20 个实现更好数据可视化的技巧
 英文 | https://uxdesign.cc/20-ideas-for-better-data-visualization-73f7e3c2782d
英文 | https://uxdesign.cc/20-ideas-for-better-data-visualization-73f7e3c2782d
翻译 | 杨小爱
我们设计的应用程序正变得越来越受数据驱动。对高质量数据可视化的需求与以往一样高。我们周围到处都是令人困惑和误导性的图形,但我们可以通过遵循这些简单的规则来改变这一点。
现在,我们就开始今天的内容吧。
1、 选择正确的图表类型
选择错误的图表类型或默认使用最常见的数据可视化类型,可能会混淆用户或导致数据误解。相同的数据集可以以多种方式表示,具体取决于用户希望看到的内容。始终从审查您的数据集和用户访谈开始。
2、根据正负值使用正确的绘图方向
使用水平条时,在基线左侧绘制负值,在基线右侧绘制正值。
不要在基线的同一侧绘制负值和正值。
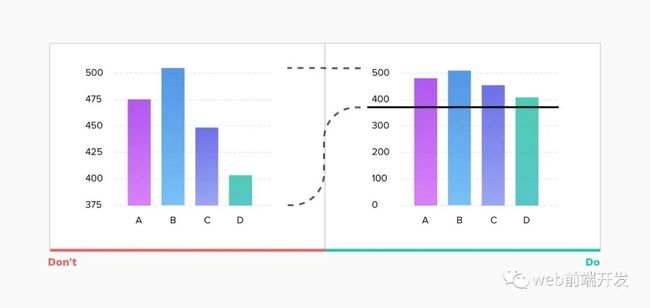
3、 始终在 0 基线处开始条形图
截断会导致误传。在下面的示例中,查看左侧的图表,您可以很快得出结论,值 B 比 D 大 3 倍以上,而实际上差异要小得多。从零基线开始可确保用户获得更准确的数据表示。
4、对折线图使用自适应 y 轴刻度
对于折线图,始终将 y 轴比例限制为从零开始可能会使图表几乎平坦。由于折线图的主要目标是表示趋势,因此根据给定时期的数据集调整比例并保持线条占据 y 轴范围的三分之二非常重要。
5、使用折线图时考虑您的时间序列
折线图由由线连接的“标记”组成,通常用于可视化时间间隔内的数据趋势 - 时间序列。这有助于说明值如何随时间变化,并且在很短的时间间隔内工作得很好,但是当数据更新不频繁时,这可能会导致混淆。
使用折线图表示年收入,如果值每月更新,将打开图表进行解释。用户可能会假设连接“标记”的线代表实际值,而实际上该特定时间的真实收入数字是未知的。
在这种情况下,使用垂直条形图可能是更好的选择。
6、不要使用“平滑”的折线图
平滑的折线图可能在视觉上令人愉悦,但它们歪曲了背后的实际数据,而且过粗的线条掩盖了真正的“标记”位置。
7、避免混淆双轴
通常,为了节省可视化空间,当有两个具有相同度量,但不同量级的数据系列时,您可能倾向于使用双轴图表。这些图表不仅难以阅读,而且还以完全误导的方式代表了 2 个数据系列之间的比较。大多数用户不会密切关注比例,只是浏览图表,得出错误的结论。
8、限制饼图中显示的切片数量
饼图是最受欢迎且经常被误用的图表之一。在大多数情况下,条形图是更好的选择。但是,如果您决定使用饼图,这里有一些关于如何使其工作的建议:
不要超过7个饼状,最好保持在5-7个饼状之间。
您可以将额外的最小段分组到“其他”切片中。
9、 直接在图表上标注
没有适当的标签,无论你的图表有多好——它都没有意义。直接在图表上标记对所有查看者都非常有帮助。 会节约查阅图例者的时间和精力。
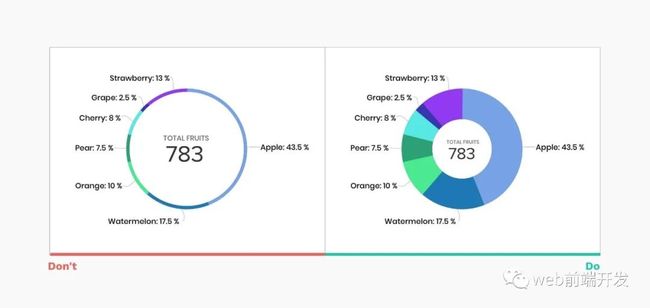
10、 不要在切片上贴标签
将值放在切片之上可能会导致多种问题,从可读性问题到薄片挑战。相反,为每个段添加带有清晰链接的黑色标签。
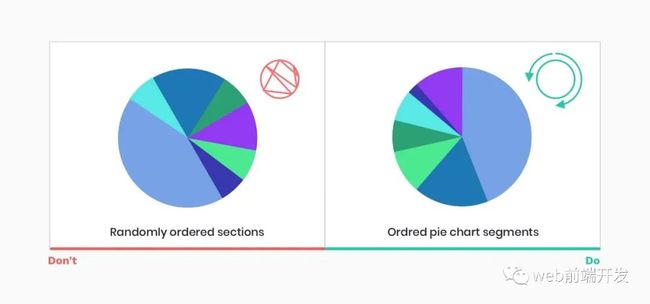
11、订购饼图以加快扫描速度
有几种普遍接受的订购馅饼切片的方法:
将最大的切片放在 12 点钟位置,然后按顺时针方向降序放置下一个切片。
将最大的切片放在 12 点钟位置,顺时针放置第二大的切片,在 11 点钟位置放置第三大的切片,所有剩余的切片按顺时针方向降序排列。
同样的建议适用于许多其他图表。不要默认为字母排序。将最大值放在顶部(对于水平条形图)或左侧(对于垂直条形图),以确保最重要的值占据最突出的空间,减少眼球运动和阅读图表所需的时间。
饼图通常不是最容易阅读的图表,因为很难比较相似的值。当我们去掉中间部分并创建一个圆环图时,我们可以腾出空间来显示额外的信息,但牺牲了清晰度,如果走极端,它会使图表变得毫无用处。
14、让数据自己说话
不必要的样式不仅会分散注意力,还可能导致对数据的误解和用户产生错误印象。你应该避免:
3D 元素,阴影
阴影、渐变和其他颜色失真
斑马纹,过多的网格线
高度装饰、斜体、粗体或衬线字体
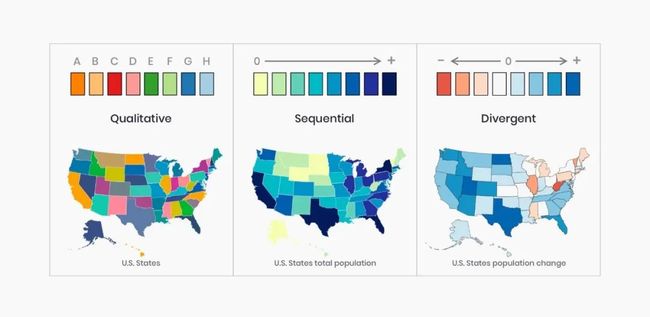
15、选择与数据性质相匹配的调色板
颜色是有效数据可视化的一个组成部分,在设计时考虑这 3 种调色板类型:
定性调色板最适合显示分类变量。分配的颜色应该是不同的,以确保可访问性。
顺序调色板最适合需要按特定顺序放置的数字变量。使用色调或亮度或两者的组合,您可以创建一个连续的颜色集。
发散调色板是两个连续调色板的组合,中间有一个中心值(通常为零)。通常,不同的调色板会传达正值和负值。确保颜色也符合“消极”和“积极”表现的概念。
查看一个方便的工具 — ColorBrewer,它可以帮助您生成各种调色板。
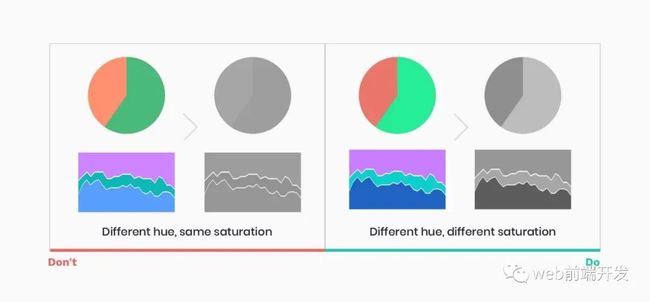
16、无障碍设计
根据国家眼科研究所的数据,大约每 12 个人中就有 1 人是色盲。您的图表只有在广泛的受众可以访问时才能成功。
在调色板中使用不同的饱和度和亮度。
以黑白打印您的数据可视化,以检查对比度和可读性。
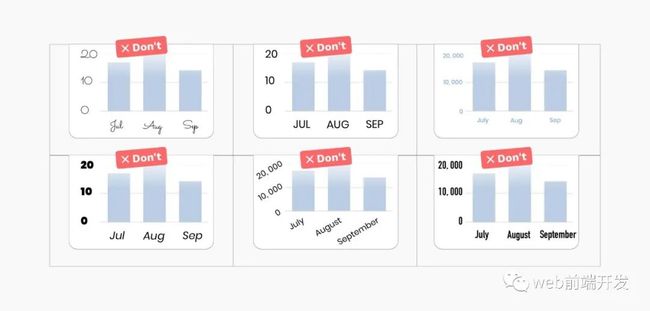
17、关注易读性
确保排版传达信息并帮助用户专注于数据,而不是分散注意力。
选择清晰的字体,避免衬线和高度装饰的字体
避免斜体、粗体和全部大写
确保与背景形成高对比度
不要旋转你的文字
18、使用水平条形图代替旋转标签
这个简单的技巧将确保用户能够更有效地扫描图表,而不会拉伤他们的脖子。
19、选择你的图表库
如果您的任务是向 Web 和移动项目添加交互式图表,您应该问的第一个问题是我们将使用什么图表库?现代图表库包含了许多前面提到的交互和规则。基于定义的库进行设计将确保易于实施,并将为您提供大量交互想法。
20、超越静态报告
通过更改参数、可视化类型、时间线帮助用户进行探索。得出结论以最大化价值和洞察力。在下面的示例中,您可以看到 IOS Health 应用程序使用各种数据呈现的组合来发挥其优势。
总结
以上就是我于您分享的20个关于图表的设计技巧,希望对您有所帮助。如果您觉得这篇内容对您有用,也请你分享给您身边的朋友。
最后,感谢您的阅读。
学习更多技能
请点击下方公众号