freemarker整合structs2.0生成html
这个例子是我在开发bbs前期做的demo。你注意观察下,基本上所有的bbs都是静态页面来做的,这样用户访问的速度大大加快。
首先,我介绍下freemarker:
FreeMarker 是一个模版引擎,一个基于文本的模板输出工具(生成任意的HTML表单代码)。它是一个Java package,面向Java程序员的class library。它本身并不是针对最终用户的应用,而是允许程序员将其嵌入到他们的产品中。
FreeMarker 被设计用来生成HTML Web页面,特别是基于MVC(Model View Controller)模式的应用程序。使用 MVC 模式作为动态的WEB页面的想法,是为了分隔页面设计者 (HTML 设计者) 和程序员。.每个人做自己擅长的那一部分。设计者可以不通过程序员的改变或修改代码来改变网页的样子,因为应用逻辑(Java程序)和页面设计 (FreeMarker 模版)是分开的。模板不会被复杂繁琐的程序框架所破坏。即使当一个项目的程序员和HIMTL页面的制作者是同一个人时,这种分隔也是很有用,因为这样有助于保持应用的清晰并易于维护。
尽管FreeMarker有一些编程的能力,但它并不是一个象PHP那样的成熟的编程语言。与Java不同的是,Java程序准备用来显示的数据(如SQL queries),而Freemarker仅是生成文本页,这个文本页显示用于模板的预备数据。 另外freemarker支持struct2.0的标签,struct2.0也很好的支持freemarker,二者可以很好的结合,说白了,就是用一个.ftl文件来代替jsp文件。
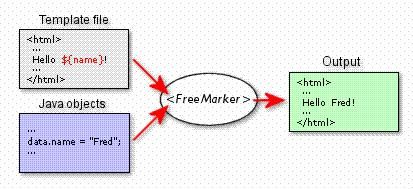
二.工作原理图:

优点:如果修改了jsp文件后第一次运行时,由于需要重新编译为class,所以会出现很明显的延迟。但是修改fm的ftl模板文件,刷新页面几乎感觉不到延迟,因为ftl模板无需编译。
三.主要程序步骤:
该程序功能:从一个jsp页面发帖,把帖子内容和标题信息传给action,并在action中把帖子内容和标题传递给freemarker模板,并生成一个静态页面。这样下次我们在页面访问的时候就可以直接访问静态页面了,速度更快了。
导入需要的包文件。
1. 把struct-tags.tld文件放到web-inf目录下,因为我们可能在freemarker模板页中引用struct2.0的标签。
2. 修改配置文件web.xml,提供对freemarker的支持
<servlet>
<servlet-name>JspSupportServlet</servlet-name>
<servlet-class>
org.apache.struts2.views.JspSupportServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
3. 在web-inf下创建freemarker文件夹,并写sendPost.ftl
<html>
<head>
<title>查看帖子</title>
</head>
<body>
<div>
发贴标题:${sendPost.title}
<br/>
发贴内容:${sendPost.content}
</div>
其中变量的值是被动态替换的,这个我们写个程序修改变量值就可以了。
4. freemarker程序主要过程:
a.创建配置实例,他负责创建和预解析模板,保存全局配置信息
Configuration cfg = new Configuration();
//指定一个加载模板的数据源,也就是模板文件的位置在哪里
//这里有三种方式读取,当然你也可以自己设置读取方式。
Cfg.setDirectoryForTemplateLoading(File dir)(一个文件目录)
Cfg.setClassForTemplateLoading(Class cl,String prefix)(读取jar文件)
Cfg.setServletContextForTemplateLoading(Object servletContext ,String path);//相对web的根路径来说
b.创建数据模型:
Map root = new HashMap();
Root.put(“user”,”Big Joe”);
Map latest = new HashMap();
Latest.put(“url”,”products/greenmouse.html”);
Latest.put(“name”,”green mouse”);
Root.put(“latestProduct”,latest);
注意:任何数据类型都可以放入root中。
c.获取模板
Template temp = cfg.getTemplate(“test.ftl”);
d.数据模型(root)+模板(temp)=输出。
Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file),“UTF-8”));
t.process(root, out);
注意问题:当你生成html页面的时候,要刷新下html,这样才能够访问成功。本项目的编码是UTF-8
/Files/guoyilin/freemarker例子.rar