基于vue的健身房信息管理系统(开题报告+源码)
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表
开题报告内容
研究背景: 随着健康意识的增强,越来越多的人开始注重身体健康和体型塑造,健身房作为提供专业健身服务的场所,吸引了大量健身爱好者。然而,传统的健身房管理模式常常面临会员管理混乱、课程安排不合理、教练资源分配不均等问题。为了提高健身房的管理效率,优化服务质量,一个基于现代网络技术的健身房信息管理系统显得尤为重要。Vue.js作为一种轻量级、高效的前端框架,非常适合开发这种类型的Web应用。
意义: 采用Vue.js开发的健身房信息管理系统可以极大地提升健身房的运营效能。对会员而言,系统能够提供便捷的在线预约、选课、教练互动等功能,极大提高了用户体验。对健身房管理者来说,系统实现了会员信息、教练分配、课程评价等多功能整合管理,有助于更精准地制定经营策略和服务调整。此外,系统的数据分析功能可以为健身房提供经营决策支持,促进健身房的长期发展。
目的: 本项目旨在通过构建一个基于Vue.js的健身房信息管理系统,实现健身房管理的信息化、智能化,提升管理效率与服务水平,满足会员的个性化需求,并推动健身房业务的拓展和增值。
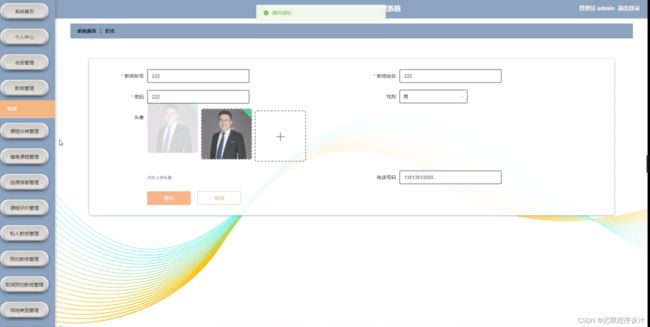
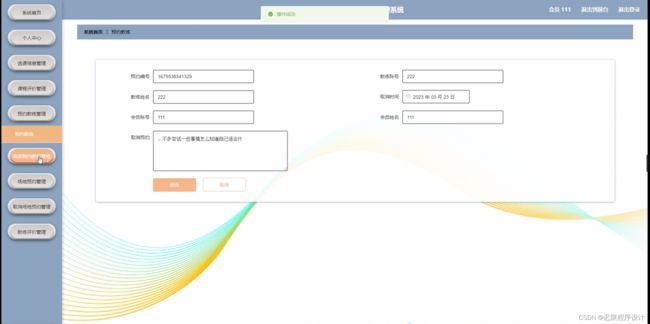
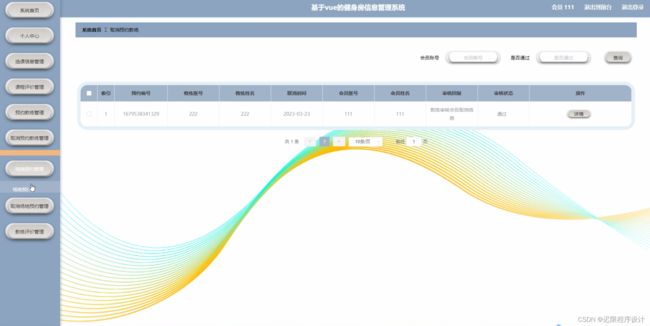
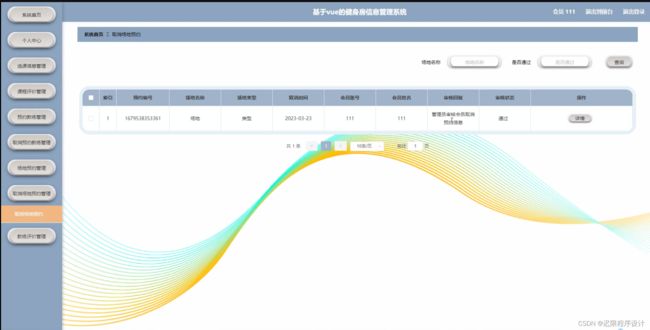
研究内容: 本系统将包含以下核心功能模块:会员注册与资料管理,使会员能够轻松管理个人信息;教练信息展示及预约,包括私人教练的详细信息和预约状态;课程分类与选择,让会员能根据兴趣和需求选择合适的健身课程;选课信息记录,自动记录会员的课程预约情况;课程评价功能,收集会员的反馈以优化课程内容;私人教练一对一服务,包括预约教练和取消预约的功能;场地类型与预约管理,涵盖不同场地的选择和预约状态管理;教练评价系统,为教练的绩效评估提供依据;以及器材分类和使用管理,确保器材的有效利用和维护。系统将利用Vue.js的响应式数据绑定和组件化特点,为用户提供一个高效、直观的操作界面,同时保证数据处理的稳定性和可靠性。
进度安排:
1)第一阶段(2019.9.2-2019.9.30):选题,做好前期调研,准备相关资料;
2)第二阶段(2019.10.1-2019.11.30):准备开题报告,进行开题认证;
3)第三阶段(2019.12.1-2020.3.31):开题后进行软件设计,撰写毕业论文;
4)第四阶段(2020.4.1-2020.4.30):中期检查,对设计的进度和质量进行评估指正;
5)第五阶段(2020.5.1-2020.5.17):论文定稿,完成论文查重;
6) 第六阶段(2020.5.18-2020.6.10):论文答辩;
参考文献:
[1] 崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[2] 李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
[3] 刘学玉. JAVA编程语言在计算机软件开发中的应用[J]. 电子技术与软件工程, 2022, (01): 57-60.
[4] 杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5] 王帅, 刘磊. 测试驱动开发在Java程序设计课程实验教学中的应用[J]. 淮北师范大学学报(自然科学版), 2023, 44 (03): 83-87.
[6] 刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[7] 朱姝. Java程序设计语言在软件开发中的运用初探[J]. 电子测试, 2021, (21): 72-74.
[8] 黄丽萍. 基于Java的Web软件程序框架分层设计探讨[J]. 信息记录材料, 2022, 23 (07): 74-76.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SPRINGBOOT框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。