Flex 布局教程
目录
一、Flex 布局是什么?
二、基本概念
三、容器的属性
1、flex-direction属性
2、flex-wrap属性
3、flex-flow属性
4、justify-content属性
5、align-items属性
6、align-content属性
四、项目的属性
1、order属性
2、 flex-grow属性
3、flex-shrink属性
网页布局(layout)是 CSS 的一个重点应用
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}- 行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}- Webkit 内核的浏览器,必须加上
-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
} 注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
1、flex-direction属性
flex-direction属性决定(水平)主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2、flex-wrap属性
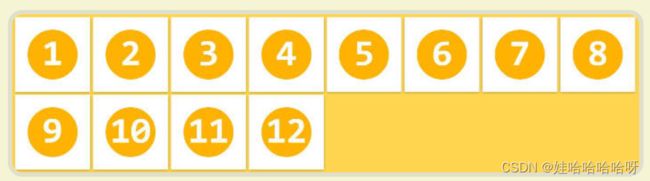
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
-
wrap-reverse:换行,第一行在下方。
3、flex-flow属性
flex-flow 属性是一个简写属性,用于在一个声明中设置 flex-direction 和 flex-wrap 这两个弹性布局属性。这使得布局定义更加简洁明了。flex-flow 的值是这两个属性值的组合,具体如下:
-
flex-direction 的值:
row:项目沿着主轴水平排列,起点在容器的左端。row-reverse:项目沿着主轴水平排列,但起点在容器的右端。column:项目沿着主轴垂直排列,起点在容器的顶端。column-reverse:项目沿着主轴垂直排列,但起点在容器的底端。
-
flex-wrap 的值:
nowrap:所有项目都排列在一行上,可能会导致项目溢出容器边界。wrap:项目会在必要时换行,第一行在上方。wrap-reverse:项目会在必要时换行,但第一行在下方。
因此,flex-flow 的值可以是以下任意组合:
row nowrap(默认值)row wraprow wrap-reverserow-reverse nowraprow-reverse wraprow-reverse wrap-reversecolumn nowrapcolumn wrapcolumn wrap-reversecolumn-reverse nowrapcolumn-reverse wrapcolumn-reverse wrap-reverse
通过选择不同的值组合,你可以灵活地控制弹性容器中项目的排列方向和换行行为,以满足各种布局需求。
4、justify-content属性
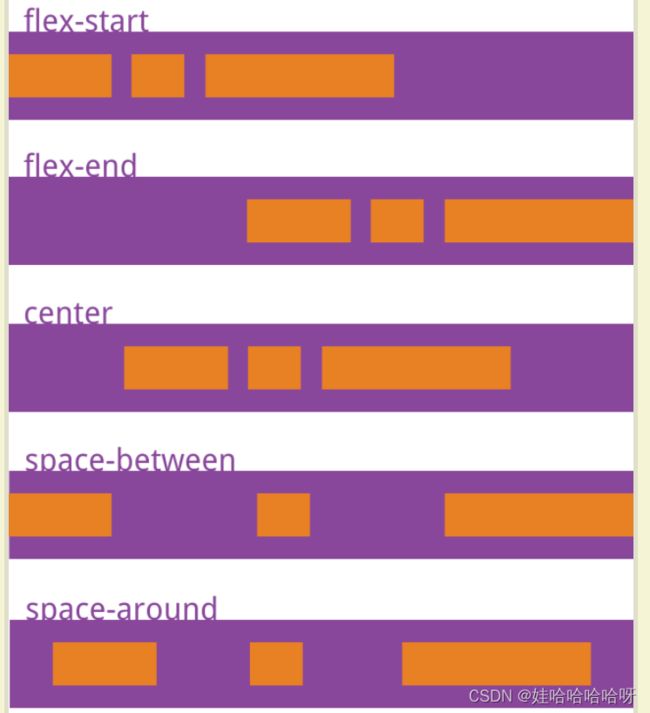
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}5、align-items属性
align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6、align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 前提是设置了换行(flex-wrap:wrap;)
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
1、order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- 定义:
order属性控制着Flex容器中项目的排列顺序。虽然默认情况下项目按照它们在源代码中出现的顺序排列,但order属性可以改变这一点,而不需要改变HTML结构。 - 取值:接受一个整数作为值。较小的值会先排列,相同的值则按照源代码中的顺序排列。默认值为
0。
2、 flex-grow属性
定义:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大- 取值:可以使用任何非负整数或小数(取值为 0 时,表示该项目不会在容器有多余空间时进行扩张)
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
如果你有3个项目,并且给它们分别设置了不同的flex-grow值,那么这些值将决定它们在填充剩余空间时的相对增长比例。
Document
项目 1
项目 2
项目 3
效果:
3、flex-shrink属性
flex-shrink属性是Flexbox布局中用来指定项目(flex items)在空间不足时如何收缩的能力。它定义了项目相对于其他项目在缩小空间时的收缩比例。
定义:flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。- 取值:可以接受任何非负整数或小数作为其值(属性的取值为 0 时,表示该项目在空间不足时不会收缩)
举个例子,假设有一个Flex容器,其中包含了3个项目,子盒子总宽度超过了父盒子:
Document
项目 1
项目 2
项目 3
效果:
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。