Node.js + Vue.js 全栈开发极简后台管理
文章目录
- 前言
- 一、环境搭建和工具安装
-
-
- 1.1 nodejs
- 1.2 mongodb
-
- 二、项目初始化
-
- 1.搭建服务器
- 2.初始化Vue
- 三、功能拓展
-
- 登录功能
-
- 登录接口
- 登录界面
前言
最近学了Express,感觉还蛮有意思的,自己动手搭建了一个极简的后台管理,整理一下项目开发以及更新一下许久不使用的博客。
提示:需要搭建环境和工具安装(nodejs,npm,mongodb)
一、环境搭建和工具安装
1.1 nodejs
Nodejs 安装
1.2 mongodb
MongoDB安装及环境配置
二、项目初始化
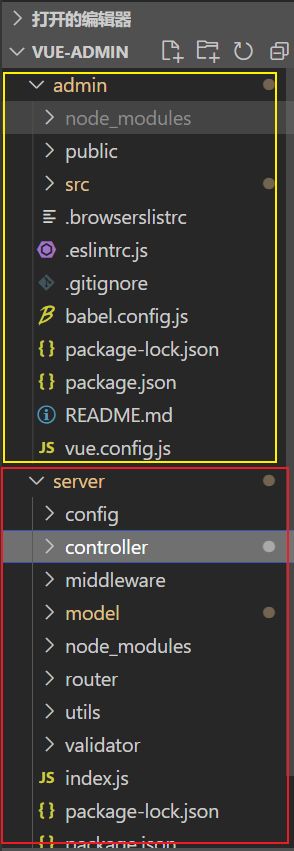
先看看项目的基本结构,黄色框框中是后台管理的ui,红色框框中是服务端;

1.搭建服务器
1.1 新建名为 server 的的文件夹,在终端输入以下命令:
- 初始化 npm
npm init -y - 安装express
npm install express -S - 安装nodemon
npm install -g nodemon - 创建并设置为启动文件 index.js

1.2 配置项目所需中间件和插件:
-
跨域 Cors
npm install cors -
请求日志 morgan
npm install morgan -
数据验证 express-validator
npm install express-validator -
加密 crypto
npm install crypto
2.初始化Vue
本项目是Vue3.0版本,需要升级vue:
- 升级Vue版本
npm install @vue/cli -g - 创建Vue项目
vue create [项目名] - 进入项目路径下 执行
npm install
三、功能拓展
登录功能
登录逻辑:
- 用户名、密码验证成功后(前端) 后端签发token返回给前端
- 前端将token保存到本地存储or服务器(localStorage || Cookie)
- 每次请求前,通过axios请求拦截器,统一发送token
- 通过vue导航守卫,和axios响应拦截器,统一保护页面
登录接口
一般请求方法有GET,POST,DELETE,PUT;为了安全起见,登录请求方法我们使用POST。

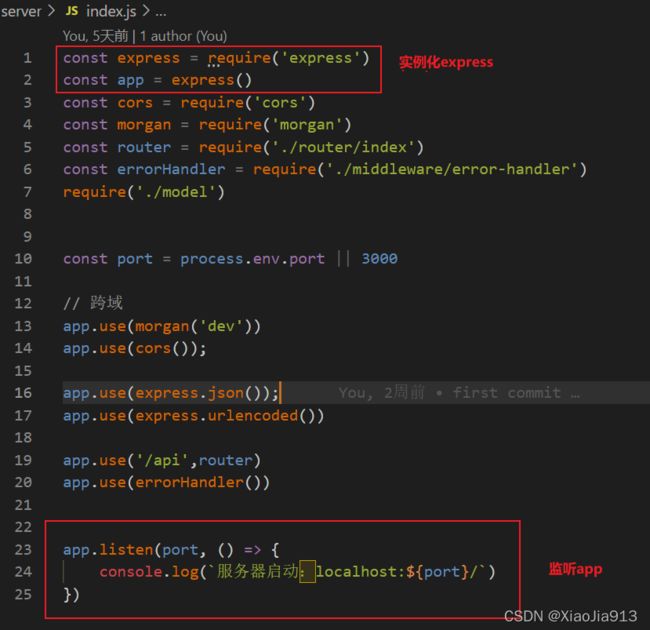
当然还需要在启动页面,也就是index.js中配置引用这个路由;这里推荐postman对我们的接口请求进行测试是否创建成功。
const express = require('express')
const app = express()
const router = require('/router/user.js')
app.use(router)
连接数据库,安装MongoDB给express的特有的mongoose中间件
- 安装mongoose
npm install mongoose - 配置和连接数据库
const mongoose = require("mongoose");
/**
27017 是我们安装配置MongoDB的文件中的端口
vue-admin 是你想创建的数据库名称,可以根据自己情况修改
*/
mongoose.connect('mongodb://localhost:27017/vue-admin', {
maxPoolSize: 50,
wtimeoutMS: 2500,
})
const db = mongoose.connection;
db.on("error", (err) => {
//监听数据库连接失败
console.log("数据库连接失误:", err);
});
db.once("open", () => {
//数据库连接成功
console.log("数据库连接成功");
});
//创建数据模型
module.exports = {
User: mongoose.model("User", require("./user")),
};
- 创建用户表
//用户模型 user.js
const mongoose = require("mongoose");
const userSchema = new mongoose.Schema({
// 数据表属性
});
module.exports = userSchema;
以上是最基础的,后续还要对接口的控制层和数据验证进行封装:
- 密码加密 MD5
// md5.js
//需要安装crypto
var crypto = require('crypto')
module.exports = (str)=> {
return crypto.createHash