- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
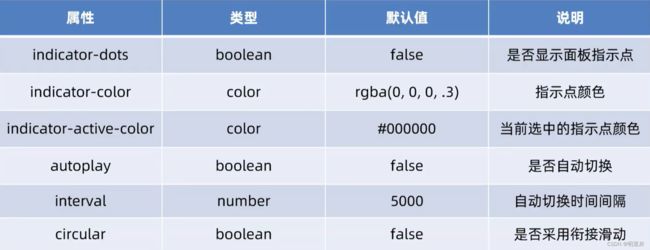
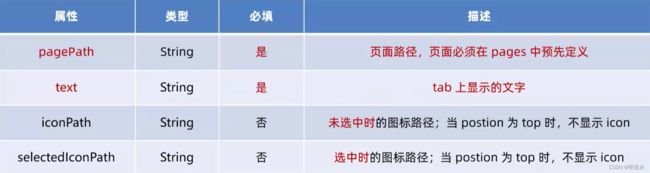
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- 开源 java android app 开发(十三)绘图定义控件、摇杆控件的制作
ajassi2000
linuxC到AndroidApp开发开源javaandroidlinuxpython
文章的目的为了记录使用java进行androidapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源javaandroidapp开发(一)开发环境的搭建-CSDN博客开源javaandroidapp开发(二)工程文件结构-CSDN博客开源javaandroidapp开发(三)GUI界面布局和常用组
- 跟着论文代码学习编码第一天:main.py
程程不爱学习爱摸鱼
pytorch代码学习学习pytorch
根据ESRT和LBNet的代码学习编码。首先看main.py。1.args模块B站小侯学府的args讲解需要三步,创建argparse.ArgumentParser解释器,添加add_argument参数,解析参数parse_args:#创建argparse.ArgumentParser解析器parser=argparse.ArgumentParser(description='LBNet')#添
- Python爬取与可视化-豆瓣电影数据
木子空间Pro
项目集锦#课程设计python信息可视化开发语言
引言在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个过程,帮助大家理解数据科学项目的全流程。环境配置与准备工作在开始之前,我们需要确保安装了一些必要的库:urllib:用于发送HTTP请求和获取网页数据Beauti
- KANN 是一个独立的轻量级 C 语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括 LSTM 和 GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归等
一、软件介绍文末提供程序和源码下载KANN是一个独立的轻量级C语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括LSTM和GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归、共享权重和多个输入/输出/成本的拓扑复杂神经网络。与TensorFlow等主流深度学习框架相比,KANN的可扩展性较低,但它的灵活性接近,代码库要小得多,并且仅依赖于标准C库。与
- AI agent开发出办公AI小助手的学习方案和路线
云博士的AI课堂
大模型技术开发与实践大模型AIAgent人工智能自动化
一个从基础概念、关键技术栈到实际落地的AIAgent开发全流程学习路线和开发方法建议。此方案参考当前主流大模型(LLM)及相关工具链生态,总体目标是从零开始了解所需知识体系与技能,并能在实践中构建自动化的客服AI或者办公辅助类AI助手。学习与开发的总体思路明确目标场景与需求:在开始前,确定需要开发的AIAgent的功能点和使用场景。例如,客服AI需要具备回答客户常见问题、查询订单状态、转接人工客服
- 学习软件测试的第八天
尹yaya
软件测试面试学习学习面试软件测试
三十六.JMeter中的处理器类型有哪些?1.什么是JMeter?JMeter是一个开源的性能测试工具。(压力测试)它就像一个“虚拟用户模拟器”,能帮助你测试网站、接口或者系统在多个用户同时访问时是否会“卡住”或者“崩掉”。简单理解就是:JMeter就像一批自动化的小机器人在不停访问你的网站,帮你发现性能瓶颈。2.JMeter中的“处理器”是干嘛的?在JMeter里,处理器就像“工具助手”,帮你在
- Python知识点:如何使用Nvidia Jetson与Python进行边缘计算
杰哥在此
Python系列python边缘计算开发语言面试编程
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用NvidiaJetson与Python进行边缘计算NvidiaJetson平台是专为边缘计算设计的一系列AI计算机,它们能够处理和分析来自物联网(IoT)设备和边缘节点的数据。这些设备小巧、节能且功能强大,非常适合用于执行机器学习、计算机视觉和自然语言处理等任务。Python
- MySQL数据库核心技术深度解析:SQL语句最佳实践与性能优化指南
有趣的灵魂465
mysql
MySQL数据库大师之路:从语法精要到高阶优化全攻略一、开篇:构建系统化的MySQL知识体系在完成《MySQL数据库技术》课程学习后,我通过300+小时的实战演练和源码研究,形成了这套覆盖MySQL5.7/8.0核心技术的知识体系。本文不仅包含标准SQL语法,更将深入InnoDB存储引擎原理、索引实现机制和事务隔离级别的底层实现,帮助开发者跨越从"会写SQL"到"精通数据库"的鸿沟。二、数据库设计
- CST微波工作室学习笔记2 主要特点
raininforest
CST学习硬件工程
概要基于Windows98/Me、WindowsNT4、Windows2000和WindowsXP的图形用户界面快速并能有效使用内存的有限积分(FI)算法由于理想边界拟合技术和薄片技术的采用,性能更加卓越结构建模基于先进ACIS内核的参量化实体建模前端,并附带优异的结构可视化功能。内含多种建模技术,可快速进行结构变换。可通过SAT(如AutoCAD)、IGES、STEP、ProE、CATIA4、C
- 【开源分享】Conan:C/C++开发者的包管理神器
智驾
开源分享c++Conan包管理
文章目录一、现实中的依赖地狱二、Conan是什么?三、Conan的核心优势四、实际项目应用示例1.安装Conan2.创建项目结构3.编写conanfile.txt4.安装依赖5.CMake构建五、六大核心优势详解优势1:依赖隔离优势2:构建可重复性优势3:构建加速优势4:多编译器支持优势5:企业级私有仓库优势6:灵活的构建模式六、适用场景对比七、常见误区提醒八、企业级应用案例九、学习资源导航一、现
- AttnRNN:参数更少,却断档碾压LSTM/GRU的新RNN
wq舞s
人工智能python深度学习deeplearningai科技pytorch
研究者与发布者为:CSDNwq舞s,知乎wqwsgithubwqws突破性进展!新型注意力RNN(AttnRNN)在长序列任务中全面超越传统RNN模型在深度学习领域,循环神经网络(RNN)及其变体GRU和LSTM长期以来一直是处理序列数据的首选架构。然而,它们在长序列任务中始终存在信息遗忘和梯度消失等问题。今天,我很高兴地宣布一种全新的RNN架构——AttnRNN,它在多个长序列基准测试中全面超越
- kotlin入门之泛型
易帜¤
kotlinandroid
【码上开学】Kotlin的泛型在学习kotlin泛型之前我们先来回顾一下关于Java的泛型基础吧。说道泛型,我们可能最常用的就是在三大集合中去使用。泛型将具体的类型泛化,编码的时候用符号来值代类型,在使用时再确定他的类型。因为泛型的存在,我们可以省去强制类型转化。泛型是跟类型相关的,那么是不是也能使用与类型的多态呢?场景一://多态,因为Button是TextView的子类,向上转型TextVie
- 【学习】《算法图解》第十一章学习笔记:动态规划
程序员
一、动态规划概述动态规划(DynamicProgramming,简称DP)是一种通过将复杂问题分解为更简单的子问题来解决问题的方法。它是一种强大的算法设计技术,特别适用于具有重叠子问题和最优子结构性质的问题。(一)算法适用场景动态规划主要适用于以下场景:最优化问题(求最大值、最小值)计数问题(求方案数)具有重叠子问题特性的问题具有最优子结构特性的问题(二)算法基本思想动态规划的核心思想是:将原问题
- Kotlin学习5—泛型
SyubanLiu
KotlinKotlin
前言什么是泛型?在我们一般的编程模式下,我们需要给任何一个变量指定一个具体的数据类型,而泛型允许我们不指定具体类型的情况下进行编程,这样会具有更好的扩展性泛型的基本用法泛型主要有两种定义方式:定义泛型类,及定义泛型方法,使用的语法结构都是,括号中的字母使用任何字母都可以的,T只是常规写法在Kotlin中,还拥有非常出色的类型推导机制,假设我们传入一个Int类型的参数,Kotlin能够自动推导出泛型
- 前端领域 Vite 与 Webpack 的深度对比
前端视界
前端webpacknode.jsai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
- 周易算卦排盘源码(完整的周易四柱八字紫微斗数_七政四余大六壬等源码)
大大的拥抱88
开发语言python
简介本仓库提供了一个完整周易八字排盘源码:周易八卦,阴阳五行,干支,四柱八字排盘,紫微斗数,奇门遁甲,七政四余集大成者结合,事实上年周易研究,结合了紫薇运势,刑冲关系,神煞,奇门遁甲,七政四余排盘,大六壬等中国古老的周易占卜算法,结合计算机知识,在网页上可以时时展示出来,对真正的占师卜,周易弟子非常受益。这套完整的代码适合开发者和商业运营者学习和使用。资源文件描述文件名:周易算卦源码(完整的周易四
- AI人工智能领域深度学习的跨模态检索技术
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南人工智能深度学习ai
AI人工智能领域深度学习的跨模态检索技术关键词:跨模态检索、深度学习、多模态学习、特征提取、相似度计算、注意力机制、Transformer摘要:本文深入探讨了AI领域中基于深度学习的跨模态检索技术。我们将从基础概念出发,详细分析跨模态检索的核心算法原理、数学模型和实际应用。文章包含完整的Python实现示例,展示如何构建一个跨模态检索系统,并讨论当前的技术挑战和未来发展方向。通过本文,读者将全面理
- 工业缺陷检测深度学习方法综述
2301_80355452
深度学习人工智能
其被广泛地应用于无人质检、智能巡检、质量控制等各种生产与运维场景中.一.工业缺陷检测的背景与特点工业缺陷检测面临着诸多难点:缺陷样本匮乏、缺陷的可视性低、形状不规则、类型未知等,直接使用异常检测方法难以满足工业缺陷检测的任务需求.二.介绍工业缺陷检测问题的定义,分析研究难点与挑战异常:点异常、上下文异常和集群异常。点异常:又称为离群值(outliers)[9],描述数值上偏离正常样本的独立数据。与
- matlab 渐进三角网(PTD)地面滤波(基础版)
点云侠
matlab点云工具箱matlab开发语言算法c++计算机视觉
目录一、算法原理1、PTD算法2、实现流程二、代码实现三、结果展示1、原始点云2、滤波结果代码是按照算法原理的复现,效率极低,只适合学习和理解算法。一、算法原理1、PTD算法 渐进三角网地面滤波算法(ProgressiveTINDensification,PTD)是一种广泛应用于机载LiDAR点云数据处理的滤波方法,旨在从复杂场景中精确分离地面点,以生成数字高程模型(DEM)。2、实现流程 P
- muduo
2301_80355452
php前端开发语言
好的,我们来深入剖析陈硕老师开发的著名C++网络库——muduo。它以“简单、高效、易用”著称,是学习LinuxC++高性能网络编程的绝佳范本。我会尽量详细、通俗地讲解其核心思想、关键组件、源码结构和工作原理。核心思想:Reactor模式(Non-blocking+I/OMultiplexing)muduo的灵魂是Reactor模式。理解它就理解了muduo的一半。想象一下:传统阻塞模型的问题:想
- 脑机新手指南(十五)speechBCI 项目新手入门指南(上):项目概述、代码结构与环境搭建
Brduino脑机接口技术答疑
脑机新手指南python脑机接口新手入门
一、引言在脑机接口(BCI)领域,语音相关的研究正不断取得突破。speechBCI项目为语音脑机接口的研究提供了一个优秀的开源代码库。该项目与前沿的学术研究、丰富的数据集以及具有挑战性的机器学习竞赛紧密相连。本指南将分上下两篇,详细引导新手深入了解和使用speechBCI项目。二、项目概述speechBCI项目不仅仅是一个代码集合,它背后有着深厚的学术背景和实际应用价值。它与一篇发表在[Natur
- 脑机新手指南(三):新手小白入门 BCI-从认识到初体验(上)
一、引言脑机接口(Brain-ComputerInterface,简称BCI)作为一项前沿科技,正逐渐改变我们对大脑与外部设备交互方式的认知。本教程旨在为完全不了解BCI的新手提供一个全面且系统的入门指南,帮助大家开启在BCI领域的学习之旅。二、认识BCIBCI的定义BCI是一种能够实现大脑与外部设备直接通信的技术。它通过检测大脑活动产生的电信号、磁信号或其他生理信号,并将这些信号转化为计算机能够
- Python程序设计 第6章:函数和函数式编程
若北辰
Python程序设计python开发语言
Python程序设计Python是全球范围内最受欢迎的编程语言之一,学好Python将对个人职业生涯产生很大的助力,Python在机器学习、深度学习、数据挖掘等领域应用极为广泛。在数据科学家/数据分析师、人工智能工程师、网络安全工程师、软件工程师/全栈工程师、自动化测试工程师等岗位,年入50万,很普遍,学好Python,高薪就业不是问题,因此推出Python程序设计系列文章:Python程序设计第
- 纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端vscodeide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
- 半监督学习+迁移学习:低成本构建高精度AI模型
AI智能探索者
AIAgent智能体开发实战人工智能学习迁移学习ai
半监督学习+迁移学习:低成本构建高精度AI模型关键词:半监督学习、迁移学习、低成本、高精度AI模型、数据利用摘要:本文主要探讨了如何通过半监督学习和迁移学习相结合的方式来低成本构建高精度的AI模型。首先介绍了半监督学习和迁移学习的背景知识,然后详细解释了这两个核心概念及其相互关系,接着阐述了相关算法原理、数学模型,还给出了项目实战案例,分析了实际应用场景,推荐了相关工具和资源,最后探讨了未来发展趋
- 什么是神经网络和机器学习?【云驻共创】
一键难忘
人工智能机器学习深度学习神经网络网络
什么是神经网络和机器学习?一.背景在当今数字化浪潮中,神经网络和机器学习已成为科技领域的中流砥柱。它们作为人工智能的支柱,推动了自动化、智能化和数据驱动决策的进步。然而,对于初学者和专业人士来说,理解神经网络和机器学习的本质是至关重要的。在本文中,我们将深入探讨这两个概念的内涵、工作原理以及彼此之间的联系。二.神经网络和机器学习简介神经网络和机器学习都是人工智能领域中的重要概念,它们通常用于解决各
- AI人工智能与OpenCV:实现智能图像编辑功能
AI智能探索者
AIAgent智能体开发实战人工智能opencv计算机视觉ai
AI人工智能与OpenCV:实现智能图像编辑功能关键词:人工智能、OpenCV、图像处理、计算机视觉、深度学习、智能编辑、图像增强摘要:本文深入探讨如何结合人工智能(AI)和OpenCV实现智能图像编辑功能。我们将从基础概念出发,详细介绍核心算法原理,展示实际代码实现,并分析典型应用场景。文章将涵盖从传统图像处理技术到深度学习方法的演进,重点讲解如何利用OpenCV和AI模型实现自动化的图像增强、
- python学智能算法(十五)|机器学习朴素贝叶斯方法进阶-CountVectorizer多文本处理
西猫雷婶
人工智能机器学习python学习笔记机器学习python人工智能深度学习scikit-learn
【1】引言前序学习进程中,已经学习CountVectorizer文本处理的简单技巧,先相关文章链接为:python学智能算法(十四)|机器学习朴素贝叶斯方法进阶-CountVectorizer文本处理简单测试-CSDN博客此次继续深入,研究多文本的综合处理。【2】代码测试首先相对于单文本测试,直接将文本改成多行文本:#引入必要的模块fromsklearn.feature_extraction.te
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后