Vue学习——计算属性、监听属性、动画
Vue学习——计算属性、监听属性、动画
一、计算属性
1.引入
当模板不再是简要的声明式逻辑时,而是需要对其进行一些操作时会显得难以处理。因此,对于任何复杂逻辑,应当使用 “计算属性”。
例子:
<div id="app">
<h2>{{firstName + ' ' + lastName}}h2>
<h2>{{firstName}} {{lastName}}h2>//两者等价
<h2>{{getFullName()}}h2>
div>
<script>
const app = new Vue({
el : '#app',
data : {
firstName : 'Lebron',
lastName : 'James'
},
methods : {
getFullName(){
return this.firstName + ' ' + this.lastName;
}
}
})
script>
2.计算属性
采用computed
在其内部定义的还是属性(不要起含动词的方法名)
<h2>{{fullName}}h2>
...
<script>
...
computed : {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
script>
复杂实例:
<script>
const app = new Vue({
el: '#app', // 用于挂载管理的元素
data : { //定义数据
books:[
{id: 0, price : 20},
{id: 1, price : 19},
{id: 2, price : 25},
{id: 3, price : 30},
]
},
computed : {
totalPrice : function(){
let result = 0
for( let i = 0; i < this.books.length; i ++){
result += this.books[i].price
}
return result
}
}
});
script>
计算属性的本质——setter、getter
一般计算属性是没有set方法的,就是只读属性
<script>
computed : {
// fullName : function(){
// return this.firstName + ' ' + this.lastName;
// },
// 本质上是:
fullName: { //此时fullName 是一个属性,是一个对象
// 含有set和get方法
// 一般set方法不需要实现
set : function() {
},
get : function() {
// return 'abc';
return this.firstName + ' ' + this.lastName;
}
},
}
script>
计算属性缓存VS方法
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
二、watch监听属性
1.概述:watch可以帮助我们监控data数据对象中的属性值发生改变(与v-model结合使用)。
2.语法:
watch : {
key1 : function(newVal, oldVal) { }, "obj.key1" : function(newVal, oldVal){ }}
3.代码实例:
<div id="app">
<input type="text" v-model="message">
<br>
<h2>{{message}}h2>
<br>
<input type="text" v-model="user.name"><br>
<input type="text" v-model="user.age"><br>
<h2>
姓名:{{user.name}} ____ 年龄:{{user.age}}
h2>
div>
<script src="../JS/vue.js">script>
<script>
let app = new Vue({
el : '#app',
data : {
message : '',
user : {
name : '',
age : ''
}
},
watch : {
message : function(newVal, oldVal){
console.log("新值:" + newVal + ",旧值:" + oldVal);
},
"user.name" : function(newVal, oldVal){
console.log("user.name:" + newVal + ",user.name:" + oldVal);
}
},
methods : {
},
})
script>
该代码是命令式且重复的,一直监控着数据的改变。
注意:函数名与v-model方法一致,这个监听的内容必须定义在data属性中
4.意义
监听input框内的内容,例如搜索框提示信息,提高用户体验感
三、过渡、动画
1).单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡。
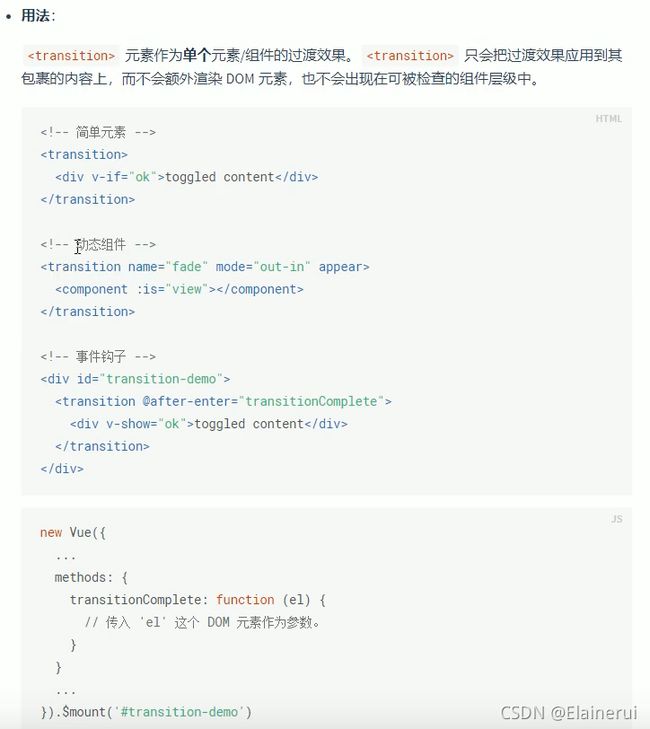
transition标签作为单个元素/组件的过渡效果,只会把过渡效果应用到其包裹的内容上,而不会额外渲染DOM元素,也不会出现在可被检查的组件层级中。
- 条件渲染(v-if)
- 条件展示(v-show)
- 动态组件
- 组件根节点
使用方法:
例子:
<div id="demo">
<button v-on:click="show = !show">
Toggle
button>
<transition name="fade">
<p v-if="show">hellop>
transition>
div>
<script src="../JS/vue.js">script>
<script>
let app = new Vue({
el: '#demo',
data: {
show: true
}
})
script>
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- .如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
2)过渡的类名
1.v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2.v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3.v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
4.v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5.v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6.v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
3)CSS过渡
4)CSS动画
5)自定义过渡的类名
● enter-class ● enter-active-class ● enter-to-class
● leave-class ● leave-active-class ● leave-to-class
6)过渡模式
————同时生效的进入和离开的过渡不能满足所有要求而提出
- in-out : 新元素先进行过渡,完成之后当前元素过渡离开。
- out-in : 当前元素先进行过渡,完成之后新元素过渡进入。