关于QT原文件中的理解以及编写一个QT程序实现一个类似于QQ登录的界面
一、QT原文件的理解
<1>工程管理文件
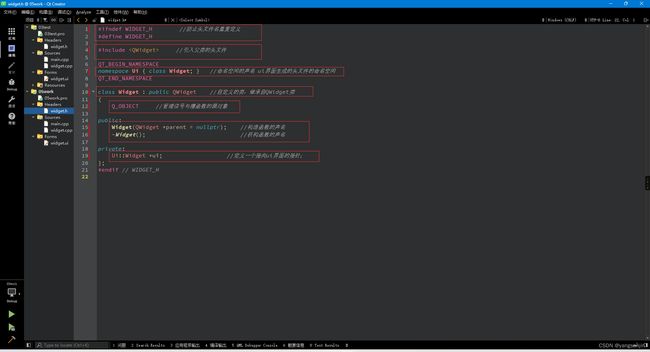
<2>头文件
<3>测试文件
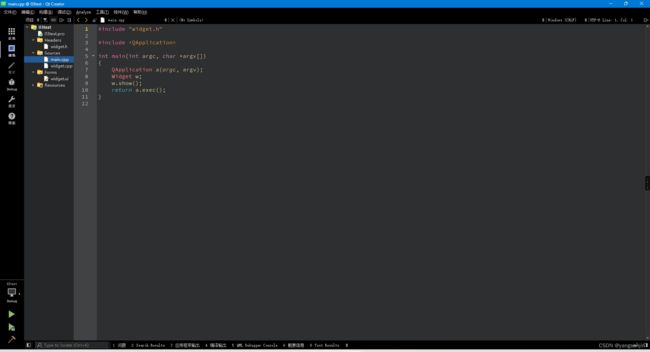
<4>源文件
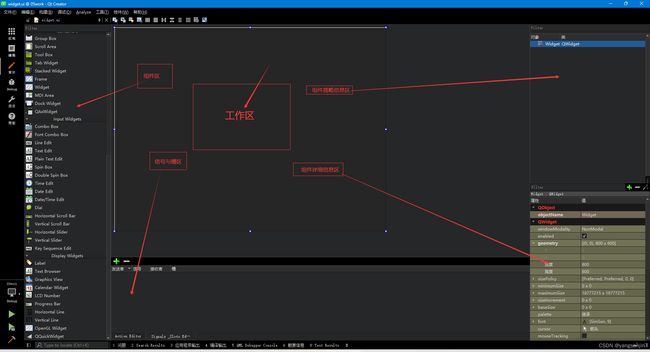
<5>ui界面
二、编写一个QT程序实现一个类似于QQ登录的界面
要求:
(1)将登录框的两个按钮进行实现, 登录和退出按钮需要手动连接自定义的槽函数;
(2)对于登录按钮对应的槽函数中实现:判断输入的账号是否等于"admin"密码是否为“123456":
如果匹配成功,则输出登录成功后关闭界面 ;
如果匹配失败,输出账号和密码不匹配,请重新输入,并将密码框内容清空。
(3)对于取消按钮,在对应的槽函数中,关闭整个界面即可
<1>程序截图
1.1 工程管理文件
工程管理文件代码:
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
Icon.qrc
1.2头文件
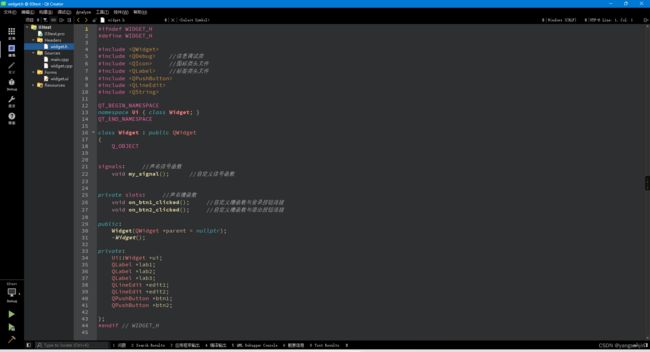
头文件代码:
#ifndef WIDGET_H
#define WIDGET_H
#include
#include //信息调试类
#include //图标类头文件
#include //标签类头文件
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
signals: //声名信号函数
void my_signal(); //自定义信号函数
private slots: //声名槽函数
void on_btn1_clicked(); //自定义槽函数与登录按钮连接
void on_btn2_clicked(); //自定义槽函数与退出按钮连接
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLineEdit *edit1;
QLineEdit *edit2;
QPushButton *btn1;
QPushButton *btn2;
};
#endif // WIDGET_H 1.3测试文件
测试文件代码:
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
1.4源文件
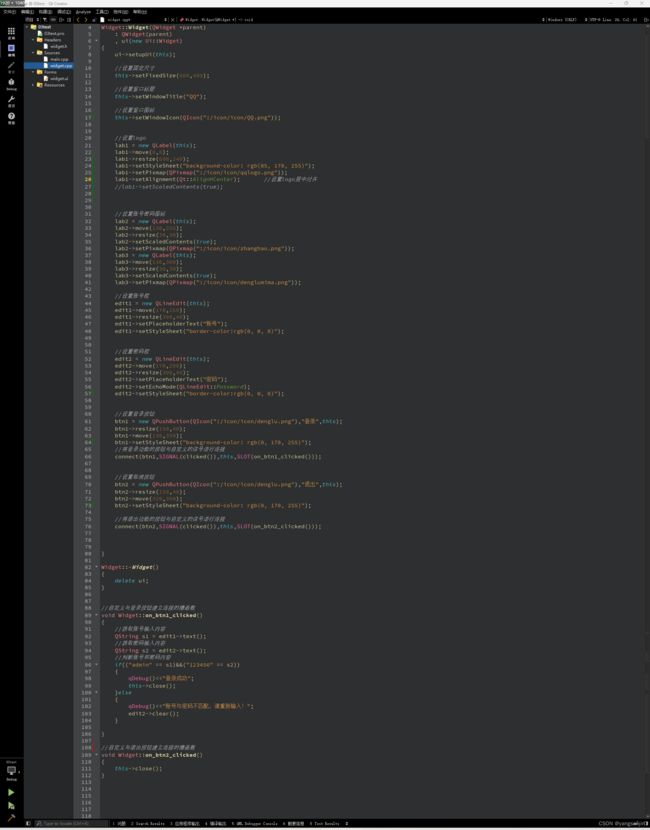
源文件代码:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置固定尺寸
this->setFixedSize(600,400);
//设置窗口标题
this->setWindowTitle("QQ");
//设置窗口图标
this->setWindowIcon(QIcon(":/icon/icon/QQ.png"));
//设置logo
lab1 = new QLabel(this);
lab1->move(0,0);
lab1->resize(600,240);
lab1->setStyleSheet("background-color: rgb(85, 170, 255)");
lab1->setPixmap(QPixmap(":/icon/icon/qqlogo.png"));
lab1->setAlignment(Qt::AlignHCenter); //设置logo居中对齐
//lab1->setScaledContents(true);
//设置账号密码图标
lab2 = new QLabel(this);
lab2->move(130,255);
lab2->resize(30,30);
lab2->setScaledContents(true);
lab2->setPixmap(QPixmap(":/icon/icon/zhanghao.png"));
lab3 = new QLabel(this);
lab3->move(130,300);
lab3->resize(30,30);
lab3->setScaledContents(true);
lab3->setPixmap(QPixmap(":/icon/icon/denglumima.png"));
//设置账号框
edit1 = new QLineEdit(this);
edit1->move(170,250);
edit1->resize(300,40);
edit1->setPlaceholderText("账号");
edit1->setStyleSheet("border-color:rgb(0, 0, 0)");
//设置密码框
edit2 = new QLineEdit(this);
edit2->move(170,290);
edit2->resize(300,40);
edit2->setPlaceholderText("密码");
edit2->setEchoMode(QLineEdit::Password);
edit2->setStyleSheet("border-color:rgb(0, 0, 0)");
//设置登录按钮
btn1 = new QPushButton(QIcon(":/icon/icon/denglu.png"),"登录",this);
btn1->resize(150,40);
btn1->move(130,350);
btn1->setStyleSheet("background-color: rgb(0, 170, 255)");
//将登录功能的按钮与自定义的信号进行连接
connect(btn1,SIGNAL(clicked()),this,SLOT(on_btn1_clicked()));
//设置取消按钮
btn2 = new QPushButton(QIcon(":/icon/icon/denglu.png"),"退出",this);
btn2->resize(150,40);
btn2->move(320,350);
btn2->setStyleSheet("background-color: rgb(0, 170, 255)");
//将退出功能的按钮与自定义的信号进行连接
connect(btn2,SIGNAL(clicked()),this,SLOT(on_btn2_clicked()));
}
Widget::~Widget()
{
delete ui;
}
//自定义与登录按钮建立连接的槽函数
void Widget::on_btn1_clicked()
{
//获取账号输入内容
QString s1 = edit1->text();
//获取密码输入内容
QString s2 = edit2->text();
//判断账号和密码内容
if(("admin" == s1)&&("123456" == s2))
{
qDebug()<<"登录成功";
this->close();
}else
{
qDebug()<<"账号与密码不匹配,请重新输入!";
edit2->clear();
}
}
//自定义与退出按钮建立连接的槽函数
void Widget::on_btn2_clicked()
{
this->close();
}
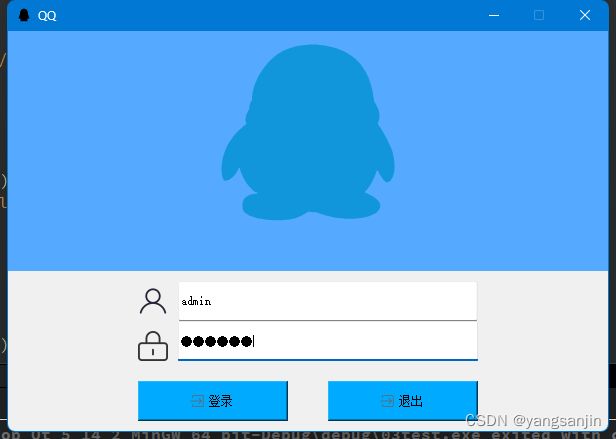
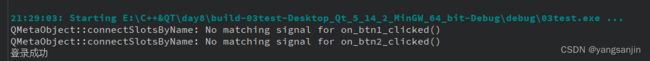
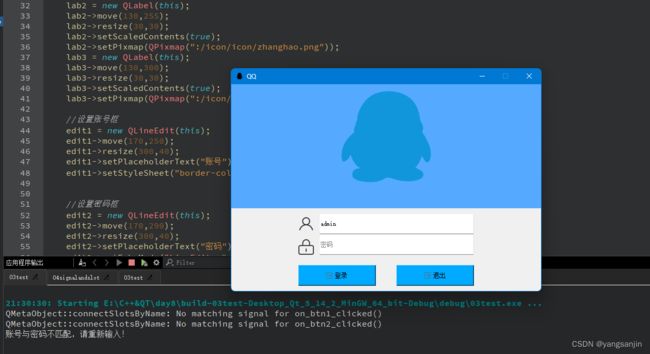
2>程序运行结果截图
1》账号密码输入正确