技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-2.启动项目
相关文章:
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-3.接收json数据
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-4.连接mongodb数据库
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-5.跨域并跨域传输数据
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-6.GO语言做通用CRUD接口-1
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-7.GO语言做通用CRUD接口-2
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-8.模型的关联——无限层级分类
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-9.管理员及登录注册功能的实现
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-10.生产环境编译
本文前言:
使用一个后端语言工具,我们只要分为四步就可以进行网站搭建。
1.后端路由(本节主要内容)
2.接收json数据
3.跨域
4.连接数据库
我们依次解决这四个问题,就可以实现大前端的网站全栈开发工作。
GOLANG(GIN)的路由
1.安装gin框架
使用gin框架,就需要在go环境中下载并安装gin框架。
(1)新建文件夹mine-go,此为我们的项目文件夹。
(2)将mine-go项目在vscode中打开,调出终端(主菜单中查看-终端):

(3)安装gin框架:
go get -u github.com/gin-gonic/gin

go下载安装工具过程比较慢,多等几秒。
安装完成后就可以直接使用Gin框架了。
2.基本路由(启动一个项目)
// 配置环境变量
package main
// 引入下方函数中使用功能的相关的包
import (
// 引用go的http包
"net/http"
// 引入gin框架
"github.com/gin-gonic/gin"
// 引入的包
)
// 定义主函数,其内部使用了gin和http,则在上方需要引入gin和http的包
// 如果下方没有使用gin或http,则上方不得引入相关的包
func main() {
// 使用gin框架中的路由引擎
// := 表示赋值,与js中var a = b类似
r := gin.Default()
// 使用路由,“/”表示当前路径,即http://localhost:端口号。
// go语言的逻辑是发送请求Request,接收响应Response,而gin框架
// 一大特点就是将go语言的Request和Response封装到了*gin.Context中。
// 每个函数对后端的请求都需要发送请求、接收响应。
r.GET("/", func(c *gin.Context) {
// StatusOK是http包内封装的一个成功状态常量值,
// 其实就是code: "200",这里替换成200也可以。
// 后边"hellow world"就是通过r.GET发送请求后,希望后端传给我们的响应值
c.String(http.StatusOK, "hello world")
})
//监听端口默认为8080,我习惯服务端用3000
r.Run(":3000")
}
此段代码就是gin框架文档中给出的基本路由案例hello world,每条内容我都给大家注释了,大家可以自行针对查阅,但其实只要理解一点即可:使用go语言或gin框架中的功能,就需要在.go文件中引入这些功能的包,同时,如果下方不使用某些功能,则上方不可以引用这些功能的包。上边代码信息量比较大,大家可以详细看一下。包含了基本的go逻辑和gin框架封装。
(1)项目层级设计
在我们的项目go-mine中放我们的三端项目,分别为server服务端项目、admin管理端项目和web客户端项目(新建三个文件夹,分别命名)。

其中,server端就是我们的后端服务,在server中新建文件index.go,此为我们项目的启动文件(主文件)。

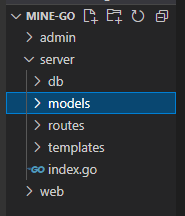
项目中,我们主要讲解服务端,此时创建几个层级文件,例如路由、数据库、数据模型、静态文件等。先将文件夹创建好,后期慢慢丰富优化:

(2)启动项目,进行测试
在主文件放入上边的测试代码:

第一步,进入server端文件夹,对项目进行初始化:
// 进入到server端
cd server
// 初始化项目
go mod init ***
这里的***代表我们这个项目初始化的名字,一般这个项目叫什么这里就填什么。所以就是:
go mod init server
当你使用命令出现一切报错,都去百度直接复制粘贴错误查找解决,都是go的一些配置问题。

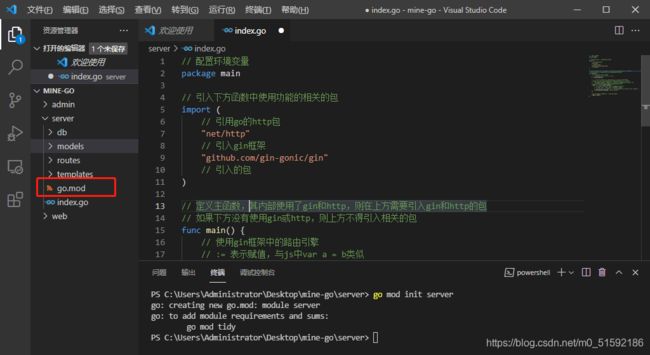
此时,项目初始化成功,同时,项目列表中会出现go.mod文件,此为我们的初始化文件:

现在,我们就可以编译项目了:
go build

这里报错了,就是说一开始下载gin框架时是全局安装的,但是我现在的项目初始化后go.mod文件中没有引入这个gin框架,所以按照它的指令,获取并引入gin框架即可:

获取完成后,就如上图所示引入了gin框架。再次go build编译项目:

此时,项目编译成功,只要我们改动了index.go初始化文件,我们就需要使用go build命令进行一次编译。编译之后就会出现项目启动文件server.exe。
最后,启动项目即可:
// 运行项目启动文件
./server.exe

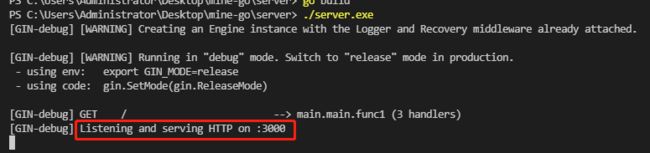
项目启动成功,运行端口为当时我们设置的3000端口。
进入网页查看:

项目启动成功。
3.路由拆分与注册
其实我们完全可以将所有后台路由函数写到index.go文件中,包括调用数据库、加入数据模型、引入模板文件…等,但是这样的话我们对接口路由的管理就非常困难了,所以我们需要对路由进行分类、模块化管理。
这里就需要用到路由的拆分与注册,我们一步一步来。
(1)首先,我们要明白后端框架中的函数。
在上边的路由测试中,我们用到的就是匿名函数:

也就是定义路由的同时,将路由的函数方法直接定义出来,没有给函数命名。
如何引入一个非匿名函数:
直接将匿名函数摘出来,放在主函数外,然后起个名就行,够直白吧?

修改后:

此时我们go build启动项目进行测试:

完全正常,没问题。

(2)进行路由的拆分与注册
所谓路由的拆分,就是在新的模块中建立命名空间,创建函数,然后在主文件中引用这个函数。
所谓注册,就是为这个函数创建路由,然后根据gin框架的规范使用这个函数。
接下来给大家演示一下:
首先,找到我们之前创建好的routes文件夹,我们将这个文件夹当作我们接口存放的文件夹,里边进行分类,分别对应我们之后需要做的admin端和web端。
在admin端接口文件夹中创建我们的第一个接口路由文件index.go。

同样的规范,制作我们的接口文件:

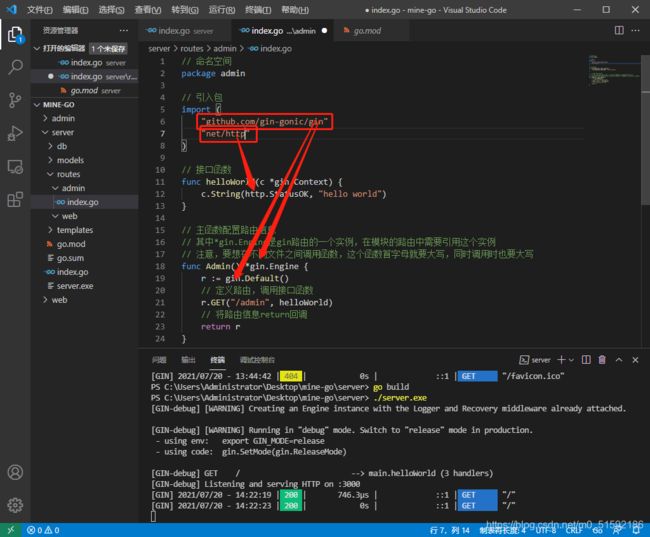
server/routes/admin/index.go:
// 命名空间
package admin
// 引入包
import (
"github.com/gin-gonic/gin"
"net/http"
)
// 接口函数
func helloWorld(c *gin.Context) {
c.String(http.StatusOK, "hello world")
}
// 主函数配置路由信息
// 其中*gin.Engine是gin路由的一个实例,在模块的路由中需要引用这个实例
// 注意,要想在不同文件之间调用函数,这个函数首字母就要大写,同时外部调用时也要大写
func Admin() *gin.Engine {
r := gin.Default()
// 定义路由,调用接口函数
r.GET("/admin", helloWorld)
// 将路由信息return回调
return r
}
制作完接口文件,我们要在主文件中引入这个接口文件:

这张图花了我五分钟,信息量巨大,花时间看一下易于大家理解。
主文件index.go:
// 配置环境变量
package main
// 引入下方函数中使用功能的相关的包
import (
// 引入gin框架
"github.com/gin-gonic/gin"
// 引入routes/admin/index.go
// 由于admin文件夹下index.go已有命名空间admin,
// 所以直接引用到文件夹admin即可。
"./routes/admin"
)
// 定义主函数,其内部使用了gin和http,则在上方需要引入gin和http的包
// 如果下方没有使用gin或http,则上方不得引入相关的包
func main() {
// 使用gin框架中的路由引擎
// := 表示赋值,与js中var a = b类似
r := gin.Default()
// 引入admin模块的路由
admin.Admin()
//监听端口默认为8080,我习惯服务端用3000
r.Run(":3000")
}
此时,保存文件,go buid启动项目进行测试:

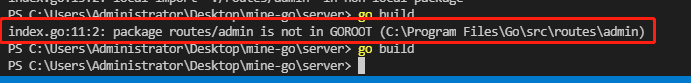
报错了,原因是我引入的admin路由不对。
应该是**“server/routes/admin”**
因为GOROOT环境变量中寻找项目是从mine-go文件夹开始的。

此时再次go build即可执行。
运行项目文件 ./server.exe,进行测试:

进入页面测试:

此时访问localhost:3000显示找不到页面,是因为我们将函数路由设置到了/admin中:

所以访问localhost:3000/admin。
比较遗憾而尴尬的是依旧找不到页面,所以经过猜想,应该是gin.Default引擎重复定义了,在主文件二次定义的话会重置gin,所以admin的接口虽引入却被格式化了。
解决:

重新编译启动测试:

总算成了,哈哈毕竟也是初学。
到这里大家一定有了疑问,我们定义了一个接口,就需要使用这个接口的引擎,那我定义多个接口文件,要怎么将所有的接口引擎引入呢?看下边:
(3)多模块的路由拆分
此时我们仿照admin接口,创建一个web接口:

这时,引入就要定义方法了,先把改动后的主文件index.go代码贴上:
// 配置环境变量
package main
// 引入下方函数中使用功能的相关的包
import (
// 引入gin框架
"github.com/gin-gonic/gin"
// 引入routes/admin/index.go
// 由于admin文件夹下index.go已有命名空间admin,
// 所以直接引用到文件夹admin即可。
"server/routes/admin"
"server/routes/web"
)
// 定义接收路由的形式(类型),为gin引擎模板
type Option func(*gin.Engine)
// 定义一个存放多个路由的数组,数组内形式为gin框架引擎模板
// 即上方定义的形式
var options = []Option{}
// 定义一个方法,用于将其他文件引入的路由接口放进数组
// 其中...是go语言中的一种语法糖,用于接收不确定数量的参数
// 函数中的两个值为 变量名 变量类型
func include(opts ...Option){
options = append(options, opts...)
}
// 定义初始化合成引擎模板的函数,用于将多个
// 引擎模板合成为一个新的引擎模板。
func arrange() *gin.Engine {
r := gin.New()
for _, opt := range options {
opt(r)
}
return r
}
// 定义主函数,其内部使用了gin和http,则在上方需要引入gin和http的包
// 如果下方没有使用gin或http,则上方不得引入相关的包
func main() {
// 使用gin框架中的路由引擎
// := 表示赋值,与js中var a = b类似
// r := gin.Default()
// 引入admin模块的路由
// r := admin.Admin()
include(admin.Admin, web.Web)
r := arrange()
//监听端口默认为8080,我习惯服务端用3000
r.Run(":3000")
}
编写过程:

同时,因为不需要直接使用其他两个模块的引擎,所以不需要将引擎的路由运算结果回调:

此时测试:


两个接口路由都可以用了。
(4)方法的整理
目前我们已经将多路由的拆分与注册整理好,其中的方法占了主文件的一部分内容,但后续我们还有更多的方法需要整理,全部都放在主文件中会非常不方便。所以我们对这些方法进行整理:
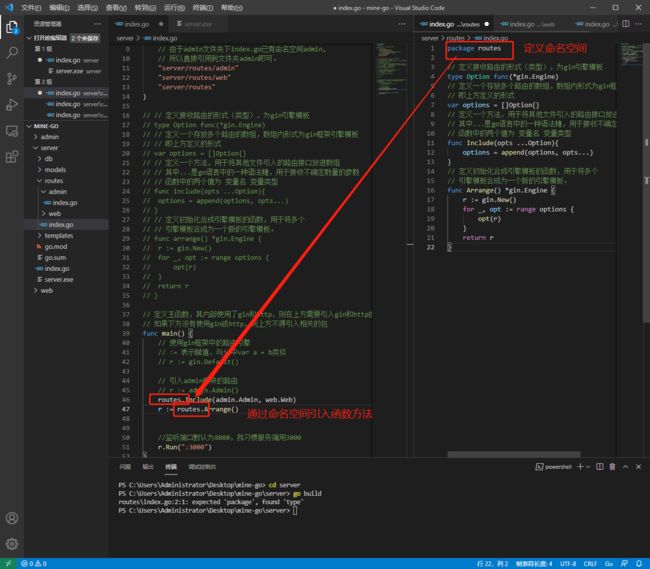
首先,再路由routes文件夹新建一个文件index.go,我们就将路由的方法汇总到这个文件中。

将方法移入routes/index.go:

接着,定义routes/index.go命名空间:

给routes/index.go引入gin框架:

此时,启动项目:

发现错误,说主文件server/index.go中没有使用到gin框架,此时我们将主文件的gin框架引入去掉即可,之前说过不使用框架就不得引入框架:

再次测试:

没问题,启动成功,进入页面查看效果:


成功,没问题。
到此,gin框架的路由就已经掌握,下篇文章我们学习json数据的调用,边学习基础边一步步完成网站的搭建。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————