springboot Thymeleaf基本使用
文章目录
- 什么是Thymeleaf
- 集成Thymeleaf模板
-
- 引入依赖
- 编辑配置
- 编写controller
- 测试访问
- Thymeleaf 基础用法
-
- 1).html文件使用thymeleaf语法 必须导入thymeleaf的头才能使用相关语法
- 2).在html中通过thymeleaf语法获取数据
-
- 获取单个属性
- 获取对象属性
- 传递集合对象
- 传递条件对象
- 获取session作用域
- Thymeleaf 如何引入静态资源
-
- 使用thymeleaf模板项目中静态资源默认放在resources路径小static目录中
- **注意: @{/}代表通过thymeleaf语法动态获取应用名**
什么是Thymeleaf
Thymeleaf是一个现代服务器端 Java 模板引擎,适用于 Web 和独立环境。
Thymeleaf 的主要目标是将优雅的自然模板引入您的开发工作流程 - HTML 可以在浏览器中正确显示,也可以用作静态原型,从而允许开发团队进行更强有力的协作。
凭借 Spring Framework 的模块、与您喜爱的工具的大量集成以及插入您自己的功能的能力,Thymeleaf 非常适合现代 HTML5 JVM Web 开发 - 尽管它还有更多功能。
集成Thymeleaf模板
注意springboot建立好之后,模版文件就放在templates里面

引入依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
编辑配置
# 配置 thymeleaf
spring:
thymeleaf:
prefix: classpath:/templates/ #指定thymeleaf模板前缀目录
suffix: .html #指定模板的后缀
cache: false #是否开启thymeleaf缓存 默认值是true开启缓存 在开发过程中推荐使用false
编写controller
@Controller //一定要是@Controller 不能再使用@RestController注解
@RequestMapping("hello")
public class HelloController {
@GetMapping("hello")
public String hello(){
System.out.println("测试与 thymeleaf 的集成");
return "index";
}
}
测试访问
Thymeleaf 基础用法
1).html文件使用thymeleaf语法 必须导入thymeleaf的头才能使用相关语法
namespace: 命名空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2).在html中通过thymeleaf语法获取数据
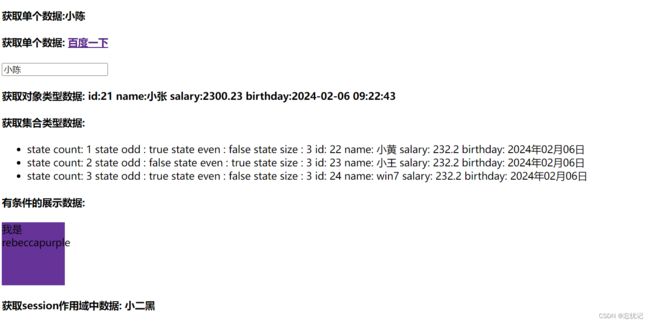
获取单个属性
设置数据
@RequestMapping("demo")
public String demo(HttpServletRequest request, Model model, HttpSession session) {
String name ="小陈";
System.out.println("demo ok");
request.setAttribute("name",name);
return "demo";
}
获取数据
<h4>获取单个数据:<span th:text="${name}"></span></h4>
展示数据

另外有时候,我们不是直接把文本渲染到页面中,是要,直接将获取数据先解析成html标签在渲染到页面。
所以我们可以使用以下方式
设置数据
String content = "百度一下";
System.out.println("demo ok");
model.addAttribute("content", content);
获取数据
<h4>获取单个数据: <span th:utext="${content}">span>h4>
将数据赋值给表单元素
<input type="text" name="username" th:value="${name}">
获取对象属性
设置数据
User user = new User(21, "小张", 2300.23, new Date());
request.setAttribute("user", user);
获取数据
<h4>获取对象类型数据:
id:<span th:text="${user.id}"/>
name:<span th:text="${user.name}"/>
salary:<span th:text="${user.salary}"/>
birthday:<span th:text="${#dates.format(user.birthday,'yyyy-MM-dd HH:mm:ss')}"/>
h4>
传递集合对象
设置数据
//传递集合类型数据
List<User> users = Arrays.asList(new User(22, "小黄", 232.2, new Date()),
new User(23, "小王", 232.2, new Date()),
new User(24,"win7",232.2,new Date()));
model.addAttribute("users",users);
获取数据
<h4>获取集合类型数据:</h4>
<!--遍历数据 th:each="变量(current_element当前遍历元素),变量(state遍历状态对象):集合" 遍历-->
<ul>
<li th:each="user,state:${users}">
state count: <span th:text="${state.count}"></span>
state odd : <span th:text="${state.odd}"></span>
state even : <span th:text="${state.even}"></span>
state size : <span th:text="${state.size}"></span>
id: <span th:text="${user.id}"></span>
name: <span th:text="${user.name}"></span>
salary: <span th:text="${user.salary}"></span>
birthday: <span th:text="${#dates.format(user.birthday,'yyyy年MM月dd日')}"></span>
</li>
</ul>
传递条件对象
设置数据
Integer age = 25;
model.addAttribute("age", age);
获取数据
<!-- th:if="${age>=23}" 作用: 用条件展示数据-->
<div style="width: 100px;height: 100px;background: rebeccapurple;" th:if="${age>23}">
我是rebeccapurple
</div>
<div style="width: 100px;height: 100px;background: greenyellow;" th:if="${age<=23}">
我是greenyellow
</div>
获取session作用域
设置数据
session.setAttribute("username","小二黑");
获取数据
<h4>获取session作用域中数据: <span th:text="${session.username}"></span></h4>
Thymeleaf 如何引入静态资源
使用thymeleaf模板项目中静态资源默认放在resources路径小static目录中
注意: @{/}代表通过thymeleaf语法动态获取应用名
<!--
th:href="@{/}" @{/}: 获取应用名称
-->
<link rel="stylesheet" th:href="@{/demo.css}">