vant4官方文档
vant2官方文档
vant3官方文档
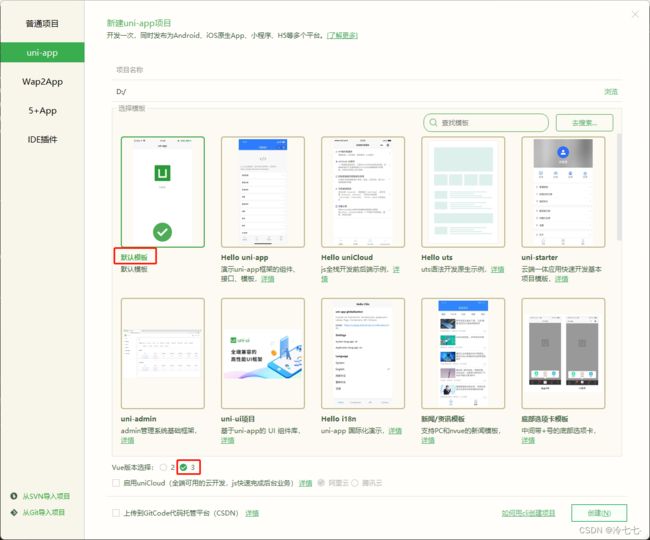
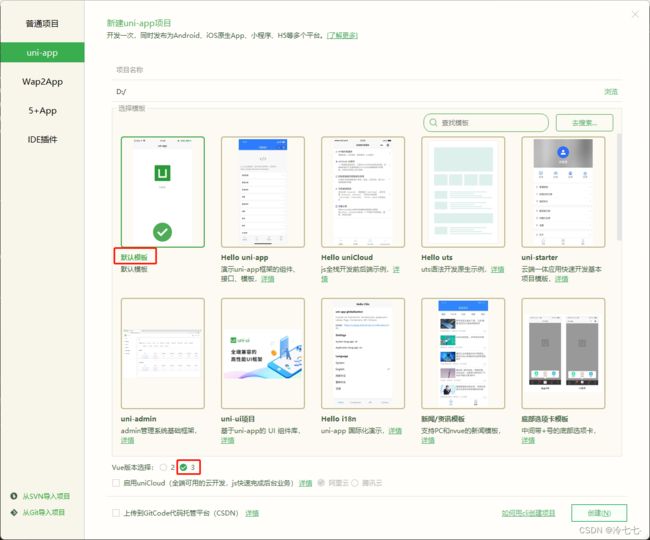
一、创建uniapp项目 + vue3

二、通过npm安装vant
- vue3项目,安装最新版Vant
npm i vant
- vue2项目,安卓vant2
npm i vant@latest-v2
-
node_modules中有@vant证明下载好了

三、main.js引入vant
import { createSSRApp } from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'
export function createApp() {
const app = createSSRApp(App)
app.use(Vant)
return {
app
}
}
四、在根目录下创建一个文件夹wxcomponents
- 在GitHub https://github.com/youzan/vant-weapp 中 vant-weapp解压下来
- 将里面的dist文件夹拖动至wxcomponents目录中
五、在pages.json中配置

直接粘贴就行
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#f1f1f1",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-dropdown-menu": "/wxcomponents/dist/dropdown-menu/index",
"van-dropdown-item": "/wxcomponents/dist/dropdown-item/index",
"van-action-sheet": "/wxcomponents/dist/action-sheet/index",
"van-area": "/wxcomponents/dist/area/index",
"van-button": "/wxcomponents/dist/button/index",
"van-card": "/wxcomponents/dist/card/index",
"van-cell": "/wxcomponents/dist/cell/index",
"van-cell-group": "/wxcomponents/dist/cell-group/index",
"van-checkbox": "/wxcomponents/dist/checkbox/index",
"van-checkbox-group": "/wxcomponents/dist/checkbox-group/index",
"van-col": "/wxcomponents/dist/col/index",
"van-dialog": "/wxcomponents/dist/dialog/index",
"van-field": "/wxcomponents/dist/field/index",
"van-goods-action": "/wxcomponents/dist/goods-action/index",
"van-goods-action-icon": "/wxcomponents/dist/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/dist/goods-action-button/index",
"van-icon": "/wxcomponents/dist/icon/index",
"van-loading": "/wxcomponents/dist/loading/index",
"van-nav-bar": "/wxcomponents/dist/nav-bar/index",
"van-notice-bar": "/wxcomponents/dist/notice-bar/index",
"van-notify": "/wxcomponents/dist/notify/index",
"van-panel": "/wxcomponents/dist/panel/index",
"van-popup": "/wxcomponents/dist/popup/index",
"van-progress": "/wxcomponents/dist/progress/index",
"van-radio": "/wxcomponents/dist/radio/index",
"van-radio-group": "/wxcomponents/dist/radio-group/index",
"van-row": "/wxcomponents/dist/row/index",
"van-search": "/wxcomponents/dist/search/index",
"van-slider": "/wxcomponents/dist/slider/index",
"van-stepper": "/wxcomponents/dist/stepper/index",
"van-sticky": "/wxcomponents/dist/sticky/index",
"van-steps": "/wxcomponents/dist/steps/index",
"van-submit-bar": "/wxcomponents/dist/submit-bar/index",
"van-swipe-cell": "/wxcomponents/dist/swipe-cell/index",
"van-switch": "/wxcomponents/dist/switch/index",
"van-tab": "/wxcomponents/dist/tab/index",
"van-tabs": "/wxcomponents/dist/tabs/index",
"van-tabbar": "/wxcomponents/dist/tabbar/index",
"van-tabbar-item": "/wxcomponents/dist/tabbar-item/index",
"van-tag": "/wxcomponents/dist/tag/index",
"van-toast": "/wxcomponents/dist/toast/index",
"van-transition": "/wxcomponents/dist/transition/index",
"van-tree-select": "/wxcomponents/dist/tree-select/index",
"van-datetime-picker": "/wxcomponents/dist/datetime-picker/index",
"van-rate": "/wxcomponents/dist/rate/index",
"van-collapse": "/wxcomponents/dist/collapse/index",
"van-collapse-item": "/wxcomponents/dist/collapse-item/index",
"van-picker": "/wxcomponents/dist/picker/index",
"van-share-sheet": "/wxcomponents/dist/share-sheet/index",
"van-circle": "/wxcomponents/dist/circle/index",
"van-grid": "/wxcomponents/dist/grid/index",
"van-calendar": "/wxcomponents/dist/calendar/index"
}
}
- 在globalStyle中注册所需要的组件,格式如上 路径根据自己

- uniapp中icon图标无法显示,使用图片的方式引入图标即可
-
感谢参考