为啥可以直接在命令行执行vue create 和vue add等等的方法内容呢,这个过程是怎么样的
如果真的看过 node 的人应该知道,如果需要在本地运行 js 文件,需要通过 node xxx.js 来执行。因为有node才可以执行js文件
![]()
但在为何全局安装了vue-cli时候 vue create project-name 创建 Vue 项目时,为什么命令不是以 node 开头呢,而是直接就可以vue去开头就能执行命令,难道没有使用node也可以执行.js文件么?,我对于此非常好奇,想看看究竟是怎么做到的。
这条命令为什么 “不需要” 使用 node 来执行。
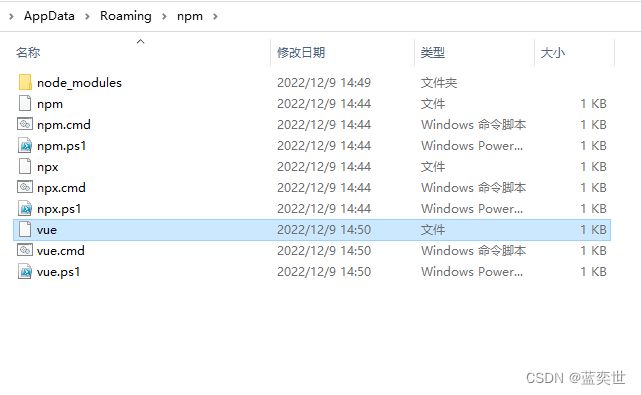
全局安装 vue-cli到底安装在哪里了?
打开 vue 文件看了下,里面的内容如下
#!/bin/sh
basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")
case `uname` in
*CYGWIN*|*MINGW*|*MSYS*) basedir=`cygpath -w "$basedir"`;;
esac
if [ -x "$basedir/node" ]; then
exec "$basedir/node" "$basedir/node_modules/@vue/cli/bin/vue.js" "$@"
else
exec node "$basedir/node_modules/@vue/cli/bin/vue.js" "$@"
fi
其实说实话,我有点看不懂这个作者想表达什么意思,但是却发现了确实是引用了vue.js文件
$basedir/node_modules/@vue/cli/bin/vue.js
其中$basedir 表示当前文件所在的目录。可以看出 \nodejs 目录下的 vue 文件只是一个软链接,它指向/node_modules/@vue/cli/bin/vue.js。
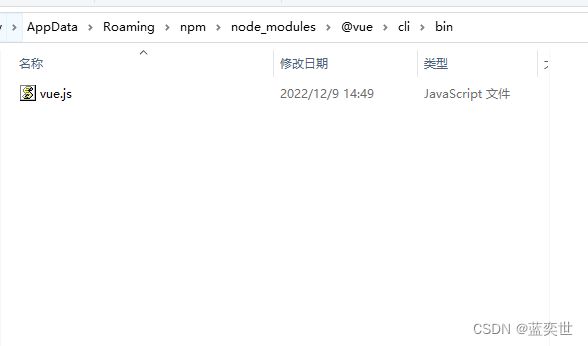
然后我进入了 /node_modules/@vue/cli/bin/ 目录,发现了 vue.js 文件。

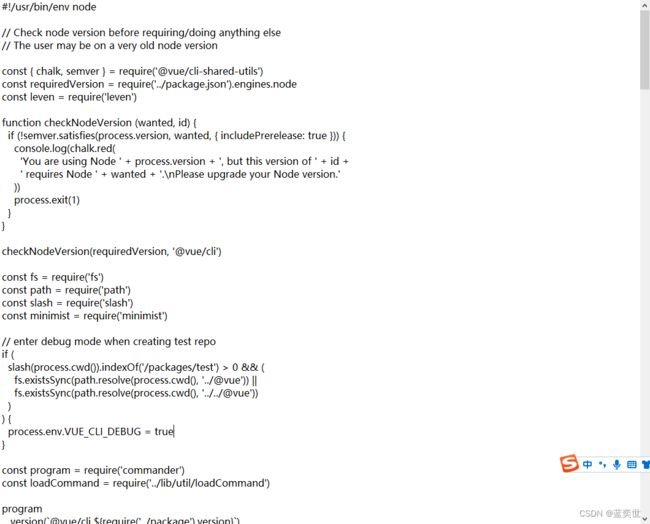
这个文件有很多行代码,里面有详细配置 vue-cli 的各种指令和配置项。我也看到了其实命令中使用fs命令去操作文件夹和文件以及一些其他的命令内容,这些先不管,先看该文件的第一行。

#!/usr/bin/env node
#!/usr/bin/env 的意思是找到当前系统的全局环境 node 。整句的意思是:在全局找到环境变量中 node ,然后通过 node 来执行该文件。
其实如果细心的话,去npm下看一看,其实他也是使用的系统的bash命令执行的

vue命令是怎么变成全局变量的呢?其实这个也很简单

总结一波
vue命令被执行的时候,会先找到vue文件(C:\Users\Administrator\AppData\Roaming\npm\vue.cmd)并执行,执行这个vue文件的时候,会发现这是一个软链接,实际指向的是:\node_modules\vue-cli\bin\vue.js ,然后vue.js文件又去寻找全局node命令去执行它自己。
自己软连接试一试
我想弄一个 “不需要” 使用 node 就能执行的文件出来了?
软链接,在全局环境中添加一个可执行的js文件。
使用 #!/usr/bin/env node 调用环境变量中的 node 来执行自身。
第二个条件其实就是在 js 文件的头部添加那句话。注意,必须是文件的第一行!
那么如何给文件添加个软链接呢?
百度了一下,使用 ln -s 命令就行了 (windows 用户建议使用 Git Bash执行命令)。
ln -s 文件路径 命令名
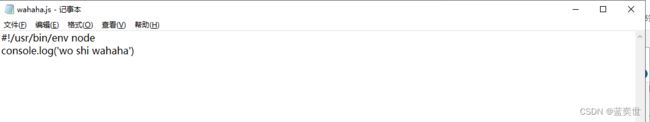
#!/usr/bin/env node
console.log(‘wahaha’)
然后进入 node 根目录,使用以下命令创建链接(我在这使用 wahaha这个命令,你可以自定义的)
ln -s D:/wahaha.js wahaha
之后在 node 根目录下就会出现 wahaha文件(没有后缀的)
此时,使用 Git Bash 在任何位置都可以直接使用 wahaha命令了。(只能在Git Bash下使用这个内容,因为ln是linux命令)