- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- Angular 17优化指南:使用@defer减少初始加载体积
t0_54coder
编程问题解决手册angular.jsjavascript前端个人开发
随着Angular17的发布,优化应用程序的性能和加载时间变得比以往任何时候都更加重要。本文将探讨如何通过使用@defer来减少Angular17应用的初始加载体积,帮助开发者构建更高效的应用。背景介绍在构建大型Angular应用时,如何管理模块的加载是个关键问题。特别是当使用诸如AngularMaterial等第三方库时,如何避免这些库在应用初始化时全部加载是个挑战。我们来看一个实际案例:案例背
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- Angular 从框架搭建到开发上线的完整流程
啃火龙果的兔子
开发DEMOangular.js前端javascript
Angular从框架搭建到开发上线的完整流程一、环境准备与项目搭建1.环境要求Node.js(推荐LTS版本,当前16.x/18.x)npm(随Node.js安装)或yarnAngularCLI(最新稳定版)2.安装AngularCLInpminstall-g@angular/cli#或yarnglobaladd@angular/cli3.创建新项目ngnewmy-angular-app--sty
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- Angular6 学习笔记——路由详解
男人要霸气
Angular6
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址:https://www.angular.cn/guide/template-syntaxhttp://www.ngfans.net/topic/12/post/2系列目录(1)组件详解之模板语法(2)组件详解之组件通讯(3)内容投影,ViewChild和ContentChild(4)指令(5)路由路由存在的意义一般而言,浏览器具有下
- Angular v20版本正式发布
xiangzhihong8
前端angular.js前端javascript
过去几年对Angular来说很具变革性,我们推出了像Signals这样的反应性功能和Zoneless应用的强大能力。我们希望这些功能可以帮助Angular社区构建下一代的Web应用,实现快速上市和强大的性能。我们的旅程才刚刚开始!Angularv20是最新的发布版本,我们花费了无数个小时打磨一些正在进行中的功能,以便于为你提供健壮的开发体验。其中,值得关注的亮点包括:稳定API,如effect、l
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- P7149 [USACO20DEC] Rectangular Pasture S
2301_81673347
算法数据结构
题目描述FarmerJohn最大的牧草地可以被看作是一个由方格组成的巨大的二维方阵(想象一个巨大的棋盘)。现在,有N头奶牛正占据某些方格(1≤N≤2500)。FarmerJohn想要建造一个可以包围一块矩形区域的栅栏;这个矩形必须四边与x轴和y轴平行,最少包含一个方格。请帮助他求出他可以包围在这样的区域内的不同的奶牛子集的数量。注意空集应当被计算为答案之一。输入格式输入的第一行包含一个整数N。以下
- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- Python爬虫实战:动态渲染页面爬取(Selenium技术详解与应用)
Python爬虫项目
python爬虫selenium数据挖掘开发语言人工智能测试工具
1.引言:为什么要用Selenium爬取动态渲染页面随着互联网技术的发展,许多网站采用了前端框架(如React、Vue、Angular)进行页面渲染,页面内容往往不是直接在HTML响应中返回,而是通过JavaScript在浏览器端异步请求数据后动态生成。这种机制大大增加了传统爬虫爬取难度。传统的基于requests和BeautifulSoup的爬虫无法直接获取动态渲染后的完整内容,而Seleniu
- 一文了解React、Next.js、Vue、Nuxt和Svelte等框架的最新动态和趋势
前端达人
javascriptreact.jsvue.js前端前端框架
一起来看看谷歌I/O大会的一篇演讲:关于JavaScript框架生态系统的概述,内容涵盖Angular、Astro、React、Remix、Next.js、Vue、Nuxt、Solid和Svelte等多个框架的最新动态和趋势。在过去的一年左右的时间里,JavaScript框架生态圈发生了许多变化。这份文档简要概述了近期的一些亮点。想要更深入讨论这些话题,可以查看今年GoogleI/O大会上的Jav
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- Three.js引擎开发:Three.js渲染技术_(17).Three.js与其他前端框架的集成
chenlz2007
虚拟现实游戏2javascript前端框架开发语言ecmascript贴图交互前端
Three.js与其他前端框架的集成在现代Web开发中,前端框架(如React、Vue、Angular等)已成为构建复杂和高性能Web应用的标配。这些框架提供了丰富的组件化、状态管理、路由等功能,使得开发过程更加高效和模块化。然而,对于虚拟现实游戏开发来说,仅仅依靠前端框架是不够的,还需要结合3D渲染引擎来实现复杂的3D效果。Three.js作为一个强大的3D渲染引擎,可以与这些前端框架无缝集成,
- Angular:企业级Web开发的全能型框架深度解析
wylee
前端angular.jsjavascript
一、项目定位与核心价值Angular(https://github.com/angular/angular)是由Google主导开发的开源Web应用框架,基于TypeScript构建,旨在为开发者提供一套完整的企业级解决方案。自2016年发布以来,凭借其模块化架构、高效的数据绑定和强大的工具链,成为全球千万开发者的选择,尤其适用于中大型单页应用(SPA)和跨平台应用开发。截至2025年5月,已发布
- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- 使用deepseek实现传统jsp工程转换成前后端分离的spring cloud工程案例
银行金融科技
银行信息系统架构详解数智化科技devops
将传统的JSP工程转换为前后端分离的SpringCloud微服务架构需要系统性的重构,以下是具体步骤和注意事项:一、架构设计阶段技术选型前端:Vue.js/React/Angular(推荐Vue3+TypeScript)后端:SpringBoot3.x+SpringCloudAlibaba/SpringCloudNetflix网关:SpringCloudGateway认证:SpringSecuri
- 从架构到实战:企业级微前端架构深度实践与落地指南(Vue3 + React + Angular)
从架构到实战:企业级微前端架构深度实践与落地指南(Vue3+React+Angular)文章简介在现代前端工程中,随着系统规模与团队数量的增长,单体应用已难以满足敏捷开发与部署的需求。微前端架构应运而生,成为构建大型系统时的主流方案之一。本篇文章聚焦企业级微前端项目实战落地,涵盖从基础原理、主子应用通信、统一主题与权限体系、环境隔离与部署优化,到高级特性如动态子应用注册、模块热更新、远程模块联邦等
- angular踩坑——数据发生改变,视图未更新
~ rainbow~
angular踩坑http服务器网络协议
大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular脏检查没有检测到数据更新吧。。。解决方案:引入ChangeDetectorRef,使视图强刷。1、import{Component,OnInit,Input,ChangeDetectorRef}from'@angular/core'
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&
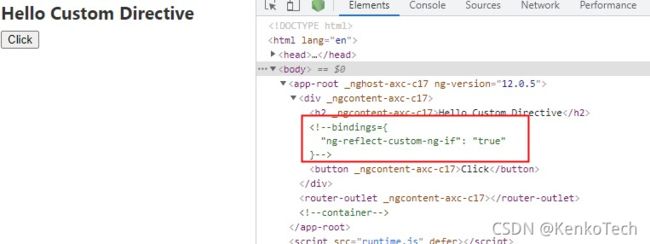
 Angular 将使用 comment 元素替换 ng-template 元素,作为视图容器。
Angular 将使用 comment 元素替换 ng-template 元素,作为视图容器。