- 2020-03-01
老谢创业帮
连锁门店如何借助社区团购有效的利用现有资源?如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购的新型营销方案呢?在我们的生活当中有着许多连锁门店,这些连锁门店就是线下实体流量的对接入口,如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- 2023返利app哪个佣金高?返利平台哪个好?
桃朵APP
2023返利app哪个佣金高?返利平台哪个好?省钱、优惠券、返利其实大家都不陌生,生活中常常会接触到这类APP和小程序。每个优惠券APP、返利APP都有他们的特点和亮点,有的侧重社交代理性质,有的侧重自用省钱,有的照顾新用户,有的对老用户友好。面对这么多选择,很多人往往会选择困难,选择一个适合自己的很重要,下面为大家推荐几款目前很火的优惠券APP。也就是桃朵APP(直接应用市场搜索:桃朵邀请码:1
- 阿里云新用户特惠活动中哪款云服务器最好最具性价比?
阿里云最新优惠和活动汇总
阿里云2022年的新用户特惠活动是很多新手用户比较关注的活动,而云服务器配置方面最热卖的是2核4G配置,已经出现需要补货的情况了。那么是什么原因让这款配置如此热卖呢,因为这款配置广泛适用于个人网站,企业官网,小程序,APP运行等常见的应用场景,下面小编把这个配置详细解析一下。新人特惠专享图.png活动详情:https://www.aliyun.com/activity/new?userCode=s
- 微信小程序软键盘弹出的问题
结城
javascript小程序
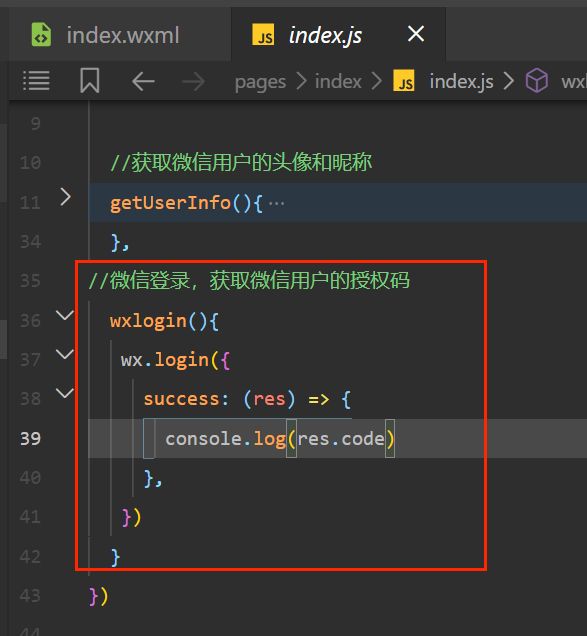
微信小程序软键盘弹出的问题这里记录一个微信中开发的一个小问题,1.当我开发这个页面功能的时候在缩小的状态正常情况聚焦时在手机上会有一个软键盘弹出来完全遮住了我textarea输入框2.遮住状态这个时候我们还发现页面被顶了上去,头部的导航栏没有了3.解决问题html部分/防止页面被顶我们使用adjust-position属性js部分//并且加入失去焦点,得到焦点事件,通过bindfocus事件对象我
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
- 全新开发范式:uni-app X助力全平台原生应用
程序媛夏天
小白学鸿蒙uni-app
在2025年数字技术发展的关键节点上,国产操作系统正在经历从愿景走向现实的深刻变革。DCloud于5月12日发布的HBuilderX4.64正式版,标志着uni-appx已实现对鸿蒙、Android、iOS、Web、微信小程序等主流平台的全覆盖,为开发者带来了全新的跨平台开发体验。一、技术革新:Web技术栈与原生性能的完美融合uni-appx的突破性在于其独特的设计理念:“开发态基于Web技术栈,
- uniapp使用uni-ui怎么修改默认的css样式比如多选框及样式覆盖小程序/安卓/ios兼容问题
禾苗种树
uni-appuicssscss
修改uni-ui多选框(uni-data-checkbox)的默认样式在uniapp中使用uni-ui的uni-data-checkbox组件时,可以通过以下几种方式修改其默认样式:方法一:使用深度选择器格式一:在页面的style部分使用深度选择器>>>或/deep/来穿透组件作用域:/*在普通CSS中*/>>>#rememberbox.uni-checkbox-input{border-colo
- 网盘短剧推广挂载小程序赚钱可靠吗?无粉丝要求免费授权渠道流程曝光
星火执行官
网盘短剧推广挂载小程序赚钱可靠吗?无粉丝要求免费授权渠道流程曝光,在2024年的短视频变现风口中,网盘短剧与CPA拉新策略犹如璀璨星辰,引领着行业创新的步伐。这一趋势的兴起,不仅得益于短视频经济的蓬勃发展,更在于其不断寻求突破与创新,以应对日益增长的挑战与问题,如账号风控难题等。面对外部引流可能触发的风控限制,行业内近期兴起了一种新颖策略——通过快手挂载小程序来实现拉新,这一方法不仅显著降低了账号
- 微信小程序入门实例_____从零开始 开发一个“旅行清单 ”微信小程序
数码小沙
微信小程序微信小程序小程序
前面的博文中。我们陆续学习与开发了记账等一些实用实用小程序的开发过程,今天来打造一个适合出行场景的工具——“旅行清单小程序”。无论是短途游玩还是长途旅行,它都能帮你梳理需要携带的物品,避免遗漏。下面就跟着步骤,一步步实现这个小程序。再次体验开发者的快乐一、开发小程序员前的准备工作1.工具检查确保微信开发者工具已安装并更新到最新版本。若未安装,打开微信公众平台(微信公众平台),在页面底部找到“下载”
- 2019-4-2晨间日记
展翅的鱼
今天是什么日子起床:8:10就寝:11:30天气:阴心情:美丽纪念日:4月第二天任务清单昨日完成的任务,最重要的三件事:昨天完成了一个面试;体验超市服务人员的工作4小时;与侄女玩耍改进:每日目标的确定;按时早中晚三餐;习惯养成:按时中晚餐;日目标总结;周目标·完成进度写一个简易小程序,完成进度0%;学习·信息·阅读学习小程序;完成法语每日基础单词的认识;阅读一篇英语文章;健康·饮食·锻炼下班走路回
- 599元就能给你一款小程序?
发财北
小程序
现在各大平台是不是总能看到“599即可开发一款小程序”这类相似的广告?上一篇我总结了一下开发一款小程序大概的成本,今天,我就解读一下所谓的低成本小程序:“599元做个小程序”——这样的宣传在互联网上并不少见,尤其对初创企业、小商家来说,低价的吸引力不言而喻。但面对这样的报价,不少人心里会打鼓:这个价格真的可信吗?能做出满足需求的小程序吗?其实,低价背后往往藏着复杂的逻辑,既不能一概而论“可信”,也
- 为什么越来越多的人喜欢做小程序?
发财北
营销小程序
小程序开发火爆的底层逻辑,全在这了!在移动互联网飞速发展的当下,小程序开发正呈现出前所未有的火爆态势。从电商巨头到街边小店,从大型企业到创业团队,纷纷投身于小程序开发的热潮之中。那么,究竟是什么原因让小程序开发如此炙手可热呢?便捷性:无需下载,即用即走传统APP的使用,用户往往需要经历繁琐的下载、安装、注册等流程,不仅耗费时间,还占用大量手机存储空间。而小程序则完美避开了这些痛点,它无需下载安装,
- 开发小程序到底需要投入多少?
发财北
营销小程序产品运营
想开发小程序,却被价格搞得一头雾水?今天就给大家详细剖析下开发个小程序到底要多少钱✨开发方式决定基础价格-模板开发:最具性价比的选择,价格通常在1500-6000元左右。开发周期短,能快速上线。但功能和设计相对固定,个性化程度低,就像买了个精装修的样板房,格局基本不能大改。适合展示类的基础需求,如简单的企业介绍小程序。-SaaS模式:按年收费,费用从几千元到几万元不等。提供一站式解决方案,部署和维
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- 芬香如何如何卖货和推广? 芬香的优势是什么?
氧惠帮朋友一起省
1.平台优势芬香社交电商是一个0门槛的创业机会,不同于市场上的其他类似平台,不需要缴纳门槛费。同时是京东官方战略合作伙伴,包含了京东商城99%的产品,而且都有优惠,可以帮用户省下不少钱。京东强大的产品供应链体系和物流渠道也给予该项目的完善保障。2.庞大的用户基数芬香社交电商是以小程序的形式存在的,不需要重新下载APP,可以自有流通在微信生态内。微信作为主要的社交软件,坐拥10亿的用户量,传播速度和
- 【SRC漏洞】第一章 新手入门
网络小安
漏洞挖掘网络安全web安全安全
提示:企业SRC超级简单目录浅谈企业SRC浅谈edu浅谈CNVDsrc信息收众测各个站点的信息收集子域名信息收集Google语法浅谈企业SRC应聘工作公司需要最重要的还是有没有时间,没有想的那么难是企业提供的平台,给于一定的奖励企业现状src中信息收集占80%,手法技能占20%挖洞和信息收集可以并行小程序(微信搜索,各种社交信息工具去搜)----》第三方工具—》主域名—》子域名—》icp—》信息收
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 发美团饿了么外卖优惠券红包,日入300是怎么做的?完整版教程
直返APP淘客项目
揭秘外卖券背后的秘密:直返APP如何让你边享美食边赚收益在快节奏的都市生活中,"一元点外卖"、"低价外卖薅羊毛"的诱人字眼时常跃入眼帘。你是否也曾幸运地领取到大额优惠券,享受过超值的外卖体验?但你是否好奇,这些优惠券从何而来?分享它们又能带来怎样的惊喜?今天,就让我们一起揭开外卖券小程序项目的神秘面纱,特别是直返APP的独特魅力。外卖券小程序:美食与收益的双重盛宴想象一下,刚下班的你饥肠辘辘,朋友
- 小程序领域的营销推广策略
小程序开发2020
小程序ai
小程序领域的营销推广策略:从流量获取到生态运营的全链路解析关键词:小程序营销、用户增长策略、社交裂变、私域流量运营、数据分析驱动、场景化营销、全域流量整合摘要:本文系统解析小程序营销推广的核心策略体系,从微信生态底层逻辑出发,结合用户生命周期管理理论,构建包含「用户拉新-留存转化-裂变增长-数据迭代」的全链路运营框架。通过深度拆解社交裂变模型、场景化运营策略、私域流量沉淀方法及数据驱动决策体系,结
- 推客系统”小程序全链路开发指南:从技术架构到爆发增长的核心方法论
一、行业背景与产品定位1.1社交电商的3大趋势流量去中心化:微信生态贡献超60%的社交电商GMV(2023年数据)推客经济崛起:头部平台超30%订单来自用户分享(如拼多多、京东芬香)小程序技术成熟:微信官方插件(如物流助手、分账系统)降低开发门槛1.2为什么选择小程序?天然裂变场景:微信社交关系链+即用即走体验成本优势:对比APP开发成本降低70%,迭代周期缩短50%商业化闭环:从获客→支付→售后
- 私域流量运营工具:用户资产的核动力引擎
品牌方的三大致命困局1.用户画像的碎片化黑洞某母婴品牌因企微/小程序数据割裂,将防过敏奶粉推给健康婴儿,引发37%客户退群(毕马威2024报告)。标签混乱导致营销ROI跌破1:0.8,千万级用户池沦为数字废墟。2.内容分发的重复劳动炼狱某美妆团队在公众号/企微/抖音重复编辑内容,单条发布耗时53分钟(有赞白皮书)。跨平台数据不通导致爆款复用率不足15%,创作灵感消耗在机械劳作中。3.裂变增长的失控
- 2024适合个人干的副业新风口,新机遇助你轻松实现财富增值!
氧惠佣金真的高
在2024年,有多种副业相对容易获得收益。以下是一些具体建议,按照不同类别进行归纳:技能输出型副业:代跑腿:通过相关APP注册认证,接取任务。每单收入根据距离而定,一般几十元不等。适合时间充足的上班族。游戏代打:对于游戏爱好者,通过游戏内倒卖物品、赚取差价,再将游戏币兑换成现金,短短几个小时就能收入上百元。编程接单:程序员可以利用空闲时间接取外包的开发任务,如开发小程序等,这不仅能锻炼技能,还能带
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa