neditor本地上传音频二
继续在上篇写太乱了,新开一篇:
1、修改neditor.css
/*音频样式*/
.edui-for-insertaudio .edui-icon:before {content: "\e640";}
.edui-notadd .edui-for-insertaudio .edui-dialog-content {
width: 641px;
height: 450px;
}
.edui-dialog .edui-for-insertaudio .edui-dialog-body {
height: 560px !important;
width: 640px !important;
}
2、修改neditor.config.js文件
toolbars新增insertaudio
//当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准
,labelMap:{
// 'anchor':'', 'undo':''
'insertaudio' : '音频',//新增
}
serverUrl: "",
imageActionName: "uploadimage",
scrawlActionName: "uploadscrawl",
videoActionName: "uploadvideo",
fileActionName: "uploadfile",
imageUrlPrefix: "",
scrawlUrlPrefix: "",
videoUrlPrefix: "",
videoAllowFiles:["mp4","3gp","rmvb","avi","mov","mkv","flv","f4v"],
fileUrlPrefix: "",
catcherLocalDomain: "",
/* 上传音频配置项 */
audioActionName: "uploadaudio", /* 执行上传音频的action名称 */
audioAllowFiles: ["mp3","m4a","wma","amr","ape","flac","aac"], /* 上传音频格式限制 */
3、修改neditor.service.js文件
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadvideo' || action == 'uploadaudio') {
return addr+'admin/base/neditorUpload';
} else {
return this._bkGetActionUrl.call(this, action);
}
视频与音频用的都是视频上传service,所以此文件修改一处即可
4、修改neditor.all.js
找到下列方法并覆盖:
me.commands["insertvideo"] = {
execCommand: function(cmd, videoObjs, type) {
videoObjs = utils.isArray(videoObjs) ? videoObjs : [videoObjs];
if (me.fireEvent("beforeinsertvideo", videoObjs) === true) {
return;
}
var audioType = "mp3,m4a,wma,amr,ape,flac,aac";
var htmlPushType = 0;
var html = [],
id = "tmpVedio",
cl;
for (var i = 0, vi, len = videoObjs.length; i < len; i++) {
vi = videoObjs[i];
cl = type == "upload"
? "edui-upload-video video-js vjs-default-skin"
: "edui-faked-video";
if(audioType.indexOf(vi.url.substr(vi.url.lastIndexOf('.') + 1)) != -1){
htmlPushType = 1;
}
html.push(
creatInsertStr(
vi.url,
vi.width || 420,
vi.height || 280,
id + i,
null,
cl,
"image"
)
);
}
if(htmlPushType == 1){
for (var i = 0; i < html.length; i++) {
//console.log(html[i]);
html[i] = html[i].replace("videologo","audiologo");
html[i] = html[i].replace("edui-faked-video"," audio edui-faked-video");
html[i] = html[i].replace("edui-upload-video"," audio edui-upload-video");
}
}
me.execCommand("inserthtml", html.join(""), true);
var rng = this.selection.getRange();
for (var i = 0, len = videoObjs.length; i < len; i++) {
var img = this.document.getElementById("tmpVedio" + i);
domUtils.removeAttributes(img, "id");
rng.selectNode(img).select();
me.execCommand("imagefloat", videoObjs[i].align);
}
me.fireEvent("afterinsertvideo", videoObjs);
},
queryCommandState: function() {
var img = me.selection.getRange().getClosedNode(),
flag =
img &&
(
img.className == "edui-faked-video" ||
img.className.indexOf("edui-upload-video") != -1
);
return flag ? 1 : 0;
}
};
搜索edui-faked-video,找到下列方法

覆盖原来的视频判断:
if (
(img.className.indexOf("edui-faked-video") != -1 ||
img.className.indexOf("edui-upload-video") != -1)
&& img.className.indexOf("audio") == -1
) {
dialogName = "insertvideoDialog";
}
if((img.className.indexOf("edui-faked-video") != -1 ||
img.className.indexOf("edui-upload-video") != -1)
&& img.className.indexOf("audio") != -1) {
dialogName = "insertaudioDialog";
}
function creatInsertStr(url, width, height, id, align, classname, type) {
var str;
switch (type) {
case "image":
var logoType = "videologo"
if(classname.indexOf("audio") != -1){
logoType = "audiologo"
}
str =
" ';
break;
case "embed":
var ext = url.substr(url.lastIndexOf('.') + 1);
var audioType = "mp3,m4a,wma,amr,ape,flac,aac";
if(audioType.indexOf(ext) != -1){
str = '
';
break;
case "embed":
var ext = url.substr(url.lastIndexOf('.') + 1);
var audioType = "mp3,m4a,wma,amr,ape,flac,aac";
if(audioType.indexOf(ext) != -1){
str = '" />';
}else {
str ='' +
' if(className != undefined && className != null && className != ""){}
在下方添加新方法
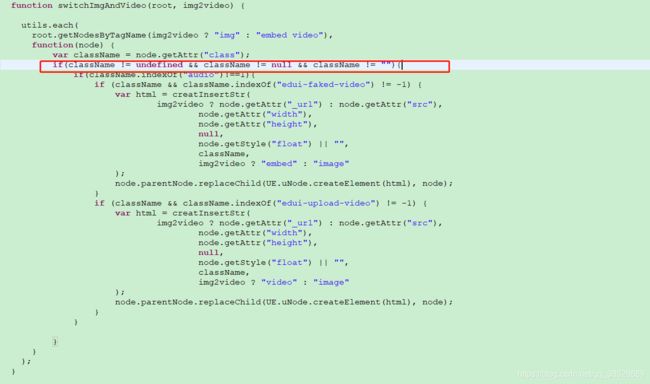
function switchImgAndAudio(root, img2video) {
utils.each(
root.getNodesByTagName(img2video ? "img" : "embed audio"),
function(node) {
var className = node.getAttr("class");
if(className != undefined && className != null && className != ""){
if(className.indexOf("audio") != -1){
if (className && className.indexOf("edui-faked-video") != -1) {
var html = creatInsertStr(
img2video ? node.getAttr("_url") : node.getAttr("src"),
420,
100,
null,
node.getStyle("float") || "",
className,
img2video ? "embed" : "image"
);
node.parentNode.replaceChild(UE.uNode.createElement(html), node);
}
if (className && className.indexOf("edui-upload-video") != -1) {
var html = creatInsertStr(
img2video ? node.getAttr("_url") : node.getAttr("src"),
420,
100,
null,
node.getStyle("float") || "",
className,
img2video ? "video" : "image"
);
node.parentNode.replaceChild(UE.uNode.createElement(html), node);
}
}
}
}
);
}
最后随便找一个音频的小图片,命名为audiologo.gif,放在下列文件夹下

至此应该就都完成了,找了几遍,应该没有漏掉的代码。