例外:
如果盒子本身没有指定width/height属性,则此时的padding不会撑开盒子大小。
但是如果width:100%,相当于设置了宽度,还是会撑开的。
1.6外边距(margin)
与内边距相似。
1.6.1外边距的典型应用:
实现块级盒子水平居中,必须满足两个条件:
1°盒子必须指定了宽度(width)。
2°盒子左右的外边距都设置为auto。
语法:
.header {
width: 960px;
margin: 0 auto;
}
外边距常见的三种写法:
1.margin:auto;
2.margin-left:auto;margin-right: auto;
3.margin:0 auto;
如果是要行内元素或者行内块元素水平居中,可以给其父元素添加text-align:center。
1.6.2外边距的合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
两种情况:
1.相邻块元素垂直外边距的合并
(解决办法:尽量只给一个盒子添加margin值)
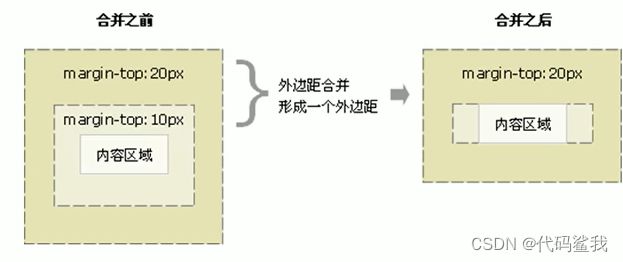
2.嵌套块元素垂直外边距的塌陷
对于连个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
(解决方案:可以为父元素定义上边框;
可以为父元素定义上内边距;
可以为父元素添加overflow: hidden)
1.7清除网页元素的内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除网页元素的内外边距。
语法:
* {
padding: 0;//清除内边距
margin: 0;//清除外边距
}
注:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
但是转化为块级和行内元素块就可以了。
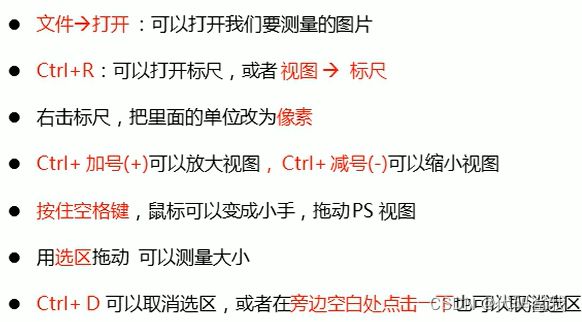
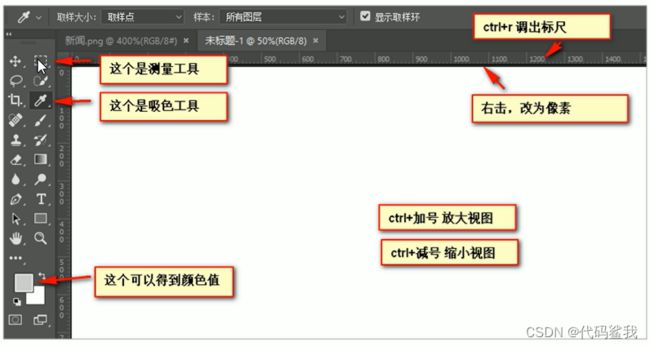
二,PS基本操作
三,圆角边框(border-radius)
语法:
border-radius: length;
注:1.参数值可以为数值或百分比的形式。
2.如果是正方形想要设置成一个圆,把数值修改为高度或宽度的一半即可,或者直接写成50%。
3.如果是个矩形,设置为高度的一半就可以做了。
4.该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,左下角,右下角。
如果只写一个值就是四个角都一样,写两个就是斜对角相同,写三个就是左上、右上左下、右下相同,写四个就是按照顺时针方向。
5.分开写:border-top-left-radius,border-top-right-radius,border-bottom-left-radius,border-bottom-right-radius
四,盒子阴影(box-shadow)
语法:
box-shadow:h-shadow v-shadow blur spred color inset ;
五,文字阴影(text-shadow)
语法:
text-shadow:h-shadow v-shadow blur color ;