WebGL 是一个 JavaScript API,用于在 Web 浏览器中呈现交互式 2D 和 3D 图形。它基于 OpenGL ES,这是一种广泛使用的嵌入式系统图形渲染标准。
WebGL 通常用于各种应用程序,包括:
3D 图形: WebGL 允许开发人员在 Web 浏览器中创建和显示 3D 图形,从而实现沉浸式体验、游戏、模拟和可视化的开发。
数据可视化: WebGL 为可视化复杂数据集提供了一个强大的平台,允许交互式和动态数据演示、图表、地图等。
虚拟现实 (VR) 和增强现实 (AR): WebGL 是在 Web 上构建 VR 和 AR 体验的基础技术,可实现 3D 内容的渲染以及与虚拟环境的交互。
建筑和室内设计: WebGL 用于创建建筑和室内设计项目的虚拟游览、交互式演练和逼真的 3D 可视化。
教育工具: WebGL 可用于开发交互式教育应用程序、模拟和虚拟实验室。
在这篇文章中,为您介绍用于构建图形丰富的 Web 应用程序的最佳开源 WebGL 库列表。
1.Three.js

Three.js 是最知名的 3D WebGL JavaScript 库,它被成千上万的开发人员用于基于 WebGL 的游戏、模拟甚至网站。用于在 Web 浏览器中创建和显示 3D 计算机图形。它为开发人员提供了一个简单直观的 API,使他们能够在 Web 上创建交互式 3D 体验。
2.PixiJS

PixiJS 是一个 2D 渲染引擎,通常用于在 Web 应用程序中创建交互式和快速图形。它以其简单性和性能而闻名,允许开发人员在 Web 上轻松创建具有视觉吸引力和响应式的 2D 体验。
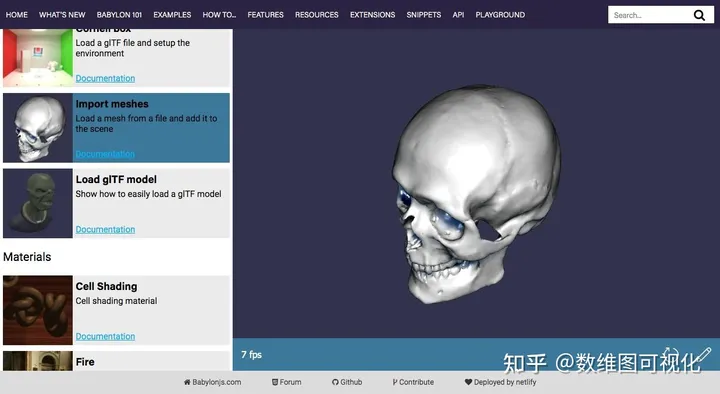
3.Babylon.js

Babylon.js是一个功能强大且功能丰富的 JavaScript 框架,用于在 Web 上构建 3D 应用程序和体验。它提供了一套全面的工具和实用程序,用于在浏览器环境中创建令人惊叹的 3D 图形、动画和交互。
4.TF.js

TensorFlow.js (TF.js) 是由 TensorFlow 开发的 JavaScript 库,允许开发人员直接在浏览器中运行机器学习模型并执行深度学习任务。它提供了一个用于构建和训练机器学习模型的高级 API,以及用于图像分类和自然语言处理等任务的预训练模型。
5.Filament
Filament 是一个基于物理的实时渲染引擎,适用于 Android、iOS、Windows 和 Linux。它由 Google 开发,旨在为移动和桌面应用程序提供高质量的图形渲染功能。
6.Twgl.js
Twgl.js 是一个小型的 WebGL 辅助库,它简化了 WebGL 应用程序的创建。它提供了一组实用函数和抽象,使使用 WebGL 更轻松、更高效。twgl.js 处理常见的 WebGL 任务,例如着色器编译、程序链接和缓冲区管理,使开发人员能够专注于在浏览器中创建 3D 图形和交互式体验。
7.A-Frame
Frame 是一个用于构建虚拟现实 (VR) 体验的 Web 框架。它允许开发人员使用 HTML 和声明式实体组件系统创建 VR 场景和应用程序。A-Frame建立在三个.js之上,为Web上的VR开发提供了一种易于使用和访问的方法。
8.PlayCanvas
PlayCanvas引擎是一个JavaScript游戏引擎,专为在浏览器中构建游戏和交互式体验而设计。它为创建 3D 游戏提供了广泛的功能和工具,包括强大的渲染引擎、物理模拟、音频支持和资产管理。PlayCanvas引擎以其性能和易用性而闻名,使其成为游戏开发者的热门选择。
9.BGFX
BGFX 是一个跨平台渲染库,提供高性能的图形渲染功能。它旨在高效且便携,允许开发人员在各种应用程序(包括游戏、模拟和可视化工具)中创建视觉上令人惊叹的图形。BGFX 支持多种渲染技术和功能,使其成为图形编程的多功能选择。
10.Phaser
Phaser 是一个快速、免费且开源的 HTML5 游戏框架,用于构建桌面和移动游戏。它为游戏开发提供了一套全面的功能和工具,包括物理模拟、音频支持、输入处理和资产管理。Phaser 以其易用性和灵活性而闻名,使其成为游戏开发人员的热门选择。
11.deck.gl
deck.gl 是一个由 WebGL 提供支持的数据可视化库,用于在 Web 上创建交互式和可自定义的可视化。它旨在高效渲染大规模数据集,使开发人员能够创建令人惊叹的高性能数据可视化。deck.gl 提供了广泛的预构建图层和效果,以及用于自定义和控制可视化效果的强大 API。它通常用于地理空间数据可视化、3D 渲染和沉浸式体验。
12.Two.js
two.js 是一个 JavaScript 库,它提供了一个简单而强大的 API,用于在浏览器中创建 2D 图形和动画。它的设计易于使用和理解,使其成为初学者和有经验的开发人员的绝佳选择。使用 two.js,您可以创建形状、线条、文本等,并使用内置函数和属性轻松为它们制作动画。它是一个轻量级库,专注于性能和简单性,允许您在 Web 上快速构建原型和构建交互式 2D 体验。
13.React-map-gl
react-map-gl 是一个 React 组件库,用于使用 WebGL 驱动的 deck.gl 数据可视化库创建交互式和可自定义的地图。它为构建基于地图的应用程序提供了一个声明性接口,并支持各种地图样式、叠加和交互。使用 react-map-gl,开发人员可以轻松地将地图集成到他们的 React 项目中,并在地图上合并数据可视化、标记、工具提示和其他交互式元素。它通常用于地理空间数据可视化、基于位置的应用程序和地图平台。
14.MelonJS

MelonJS 是一个轻量级的游戏引擎,用于在 HTML2 中创建 5D 游戏。它提供了一个简单而高效的框架,用于构建在 Web 浏览器和移动设备上运行的游戏。melonJS 提供实体管理、精灵动画、碰撞检测和输入处理等功能,使其适用于开发平台游戏、RPG 和其他类型的 2D 游戏。它以其易用性和性能优化而闻名,使开发人员能够专注于游戏设计和机制。
15.Regl
Regl 是一个快速轻量级的 WebGL 库,用于在浏览器中创建交互式和高性能图形。它为使用 WebGL 提供了一个简单且声明性的 API,使开发人员能够有效地渲染复杂的 2D 和 3D 图形。Regl 专注于性能优化,提供了一系列强大的功能,包括自动状态管理、着色器合成和批量渲染。它通常用于构建游戏、数据可视化和其他 WebGL 驱动的应用程序。
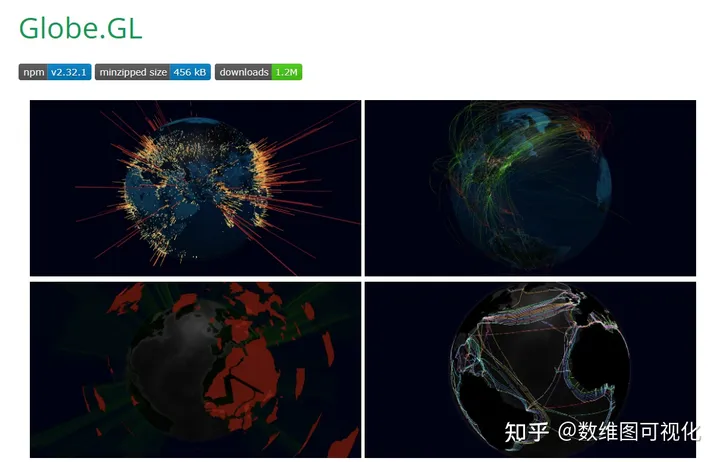
16.Globe.gl

Globe.gl 是一个 JavaScript 库,允许开发人员在浏览器中创建交互式和可自定义的 3D 地球仪和地图。它建立在 WebGL 之上,提供了一系列用于可视化地理空间数据的功能,包括标记、弧线、路径和热图。Globe.gl 提供了一个简单直观的 API,用于创建身临其境和交互式地球可视化,使其成为地理空间数据可视化、数据新闻和教育目的的热门选择。
17.Gio.js

Gio.js 是一个 JavaScript 库,允许开发人员在 Web 浏览器中创建交互式且视觉上令人惊叹的 3D 地球仪和地图。它建立在 WebGL 之上,提供了广泛的地理空间数据可视化功能,包括自定义标记、弧线、流和动画。Gio.js 提供了一个易于使用的 API,用于创建沉浸式和交互式地球可视化,使其成为数据可视化、地理分析和讲故事应用程序的热门选择。
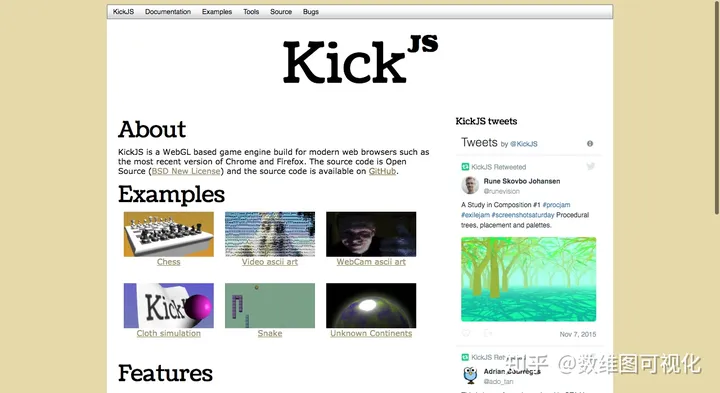
18.KickJS

KickJS 是一个开源(BSD 许可证)WebGL 游戏引擎和 3D Web 图形库,专为现代 Web 浏览器构建。它为新开发人员提供了简单的学习曲线,因为它带有丰富清晰的文档、教程和几个游戏示例。作为一个游戏引擎,KickJS支持鼠标、键盘和游戏手柄控制器。它为开发人员提供了多种工具,包括着色器编辑器、模型工具、扩展查看器以及一些代码清晰的游戏示例。
19.ClayGL
ClayGL 是一个 Web 3D 图形库,用于构建 3D Web 就绪应用程序,例如在真实地理地图上绘制交互式 3D 街道地图。ClayGL 可作为开源项目使用。
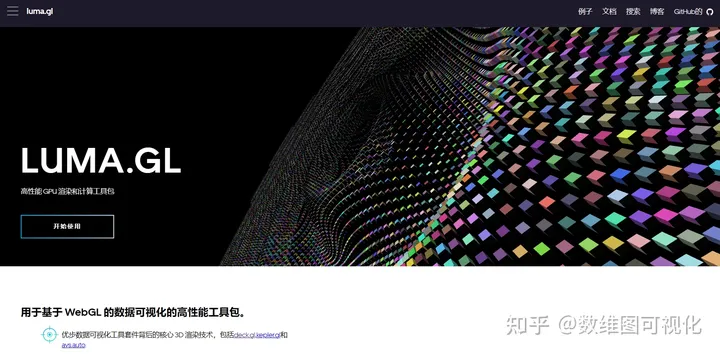
20.Luma

Luma 是一个开源的高性能 WebGL2 组件,用于 GPU 驱动的数据可视化和计算。它由 Uber 作为开源项目发布和维护。
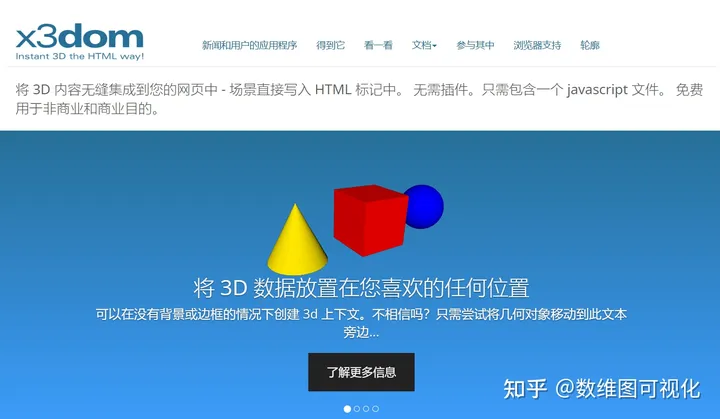
21.X3DOM

X3DOM 是一个 WebGL 框架,用于为网站和 Web 应用程序构建可嵌入的 3D Web 就绪图形。它提供了简单的标记代码,可以添加到任何 HTML5 项目中。
22.Grimoire.js

Grimoire.js 是一个用于构建 3D Web 应用程序的开源 WebGL 框架,它旨在为 Web 工程师和 CG 工程师提供一座桥梁。
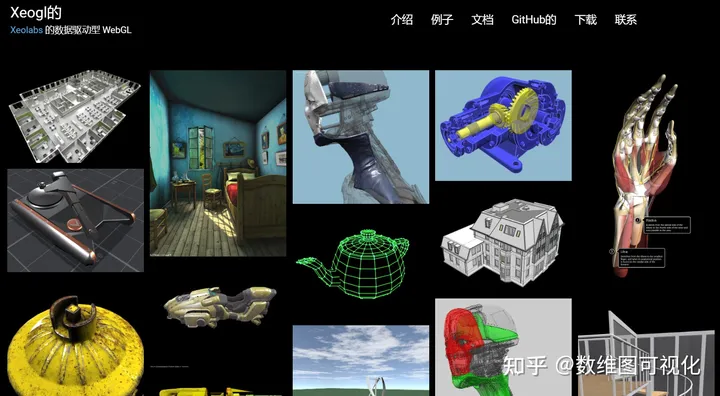
23.XeoGL

SceneJS 的继任者 XeoGL 由同一开发商发布,它是数据驱动的 WebGL 图形引擎,带有多种工具,旨在更轻松地将 CAD/3D 集成到 Web 项目中。它旨在提供一种工具来构建复杂的 3D WebGL 图形,这些图形可以通过现代浏览器流畅运行。
24.CurtainsJS
CurtainsJS 是一个开源的 WebGL 库,旨在为网页提供基于 WebGL 的动画。它既不是图形引擎,也不是游戏引擎,而是基于3D动画和事件的图形库。它使用 WebGL 渲染库将基于 HTML 的元素转换为 3D 动画对象。
25.PhiloGL
PhiloGL 是一个 WebGL Javascript 框架,用于构建用于数据可视化、创意编码和游戏开发的交互式 3D 复杂图形应用程序。它可以与其他库一起使用,因为它是库不可知的。这是一个开源项目,由 SenchaLabs 在 MIT 许可下发布。
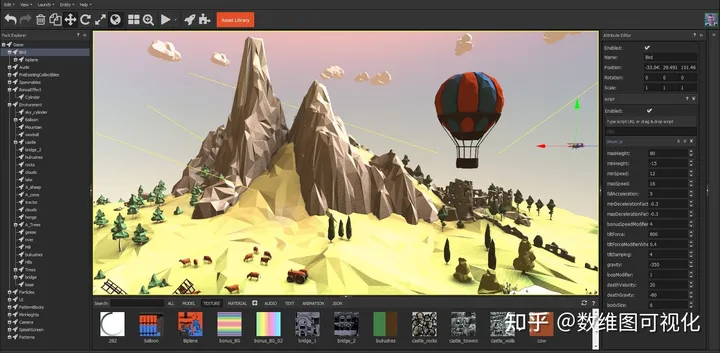
基于WebGL的3D可视化组态编辑器
基于WebGL 3D可视化编辑器 Sovit3D 是一个物联网可视化PaaS开发平台,基于JavaScript语言的3D图形引擎,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。 Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。