JS数组(ES5、ES6)
JS数组
一、数组的概念
1、数组就是一系列有序数据的集合
2、数组中每个值,称之为一个“数组元素”;
3、数组元素可以是任意类型的数据
二、如何创建一个数组
1、使用new关键字和Array()来创建一个数组
构造函数方式
var arr = new Array(元素1,元素2,元素3,…,元素N);
例:创建一个包含五个元素的数组。
// new Array(元素1,元素2,元素3.....)
// 数组元素时字符串就 ''
// 数字则不用
var arr1 = new Array('huahua',18,'boy','china','latiao');
console.log(arr1);
2、使用中括号[ ]来创建数组(推荐)
字面量方式
var arr = [元素1,元素2,元素3,…,元素N];。
例:创建数组有五个元素。
//元素的个数不限
// 元素之间使用','隔开
var arr2 = ['weilong',2.5,'luohe','latiao','小白'];
console.log(arr2);
注意:
1、new 和 Array关键字,Array 首字母大写。
2、数组元素可以写多个,多个之间用逗号隔开“,”。
3、var arr = new Array[]; 错误的写法。
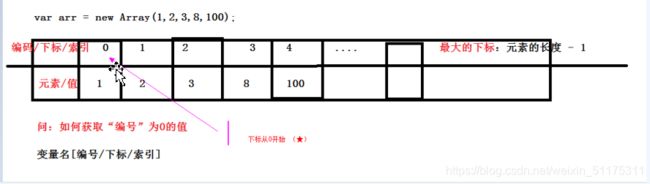
三、数组索引
1、数组每个元素都对应一个“编码”,通过这个“编号”可以获取指定元素的值。
2、数组元素对应的“编号”,通常称之为“数组下标”或“数组索引”。

例 :创建一个数组,存入[1,4,5,6,7],并且取出下标为2的,新增下标为8的数据,修改下标为3的数据
<script>
// 创建一个arr数组
var arr = [1,4,5,6,7];
console.log(arr);
// 获取下标为2的元素
console.log(arr[2]); // 5
// 给数组arr添加下标为8的元素
arr[8] = '新增的元素';
console.log(arr);
// 修改数组arr下标为3的元素
arr[3] = '修改下标为3的元素';
console.log(arr);
</script>
/****修改数组:*****/
//1 可以手动为数组指定不存在的下标的值.
//2 如果索引对应的值,已存在,再次给其赋值,就是覆盖前面的;
.注意:
1、数组元素下标从0开始.
2、最大的下标是数组长度-1
四、数组对象的属性和方法
数组属性
| 属性名 | 描述 |
|---|---|
| length | 获取数组元素长度,如:arr.length 注:最大下标值,数组长度-1 |
数组方法
| 方法名 | 描述 |
|---|---|
| arr.sort(); | 给数组排序,先数字后英文再中文 |
| arr.reverse(); | 反转数组元素 |
| arr.join(str); | 将数组划分为字符串,数组元素以str分隔(默认是逗号) |
| arr.concat(arr1,arr2,…,arr3); | 合并数组,可以是多个,多个之间用逗号隔开“,” |
| arr.pop(); | 弹出arr数组最后一个元素,返回弹出的元素值 |
| arr.push(data); | 给arr数组最后添加一个data元素,返回新数组的长度 |
| arr.shift() | 弹出arr数组第一个元素,并反弹出的元素值 |
| arr.unshift(data); | 给arr数组最前面添加一个data元素,返回新数组的长度 |
| arr.slice(start,end) | 分割数组,返回arr中start到end之间的元素 |
ES5新增数组常见方法
| 方法名 | 描述 |
|---|---|
| indexOf((item,start) . | 方法可返回数组中某个指定的元素位置,索引位置从0开始,如果在数组中没找到指定元素则返回 -1。item 必须。查找的元素。 start 可选的整数参数。规定在数组中开始检索的位置 |
| forEach ( function( )) | 方法用于调用数组的每个元素,并将元素传递给回调函数。没有任何返回值. |
| map(function()) | map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值 |
| filter(function()) | filter() 方法创建一个新的数组,是将函数执行一遍,只有在布尔值为true的时候才会返回该数据 |
各种数组类型
整数数组
//数组中的元素都是整数
arr = [1,2,3,4,5,6,7]
字符串数组
//数组的元素为字符串
arr = ["h","e","l","l","o”]
对象数组
// 数组的元素为对象
arr = [{name:"Lisa"},{name:"Jack"},{name:"Loss"}];
//如何获取对象数组内的元素:arr[1].name; //Jack
五、遍历数组
1、使用for ( ) 遍历
var arr = [1,2,3,4,5,6,7,8,9,10];
// 获取数组的长度length
console.log(arr.length); // 10
// 声明变量存储和
var sum =0;
for(var i=0;i<arr.length;i++){
// 循环输出所有的元素
// console.log(arr[i]);
//让数组的每一个元素想加
sum+=arr[i];
}
console.log(sum);
2、使用for-in ( ) 遍历
在使用for遍历数组的过程中,需要至少确定数组的长度,以判断遍历的次数但如果遇到数组的元素个数不确定的情况,就不适合使用for循环遍历了。这时候就使用 for-in ( ) 循环遍历。
1、使用for-in()遍历数组
// n表示是数组的索引
var arr = [1,1,2,3,5,8,13,21,34];
for(var n in arr){
console.log(arr[n]);
}
注意:for-in循环一般用来遍历非数组对象
2、使用for-in() 遍历对象
// for-in循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
var obj = {
name:"lz",
age:36
}
for(var i in obj){
console.log(obj[i]);
}
3、ES5新增forEach()遍历
方法用于调用数组的每个元素,并将元素传递给回调函数。没有任何返回值.
语法:
array.forEach(function(currentValue, index, arr));
— currentValue: 必需。当前元素.
— index:可选。当前元素的索引值。
— arr:可选。当前元素所属的数组对象。
function(currentValue, index, arr) 是回调函数必须得.
例:遍历数组 arr =[“a”,“b”,255,512,“hello”]
var arr = ["a","b",255,512,"hello"];
var a = arr.forEach(function(value,index){
console.log(value);
console.log(index);
})
console.log(a);
4、ES5新增map()遍历
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值
语法:
array.map(function(currentValue,index,arr))
— currentValue: 必需。当前元素.
— index:可选。当前元素的索引值。
— arr:可选。当前元素所属的数组对象。
例:将arr2 = [4,5,6,7,8]乘以1.3后返回
var arr2 = [4,5,6,7,8]
var b = arr2.map(function(value,index){
// console.log(value)
// console.log(index)
return value+value*0.3;
})
console.log(arr2)
console.log(b)
5、ES6新增for-of()遍历
for (variable of iterable) {
//statements
}
variable
在每次迭代中,将不同属性的值分配给变量。
iterable
被迭代枚举其属性的对象。
例:遍历字符串abc
var s = "abc";
for(var b of s){
console.log(b); // "a" "b" "c"
}
PS:
for-in()的缺陷
1、索引是字符串型的数字,因而不能直接进行几何运算
2、遍历顺序可能不是实际的内部顺序
3、for-in()会遍历数组所有的可枚举属性,包括原型。例如的原型方法method和name属性
故而一般用for-in()遍历对象而不用来遍历数组
这也就是for-of()存在的意义了,for-of() 不遍历method和name,适合用来遍历数组
那for-of有缺点吗? 当然有了:
for-of不支持普通对象,想遍历对象的属性,可以用for-in循环, 或内建的Object.keys()方法:
总的来说:
for-of ( ) 遍历数组
for-in ( ) 遍历对象
forEach()没有返回值