鸿蒙开发-UI-组件-气泡/菜单
鸿蒙开发-UI-组件
鸿蒙开发-UI-组件2
鸿蒙开发-UI-组件3
文章目录
前言
一、气泡提示
1.文本提示气泡
2.带按钮的提示气泡
3.自定义气泡
二、菜单
1.创建默认样式的菜单
2.创建自定义样式的菜单
3.创建支持右键或长按的菜单
总结
前言
上文主要学习了鸿蒙开发UI组件(文本输入、自定义弹窗、视频播放)的使用,详细学习了文本输入组件的样式定义以及事件添加,简单学习了默认弹窗以及模式视频播放器组件的使用,详细学习了自定义弹窗的使用步骤以及自定义视频播放的开发步骤。本文将学习鸿蒙开发UI气泡提示与菜单。
一、气泡提示
Popup属性可绑定在组件上显示气泡弹窗提示,设置弹窗内容、交互逻辑和显示状态。主要用于屏幕录制、信息弹出提醒等显示状态。
气泡分为两种类型,
系统提供的气泡PopupOptionsPopupOptions,通过配置primaryButton、secondaryButton来设置带按钮的气泡。
开发者自定义的CustomPopupOptions,通过配置builder参数来设置自定义的气泡。
1.文本提示气泡
文本提示气泡常用于只展示带有文本的信息提示,不带有任何交互的场景。Popup属性需绑定组件,当bindPopup属性中参数show为true的时候会弹出气泡提示。
代码示例
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
build() {
//step1:定义button组件
Column() {
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
//step2:button组件绑定Popup属性,handlePopup用于气泡是否显示开关,message对象用于气泡显示信息
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
})
}.width('100%').padding({ top: 5 })
}
}UI渲染
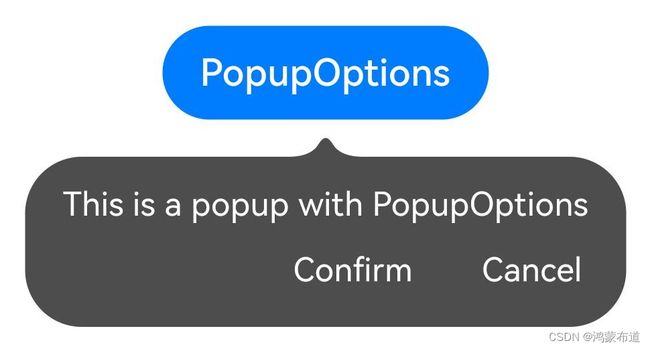
2.带按钮的提示气泡
primaryButton、secondaryButton属性为气泡最多设置两个Button按钮,通过此按钮进行简单的交互;开发者可以通过配置action参数来设置想要触发的操作
代码示例
@Entry
@Component
struct PopupExample22 {
@State handlePopup: boolean = false
build() {
Column() {
//step1:定义button按钮
Button('PopupOptions').margin({top:200})
.onClick(() => {
this.handlePopup = !this.handlePopup
})
//step2:button按钮绑定bindPopup属性
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
//step3:气泡定义主button按钮,按钮显示值'Confirm',action定义按钮点击后的行为
primaryButton:{
value:'Confirm',
action: () => {
this.handlePopup = !this.handlePopup
console.info('confirm Button click')
}
},
//step4:气泡定义次button按钮,按钮显示值'Concel',action定义按钮点击后的行为
secondaryButton: {
value: 'Cancel',
action: () => {
this.handlePopup = !this.handlePopup
}
},
})
}.width('100%').padding({ top: 5 })
}
}UI渲染
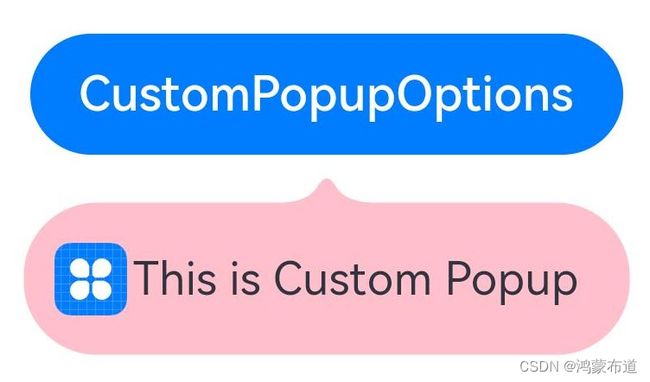
3.自定义气泡
开发者可以使用构建器CustomPopupOptions创建自定义气泡,@Builder中可以放自定义的内容。除此之外,还可以通过popupColor等参数控制气泡样式
代码示例
@Entry
@Component
struct Index {
@State customPopup: boolean = false
//step1: 通过@Builder装饰器定义自定义弹框UI描述,一个Row容器中放置图片和文本
@Builder popupBuilder() {
Row({ space: 2 }) {
Image($r("app.media.icon")).width(24).height(24).margin({ left: 5 })
Text('This is Custom Popup').fontSize(15)
}.width(200).height(50).padding(5)
}
build() {
Column() {
//step2:定义气泡绑定的组件button
Button('CustomPopupOptions')
.position({x:100,y:200})
.onClick(() => {
this.customPopup = !this.customPopup
})
//step3:组件button绑定气泡,指定自定义的气泡UI描述、气泡弹出位置、气泡背景色
.bindPopup(this.customPopup, {
builder: this.popupBuilder,
placement:Placement.Bottom,
popupColor:Color.Pink
})
}
.height('100%')
}
}UI渲染
二、菜单
Menu是菜单接口,一般用于鼠标右键弹窗、点击弹窗等
1.创建默认样式的菜单
菜单需要调用bindMenu接口来实现。bindMenu响应绑定组件的点击事件,绑定组件后手势点击对应组件后即可弹出
代码示例
//step1:定义绑定菜单的组件button
Button('click for Menu')
.bindMenu([
//step2:button绑定菜单的组件,菜单显示名称'Menu1',action定义点击菜单组件行为
{
value: 'Menu1',
action: () => {
console.info('handle Menu1 select')
}
}
])UI渲染
2.创建自定义样式的菜单
当默认样式不满足开发需求时,可使用@Builder自定义菜单内容。可通过bindMenu接口进行菜单的自定义
代码示例
@State select: boolean = true
private iconStr: ResourceStr = $r("app.media.view_list_filled")
private iconStr2: ResourceStr = $r("app.media.view_list_filled")
@Builder
SubMenu() {
Menu() {
MenuItem({ content: "复制", labelInfo: "Ctrl+C" })
MenuItem({ content: "粘贴", labelInfo: "Ctrl+V" })
}
}
@Builder
MyMenu(){
Menu() {
MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" }).enabled(false)
MenuItem({
startIcon: this.iconStr,
content: "菜单选项",
endIcon: $r("app.media.arrow_right_filled"),
// 当builder参数进行配置时,表示与menuItem项绑定了子菜单。鼠标hover在该菜单项时,会显示子菜单。
builder: this.SubMenu.bind(this),
})
MenuItemGroup({ header: '小标题' }) {
MenuItem({ content: "菜单选项" })
.selectIcon(true)
.selected(this.select)
.onChange((selected) => {
console.info("menuItem select" + selected);
this.iconStr2 = $r("app.media.icon");
})
MenuItem({
startIcon: $r("app.media.view_list_filled"),
content: "菜单选项",
endIcon: $r("app.media.arrow_right_filled"),
builder: this.SubMenu.bind(this)
})
}
MenuItem({
startIcon: this.iconStr2,
content: "菜单选项",
endIcon: $r("app.media.arrow_right_filled")
})
}
}
Button('click for Menu')
.bindMenu(this.MyMenu)
UI渲染
Menu组件、MenuItem、MenuItemGroup之间关系,MenuItem对象builder参数作用
3.创建支持右键或长按的菜单
通过bindContextMenu接口进行菜单的自定义及菜单弹出的触发方式:右键或长按。使用bindContextMenu弹出的菜单项是在独立子窗口内的,可显示在应用窗口外部。
1. @Builder开发菜单内的内容同创建自定义样式的菜单
2. 确认菜单的弹出方式,使用bindContextMenu属性绑定组件
代码示例为右键弹出菜单
Button('click for Menu')
.bindContextMenu(this.MyMenu, ResponseType.RightClick)总结
本文详细学习鸿蒙开发UI相关的气泡提示以及菜单的基本使用,也学习了气泡提示和菜单的自定义使用方式,下文将学习鸿蒙开发UI页面路由