- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- AI 正在深度重构软件开发的底层逻辑和全生命周期,从技术演进、流程重构和未来趋势三个维度进行系统性分析
AI正在深度重构软件开发的底层逻辑和全生命周期,从需求分析到运维维护的每个环节都产生了范式级变革。以下从技术演进、流程重构和未来趋势三个维度进行系统性分析:一、AI重构软件开发全栈的技术图谱需求工程智能化NLP驱动的需求解析:GPT-4架构实现用户访谈转录自动转化为UML用例图,准确率达89%(微软2023内部数据)情感计算应用:基于BERT的意图识别模型可捕捉用户需求中的隐性情绪,需求变更预测准
- 软件建模、设计模式、重构
kingzdm
java设计模式设计模式重构uml
软件建模、设计模式、重构软件建模软件建模体现了软件设计的思想,在需求和实现之间架起了一座桥梁,通过模型指导软件系统的具体实现。模型并不是软件系统的一个完备表示,而是所研究的系统的一种抽象。软件建模通过不同的视角去描述一个系统。软件建模视角:外部视角,交互视角,结构化视角,行为视角。软件建模方法:结构化方法,面向对象方法,基于构建方法,面向服务方法,面向方面方法,模型驱动方法,形式化方法。UML特点
- 2024-07-23 Unity AI行为树2 —— 项目介绍
蔗理苦
Unity功能模块分享unity游戏引擎c#C#
文章目录1项目介绍2AI代码介绍2.1BTBaseNode/BTControlNode2.2动作/条件节点2.3选择/顺序节点3怪物实现4其他功能5UML类图项目借鉴B站唐老狮2023年直播内容。点击前往唐老狮B站主页。1项目介绍本项目使用Unity2022.3.32f1c1,实现基本的AI框架。其中,用Cube(红色)代替怪物模型,Cube(蓝色)代替玩家,即AI目标。项目地址:https://
- 根据无人机倾斜摄影osgb做的3dmax模型3dtiles制作,导出.b3dm加载到谷歌地图cesiumlab
根据无人机倾斜摄影osgb做的3dmax模型3dtiles制作,导出.b3dm加载到谷歌地图cesiumlab根据无人机倾斜摄影osgb做的3dmax模型3dtiles制作,导出.b3dm加载到谷歌地图cesiumlab
- Java+Python智能化Ai云盘[Day2]
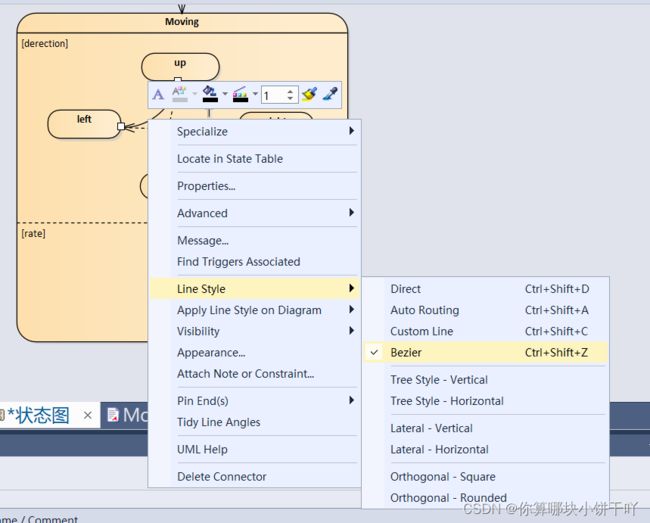
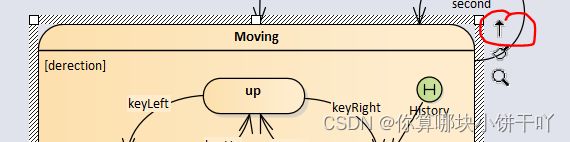
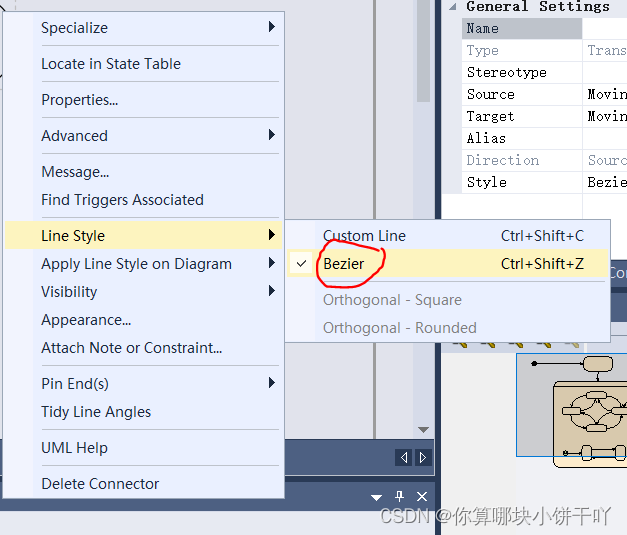
OK啊,为了完成学校老师布置的UML作业主播也是开始拿自己的项目开始当成期末大作业来交了。顺道的我也把自己的项目整个的梳理了一通,如果大家最近有UML的大作业要交也可以自取,到时候我把文章word版本直接发到百度网盘上去。里面我只有类图、用例图、活动图、顺序图、状态图。这次也算是一个提前复习了一下项目了把,整个的文档文字都是拿ai去写的,图的话也是我先看了一遍代码,然后给ai说了一遍也算是自己理通
- 24. Java JUC源码分析系列笔记-Semaphore
Thinker QAQ
JavaJUC源码分析java笔记开发语言
文章目录1.是什么2.原理分析2.1.uml3.公平信号量3.1.是什么3.2.使用3.3.原理分析3.3.1.构造方法3.3.1.1.公平Sync3.3.2.acquire3.3.2.1.调用AQS加共享锁3.3.2.1.1.尝试加锁【公平:队列前面有人排队那么直接返回失败】3.3.3.release3.3.3.1.调用AQS释放共享锁3.3.3.1.1.尝试释放共享锁4.非公平信号量4.1.是
- C++设计模式(GOF-23)——05 C++桥模式(Bridge)(将抽象部分与实现部分分离,使它们可以独立变化。通过组合(聚合)方式替代继承,避免多维度变化导致的类爆炸问题)
文章目录桥接模式(BridgePattern)详解桥接模式的结构1.Abstraction(抽象化角色):定义抽象接口,持有对实现化对象的引用。2.RefinedAbstraction(扩展抽象化角色):扩展抽象化角色的行为。3.Implementor(实现化角色):定义实现化接口,供抽象化角色调用。4.ConcreteImplementor(具体实现化角色):实现实现化接口的具体逻辑。UML图(
- 架构师必须掌握的画图工具draw.io、文本绘图(PlantUML)(架构图、UML图、流程图、时序图)
架构师必须掌握的画图工具,时序图、架构图、各种UML图轻松掌握架构师必须掌握的画图工具draw.io、文本绘图(PlantUML)(架构图、UML图、流程图、时序图)背景:hi,大家好,今天,我将为大家解锁两种强大易用的画图工具,助你在架构设计之路上乘风破浪、披荆斩棘。首先是draw.io,这款在线绘图工具以其丰富的预设模板和强大的定制能力深受广大技术人群喜爱,无论是绘制复杂的系统架构图还是精巧的
- 一个简单的故事介绍极大似然估计
极大似然估计(MaximumLikelihoodEstimation,MLE)是一种在统计中用于估计参数的方法,其核心思想是找到使观测数据出现的概率最大的参数值。故事背景假设我们有一个不均匀的六面色子,但我们不知道每一面出现的真实概率。传统上,一个均匀的六面色子每一面出现的概率应该是1/6,但这个色子因为某些原因(比如制造上的误差)导致各面出现的概率不同。我们的任务是,通过投掷这个色子多次,来估计
- 【结构型之组合模式】游戏开发实战——Unity技能系统与UI架构的高效实现之道
敲代码的 蜡笔小新
设计模式组合模式unity设计模式c#
文章目录组合模式(CompositePattern)深度解析一、模式本质与核心价值二、经典UML结构三、Unity实战代码(技能系统)1.定义组件接口2.实现叶子节点与复合节点3.客户端使用四、模式进阶技巧1.延迟加载优化2.组合迭代器3.可视化调试工具五、游戏开发典型应用场景六、性能优化策略七、模式对比与选择八、最佳实践原则九、常见问题解决方案组合模式(CompositePattern)深度解析
- 【行为型之责任链模式】游戏开发实战——Unity灵活事件处理系统的架构核心
文章目录⛓️责任链模式(ChainofResponsibilityPattern)深度解析一、模式本质与核心价值二、经典UML结构三、Unity实战代码(伤害处理系统)1.定义请求对象与处理接口2.实现具体处理者3.构建处理链四、模式进阶技巧1.动态重组处理链2.条件终止传递3.异步处理流程五、游戏开发典型应用场景六、性能优化策略七、模式对比与选择八、最佳实践原则九、常见问题解决方案⛓️责任链模式
- 【设计模式08】桥接器
鼠鼠我呀2
设计模式设计模式java开发语言
前言适用于同业务域下多个维度,每个维度多个方法的情况。比如点咖啡业务域,咖啡有容量和风味两个维度,容量分为大中小,风味有拿铁,卡布奇诺。普通写法会写大杯拿铁,大杯卡布奇诺,。。。,总共要写nxm个类,类爆炸了桥接器将两个维度解耦,通过关联来桥接,类的数量可以将为n+m个UML类图代码示例取数场景,维度一:对象类型,用户维度、订单维度、稿件维度维度二:指标类型,访问量,点击率packagecom.s
- 【设计模式09】组合模式
鼠鼠我呀2
设计模式设计模式组合模式
前言适用于树形结构,如公司的组织架构,目录和文件夹UML类图代码示例packagecom.sw.learn.pattern.C_structre.c_composite;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Component;importj
- 【设计模式04】单例模式
鼠鼠我呀2
设计模式设计模式单例模式
前言整个系统中只会出现要给实例,比如Spring中的Bean基本都是单例的UML类图无代码示例packagecom.sw.learn.pattern.B_create.c_singleton;publicclassMain{publicstaticvoidmain(String[]args){//doublechecklocking线程安全+懒加载⭐️//SingletonDCLinstance=
- 【设计模式05】原型模式
鼠鼠我呀2
设计模式设计模式原型模式
前言通过clone来实例化对象,适用于复杂大对象的创建,一般用不着UML类图无代码示例packagecom.sw.learn.pattern.B_create.d_prototype;importjava.lang.reflect.Array;importjava.util.*;importjava.util.Scanner;publicclassMain{/***广告主可以在页面上复制已有订单模
- qt曲线绘制
wushuang443
qt
#ifndefCSENSORLINE_H#defineCSENSORLINE_H#include#include#include#include#include#include#include#include#include#include#include#include#include#includeenumLINE_TYPE{LINE_TYPE_ONE,LINE_TYPE_TWO,LINE_T
- 【全网唯一】C++ 纯本地离线文字识别Windows版dll插件
番茄小能手
自动化c++开发语言
目的c++开发使用的是MicrosoftVisualStudio(简称VS),它是美国微软公司的开发工具包系列产品。VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。所写的目标代码适用于微软支持的所有平台,包括MicrosoftWindows、WindowsMobile、WindowsCE、.NETFramewor
- 【全网唯一】C# 纯本地离线文字识别Windows版dll插件
番茄小能手
自动化c#开发语言
目的c#开发使用的是MicrosoftVisualStudio(简称VS),它是美国微软公司的开发工具包系列产品。VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。所写的目标代码适用于微软支持的所有平台,包括MicrosoftWindows、WindowsMobile、WindowsCE、.NETFramework
- draw.io(现更名为 diagrams.net)的详细介绍及详细使用教程
小纯洁w
draw.io
以下是关于draw.io(现更名为diagrams.net)的详细介绍及详细使用教程,结合其核心功能、操作步骤和实用技巧整理而成:一、draw.io核心介绍基本定位免费开源:完全免费且无广告,支持网页版和桌面端(Windows/macOS/Linux)。多场景适用:支持流程图、UML图、网络拓扑图、组织结构图、电路图等数十种图表类型。云端集成:无缝对接GoogleDrive、OneDrive、Gi
- AI编程实战:Cursor黑科技全解析
ithadoop
python开发语言
Cursor黑科技:AI编程实战核心技术解析2025年智能编程工具效能革命白皮书一、核心功能架构语义驱动开发基于CodeGraph技术构建跨文件语义图谱,实现类/函数级上下文感知实时生成UML时序图辅助架构设计(快捷键Ctrl+Alt+U)多模态编程#输入:"PyTorch实现ResNet50猫狗分类,带数据增强"@AI生成代码transform=transforms.Compose([trans
- Python 数据分析:numpy,抽提,基本索引。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpypython数据分析numpy开发语言数据挖掘人工智能机器学习
目录1示例代码2欢迎纠错3免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导
- Python 数据分析:numpy.transpose() ,转换维度。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpynumpypython开发语言数据分析数据挖掘人工智能机器学习
目录1一维数组2二维数组3三维数组4欢迎纠错5免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowch
- Java List<Long>转List<String>
剩下的远方
开发java
直接上示例:有时候需要将Long集合转为String类型的集合。finalStringcontractLineNumList=shareContractListEntities.stream().map(ShareContractListEntity::getContractLineNum).map(x->x+“”).collect(Collectors.joining(","));分析:shar
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Markdown编辑器 写文章方法
Joel Jin
笔记
Markdown编辑器欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mar
- [特殊字符] 解释器模式:自定义语言的解析专家,让复杂语法变简单!
真实的菜
java解释器模式python开发语言
解释器模式:自定义语言的解析专家,让复杂语法变简单!文章目录解释器模式:自定义语言的解析专家,让复杂语法变简单!一、为什么需要解释器模式️二、解释器模式的结构2.1UML类图2.2代码实现三、解释器模式的实际应用3.1正则表达式引擎:解释器模式的典型应用3.2SQL解析器:解释器模式的实际应用四、解释器模式在Java标准库中的应用4.1Java的正则表达式4.2Java的格式化4.3Java的表达
- 【VScode实用生产力插件】
滴水穿石9102
学习记录vscodeidevisualstudiocode
Vcode配置成生产力1.Plantuml插件【插件名:Plantuml】简介:PlantUML是一个可以快速编写UML图的组件。支持【顺序图,用例图,类图,对象图,活动图(旧语法),组件图,部署图,状态图,时序图】【JSON数据,YAML数据,网络图(nwdiag),线框图形界面或UI模拟(盐),架构图,规范和描述语言(SDL),Ditaa图,甘特图,思维导图,图示工作分解结构图(WBS),用A
- 《设计模式就该这样学》之彻底搞懂Spring状态机原理,实现订单与物流解耦
2401_85763569
设计模式springjava
本文节选自《设计模式就该这样学》1状态模式的UML类图状态模式的UML类图如下图所示。2使用状态模式实现登录状态自由切换当我们在社区阅读文章时,如果觉得文章写得很好,我们就会评论、收藏两连发。如果处于登录情况下,则可以直接做评论、收藏这些行为。否则,跳转到登录界面,登录后再继续执行先前的动作。这里涉及的状态有两种:登录与未登录;行为有两种:评论和收藏。下面使用状态模式来实现这个逻辑,代码如下。首先
- 软件架构师常用的软件工具
程序员
一、建模与设计工具:构建逻辑与物理蓝图架构师的首要职责是将复杂的业务需求抽象成可实现的技术模型,建模与设计工具便是这一过程的得力助手。通过类图、组件图、部署图、时序图等形式化表达,架构师可以向团队清晰传达系统结构和演进路线。常用工具包括:Draw.io(diagrams.net):开源免费的图表绘制工具,支持UML、流程图、网络拓扑图等类型,支持本地或云端保存,适用于快速建模和文档嵌入。Lucid
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&