- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 「译」2024 年的 5 个 JavaScript 安全最佳实践
泯泷
浏览器前端安全javascript安全开发语言
链接:https://thenewstack.io/5-javascript-security-best-practices-for-2024/作者:AlexanderT.Williams原标题:5JavaScriptSecurityBestPracticesfor2024网络安全已成为一个瞬息万变的战场,JavaScript应用程序的安全性也不例外。Web应用程序已成为黑客试图获取敏感数据和财务
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
- 基于vue实现九宫格大转盘抽奖
HhhDreamof_
vuehtmljs
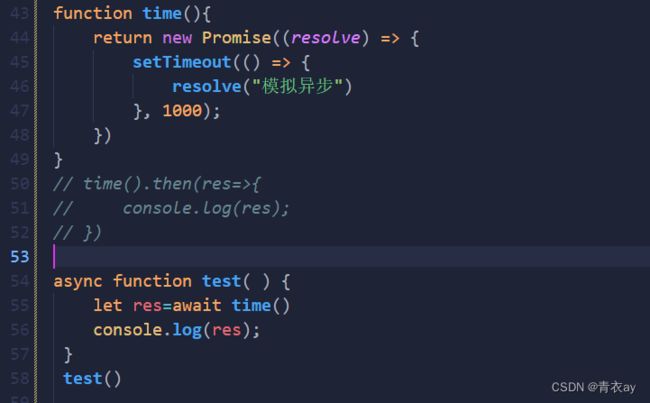
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基于vue实现九宫格大转盘抽奖二、使用步骤基于vue实现九宫格大转盘抽奖总结前言基于vue实现九宫格大转盘抽奖提示:以下是本篇文章正文内容,下面案例可供参考一、基于vue实现九宫格大转盘抽奖示例:为活动而写的一小段代码。二、使用步骤1.基于vue实现九宫格大转盘抽奖代码如下(示例): javascript实现
- Gin-Vue-Admin:构建高效全栈应用的利器
赵鹰伟Meadow
Gin-Vue-Admin:构建高效全栈应用的利器gin-vue-adminflipped-aurora/gin-vue-admin:是一个基于Gin和Vue.js的后台管理系统。适合用于需要构建Web后台管理界面的项目。特点是可以提供前后端分离的系统架构,支持快速开发和丰富的功能集成。项目地址:https://gitcode.com/gh_mirrors/gi/gin-vue-admin在现代软
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- 工作流编写教程
weixin_34363171
前端phpViewUI
介绍ONES中使用了flowchart.js作为前端展示,并且扩展了flowchart.js的流程描述语言。flowchart.js参见:https://github.com/adrai/flowchart.js描述语言分为三部分,使用\n\n(空一行)作为分割,分别是节点定义、执行流程描述、节点权限描述节点定义eg:make_stockout=>operation:生成出库单:>m:Sale/O
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- Vue2之 v-if VS v-show
问老大
前端javascript开发语言vue.js
Vue2中的v-if和v-show都是用来实现条件性渲染的指令,用于控制元素显示与隐藏的指令,但它们在实现机制和使用场景上有所不同:一、实现机制:1.1、v-if当条件表达式为真时,Vue.js会根据条件动态地创建或销毁对应的DOM元素。当条件为假时,Vue.js会销毁对应的DOM元素,并且从DOM中移除。每次条件改变时,Vue.js都会重新进行DOM的创建或销毁,这可能会导致性能开销较高,尤其是
- javascript使用字符串作为参数报错的问题
jumptigerfu
前端问题&解决方案elementui前端flaskjavascriptpython
原因:因为直接字符串作为参数需要加单引号,不然就判定为为定义的参数functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}解决方案:onclick里面加入转义字符\'functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}完美解决
- Vue 响应式渲染 - 模板语法
JSON_L
前端#Vuevue.js前端javascript
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue响应式渲染-模板语法目录模板语法渲染变量(状态)绑定事件简写事件修改属性样式修改绑定图片路径动态显示和隐藏总结模板语法渲染变量(状态)在页面中直接渲染变量。示例如下:Title{{myname}}newVue({el:"#box",//elementdata:{myname:'我的名字是张三'}})绑定事件增加按钮,并对按钮绑定点击
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- springboot中DTO、VO、Entity相互转换
会说法语的猪
后端springbootjavaspringboot后端java
在我们平时开发中,dto、vo、entity之间的相互转换是很频繁的操作,这篇就简单记录一下我在平时开发中转换的方法。在这之前先简单描述一下dto、vo、entityDTO:一般我们在开发中会定义数据传输对象(DataTransferObject,DTO)来接收前端传递的参数是最常见的。VO:平时开发中,一般会定义VO(viewobject)来封装返回给前端的数据Entity:在我们开发中,Ent
- 前端经典样式参考
momomo_mocs
前端javascript开发语言
左边导航栏;右边展示区组件间通信方式使用-根目录{{idx+1}}.{{navigateItem.title}}import{reactive}from'vue'letnavigaters=reactive([{title:"PropsLearn",linkPath:"/props"},{title:"CustomEvent",linkPath:"/props"},{title:"Provide-
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- JavaScript逆向高阶指南:突破基础,掌握核心逆向技术
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript逆向高阶指南:突破基础,掌握核心逆向技术JavaScript逆向工程是Web开发者和安全分析师的核心竞争力。无论是解析混淆代码、分析压缩脚本,还是逆向Web应用架构,掌握高阶逆向技术都将助您深入理解复杂JavaScript逻辑。本文将通过实战案例,带您探索JavaScript逆向的深层技术原理。1.JavaScript反混淆实战现代Web应用常采用多重混淆技术保护代码,以下为高
- 深入理解 Axios 拦截器的执行链机制
不做超级小白
项目开发web前端前端功能通关秘籍javascript前端开发语言
深入理解Axios拦截器的执行链机制在现代前端开发中,Axios是最流行的HTTP请求库之一,而拦截器(Interceptor)功能是其核心特性之一。通过拦截器,我们可以在请求发送前或响应返回后进行灵活的预处理或后处理。然而,很多人并不了解拦截器在Axios内部是如何构建和执行的。本文将深入剖析Axios拦截器的执行链机制,帮助更多开发者掌握这一重要知识。1.Axios拦截器的结构拦截器分为两类:
- 小白一命速通JS中的window&global对象
不做超级小白
web前端javascript开发语言ecmascript
笔者注意到JS中的window对象与global对象经常被混淆,尽管它们在相当一部分使用情况下可以等同,但是本质上仍然存在很多不同,下面是对于两者的详细拆解1.window对象定义:window对象表示浏览器环境中的全局上下文。作用域:它是浏览器中运行的任何JavaScript代码的顶级对象。关键特性:包含所有通过var声明的全局变量和函数(在非模块脚本中)。表示浏览器的窗口或框架,代码运行在其中
- Liunx上安装nginx详细步骤以及nginx配置前端页面
a754782427
nginx前端服务器
1.安装依赖包安装wgetyuminstallwgetyum-yinstallgcczlibzlib-develpcre-developensslopenssl-devel2.下载并解压安装包//创建一个文件夹cd/usr/localmkdirnginxcdnginx//下载tar包wgethttp://nginx.org/download/nginx-1.13.7.tar.gztar-xvfng
- 【零散技术】MAC 安装多版本node
Odoo穆尘
前端macos
时间是我们最宝贵的财富,珍惜手上的每个时分不同前端项目运行的node版本不一致,会导致无法运行,就像Odoo也需要依据版本使用对应的python环境。python可以用conda随时切换版本,那么Node可以吗?答案是肯定的。1、安装n(类似于conda的工具,单一字符还是很特别)npminstall-gn2、安装nodesudo-En14.21.3版本参照表Node.jsVersionRelea
- OpenAI 函数调用 功能入门
AI火箭
chatgptopenai
Javascript版Langchain入门作者:AI小火箭的HB我是AI小火箭的HB,我探索和写作人工智能和语言交叉点的所有事物,范围从LLM,聊天机器人,语音机器人,开发框架,以数据为中心的潜在空间等。介绍LangChain是一个开源Python库,用于构建由大型语言模型(LLM)支持的应用程序。它提供了一个框架,将LLM与其他数据源(如互联网或个人文件)连接起来,允许开发人员将多个命令链接在
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- 第22节课:前端测试与调试—确保代码质量和性能的关键
学问小小谢
HTML学习前端学习服务器运维网络
目录前端测试的重要性测试类型:单元测试与集成测试单元测试单元测试的优点单元测试的实践集成测试集成测试的优点集成测试的实践测试框架:Jest与MochaJestJest的特点Jest的安装与使用MochaMocha的特点Mocha的安装与使用实践:使用Jest和Mocha进行前端测试示例:使用Jest进行单元测试示例:使用Mocha进行集成测试结语在现代软件开发中,测试和调试是确保代码质量和性能的关
- 使用 Nginx 实现动态图片加水印:技术探索与实践指南20250122
Narutolxy
前端技术干货分享nginx运维
使用Nginx实现动态图片加水印:技术探索与实践指南引言图片水印是一种广泛应用于保护图片隐私、防止盗用的重要手段。传统方式通常通过前端或后端实现水印处理,但两者各有局限性。本文探讨了一种基于Nginx的折中方案:通过Nginx代理拦截图片请求,动态添加水印并返回给前端。这种方法不仅安全高效,还能减轻后端压力,为开发者提供了一种灵活的实践思路。背景与问题分析在图片加水印的场景中,常见的实现方式包括:
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi
![]()