Vite的优化配置
1. Vite的优化配置
目录
- base
- 别名
- 打包压缩代码
- 生产环境下清空console.log
- 打包出的文件整理
创建一个 Vite 构建的 Vue-TS 项目
npm create vite@latest my-vue-app -- --template vue
2. base
这个是给每个资源,设置一个跟路径,这个是在生产环境下才会由效果的。这个可以解决在项目部署时,有些资源访问不到的问题。

我们看到,这个 img 的路径是 /src/assets/logo.png 的。
这个会有一个问题,就是在部署之后会发送访问不到的情况,这时我们用 base 为其添加公共的路径就可以解决这个问题。
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
base: './',
plugins: [vue()]
})
2. 别名
什么是别名?就是我们在引入一些文件时,有时会一段很长的路径。很麻烦,有时还会拼写错误,这时用别名就可以省略一段公共路径
import routlist from '../../components/routerList/index.vue';
以这个为例子,我们 components 是一个放置公共组件的文件,但是每次需要访问这个目录下的 文件时需要添加一段很长的路径。
import routlist from '@/routerList/index.vue';
改成上面的这样就好看多了,那么vite.config.ts里怎么配置呢?
vite.config.ts
在配置时,我们会用到 node.js 的 path 核心模块,但是 Typescript 会报错

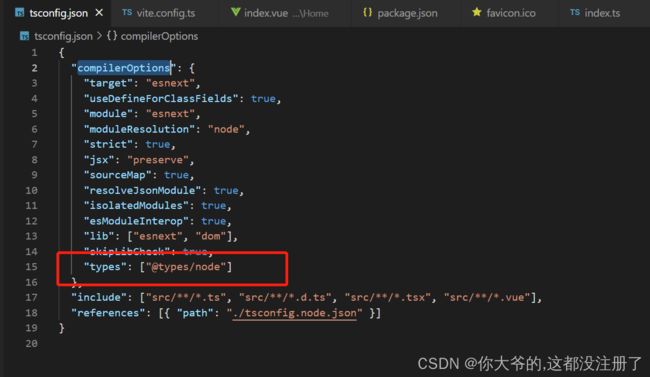
这个是因为TS,没有识别 Node.js的类型,我们只需要在 tsconfig.json这个文件中添加 TS 的类型即可
npm i @types/node -S
下载这个 @types/node 这个包
tsconfig.json文件
{
"compilerOptions": {
"type": ["@type/node"]
}
}
就可以了

这时 vite.config.ts 里用到的 node的内容就不会报错了

这时我们引入组件就可以使用 别名了

对应图片的路径 别名
'/&': './src/assets/' // 这个图片的别名
只能是这样
<img alt="Vue logo" src="/&/logo.png" />
3. 打包代码压缩
需要下载 vite-plugin-compression 这个插件
npm i vite-plugin-compression -D
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path';
import viteCompression from 'vite-plugin-compression';
// https://vitejs.dev/config/
export default defineConfig({
base: './',
resolve: {
alias: {
'@': resolve(__dirname, 'src/components'),
'/&': './src/assets/'
}
},
plugins: [
vue(),
viteCompression({
//生成压缩包gz
verbose: true, // 输出压缩成功
disable: false, // 是否禁用
threshold: 1, // 体积大于阈值会被压缩,单位是b
algorithm: 'gzip', // 压缩算法
ext: '.gz',// 生成的压缩包后缀
}),
]
})
4. 生产环境下清空console.log
vite.config.js
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
}
}
5. 打包出的文件整理
build: {
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]'
}
}
}
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path';
import viteCompression from 'vite-plugin-compression';
// https://vitejs.dev/config/
export default defineConfig({
base: './',
resolve: {
alias: {
'@': resolve(__dirname, 'src/components'),
'/&': './src/assets/'
}
},
plugins: [
vue(),
viteCompression({
//生成压缩包gz
verbose: true, // 输出压缩成功
disable: false, // 是否禁用
threshold: 1, // 体积大于阈值会被压缩,单位是b
algorithm: 'gzip', // 压缩算法
ext: '.gz',// 生成的压缩包后缀
}),
],
build: {
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]'
}
}
}
})

