JavaEE之CSS①(前端)
文章目录
- 前言
- 一、命名风格
- 二、注释
- 三、CSS的引入方式
- 四、样式风格
- 五、空格规范
- 六、选择器
-
- Ⅰ. 基础选择器
-
- 1. 标签选择器
- 2. 类选择器
- 3. id选择器
- 4. 通配符选择器
- Ⅱ.复合选择器
-
- 1. 后代选择器
- 2. 子选择器
- 3. 并集选择器
- 4. 伪类选择器
- 总结
前言

CSS可以嵌入到HTML文件中编写~
需要有一个style标签
一、命名风格
CSS的属性命名方式都是这种带 - 的 : font-size
之前接触过的变量命名风格:
- 驼峰命名 fontSize (Java,JS)
- 蛇形命名 font_size(C,C++,Python)
- 脊柱命名 font-size(CSS)
- 在很多语言中都表示"减法"或者"负号"
但因为CSS中不能使用算数运算,所以可以使用脊柱命名~
二、注释
三、CSS的引入方式
- 内部样式

开发者工具中,就显示了哪些样式生效了~
如果把对应的勾取消,样式就取消了!
- 内联样式
使用style属性(每个标签都可以有一个style属性,style里面就可以直接写CSS,不必写选择器,只是针对当前元素生效)

当给一个元素分多种方式设置样式的时候,如果是不同的属性,彼此会叠加~
CSS叫做层叠样式表!

如果是相同属性,style属性设置优先级 >style标签
CSS的样式优先级,有一套复杂的规则!(专业前端研究) - 外部样式
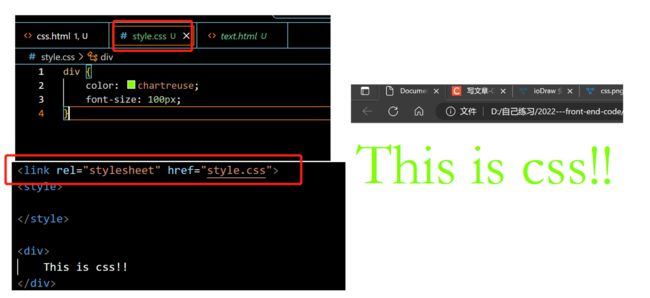
把CSS写到一个单独的.css文件中
通过link标签引入到html中
 外部样式和内联样式冲突了,还是内联样式优先级高
外部样式和内联样式冲突了,还是内联样式优先级高
外部样式和内部样式冲突,看谁离元素更近~
实际开发中,最主要的写法就是外部样式,写作外部样式,可以让页面结果和样式分离开~
同时也就可以复用样式到其他的页面中了(写了一个css文件,可以被多个html引用)
内联样式,往往是修修补补的时候~
内部样式用的比较少
四、样式风格
- 紧凑风格:
p { color: red; font-size: 30px;}
- 展开风格
p {
color: red;
font-size: 30px;
}
展开风格,适合于开发阶段(推荐)
紧凑风格,适合于部署到生产环境中(浏览器去执行就行了)~
五、空格规范
- 冒号后面带空格
- 选择器和
{之间也有一个空格.
六、选择器
Ⅰ. 基础选择器
CSS选择器 ~
描述了你要选中页面中的哪个/哪些元素
{ }的样式就是针对这些元素生效的!!
CSS选择器有很多种写法
1. 标签选择器
2. 类选择器
可以让样式差异化效果~
 类选择器是允许让多个元素,引用同一个类的~
类选择器是允许让多个元素,引用同一个类的~

类选择器是CSS选择器中,最灵活的一种方式,也是最常用的方式!!
3. id选择器
每个元素都有一个id属性,值应该要在页面上是唯一的~
使用id选择器来选中到对应的元素上~

4. 通配符选择器
*{ }选中页面中的所有元素!!
可以让页面所有元素都被选中,通常用于覆盖浏览器的默认样式
文本,默认的颜色,字体大小,p.默认的段落间距…
如果没有指定样式,也会默认带的上述样式(浏览器赋予的默认样式,在不同浏览器上可能不一样!!)
上述这四个,称为"基础选择器"
还有一类,复合选择器,把多个基础选择器给组合起来了!!
Ⅱ.复合选择器
1. 后代选择器
就是在指定的元素里面去筛选后代元素

元素1 元素2 {样式声明}中间有个空格,元素1 元素2可以是标签选择器,也可以是类选择器,还可以是id选择器


2. 子选择器
和后代选择器类似,只是选择子标签,无法选择孙子及其以后的标签

3. 并集选择器
4. 伪类选择器
是选中元素的不同状态~
主要介绍两个:
上述介绍的这些选择器,只是咱们当前最简单的一些选择器~
CSS里还有很多别的选择器!!
总结
![]()








