下载 高德地图
npm i @amap/amap-jsapi-loader --save
导入
import AMapLoader from '@amap/amap-jsapi-loader'
// 实例化地图控件
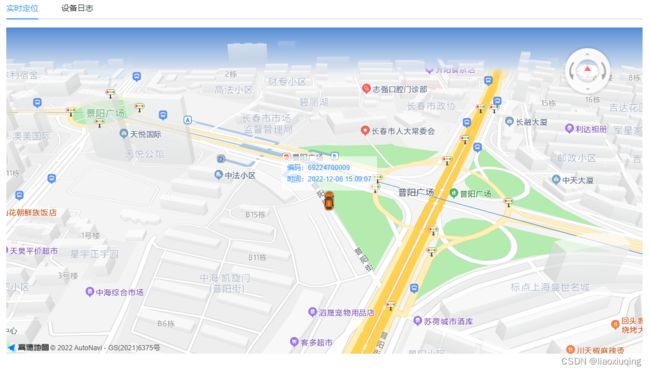
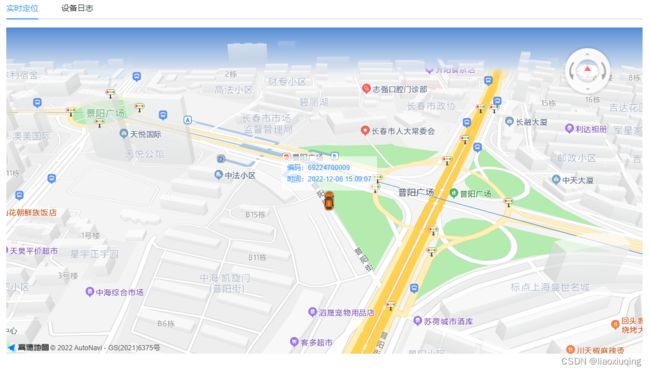
initMap(lng,lat,name,code,time) {
AMapLoader.load({
key: this.mapkey, // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.Scale','AMap.GraspRoad','AMap.convertFrom','AMap.Icon','AMap.Size','AMap.ControlBar'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
AMapUI: {
// 是否加载 AMapUI,缺省不加载
version: "1.1", // AMapUI 缺省 1.1
plugins: [] // 需要加载的 AMapUI ui插件
},
Loca:{ // 是否加载 Loca, 缺省不加载
version: '2.0' // Loca 版本,缺省 1.3.2
},
}).then(AMap => {
this.map = new AMap.Map('containers', {
//设置地图容器id
zoom: 17,
rotation: -0.7908261543741522,
pitch: 55.94919957310569,
viewMode: '3D', //开启3D视图,默认为关闭
buildingAnimation: true, //楼块出现是否带动画
center: [lng, lat], //初始化地图中心点位置
})
this.map.addControl(new AMap.ControlBar({
showZoomBar:true,//调整zoom
showControlButton:true,//是否有倾斜旋转角度的功能,默认是true
position:{
right:"50px",
top:"30px"
},//调整控件位置
}));
this.setMarker([lng, lat],name,code,time);
});
},
// 定位点
setMarker(lnglat,name,code,time,arr,Speed=500) {
console.log(`3`,lnglat)
if(arr){
this.DriverMarker[0].moveTo(arr, Speed); //定位点移动高德api moveTo
let _this =this
_this.marker.on('moving',function(e){
// 设置地图中心点
_this.map.setCenter(e.target.getPosition())
// 设置旋转角
_this.map.setRotation(-e.target.getOrientation())
})
}else{
let labelOffset = new window.AMap.Pixel(0, -4);
let labelContent =
"" +'编码:'+ code + "
" +'时间:'+time+"
"
this.marker = new AMap.Marker({
position: lnglat,
icon: new AMap.Icon({
image: "https://a.amap.com/jsapi_demos/static/demo-center-v2/car.png",
size: new AMap.Size(17, 35), //图标大小
imageSize: new AMap.Size(17, 35)
}),
label: {
direction: 'top',
content: labelContent,
}
});
this.map.add(this.marker);
this.DriverMarker[0] = this.marker;
}
},