XSS攻击 - 不要再硬背了
XSS攻击是所有程序员都知道的一件事,它也是前后端面试的一个常考点。也正如标题所说,很多人在背它,为什么要背它?这点我深有感悟,最近我突破了那个key,所以我想将它分享出来。
XSS攻击,其实都是利用浏览器漏洞来执行恶意脚本,以此来对用户造成伤害的一种攻击种类。有人会思考“浏览器漏洞”?似乎很近又很远。
渲染HTML内容,你说它算是漏洞吗?对攻击者来说它是漏洞,对用户来说它就不是漏洞,如果没有GUI,我们可能还停留在报纸时代。
URL,你说它算是漏洞吗?没有它,我们可能会用专门的一个小本来记录各资源与IP之间的映射关系。所以它对使用者来说就不是漏洞。但是对攻击者来说,它就可以算是一个漏洞,攻击者会千方百计的让你点链接,甚至是自动帮你点链接这都是很可能会存在的事情。
所以上面就是我对“漏洞”的理解,说来也是奇怪,不知道从什么时候开始,我看事物的
方式,都会存在正反的自我博弈。
那么接下来,我将介绍下常见的XSS攻击类型。
存储型攻击
将恶意脚本存储在数据库中,当用户访问该网站时,恶意脚本会被加载和执行,它会对访问该网站的所有用户造成影响。
恶意脚本是如何被加载和执行的呢?从前端的技术层面看,2种方式,一种是服务端渲染,一种前后端分离,并且应用的还是老版本的VUE框架 或者 React框架。
我们知道的案例,网上呼声最高的应该就是“用户的评论”渲染问题。服务端渲染更容易被侵入,下面我们来举个例子:
video文件内容如下:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', (req, res, next) => {
res.send(`
访问视频的页面
hello video
`);
});
module.exports = router;
express搭建的服务器的首页注册video路由:
var videoRouter = require('./routes/video');
app.use('/video', videoRouter);
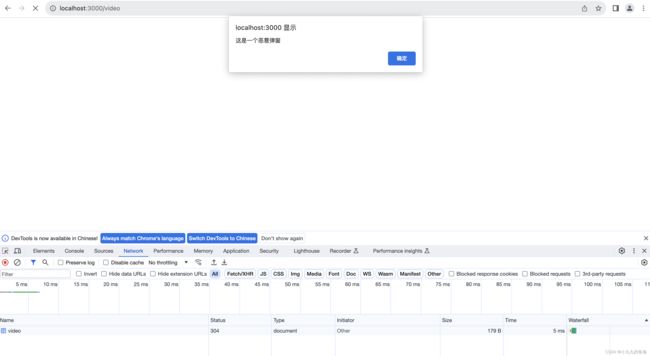
当我们尝试访问/video的时候,页面会提示“这是一个恶意弹窗”的弹窗。表示用户被攻击了。
在前后端分离的项目里,只要是可以渲染html代码的API,存储型的XSS攻击都是可以生效的。
VUE里提供了一个v-html的指令。
React提供了一个dangerouslySetInnerHTML属性可以渲染html。这个属性在最新的
React18版本中被增强了。它默认会对script脚本进行转义。
所以,总结一下存储型XSS的攻击过程:
- 用户在输入框里输入html代码,前后端都没做转义,所以数据库中存储了字符串类型的js脚本或html代码。
- 如果是服务端渲染,前端拿到最新的数据(可能是字符串化的js脚本或html代码),因为前后端都没判断数据的合法性,所以前端将它拼接到html文件中,浏览器收到响应后,直接渲染页面,造成用户被攻击。
- 如果是前后端分离的项目了,前端使用了可以渲染html代码的方法,直接将数据渲染到页面上,导致页面渲染失败,攻击生效。
反射型攻击
它的攻击方式分为2类:
一类是攻击者将恶意脚本注入到URL参数中,通过各种手段诱导用户点击链接,当用户访问他们的链接时,恶意脚本也就被执行了。
一类是如果页面中,有一些内容是直接渲染URL的参数,并且此时渲染的方法是v-html这类的API,那么恶意脚本也会被执行。
这里有小伙伴会问,我即使点击了链接,对用户有什么影响?那小编就来细细的说一下。
- 攻击者可以利用恶意的URL,跳转到第三方网站。比如跳转到各种病毒网站。
- 攻击者可以构造出参数为恶意的script脚本的URL,当用户访问时,就会被攻击。比如,script脚本里有清空body元素的代码,这会让网站白屏。
- 如果某些银行公司的开发直接将用户的信息以明文的方式存储在localStorage、cookie中,那么,攻击者就可以通过通过script脚本获取到用户的信息,比如:姓名、手机号、登录凭证等。
DOM型攻击
攻击者通过script脚本修改页面的DOM信息,来对用户实施攻击。比如修改所有超链接的地址,清空body元素等。
最后
其实XSS攻击本质就是将恶意代码注入到html文档中,以此来实现攻击。只不过根据恶意脚本的注入方式的不同,将它分为了以下有代表性的几类:
- 存储型攻击
- 反射型攻击
- DOM型攻击
存储型攻击,恶意脚本从数据库中获取。
反射型攻击,恶意脚本从URL的参数中获取。
DOM型攻击,只要网站的html结构发生变化,都可以被视为DOM型攻击。
其实我个人认为,XSS攻击就不应该再继续往下分类了,因为它都是利用恶意脚本来实现的攻击,这个可能就是“卷”吧。
那么本期内容到这里就结束啦,如果上述内容有不对的地方,欢迎小伙伴留言指出,那么我们下期再见啦~~