Dapp如何实现前后端分离(前端如何和智能合约交互)
一、getweb3.js的定义
1.先定义一组变量,留着后面使用
2.将智能合约的地址引入,记得每次重新部署智能合约之后都要重新修改
3.将智能合约的ABI码引入,将ABI码赋值给一个变量,记得每次更新智能合约的地址之后都要更新对应的智能合约的ABI码。
4.使用定义连接区块链的函数,将networkVersion设置成为自己的链ID ,使用web3设置currentProvider (这步是和链连接上了),在第二个红框中new一个合约的时候将智能合约的地址和ABI码赋予第一步所定义的变量(这步是找到合约)。
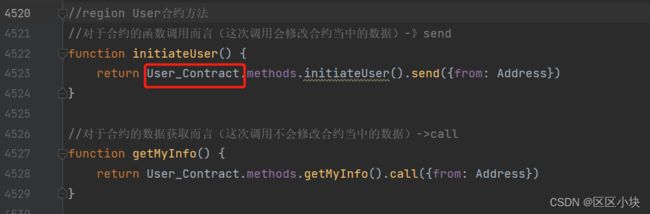
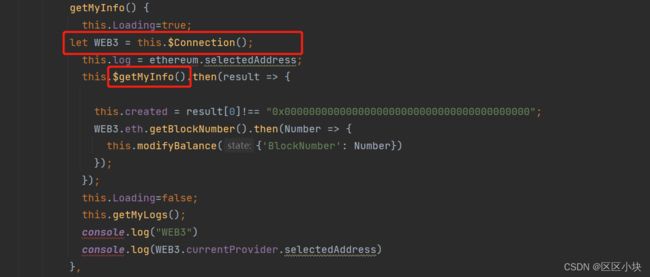
 5.将合约中所实现的 public 方法分别引入,当引入的这个方法会修改智能合约中的数据的时候使用send方法,当引入的方法不会修改智能合约中的数据的时候使用call方法,红框代表的是引入哪个合约,这个变量是在第四步中定义的。
5.将合约中所实现的 public 方法分别引入,当引入的这个方法会修改智能合约中的数据的时候使用send方法,当引入的方法不会修改智能合约中的数据的时候使用call方法,红框代表的是引入哪个合约,这个变量是在第四步中定义的。
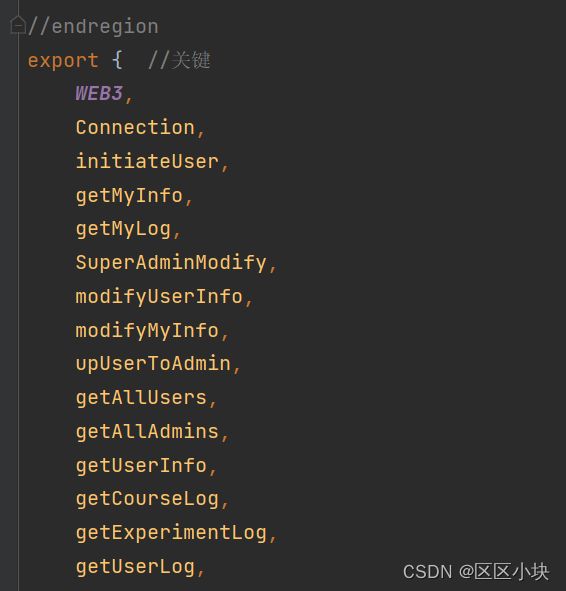
合约中的所有方法和在getweb3.js中定义的所有方法都要导出。
getweb3.js源代码链接
二、Vue中main.js中的修改
1.将getweb3.js中导出模块中的方法全部引入
2.为实例定义全局作用域,这样在Vue的实例中就可以使用,比如在Vue的所有实例中都可以使用$addExperimentInfo。
import Vue from 'vue'
import axios from 'axios';
import App from './App.vue'
import router from './router'
import store from './store'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import {parseTime} from './utils/FormatTime'
import {Deduplication} from './utils/Deduplication'
import {
Connection,
initiateUser,
getMyInfo,
getMyLog,
SuperAdminModify,
modifyUserInfo,
modifyMyInfo,
upUserToAdmin,
getAllUsers,
getAllAdmins,
getUserInfo,
getCourseLog,
getExperimentLog,
getUserLog,
addExperimentInfo,
getExperimentInfo,
modifyExperimentInfo,
disableExperiment,
getExperimentUploadInfo,
addExperimentUpload,
modifyExperimentUpload,
deleteExperimentUpload,
enableExperimentUpload,
getExperimentUpload,
addOperator,
addScore,
calculateScore,
getAllMyExperimentInfo,
getAllExperimentInfo,
addCourseInfo,
getCourseInfo,
modifyCourseInfo,
disableCourse,
getCourseUploadInfo,
addCourseUpload,
modifyCourseUpload,
deleteCourseUpload,
enableCourseUpload,
getCourseUpload,
addCourseOperator,
addCourseScore,
calculateCourseScore,
getAllMyCourseInfo,
getAllCourseInfo,
addStationList,
addItemList,
addLessonList,
addLessonForStation,
addItemForLesson,
addCourseToItem,
addExperimentToItem,
removeLessonIdValueFromStation,
removeItemIdValueFromLesson,
removeCourseValueFromItem,
removeExperimentValueFromItem,
getLessonsFromStationId,
getItemsFromLessonId,
getAllStation,
getAllLesson,
getAllItem,
getCoursesIdsFromItemId,
getExperimentIdsFromItemId,
addScoreForStation,
addScoreForLesson,
addScoreForItem,
getMyStationScore,
getMyLessonScore,
getMyItemScore,
calculateStationScore,
calculateLessonScore,
calculateItemScore,
modifyStationInfo,
modifyLessonInfo,
modifyItemInfo,
getStationFromId,
getLessonnFromId,
getItemFromId,
FaucetGet,
checkCourse,
getNotCheck,
checkBatch,
addCourseInfoWithUpload,
checkExperiment,
getExperimentNotCheck,
checkExperimentBatch, addExperimentInfoWithUpload
} from "./utils/getWeb3"
import Event from "./components/Event";
Vue.component('Event', Event);
Vue.prototype.$parseTime = parseTime;
Vue.prototype.$Deduplication = Deduplication;
Vue.prototype.$Connection = Connection;
Vue.prototype.$initiateUser = initiateUser;
Vue.prototype.$getMyInfo = getMyInfo;
Vue.prototype.$getMyLog = getMyLog;
Vue.prototype.$SuperAdminModify = SuperAdminModify;
Vue.prototype.$modifyUserInfo = modifyUserInfo;
Vue.prototype.$modifyMyInfo = modifyMyInfo;
Vue.prototype.$upUserToAdmin = upUserToAdmin;
Vue.prototype.$getAllUsers = getAllUsers;
Vue.prototype.$getAllAdmins = getAllAdmins;
Vue.prototype.$getUserInfo = getUserInfo;
Vue.prototype.$getCourseLog = getCourseLog;
Vue.prototype.$getExperimentLog = getExperimentLog;
Vue.prototype.$getUserLog = getUserLog;
Vue.use(Element);
Vue.prototype.$addExperimentInfo = addExperimentInfo;
Vue.prototype.$getExperimentInfo = getExperimentInfo;
Vue.prototype.$modifyExperimentInfo = modifyExperimentInfo;
Vue.prototype.$disableExperiment = disableExperiment;
Vue.prototype.$getExperimentUploadInfo = getExperimentUploadInfo;
Vue.prototype.$addExperimentUpload = addExperimentUpload;
Vue.prototype.$modifyExperimentUpload = modifyExperimentUpload;
Vue.prototype.$deleteExperimentUpload = deleteExperimentUpload;
Vue.prototype.$enableExperimentUpload = enableExperimentUpload;
Vue.prototype.$getExperimentUpload = getExperimentUpload;
Vue.prototype.$addOperator = addOperator;
Vue.prototype.$addScore = addScore;
Vue.prototype.$calculateScore = calculateScore;
Vue.prototype.$getAllMyExperimentInfo = getAllMyExperimentInfo;
Vue.prototype.$getAllExperimentInfo = getAllExperimentInfo;
Vue.prototype.$checkExperiment =checkExperiment;
Vue.prototype.$getExperimentNotCheck = getExperimentNotCheck;
Vue.prototype.$checkExperimentBatch = checkExperimentBatch
Vue.prototype.$addExperimentInfoWithUpload = addExperimentInfoWithUpload,
Vue.prototype.$addCourseInfo = addCourseInfo;
Vue.prototype.$getCourseInfo = getCourseInfo;
Vue.prototype.$modifyCourseInfo = modifyCourseInfo;
Vue.prototype.$disableCourse = disableCourse;
Vue.prototype.$getCourseUploadInfo = getCourseUploadInfo;
Vue.prototype.$addCourseUpload = addCourseUpload;
Vue.prototype.$modifyCourseUpload = modifyCourseUpload;
Vue.prototype.$deleteCourseUpload = deleteCourseUpload;
Vue.prototype.$enableCourseUpload = enableCourseUpload;
Vue.prototype.$getCourseUpload = getCourseUpload;
Vue.prototype.$addCourseOperator = addCourseOperator;
Vue.prototype.$addCourseScore = addCourseScore;
Vue.prototype.$calculateCourseScore = calculateCourseScore;
Vue.prototype.$getAllMyCourseInfo = getAllMyCourseInfo;
Vue.prototype.$getAllCourseInfo = getAllCourseInfo;
Vue.prototype.$checkCourse = checkCourse;
Vue.prototype.$getNotCheck = getNotCheck;
Vue.prototype.$checkBatch = checkBatch;
Vue.prototype.$addCourseInfoWithUpload = addCourseInfoWithUpload;
Vue.prototype.$addStationList = addStationList;
Vue.prototype.$addItemList = addItemList;
Vue.prototype.$addLessonList = addLessonList;
Vue.prototype.$addLessonForStation = addLessonForStation;
Vue.prototype.$addItemForLesson = addItemForLesson;
Vue.prototype.$addCourseToItem = addCourseToItem;
Vue.prototype.$addExperimentToItem = addExperimentToItem;
Vue.prototype.$removeLessonIdValueFromStation = removeLessonIdValueFromStation;
Vue.prototype.$removeItemIdValueFromLesson = removeItemIdValueFromLesson;
Vue.prototype.$removeCourseValueFromItem = removeCourseValueFromItem;
Vue.prototype.$removeExperimentValueFromItem = removeExperimentValueFromItem;
Vue.prototype.$getLessonsFromStationId = getLessonsFromStationId;
Vue.prototype.$getItemsFromLessonId = getItemsFromLessonId;
Vue.prototype.$getAllStation = getAllStation;
Vue.prototype.$getAllLesson = getAllLesson;
Vue.prototype.$getAllItem = getAllItem;
Vue.prototype.$getCoursesIdsFromItemId = getCoursesIdsFromItemId;
Vue.prototype.$getExperimentIdsFromItemId = getExperimentIdsFromItemId;
Vue.prototype.$addScoreForStation = addScoreForStation;
Vue.prototype.$addScoreForLesson = addScoreForLesson;
Vue.prototype.$addScoreForItem = addScoreForItem;
Vue.prototype.$getMyStationScore = getMyStationScore;
Vue.prototype.$getMyLessonScore = getMyLessonScore;
Vue.prototype.$getMyItemScore = getMyItemScore;
Vue.prototype.$calculateStationScore = calculateStationScore;
Vue.prototype.$calculateLessonScore = calculateLessonScore;
Vue.prototype.$calculateItemScore = calculateItemScore;
Vue.prototype.$modifyStationInfo = modifyStationInfo;
Vue.prototype.$modifyLessonInfo = modifyLessonInfo;
Vue.prototype.$modifyItemInfo = modifyItemInfo;
Vue.prototype.$getStationFromId = getStationFromId;
Vue.prototype.$getLessonnFromId = getLessonnFromId;
Vue.prototype.$getItemFromId = getItemFromId;
Vue.prototype.$FaucetGet = FaucetGet;
Vue.config.productionTip = false;
Vue.prototype.$http= axios
axios.defaults.headers.post['Accept'] = 'application/json, text/javascript, */*; q=0.01';
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
const app = new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
export default app;
三、在Vue文件中使用智能合约中的方法