- 利用chatGPT提取复杂json数据到excel文件中
z日火
工具使用excelchatgptjson
利用chatGPT提取复杂json数据到excel文件中1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构3利用ChatGPT写python代码解析数据4复制代码到vscode运行任务说明:整理一个项目的所有接口,保存到excel文档中。在这里插入图片描述1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构我需要json数据的"pa
- VSCode在windows系统下编译动态链接库不生成Lib文件
小女孩真可爱
解决bugvscodec++
解决方法:(1)在CMakeLists.txt文件加入set(CMAKE_WINDOWS_EXPORT_ALL_SYMBOLSON)这句话放在前面才可以生成lib文件,放在最后面不会生成lib(2)第一步是解决编译找不到lib会发生报错,但并不会生成lib文件。所以需要再头文件(.h文件)里面增加一行,这样导出的时候才会生成lib文件。__declspec(dllexport)voidnothin
- 【Vue】全面解析unplugin-vue-components按需自动导入组件的终极指南
爱学习的小羊啊
前端vue.js前端javascript
欢迎来到[爱学习的小羊]的博客!希望你能在这里发现有趣的内容和丰富的知识。同时,期待你分享自己的观点和见解,让我们一起开启精彩的交流旅程!>首页:爱学习的小羊–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-常用开发工具:包含代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,如何使用Cursor等更多教程…-VScode-AI插件:集成13个种AI模型(G
- [特殊字符] 解释器模式:自定义语言的解析专家,让复杂语法变简单!
真实的菜
java解释器模式python开发语言
解释器模式:自定义语言的解析专家,让复杂语法变简单!文章目录解释器模式:自定义语言的解析专家,让复杂语法变简单!一、为什么需要解释器模式️二、解释器模式的结构2.1UML类图2.2代码实现三、解释器模式的实际应用3.1正则表达式引擎:解释器模式的典型应用3.2SQL解析器:解释器模式的实际应用四、解释器模式在Java标准库中的应用4.1Java的正则表达式4.2Java的格式化4.3Java的表达
- python:在VScode软件中如何给python代码添加代码分割线?
阿杜x
Pythonvscodeide编辑器
在VisualStudioCode(VSCode)中,你可以在代码中添加分割线来区分不同的代码块或区域。分割线通常是一系列特定的字符,比如破折号、等号或其他符号,用来在视觉上区分代码。以下是一些常见的分割线样式:使用破折号(Hyphens):---------------------------------------使用等号(EqualsSigns):======================
- 【VScode实用生产力插件】
滴水穿石9102
学习记录vscodeidevisualstudiocode
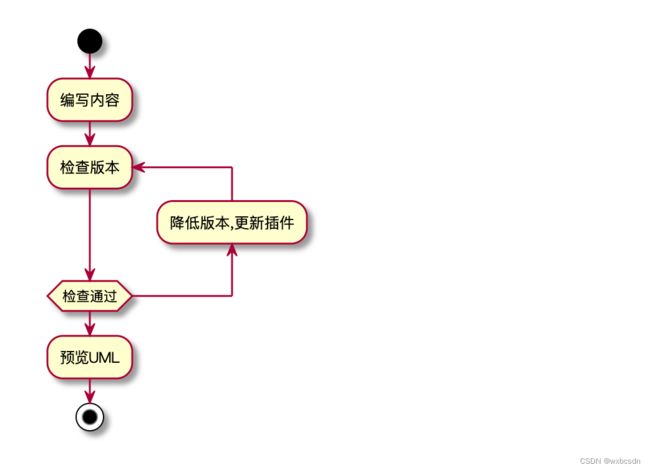
Vcode配置成生产力1.Plantuml插件【插件名:Plantuml】简介:PlantUML是一个可以快速编写UML图的组件。支持【顺序图,用例图,类图,对象图,活动图(旧语法),组件图,部署图,状态图,时序图】【JSON数据,YAML数据,网络图(nwdiag),线框图形界面或UI模拟(盐),架构图,规范和描述语言(SDL),Ditaa图,甘特图,思维导图,图示工作分解结构图(WBS),用A
- VSCode 拉取/推送github出现Git:[email protected]:Permission denied(publickey)解决方案
本地测过没问题啊
githubgitvscode
弹窗提示:原因:Github没有添加本地公钥(publickey),要将本地的公钥添加至github内,就可以拉取/推送了。解决方法:1、查看本地是否有SSH密钥:cd~/.ssh,找不到即没有。2、生成SSH密钥:ssh-keygen-trsa-C“youremail”3、进入本地/C:\Users\11937\.ssh文件夹下面将id_rsa.pub文件里面的内容拷贝出来4、将id_rsa.p
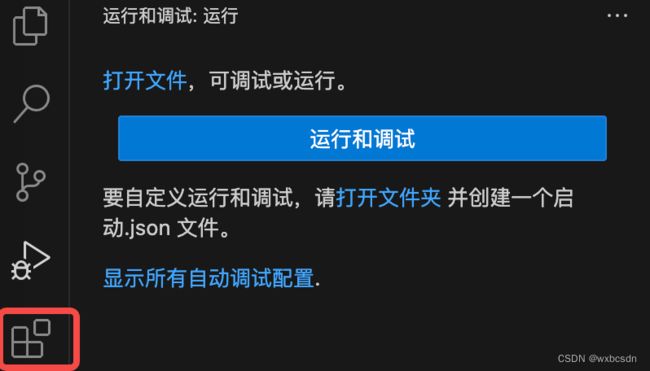
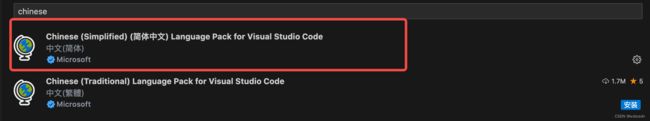
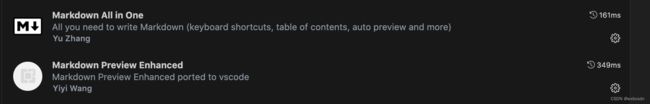
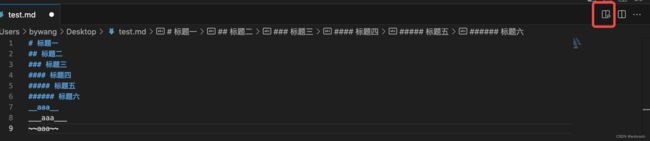
- 用VSCode打造宇宙最强Markdown编辑器【插件篇】vscode+MPE等插件+PigGo图床+格式化导出+最佳实践+技巧
望儿山下小苗圃
学习笔记技术杂谈markdownvisualstudiocodegithub程序人生经验分享
在已经学会了基本的Markdown语法,安装VSCode并初步熟悉了用它作为Markdown编辑器之后,今天介绍一下VSCode中涉及Markdown的各种插件,将VSCode打造成真正的Markdown编辑器。说明一下,本全程指导的经验汇总,将会分几篇陆续推出,包含:VSCode编辑器的安装和设置技巧、VSCode的Markdown相关插件的使用,通过九牛云+图床神器PicGo插件给博客设置图床
- 点亮你的代码世界:深度探索 VS Code 主题自定义艺术
程序鸠
vscode个性化编辑器
当代码遇上色彩深夜加班,面对满屏单调的字符,你是否感到视觉疲惫?优秀的开发者深知,编程不仅是逻辑的舞蹈,更是感官的体验。VSCode作为现代开发者的主力武器,其视觉呈现直接影响着我们的效率与心情。今天,让我们一起解锁VSCode主题定制的魔法,打造属于你的沉浸式编码空间。一、核心引擎:安装与切换主题主题市场宝库按下Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Ma
- 《设计模式就该这样学》之彻底搞懂Spring状态机原理,实现订单与物流解耦
2401_85763569
设计模式springjava
本文节选自《设计模式就该这样学》1状态模式的UML类图状态模式的UML类图如下图所示。2使用状态模式实现登录状态自由切换当我们在社区阅读文章时,如果觉得文章写得很好,我们就会评论、收藏两连发。如果处于登录情况下,则可以直接做评论、收藏这些行为。否则,跳转到登录界面,登录后再继续执行先前的动作。这里涉及的状态有两种:登录与未登录;行为有两种:评论和收藏。下面使用状态模式来实现这个逻辑,代码如下。首先
- vscode 文件追踪_vscode源码分析【三】程序的启动逻辑,性能问题的追踪
weixin_39809793
vscode文件追踪
启动追踪代码文件:src\main.js如果指定了特定的启动参数:tracevscode会在启动之初,执行下面的代码:constcontentTracing=require('electron').contentTracing;consttraceOptions={categoryFilter:args['trace-category-filter']||'*',traceOptions:args
- VSCode 插件全解析:解锁编码新维度
布兰妮甜
vscodeide编辑器
文章目录前言一、插件的重要性二、插件分类三、创建自己的插件结语前言VisualStudioCode(简称VSCode)是一款由微软开发的免费开源文本编辑器,支持多种编程语言和各种扩展插件。它以其轻量级、跨平台和强大的可定制性而闻名,自发布以来迅速成为开发者社区中的首选工具之一。本文将深入探讨VSCode插件生态系统的各个方面,包括其重要性、分类、推荐插件以及如何创建自己的插件。一、插件的重要性VS
- VSCode 源码学习 - 实现 IoC 机制的服务定义(Electron)
AxCybersecurity
vscode学习electron
在本文中,我们将深入研究VisualStudioCode(以下简称VSCode)的源代码,重点关注其如何实现InversionofControl(IoC)机制来定义服务。同时,我们将重点讨论VSCode基于Electron框架的实现。IoC是一种软件设计模式,用于实现松散耦合和可测试性。在这种模式下,控制权由框架或容器掌控,而不是由应用程序直接掌控。这样做的好处是,应用程序可以专注于业务逻辑,而不
- 5分钟上手GitHub Copilot:AI编程助手实战指南
lzq603
githubcopilotAI编程
引言近年来,AI编程工具逐渐成为开发者提升效率的利器。GitHubCopilot作为由GitHub和OpenAI联合推出的智能代码补全工具,能够根据上下文自动生成代码片段。本文将手把手教你如何快速安装、配置Copilot,并通过实际案例展示其强大功能。一、环境准备安装要求支持的IDE:VisualStudioCode、JetBrains全家桶(本文以VSCode为例)系统:Windows/macO
- [报错] VSCODE无法识别相对路径
这么神奇
报错解决方案vscode
报错背景:在使用VSCODE进行代码运行时,明明是正确的相对路径,文件却无法被打开;报错为:无法找到对应文件;解决方法:打开VSCODE-->setting-->execute-->勾选ExecuteinfileDir选项;如下图所示:设置完毕后再执行对应语句:df=pd.read_csv(r'./Game_Data.csv',encoding='gbk')执行结果:问题解决!
- 【2025】VSCode终极AI插件清单:一键生成完整项目的革命性工作流(实战测评)
知识产权13937636601
计算机VSCode
摘要:随着VSCode在2025年深度集成AI原生能力,其生态已从代码补全工具进化为全栈项目生成引擎。本文实测387款AI插件,精选34款覆盖编码、调试、部署全流程的终极清单,核心解决三大开发痛点:零基础生成企业级项目(如智慧社区系统)、跨技术栈无痛迁移(Java转Rust)、遗留系统AI再造(COBOL转云原生)。重点解析Devika(多智能体协作)、Continue(上下文感知开发)、Tabb
- Trae:字节跳动推出的免费AI编程工具
明似水
AIAI编程
1.产品概述Trae是字节跳动(ByteDance)推出的免费AI集成开发环境(IDE),旨在通过AI技术提升开发者效率。它基于VisualStudioCode(VSCode)深度定制,集成了Claude、GPT-4o、DeepSeekR1/V3等主流大语言模型,提供智能代码生成、优化、调试等功能,并支持原生中文,适合国内外开发者使用。核心特点✅AI原生IDE:深度集成AI,支持自然语言编程、代码
- 在 VSCode 中打开 Overleaf 项目
Hash the Hacker
vscode
1.获取Overleafsession(1)登陆Overleaf主页,overleaf.com/project(2)F12打开developer模式,选择“Network”(3)在列表中选择“Project”(4)(5)在“Header”里找到“RequestHeaders”(6)(7)把Cookie中的“overleaf_session2”字段整个复制出来,即:从“overleaf_sessio
- vscode+cmake高阶使用
浩浩乎@
vscode-cmake开发vscodeide编辑器
文章目录一、cmake的基本设置二、使用预设文件对cmake的命令进行控制关于vscode安装cmake的扩展以及构建一个简单的C++工程,网络上已经有很多教程了。这里不再叙述。本篇博客旨在记录一些高级的使用方法。一、cmake的基本设置打开vscode中camkeTools的相关设置勾选Cmake:AllowCommentsInPresetsFile和Cmake:AllowUnsupported
- 软件架构师常用的软件工具
程序员
一、建模与设计工具:构建逻辑与物理蓝图架构师的首要职责是将复杂的业务需求抽象成可实现的技术模型,建模与设计工具便是这一过程的得力助手。通过类图、组件图、部署图、时序图等形式化表达,架构师可以向团队清晰传达系统结构和演进路线。常用工具包括:Draw.io(diagrams.net):开源免费的图表绘制工具,支持UML、流程图、网络拓扑图等类型,支持本地或云端保存,适用于快速建模和文档嵌入。Lucid
- ⭐️⭐️⭐️ 免费的AI Clouder认证 ⭐️⭐️⭐️ 第四弹【课时3:通义灵码使用指南】for「大模型Clouder认证:基于通义灵码实现高效AI编码」
Charles茶总
学习笔记人工智能阿里云大模型AIClouder认证AI编程通义灵码
一、学习目标:精准锚定认证核心能力要求(一)工具操作的「三维mastery」基础操作层熟练使用2种代码生成模式(实时续写/自然语言生成)完成80%日常编码任务5分钟内完成「选中代码→生成单元测试→切换框架→采纳代码」的全流程操作掌握跨平台快捷键(如macOS的⌘⇧L与Windows的Ctrl+Shift+L唤起问答助手)进阶功能层区分VSCode(支持6种语言)与JetBrains(仅2种语言)的
- 冠军的心-《软件方法》全流程引领AI-第1章 08
rolt
软件方法书人工智能UML软件工程
《软件方法》全流程引领AI-第1章ABCD工作流-01对PlantUML们的评价-《软件方法》全流程引领AI-第1章02AI辅助的建模步骤-《软件方法》全流程引领AI-第1章03伪创新-《软件方法》全流程引领AI-第1章04山寨、染色和敏捷-《软件方法》全流程引领AI-第1章05圈子割裂历史和封闭引用-《软件方法》全流程引领AI-第1章06用口号代替方法-《软件方法》全流程引领AI-第1章07第1
- 零基础安装 Python 教程:从下载到环境配置一步到位(支持 VSCode 和 PyCharm)与常用操作系统操作指南
猫头虎
#Python专栏pythonvscodepycharmpipnumpybeautifulsouppyqt
零基础安装Python教程:从下载到环境配置一步到位(支持VSCode和PyCharm)与常用操作系统操作指南本文是一篇超详细“Python安装教程”,覆盖Windows、macOS、Linux三大操作系统的Python安装方法与环境配置,包括Python下载、环境变量设置、Python版本管理、Python虚拟环境(venv)搭建、pip包管理等关键步骤。此外,文章还重点讲解了两款主流IDE——
- Vscode自定义代码快捷方式
HarryHY
工程化vscodejavascript前端
首选项====>配置代码片段====>新建全局代码片段(也可以选择你的语言为了避免有的时候不生效选择全局代码){"console.log":{//名字"prefix":"log",//prefix快捷键:log"body":["console.log('$1');",//body快捷键内容"$2"],"description":"Logoutputtoconsole"//description描述
- vscode怎么点击路径直接跳转对应文件
三线码工
Vuevscodeide编辑器
在vue项目中经常要引入工具类、组件、模版等,想要直接去看对应文件,只能自己找到对应路径再去打开。我们可用在js项目中创建一个jsconfig.json文件,TS项目可以创建tsconfig.json文件代码{"compilerOptions":{"baseUrl":"./","paths":{"@/*":["src/*"],"@util/*":["src/utils/*"],"@assets/*
- Maven依赖图插件 - depgraph-maven-plugin 使用指南
潘聪争
Maven依赖图插件-depgraph-maven-plugin使用指南depgraph-maven-pluginAMavenpluginthatgeneratesdependencygraphsinvariousformats(DOT,GML,PlantUML,JSONandText)项目地址:https://gitcode.com/gh_mirrors/de/depgraph-maven-pl
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- Trae CN IDE 中 PHP 开发的具体流程和配置指南
咖啡续命又一天
TraeCNIDEidephp开发语言AI编程
以下是TraeCNIDE中PHP开发的具体流程和配置指南,结合知识库内容和实际开发需求整理,并附实例说明:一、安装与初始配置下载与安装TraeIDE访问Trae官网下载macOS或Windows版本。安装完成后,启动Trae,首次运行会进入初始化向导。初始设置主题与语言:选择暗色/亮色主题,语言设为简体中文。导入配置:从VSCode或Cursor导入插件、快捷键(保留原有习惯)。登录账号:注册Gi
- VSCode 插件 Remote - SSH:开启高效远程开发之旅
码流怪侠
程序员开发技能vscodesshide远程开发vscode插件Remote-SSH程序员
在当今的软件开发领域,远程开发已经成为了一种越来越流行的工作方式。无论是分布式团队协作,还是需要在不同环境中进行开发,远程开发都能为开发者带来极大的便利。而VSCode的Remote-SSH插件,就是一款能够帮助开发者实现高效远程开发的强大工具。一、Remote-SSH插件简介Remote-SSH是VisualStudioCode(VSCode)的一款插件,它允许开发者通过SSH协议远程连接到不同
- vscode设置保存时自动缩进和格式化
某柚啊
前端杂七杂八vscode编辑器前端javascript
参考博客如何在VSCode中自动缩进你的代码|Linux中国省流使用Ctrl+Shift+P来打开命令模式,搜索OpenUserSettings并按下回车你需要搜索AutoIndent,并在“编辑器:自动缩进(Editor:AutoIndent)”中选择“全部(Full)”Preferences->Settings->TextEditor->Formatting->FormatOnSave,勾选
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f