使你的项目在手机上运行(reacthook+material-ui)+cordova
掌握了umi+dva的这一套框架后,公司拉我进了一个项目组,是做手机app端的。主要的框架仍然是umi+dva,但是其中的页面主要是用hook写的,用到了material-ui,于是这一篇也是我的学习笔记。
对于手机端前端开发,想知道几点:
1、如何自适应,使用和web端一套的东西怎么能在手机上完美运行?(ui框架自适应)
2、手机端的操作事件是否有不同?(暂无发现,使用umi+react框架,可能和真正的手机端应用有区别)
3、为什么要用hook而不是class写?(不知道哈哈哈哈哈)
希望学习后能对这几个问题有所解答。而中间还会有新问题,都统一记录在这里面。
reacthook做手机端学习练习:
可以克隆来看看:https://github.com/Ton0703/weather-app
关于withRouter
https://www.cnblogs.com/luowenshuai/p/9526341.html
这里从umi中引入
![]()
使用时还有这些新花样
![]()
是因为baselayout是首页,首页是通过url输入跳转的,而非通过路由,因此手动将react-router的属性History/loaction/match注入进去。
1、NProgress(页面跳转是出现在浏览器顶部的进度条)
http://ricostacruz.com/nprogress/
https://blog.csdn.net/wn1245343496/article/details/82151273
https://blog.csdn.net/weixin_44197797/article/details/104497645

使用:
在react中。一共有两个地方要用到进度条,1是路由跳转,2是发送请求。
路由跳转的还没搞懂。
发动请求的在使用拦截器实现。
import axios from 'axios';
import NProgress from 'nprogress'
import 'nprogress/nprogress.css' //这个样式必须引入
const URL = 'https://free-api.heweather.net/s6/weather';
const API_KEY = 'e974a4265f5b48ab9b760dfab6614854';
export default async function fetchWeather(location) {
if (!location) {
location = '北京';
}
const data = await axios.get(URL, {
params: {
location: location,
key: API_KEY,
},
});
return data;
}
// axios请求拦截器
axios.interceptors.request.use(
config => {
NProgress.start() // 设置加载进度条(开始..)
return config
},
error => {
return Promise.reject(error)
}
)
// axios响应拦截器
axios.interceptors.response.use(
function(response) {
NProgress.done() // 设置加载进度条(结束..)
return response
},
function(error) {
return Promise.reject(error)
}
)
2、react里使用iconfont
https://www.cnblogs.com/qdjj/p/12420541.html
上面的没用,最后我直接下载下来在assets里引入了。
3、
antd-mobile
自适应
4、总是报这个错
Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
- You might have mismatching versions of React and the renderer (such as React DOM)
- You might be breaking the Rules of Hooks
- You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.

检查一下是不是import引入错误。
第一次:多引入了一个React
第二次:把useEffect从React引入。正确的应该是和React平级从react引入。
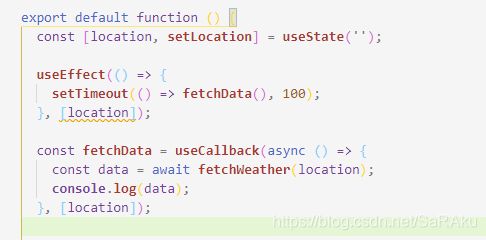
5、这里显示了一个警报,虽然依然能拿到数据。

提示是这样子的

原因:
在代码中,我们使用async / await从第三方API获取数据。如果对async/await熟悉的话,能够知道,每个async函数都会默认返回一个隐式的promise。但是,useEffect不应该返回任何内容。这就是为什么会在控制台日志中看到警告。
6、
奇怪的问题,useEffect中获得的是上一次的localStore数据,而不是本次的。。。

经过实验,useState没问题,点什么loacation是什么,但是useEffect用的却是上一次的loaction数据,也就是说,上次点了广州,这次点了上海,然鹅useEffect查询用的是广州,下一次再点广州,查询的是上海。。。
这……感觉不应该啊
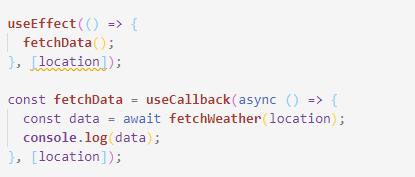
取消异步的推迟器,单单使用useCallback也是好的。下面这种方法是可取的。

既然意思是需要异步操作的话,usecallback也好,还有一个东西可以尝试一下,类似setTimeOut的一个node函数:setImmediate
以下这种写法也没有问题。
useEffect(() => {
setImmediate( async()=>{
const data = await fetchWeather(location);
console.log(data)
})}, []);
useEffect(() => {
setImmediate( async()=>{
const data = await fetchWeather(location);
console.log(data)
})}, [location]);
Error: Objects are not valid as a React child (found: object with keys {cloud, cond_code, cond_txt, fl, hum, pcpn, pres, tmp, vis, wind_deg, wind_dir, wind_sc, wind_spd}). If you meant to render a collection of children, use an array instead.
不能直接输出对象数据。
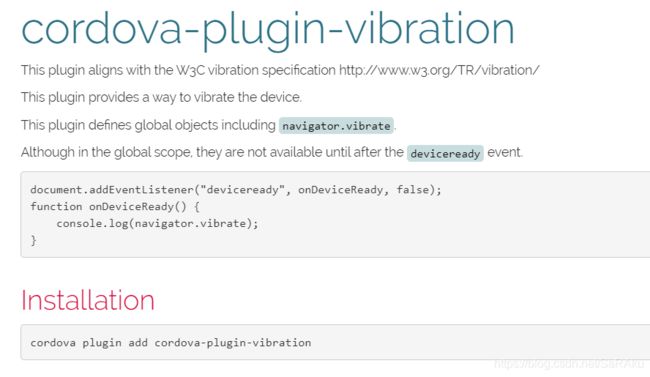
cordova
https://www.bilibili.com/video/BV1N4411A77d?p=8
开发hybrid app,混合式app
给web应用套了个手机端外壳。

移动端三大类:
原生(安卓-JAVA / IOS-swift)可以使用手机自带的原生设备,接近底层。
webapp:web页面自适应。(页面)
混合:web页面外面套壳,借助外壳来访问原生设备,并且生成apk可供手机下载。一次编写,处处调试。

架构:
webview是手机端用来呈现页面的一个中要控件,Android与JavaScript的交互依赖于WebView

安装:


安卓端安装Android studio,IOS安装 xcode
https://cordova.axuer.com/#getstarted
快速入门
cordova create myApp
添加平台:
cordova platform add < platform name>
cordova plantform 查看当前底下的平台

安装平台:cordova platform add android
运行前,先cordova build编译当前文件
运行:表示在哪个平台上运行,cordova run < platform name>
cordova run android / ios
报错:The platform “andriod” does not appear to have been added to this project.
https://blog.csdn.net/rimuweinuan_/article/details/97758148
报错:Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio
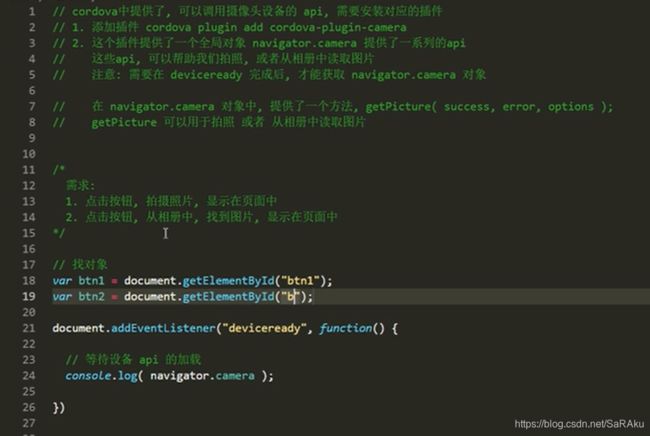
1、加载cordova原生外壳。
2、splahScreen,启动画面,连接设备api
3、内部html等等
4、顺序执行js文件-和引用的cordova.js(加载设备API)
5、文档准备,dom树构建完毕
6、现在才开始可以监听cordova事件了。
建议把cordova事件API放在deviceready里面,这样在加载完成后确保所有API都启动成功。