JavaEE:CSS
文章目录
- 一、CSS 是什么
- 二、基本语法规范
- 三、引入方式
-
- 1、内部样式
-
- ① 概念
- ② 举例
- 2、行内样式
-
- ① 概念
- ② 举例
- 3、外部样式
-
- ① 概念
- ② 举例
- 四、代码风格
-
- 1、样式格式
-
- ① 紧凑风格
- ② 展开风格(推荐)
- 2、样式大小写
- 3、空格规范
- 五、选择器
-
- 1、选择器的功能
- 2、选择器的种类
- 3、基础选择器
-
- ① 标签选择器
-
- Ⅰ 用法
- Ⅱ 举例
- ② 类选择器
-
- Ⅰ 用法
- Ⅱ 举例
-
- a 例1:
- b 例2:多类选择
- ③ id 选择器
-
- Ⅰ 用法
- Ⅱ 举例
- ④ 通配符选择器
- ⑤ 基础选择器小结
- 4、复合选择器 (选学)
-
- ① 后代选择器
-
- Ⅰ 用法
- Ⅱ 举例
-
- a 例1:可以是任意基础选择器的组合
- b 例2:元素 2 也可以是孙子
- ② 子选择器
-
- Ⅰ 用法
- Ⅱ 举例
-
- a 例1:不能选孙子
- b 例2:只选亲儿子
- ③ 并集选择器
-
- Ⅰ 用法
- Ⅱ 举例
- ④ 伪类选择器
-
- Ⅰ 链接伪类选择器
- ⑤ 复合选择器小结
- 六、常用元素属性
-
- 1、字体属性
-
- ① 设置字体
- ② 大小
- ③ 粗细
- ④ 文字样式
- 2、文本属性
-
- ① 文本颜色
-
- Ⅰ 认识 RGB
- Ⅱ 设置文本颜色
- ② 文本对齐
-
- Ⅰ 用法
- Ⅱ 举例
- ③ 文本装饰
-
- Ⅰ 用法
- Ⅱ 举例
- ④ 文本缩进
-
- Ⅰ 用法
- Ⅱ 举例
- ⑤ 行高
-
- Ⅰ 用法
- Ⅱ 举例
- 3、背景属性
-
- ① 背景颜色
-
- Ⅰ 用法
- Ⅱ 举例
- ② 背景图片
-
- Ⅰ 用法
- Ⅱ 举例
- ③ 背景平铺
-
- Ⅰ 用法
- Ⅱ 举例
- ④ 背景位置
-
- Ⅰ 用法
- Ⅱ 举例
- ⑤ 背景尺寸
-
- Ⅰ 用法
- Ⅱ 举例
- 4、圆角矩形
-
- ① 基本用法
- ② 生成圆形
- ③ 生成圆角矩形
- ④ 展开写法
- 七、Chrome 调试工具 -- 查看 CSS 属性
-
- 1、打开浏览器
- 2、elements 标签页使用
- 八、元素的显示模式
-
- 1、块级元素
- 2、行内元素/内联元素
- 3、行内元素和块级元素的区别
- 4、改变显示模式
-
- ① inline
- ② block
- ③ inline-block
- 九、盒模型
-
- 1、边框
-
- ① 基础属性
-
- Ⅰ 例1:基本边框
- Ⅱ 例2:四个方向的任意边框
- ② 边框会撑大盒子
- 2、内边距
-
- ① 基础写法
-
- Ⅰ 例1:基础内边距
- Ⅱ 例2:四个方向的任意内边距
- ② 复合写法
- 3、外边距
-
- ① 基础写法
- ② 复合写法
- ③ 块级元素水平居中
- 4、去除浏览器默认样式
- 十、弹性布局
-
- 1、初体验
- 2、flex 布局基本概念
- 3、常用属性
-
- ① justify-content
-
- Ⅰflex-start
- Ⅱ flex-end
- Ⅲ center
- Ⅳ space-between
- Ⅴ space-around
- ② align-items
-
- Ⅰ stretch
- Ⅱ center
一、CSS 是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
二、基本语法规范
CSS 基本的语法规则:先是一个选择器,然后 大括号,大括号里有一些样式的内容(键值对).
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对.
- 使用 ; 区分键值对,
- 使用 : 区分键和值
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 这是一个注释 */
color: red;
font-size: 50px;
}
style>
head>
<body>
<div>hello worlddiv>
body>
html>
注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法).
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换);CSS 不支持 // 作为注释.
三、引入方式
1、内部样式
① 概念
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
- 优点: 这样做能够让样式和页面结构分离.
- 缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
② 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 这是一个注释 */
color: red;
font-size: 50px;
}
style>
head>
<body>
<div>hello worlddiv>
body>
html>
2、行内样式
① 概念
通过 style 属性, 把对应的 CSS 内容写进来,来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
- 缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
② 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div style="color: blue;font-size: 50px;">hello worlddiv>
body>
html>
3、外部样式
① 概念
实际开发中最常用的方式.
- 创建一个 css 文件.
- 使用 link 标签引入 css
- 优点: 样式和结构彻底分离了.
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
<link rel="stylesheet" href="style.css">
/*
href 后面写的内容和 img 的 src 类似,支持绝对路径/相对路径/网络路径
*/
注意:外部样式和内部样式优先级相同,即后面的覆盖前面的!
② 举例
创建一个 style.css 文件
div{
color: green;
font-size: 50px;
}
创建一个 demo.html 文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="style.css">
head>
<body>
<div>hello worlddiv>
body>
html>
四、代码风格
1、样式格式
① 紧凑风格
p { color: red; font-size: 30px;}
② 展开风格(推荐)
p {
color: red;
font-size: 30px;
}
2、样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母.
3、空格规范
- 冒号后面带空格.
- 选择器和 { 之间也有一个空格.
五、选择器
1、选择器的功能
选中页面中指定的标签元素.
2、选择器的种类
-
基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
-
复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
3、基础选择器
① 标签选择器
Ⅰ 用法
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: red;
font-size: 50px;
}
p{
color: green;
font-size: 30px;
}
style>
head>
<body>
<div>hellodiv>
<div>worlddiv>
<div>javadiv>
<p>这个是 p 标签p>
<p>这个是 p 标签p>
<p>这个是 p 标签p>
body>
html>
② 类选择器
Ⅰ 用法
特点:
- 差异化表示不同的标签.
- 可以让多个标签的都使用同一个标签.
- 类选择器的优先级,要比标签选择器更高.
注意:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
Ⅱ 举例
a 例1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: red;
font-size: 50px;
}
/* .开头的就是类选择器 */
.one{
color: green;
}
style>
head>
<body>
<div class="one">hellodiv>
<div>worlddiv>
<div class="one">javadiv>
body>
html>
b 例2:多类选择
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: red;
font-size: 50px;
}
/* .开头的就是类选择器 */
.one{
color: green;
}
.two{
font-size: 30px;
}
style>
head>
<body>
<div class="one">hellodiv>
<div>worlddiv>
<div class="one two">javadiv>
body>
html>
③ id 选择器
Ⅰ 用法
特点:
- CSS 中使用 # 开头表示 id 选择器.
- id 选择器的值和 html 中某个元素的 id 值相同.
- html 的元素 id 不必带 #.
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别).
- 优先级:id 选择器 > 类选择器 > 标签选择器
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: red;
font-size: 50px;
}
/* .开头的就是类选择器 */
.one{
color: green;
}
.two{
font-size: 30px;
}
#world{
color: blue;
font-size: 100px;
}
style>
head>
<body>
<div class="one">hellodiv>
<div id="world">worlddiv>
<div class="one two">javadiv>
body>
html>
④ 通配符选择器
通配符选择器:是一个特殊的情况,选取所有的标签.
* {
color: red;
}
⑤ 基础选择器小结
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
4、复合选择器 (选学)
① 后代选择器
Ⅰ 用法
选中某个元素里边包含的一个元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割.
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1.
- 这里的 子级和父级 可以隔代.
案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
li {
color: red;
}
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
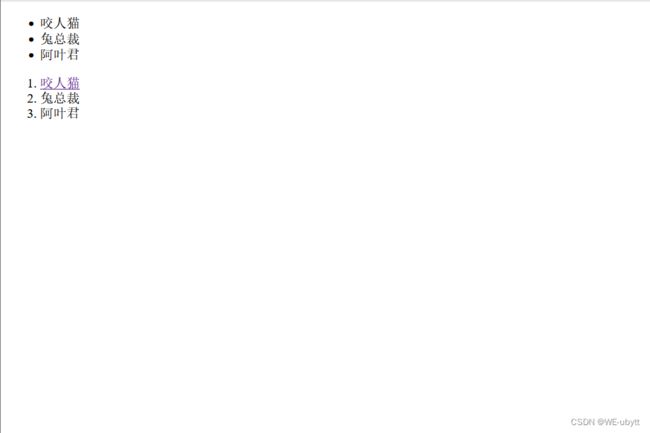
结果为:

对于案例,包含两个列表,一个有序列表,一个无序列表,
我们直接对 标签li 使用类选择器,这样所有的标签都是红色;
那么如果我们想 只选中 有序列表,改怎么做呢?
这就需要使用 后代选择器 了.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ol li {
color: red;
}
/*
#one-ol li {
color: red;
}
*/
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol class="one" id="one-ol">
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
Ⅱ 举例
a 例1:可以是任意基础选择器的组合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* ol li {
color: red;
} */
/* #one-ol li {
color: red;
} */
ol .two{
color: blue;
}
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol class="one" id="one-ol">
<li class="two">咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
b 例2:元素 2 也可以是孙子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* ol li {
color: red;
} */
/* #one-ol li {
color: red;
} */
/* ol .two{
color: blue;
} */
ol a {
color: green;
}
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol class="one" id="one-ol">
<li class="two"><a href="#">咬人猫a>li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
② 子选择器
Ⅰ 用法
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 {样式声明}
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
Ⅱ 举例
a 例1:不能选孙子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ol>a {
color: green;
}
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol class="one" id="one-ol">
<li class="two"><a href="#">咬人猫a>li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
可以看到,我们之间越过 li标签,之间选择 a 标签,绿色并没有生效!(a 标签默认为蓝色,点一下就是紫色了)
b 例2:只选亲儿子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ol>li>a {
color: green;
}
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol class="one" id="one-ol">
<li class="two"><a href="#">咬人猫a>li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
依次选择 ol -> li -> a,这样就可以做到 选中 a 标签,绿色生效!
③ 并集选择器
Ⅰ 用法
用于选择多组标签.
元素1, 元素2 {样式声明}
- 通过 逗号 分割等多个元素.
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ul li, ol li {
color: red;
}
style>
head>
<body>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<ol class="one" id="one-ol">
<li class="two"><a href="#">咬人猫a>li>
<li>兔总裁li>
<li>阿叶君li>
ol>
body>
html>
这里的 有序列表 中的 咬人猫 没有被选中,是因为 咬人猫 是单独的 a 标签 .
④ 伪类选择器
Ⅰ 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
注意事项
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 “绿化”.
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
color: red;
}
div:hover {
color: green;
}
div:active {
color: blue;
}
style>
head>
<body>
<div>
咬人猫
div>
body>
html>
⑤ 复合选择器小结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
六、常用元素属性
1、字体属性
① 设置字体
字体表示同一个文字符号的时候,也有多种不同的形式.
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
- 建议使用常见字体, 否则兼容性不好.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
② 大小
p {
font-size: 20px;
}
③ 粗细
p {
font-weight: bold;
font-weight: 700;
}
- 用数字表示粗细:100 ~ 900.
- 还可以用:normal,bold,bolder,lighter.(粗细依次增大)
- 400 等同于 normal,而 700 等同于 bold.
④ 文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
一般是取消倾斜,主要是取消 em 和 i 标签的倾斜.
2、文本属性
① 文本颜色
Ⅰ 认识 RGB
为了量化的表示一个颜色,计算机中引入了 RGB 这样的概念.
任何一种颜色,都是通过三原色 R(red 红)G(green 绿)B(blue 蓝)不同比例混合来构成的。计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(0-255).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
Ⅱ 设置文本颜色
/* 直接使用单词 */
color: red;
/* 十六进制形式 */
color: #ff0000;
/* RGB 方式 */
color: rgb(255, 0, 0);
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示.
例如:#ff00ff => #f0f
② 文本对齐
Ⅰ 用法
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
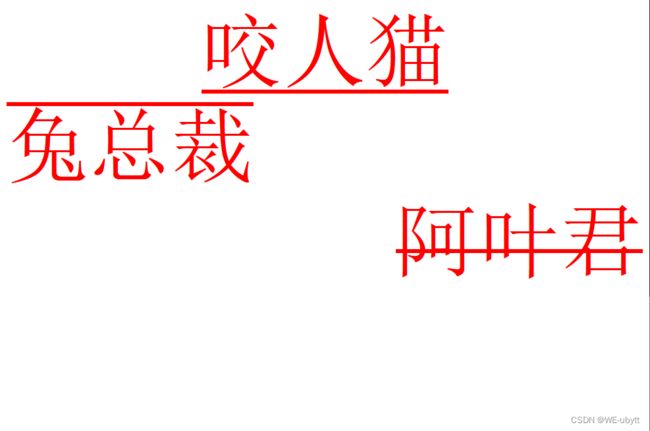
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.one {
font-size: 50px;
font-weight: bold;
text-align: left;
}
.two {
font-size: 50px;
font-weight: lighter;
text-align: right;
}
.three {
font-size: 50px;
font-weight: normal;
text-align: center;
}
style>
head>
<body>
<div class="one">咬人猫div>
<div class="two">兔总裁div>
<div class="three">阿叶君div>
body>
html>
③ 文本装饰
Ⅰ 用法
text-decoration: [值];
常用取值:
- underline 下划线.
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线.
- line-through 删除线.
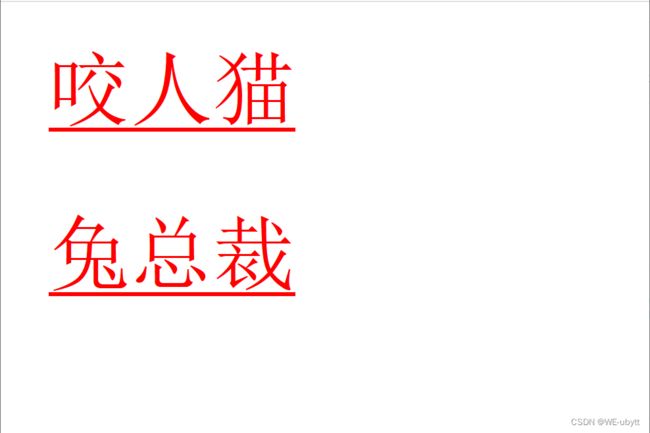
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.one {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: center;
text-decoration: underline;
}
.two {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: lift;
text-decoration: overline;
}
.three {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: right;
text-decoration: line-through;
}
style>
head>
<body>
<div class="one">咬人猫div>
<div class="two">兔总裁div>
<div class="three">阿叶君div>
body>
html>
④ 文本缩进
Ⅰ 用法
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
⑤ 行高
Ⅰ 用法
line-height: [值];
行高 = 文字高度 + 行间距
HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
line-height: 200px;
}
style>
head>
<body>
<div>咬人猫div>
<div>兔总裁div>
body>
html>
3、背景属性
① 背景颜色
Ⅰ 用法
background-color: [指定颜色]
这里的颜色设置和之前的文本颜色是一样的.
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
line-height: 200px;
background-color: grey;
}
style>
head>
<body>
<div>咬人猫div>
<div>兔总裁div>
body>
html>
② 背景图片
Ⅰ 用法
background-image: url(...);
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
line-height: 200px;
background-image: url(../imger/kunkun.jpg);
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
③ 背景平铺
Ⅰ 用法
默认是平铺:铺地砖
background-repeat: [平铺方式]
重要取值:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
line-height: 200px;
background-image: url(../imger/kunkun.jpg);
background-repeat: no-repeat;
height: 500px;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
④ 背景位置
Ⅰ 用法
background-position: x y;
计算机中的坐标系是左手系,左上角为坐标原点.
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
line-height: 200px;
background-image: url(../imger/kunkun.jpg);
background-repeat: no-repeat;
background-position: center;
height: 500px;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
⑤ 背景尺寸
Ⅰ 用法
background-size: length|percentage|cover|contain;
- 可以填具体的数值,例如 300px 500px 表示宽为 300px,高为 500px.
- 也可以直接填 cover/contain 等.
Ⅱ 举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-size: 100px;
color: #F00;
font-weight: lighter;
text-align: left;
text-decoration: underline;
text-indent: 50px;
line-height: 200px;
background-image: url(../imger/kunkun.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
height: 500px;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
4、圆角矩形
① 基本用法
border-radius: length;
- length 是内切圆的半径. 数值越大, 弧线越强烈
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
style>
head>
<body>
<div>Javadiv>
body>
html>
② 生成圆形
让 border-radius 的值为正方形宽度的一半即可.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
border: 2px solid green;
/* border-radius: 100px; */
border-radius: 50%;
}
style>
head>
<body>
<div>Javadiv>
body>
html>
③ 生成圆角矩形
让 border-radius 的值为正方形高度的一半即可.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
style>
head>
<body>
<div>Javadiv>
body>
html>
④ 展开写法
七、Chrome 调试工具 – 查看 CSS 属性
1、打开浏览器
有两种方式可以打开 Chrome 调试工具
- 直接按 F12 键
- 鼠标右键页面 => 检查元素
2、elements 标签页使用
- Ctrl+滚轮可以放大开发者工具代码大小
- 左边是HTML元素结构,右边是css样式
- 右边css样式可以改动数值(左右箭头或者直接输入)和查看颜色
- Ctrl+0复原浏览器大小
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
- 如果有样式,但是样式前面有黄色感叹号提示,则是样式属性书写错误
八、元素的显示模式
1、块级元素
块级元素:(h1~h6,p, div,ul,li,ol,dl,dt,dd,form)
块级元素特征:
- 能够识别宽高.
- 可以自动换行(独占一行).
- 多个块级元素标签写在一起,默认排序方式为从上至下.
- 是一个容器(盒子), 里面可以放行内和块级元素.
2、行内元素/内联元素
行内元素:(a,span,i,em,strong,b,label,u,ins,del)
行内元素特征:
- 设置宽高无效,左右外边距有效(上下无效). 内边距有效.
- 对 margin 仅设置左右方向有效,上下无效,padding 设置上下左右都有效
- 不会自动进行换行(不独占一行)
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
3、行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行.
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
4、改变显示模式
通过 display 属性转换,其中 display 有三个值:
- inline:
- 值为 inline 将变成行内元素,比如 div
- 不能设置宽高,和行内元素并排
- block:
- 值为 block 的,比如 span
- 能设置宽高(填充父级),独占一行。
- inline-block
- 值为 inline-block 也就是变成行内块元素
- none
- 隐藏元素,不显示
① inline
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
span {
width: 100px;
height: 100px;
display: inline;
}
style>
head>
<body>
<span>咬人猫span>
<span>兔总裁span>
body>
html>
② block
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
span {
width: 100px;
height: 100px;
display: block;
}
style>
head>
<body>
<span>咬人猫span>
<span>兔总裁span>
body>
html>
③ inline-block
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
span {
width: 100px;
height: 100px;
display: inline-block;
}
style>
head>
<body>
<span>咬人猫span>
<span>兔总裁span>
body>
html>
九、盒模型
CSS 盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容;盒模型允许我们在其它元素和周围元素边框之间的空间放置元素.
我们所说的盒模型,不适用于 行内元素,都是以 块级元素 为基准来介绍的.
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
1、边框
① 基础属性
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
可以改四个方向的任意边框.
border-top/bottom/left/right
Ⅰ 例1:基本边框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 100px;
border: 10px solid red;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
Ⅱ 例2:四个方向的任意边框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
width: 200px;
height: 100px;
border-top: 5px solid red;
border-bottom: 10px dashed green;
border-left: 20px dotted blue;
border-right: 15px solid gray;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
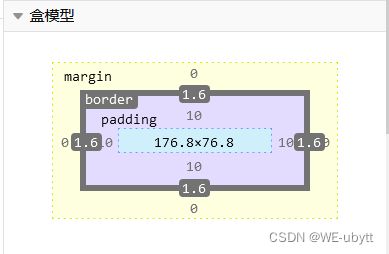
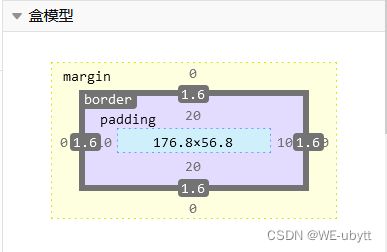
② 边框会撑大盒子
边框会撑大原有的盒子,这样就改变了原有的盒子,但这个特性是一个挺讨厌的特性,那么如何让边框不撑大盒子呢?
可以通过一个属性来进行设置:box-sizing
另外,通常我们希望页面中所有的元素,都能按照 border-box 来进行布局,所以我们采用 通配符 选择器来进行设置.
* {
box-sizing: border-box;
}
2、内边距
padding 设置内容和边框之间的距离.
只能单纯的设置距离,不能设置粗细,风格,颜色.
① 基础写法
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
padding-top/bottom/left/right
Ⅰ 例1:基础内边距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
width: 200px;
height: 100px;
border: 2px red solid;
padding: 10px;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
Ⅱ 例2:四个方向的任意内边距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
width: 200px;
height: 100px;
border: 2px red solid;
padding-left: 10px;
padding-right: 10px;
padding-top: 20px;
padding-bottom: 20px;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
② 复合写法
可以把多个方向的 padding 合并到一起.
padding: 20px; 表示四个方向都是 20px
padding: 20px 10px; 表示上下内边距 20px, 左右内边距为 10px
padding: 20px 10px 20px; 表示上边距 20px, 左右内边距为 10px, 下内边距为 20px
padding: 20px 10px 20px 30px; 表示 上20px, 右10px, 下20px, 左30px (顺时针)
3、外边距
控制盒子和盒子之间的距离.
- 如果两个元素是垂直方向排列,两个元素之间的间隔,是两个 margin 的最大值,而不是加和.
- 如果两个元素是水平方向排列,两个元素之间的间隔,是两个外边距的加和.
① 基础写法
和padding类似,可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
② 复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
③ 块级元素水平居中
指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto(仅限于块级元素)
- 垂直方向设为 auto,无效.(相当于没有外边距)
注意:
这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
width: 200px;
height: 100px;
border: 2px red solid;
padding: 20px;
margin: 0 auto;
}
style>
head>
<body>
<div>咬人猫div>
body>
html>
4、去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}
十、弹性布局
弹性布局 是后来引入的特性,使用弹性布局,就可以代替很多旧式的写法,使页面的布局更加简单方便,更加符合逻辑.
1、初体验
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
height: 150px;
background-color: red;
}
span {
background-color: green;
width: 100px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
此时因为 span 是行内元素,不能设置宽度,所以宽度并未生效.
如果给 div 加上一个 display: flex; 使 div 变为弹性的。结果为:

此时,里边的 span 发生了改变.
宽度生效(此时 span 已经不再是 行内元素了.)
高度默认和父元素一样高.
给 span 加上 height: 100px;尝试改变高度,效果为:

使用弹性布局,就可以更方便的实现居中效果.
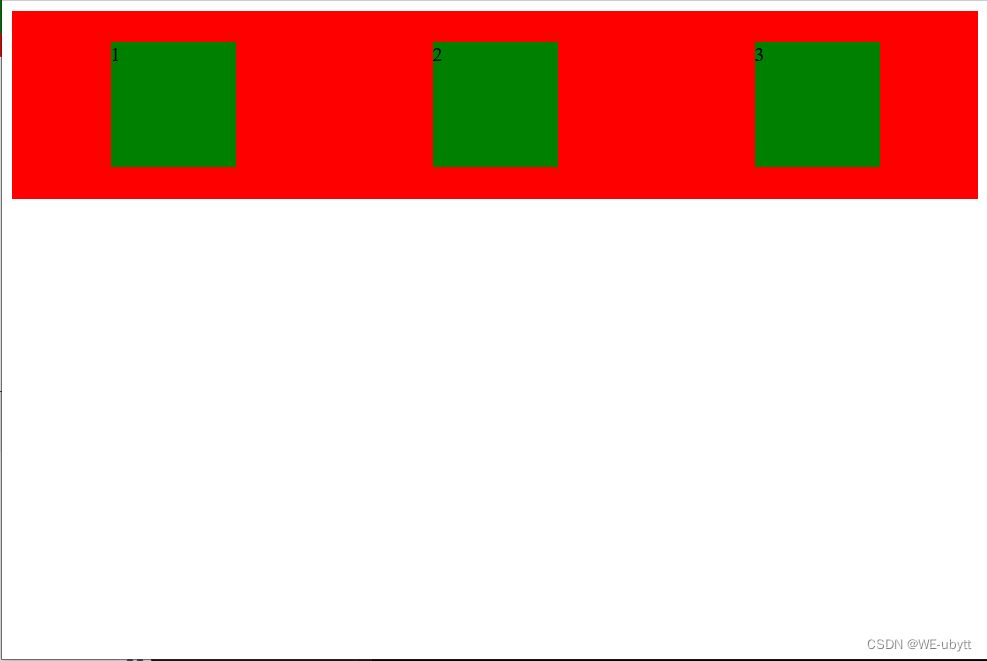
给 div 加上 justify-content: space-around; 此时效果为:

这样我们就实现了水平居中.
给 div 加上 align-items: center;此时效果为:

此时就实现了垂直居中.
2、flex 布局基本概念
弹性布局,就可以很方便的让元素在水平方向进行各种常见的排列.
当给一个元素设为 display: flex;此时子元素就不再遵守原来的 “块级元素” “行内元素” 的规则了,变成了弹性元素,这些弹性元素就会按照弹性布局的规则来排列.
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
3、常用属性
- display:flex
开启弹性布局 - justify-content
描述的主轴上的排列方式.(默认水平方向) - align-items
描述的侧轴上的排列方式.(侧轴是和主轴垂直的方向)
① justify-content
Ⅰflex-start
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
height: 150px;
background-color: red;
display: flex;
justify-content: flex-start;
align-items: center;
}
span {
background-color: green;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
Ⅱ flex-end
此时元素都排列到右侧了.
Ⅲ center
此时元素居中排列
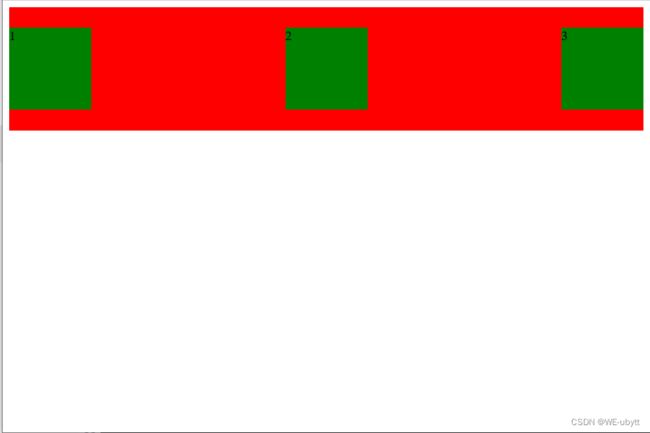
Ⅳ space-between
Ⅴ space-around
先两边元素贴近边缘, 再平分剩余空间.
② align-items
Ⅰ stretch
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
box-sizing: border-box;
}
div {
height: 150px;
background-color: red;
display: flex;
justify-content: space-between;
/* align-items: center; */
}
span {
background-color: green;
width: 100px;
/* height: 100px; */
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>