- 安全见闻(3)
Bulestar_xx
泷羽sec学习笔记安全网络windows
摘要脚本程序主要讨论的是安全性问题。脚本语言因其源代码可见、可复制性高而具有脚本性质。常见的脚本语言包括:-Lua-PHP-Go-Python-JavaScript脚本语言可以编写病毒和木马,例如Python可以编写木马,PHP可以编写一句话木马。编写脚本病毒需要了解脚本语言基础和病毒构成。宏病毒(macro)可以通过工具如metasploit生成,并植入Office文件中,如Word和PPT。宏
- 刷题前必学!时间复杂度和空间复杂度!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、时间复杂度(1)下面代码,一共执行了几次?functiontraverse(arr){//最没有悬念的是函数里面的第一行代码,只会被执行1次varlen=arr.length//1.i的初始化语句,只有一次,只会被执行1次//2.iO(n)=1T(n)=3n^2+5n+3=>O(n)=n^2(4)
- 前端——vue代码结构
Alisazxy
前端
默认代码结构README.md---项目说明文件package.json---定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。package-lock.json---会自动为npm修改node_modules树或任何操作而生成package.jsonLICENSE---开源协议index.html---项目默认首页模板.postcssrc.js---是对pos
- VUE代码架构浅谈
tongliuwei
vue.js前端javascript
VUE目录架构概述-mockmock可以不需要后台,自动拦截ajax返回测试数据-public公共目录-srcapi用于存放网络请求文件的目录index.tsxxx目录assets存放静态文件的目录components存放自定义组件的目录filter过滤器的使用(例如时间data格式化)index.tsicons图标库引入svgindex.tslang语言包引入(用于项目中多语言切换)en.jsz
- vue项目代码结构
很小白的小白
Vue
最外层文件:README.md————>说明文件package.json————>依赖文件存储地package-lock.json————>依赖的版本LICENSE————>开源协议说明index.heml————>项目首页的默认文件(深入)postcssrc.js————>postcss的配置项。gitignore————>git配置项(把不想上传的文件配置在里面,不会被提交)我添加了我不想提交
- Webpack 模块加载、动态引入机制源码解读
AIGC小陈
正则表达式javascript开发语言react.js前端
今天的文章简单探讨一下Vue和React的不同。本人Vue2和React都用过,但不熟悉Vue3,没用它做过项目。其实我对这两大框架也没有认真钻研过它们的细节,也就是工作上用它们写一些简单业务,或偶尔看看相关的博客文章,但还是有一些浅显的认识的,写下来记录一下。Vue和React都是用于构建UI界面的流行框架。它们的哲学也有很多相似的地方,我们可以认为这些特性是流行前端框架的一个趋势。它们是:组件
- pnpm 执行
itell_me
前端-bugvuenode.js
执行pnpm失败,报错信息如下:PSD:\code\vue3-hello>pnpmpnpm:无法加载文件D:\soft\node-v16.14.2\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Policies。所在位置行:1字符:1+pnpm+~~~~
- 探索前端可观察性:如何使用Telemetry提高用户体验
桂月二二
前端ux
随着前端应用变得日益复杂,可观察性(Observability)在前端开发中的重要性正逐步显现。通过实现Telemetry(遥测)功能,开发者能够收集、分析应用的运行数据,从而更好地了解用户行为、定位问题,并持续优化用户体验。什么是Telemetry?**Telemetry(遥测)**是指通过自动化手段远程采集系统或应用运行时的状态数据和行为信息。这些数据通常包括性能指标、错误日志、用户交互事件等
- npm启动前端项目时报错(vue) error:0308010C:digital envelope routines::unsupported
华如锦
开发本地环境配置jsjava前端npmvue.jsnode.jsjava
vue启动项目时,npmrunserve报下面的错:error:0308010C:digitalenveloperoutines::unsupportedatnewHash(node:internal/crypto/hash:67:19)atObject.createHash(node:crypto:133:10)atFSReqCallback.readFileAfterClose[asoncom
- 解决 npm install 卡住不动或执行失败
XT4625
npm前端node.js
近期Vue项目在执行npminstall时,总是出现特别慢,等半天结果执行失败更换NPM源,使用国内的镜像源可以显著提高下载速度。例如,可以使用淘宝的NPM镜像npmconfigsetregistryhttps://registry.npmmirror.com/npmconfiggetregistry确认是否生效清理缓存,有时候缓存中的数据可能会导致问题,清理缓存后重新安装可能有助于解决问题npm
- 101算法javaScript描述【3】
2401_89317507
算法javascriptjava
通常情况下,不能出现超过连续三个相同的罗马数字并且罗马数字中小的数字在大的数字的右边。但也存在特例,例如4不写做IIII,而是IV。数字1在数字5的左边,所表示的数等于大数5减小数1得到的数值4。同样地,数字9表示为IX。这个特殊的规则只适用于以下六种情况:I可以放在V(5)和X(10)的左边,来表示4和9。X可以放在L(50)和C(100)的左边,来表示40和90。C可以放在D(500)和M(1
- java xml dom 解析_解析 XML DOM
十二月极光
javaxmldom解析
解析XMLDOM大多数浏览器都内建了供读取和操作XML的XML解析器。解析器把XML转换为JavaScript可存取的对象。实例W3School提供的实例独立于浏览器和平台。这些实例可在所有现代浏览器中运行。解析XML所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象。微软的XML解析器与其他浏览器中的解析器
- JavaScript网页设计实战:微信登录 + 获取用户头像和昵称
James吖
javascript微信前端开发语言目标检测ecmascript神经网络
引言在现代Web开发中,社交媒体登录已经成为提升用户体验的一个重要组成部分。微信登录因其广泛的用户基础和便捷的登录方式,深受开发者和用户的喜爱。本文将通过一个实战案例,介绍如何在JavaScript网页应用中集成微信登录功能,并获取用户的头像和昵称。前提条件在开始之前,请确保你已经具备以下条件:已经在微信开放平台上注册并创建了应用,获取到了AppID和AppSecret。了解基本的HTML、CSS
- XML DOM 改变节点值
shangaoo
xmljava前端
nodeValue属性用于改变节点值。setAttribute()方法用于改变属性值。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。改变元素的文本节点本例使用nodeValue属性来改变"books.xml"中第一个元素的文本节点。通过使用setAttribute来改变属性值本例使用setAttribut
- Vue项目禁用eslint
eggcode
前端vue.jseslint
问题代码不符合eslint规范时的终端报错:Youmayusespecialcommentstodisablesomewarnings.Use//eslint-disable-next-linetoignorethenextline.Use/*eslint-disable*/toignoreallwarningsinafile.ERRORin[eslint]....(略)方法针对整个项目在vue.
- XMLDOM之浏览器差异
dengguxinghe4335
javascriptxhtmlViewUI
DOM解析中的浏览器差异所有现代浏览器都支持w3cDOM规范,不过浏览器之间是有差异的,重要的区别有两点:加载XML的方式;处理空白和换行的方式;1、加载XML的方式:所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象;微软的XML解析器与其他浏览器中的解析器是有差异的。微软的解析器支持对XML文件和XML字
- JavaScript-黑马程序员-前端零基础
羊羊的代码笔记本
javascript前端html
目录1.初识JavaScript1.1浏览器执行js1.2js的组成1.3js三种书写方式1.4JavaScript输入输出语句2.变量2.1变量是一个装东西的容器2.2变量是使用2.3更新变量2.4声明多个变量1.初识JavaScript是一种高级编程语言1.1浏览器执行js浏览器分成两部分:渲染引擎和js引擎渲染引擎:用来解析HTML和CSS,俗称内核js引擎:也称为js解释器。用来读取网页中
- 仓库管理系统,Java+Vue,含源码及详细文档,助力高效仓储管理
瓯雅爱分享
源码下载软件工程javamysqlvue源代码管理
前言:仓库管理系统是一个关键的供应链管理软件,它帮助企业和组织有效地追踪库存、管理仓库运营,并优化物流流程。以下是对仓库管理系统各部分的详细解释:一、入库管理入库管理模块负责处理所有入库操作,包括接收货物、验收、分类、上架等步骤。它具有以下功能:预约入库:允许供应商或运输公司提前通知仓库,以便做好接收准备。货物验收:检查货物的数量、质量、规格等是否与订单相符。分类与编码:根据货物的属性进行分类,并
- Java 在包管理与模块化中的优势:与其他开发语言的比较
nbsaas-boot
开发语言java
在开发复杂的、规模庞大的软件系统时,包管理和模块化设计起着至关重要的作用。它们不仅决定了代码的组织和可维护性,还直接影响到团队协作效率、扩展性和性能。在众多编程语言中,Java凭借其成熟的生态系统、强类型系统和标准化的包管理机制,成为了大型企业级应用开发的首选之一。本文将探讨Java在包管理和模块化方面的优势,并与其他流行语言(如Rust、Go、Python、JavaScript和C#)进行对比,
- Github 2025-02-01 开源项目月报 Top20
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2025-02-01统计)共有20个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8TypeScript项目3JupyterNotebook项目2Rust项目2HTML项目2C++项目1Ruby项目1JavaScript项目1Svelte项目1非开发语言项目1Go项目1Ollama:本地大型语言模型设置与运行创建周
- Cesium+Vue3教程(011):打造数字城市
叁拾舞
CeisumVue3cesium
文章目录Cesium打造数字城市创建项目加载地球设置底图设置摄像头查看具体位置和方向添加纽约建筑模型并设置样式添加纽约建筑模型设置样式划分城市区域并着色地图标记显示与实现实现飞机巡城完整项目下载Cesium打造数字城市创建项目使用vite创建vue3项目:pnpmcreatevite安装依赖:pnpminstall安装cesium:
[email protected]
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- 前后端交互的方式能分为几种
阿贾克斯的黎明
javajava
前后端交互主要可以分为以下几类:**一、HTTP请求交互**1.GET请求:用于从服务器获取资源,通常将参数放在URL中进行传递。特点是简单、快速,但不太适合传递大量数据或敏感信息,因为参数会在URL中显示。GET请求:用于获取商品列表、商品详情、用户订单状态等信息。例如,用户浏览商品页面时,前端通过GET请求从服务器获取商品的图片、价格、描述等数据进行展示。2.POST请求:用于向服务器提交数据
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- 微信小程序 (vue+uniapp)--自定义导航栏头部、滑动渐变(仿小米小程序首页)
tom-riddle
小程序vueuni-app
文章目录前言一、效果(小米小程序)二、我仿的效果三、代码逻辑nav.vue总结前言提示:一个小功能大致的逻辑:1、自定义顶部导航栏:(1)、随着需求不断的变化,小程序原生导航栏头部已不满足现有需求(2)、通过uniapp的uni.getSystemInfoSync、uni.getMenuButtonBoundingClientRect,获取手机系统的信息、小程序胶囊位置信息,从而适配不同手机的尺寸
- (尚硅谷 Java 学习 B 站大学版)Day 13 面向对象 方法
亢从文_Jackson
java学习开发语言
4-5类的成员之二:方法(Method)一、“万事万物皆对象”**:(理解)1、在Java语言范畴中,我们都将功能、结构等封装到类中,通过类的实例化,来调用具体的功能结构>Scanner,String等>文件:File>网络资源:URL2、涉及到java语言与前端html、后端数据库交互时,前后端的结构在Java层面交互时,都体现为类、对象二、内存解析说明1、引用类型的变量,只可能存储两类值:nu
- uni-popup从底部弹出时,取消底部安全区域(小程序)
ikun_isme
前端javascript开发语言
标题内容区域关闭import{ref}from'vue'constpopup=ref(null)constshowPopup=()=>{popup.value.open()}constclosePopup=()=>{popup.value.close()}.popup-content{min-height:200px;padding:15px;}/*取消底部安全区域*/:deep(.uni-pop
- 跨平台的客户端gui到底是选“原生”还是web
扎量丙不要犟
前端rustjavascripttaurielectronqtc++
我们讨论的是客户端的“前端”gui部分是选“原生”还是“web”,而不是讨论客户端用“js”还是“原生”。为什么这么说呢?我们应该把客户端也分为“前端”和“后端”,如果客户端没有“后端”,那么不在讨论范围。我们看一下“前端”的定义:(Front-End)通常指与用户直接交互的部分,即用户看到、操作并与之互动的界面。它涵盖了视觉设计、交互逻辑,主要关注用户体验(UserExperience,UX)和
- 首度揭秘:这款GitHub 3400星的播放器是如何开发出来的
字节跳动技术范儿
java编程语言字节跳动人工智能软件开发
在字节跳动,有这样一支技术团队:他们开源的项目在GitHub摘得3400多颗星,除了字节跳动,不少其他互联网公司也在用他们的产品;他们经历过不少极限操作,《囧妈》2020年春节期间网络首播的一套技术解决方案,他们在36小时内就完成了;他们拥有交叉领域稀有技能,据说是「前端里最懂多媒体的,多媒体里最懂前端的」。他们,就是字节跳动的web多媒体团队。GitHub3400星的前端开源播放器Web多媒体团
- uniapp安卓端后台定时任务不能触发问题
张小勇
uni-app
如果用vue界面就会导致这个问题,因为实际上是加载了一个浏览器内核,有的手机一旦退出到后台就会停止运行js代码而用nvue则用原生技术实现,就能有一定的后台运行能力尤其是app.vue里面如果有全局定时任务的时候,要把app.vue改为app.nvue
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
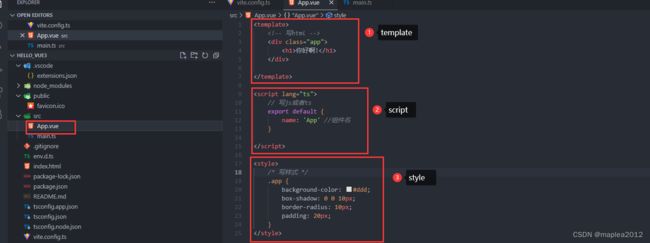
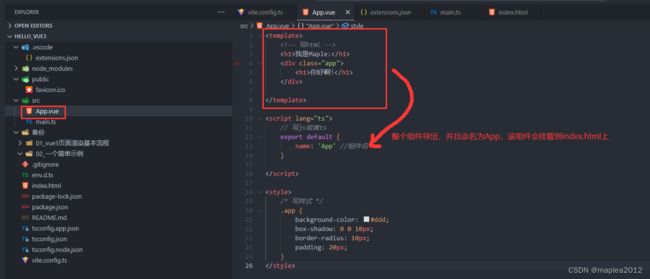
 2、main.ts
2、main.ts 3、App.vue
3、App.vue