Android Graphics 图像显示系统 - 开篇
“ 随着学习的不断深入和工作经验的积累,欲将之前在博客中整理的Android Graphics知识做进一步整理,并纠正一些理解上的错误,故开设Graphics主题系列文章 ”
序言
由于工作需要,也源于个人兴趣,终于下决心花时间整理一下Android Graphics显示子系统的一些零散知识。其实对于是否把这一系列文章发布出来,个人也曾几经犹豫,原因是这些文章的内容并非个人研究成果或实践经验的总结,而仅仅只是学习过程中的 零散笔记 罢了。文章中的错误观点或谬论对读者可能产生的错误引导是我不想看到的。
当然,既然文章已经写出,我想就要发挥出它的价值,即便是错误的观点我觉得在大家的批判、指正、讨论中也会引发读者更多的思考,让你/我还有广大读者共同进步。
个人虽然从事Android开发也比较长时间了,但对于Android Graphics显示系统的知识一直比较匮乏,写作这些文章时也是很多地方一知半解,很多内容也难以讲清楚来龙去脉,甚至强加了个人“自以为是”的观点。网络上其实已经有很多优秀的文章的来解析Android Graphics显示系统的架构。Android每年一个大版本的更新,图形显示系统的源码在架构和写作方式上也几经调整与修改,虽基本原理不变,但逻辑细节却也发生了很大的变化。个人也是想基于较新版本Android整理一些自己在这个领域的知识脉络,并把一些零散的笔记记录于此。
基于此,我建议大家在阅读这些文章时,请带着审慎与批判的态度去阅读,阅读中请保持独立思考,因为这只是几篇学习笔记,错误会隐藏于文章各个角落。
学习的过程是漫长的,写作的过程更痛苦,该系列的笔记也不会一蹴而就或在短时间内一次完成,所以在学习过程中,我会不断的把新的笔记、新的收获更新上来。该系列笔记会在动态中不断更新,有兴趣的可以关注公众号获得持续更新!
主题系列简介
该系列文章聚焦Graphics知识,从基本概念和简单的Demo入手,分析图形显示基本框架和运作流程。涉及内容众多,比如SurfaceFlinger的运行机制,VSYNC信号的产生与分发,BufferQueue的工作原理,Mapper&Allocator,Fence同步机制 ....
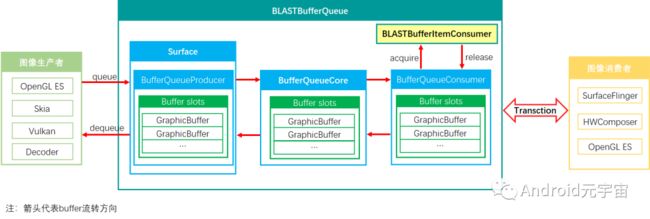
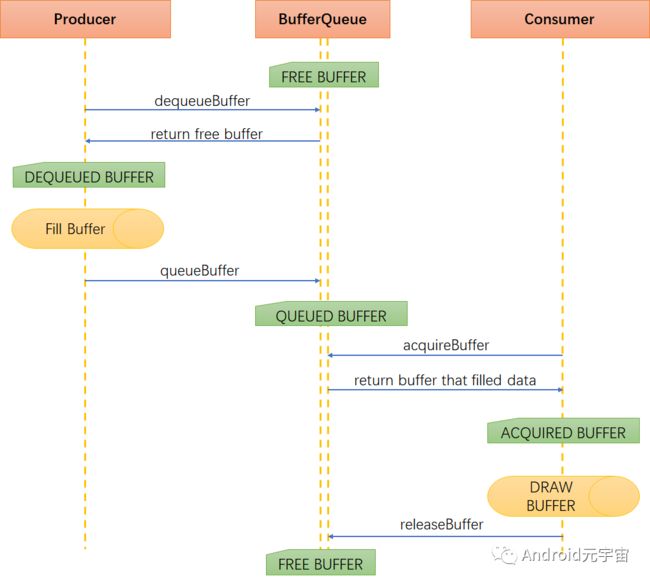
比如生产者消费者模型
比如BufferQueue的工作机制
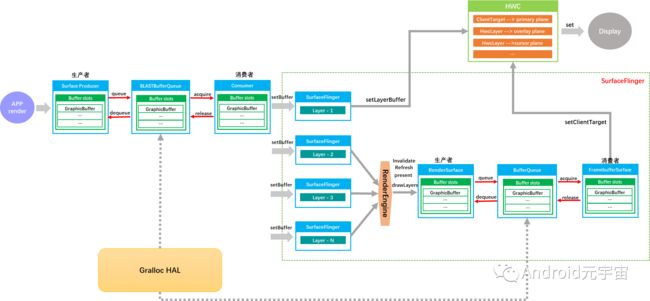
比如图形显示合成的基本流程
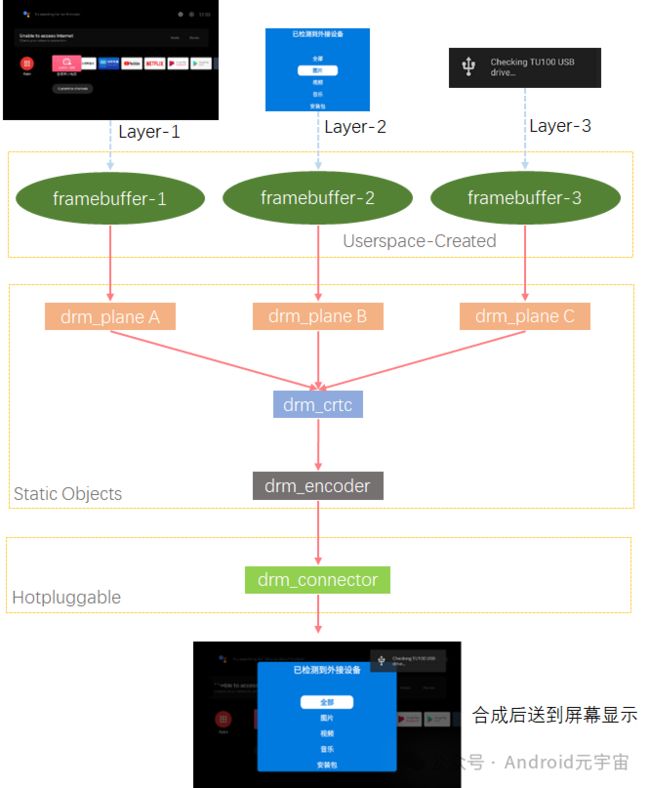
DRM HWC 合成的基本工作流程
Android多屏显示的基本知识
作为学习记录,后续会分主题分别介绍。感兴趣的同学可以关注本公众号,在学习道路上一同进步!
该系列您会看到如下文章内容,但文章数量应该不止这些,后续会不断分享更加具体、贴近工作需要的实战内容。
作者水平有限,文章难免错误,也请大家不吝赐教。
图形基础系列
Android Graphics 显示系统 - 开篇
Android Graphics 显示系统 - 基本组件(一)
Android Graphics 显示系统 - 基本组件(二)
Android Graphics 显示系统 - 基本组件(三)
Android Graphics 显示系统 - Surface绘图示例(四)
Android Graphics 显示系统 - Surface绘图示例(五)
Android Graphics 显示系统 - 建立SurfaceFlinger通信的流程(六)
Android Graphics 显示系统 - SurfaceFlinger的启动与初始化(七)
Android Graphics 显示系统 - SurfaceFlinger MessageQueue机制(八)
Android Graphics 显示系统 - 创建Surface流程(九)
Android Graphics 显示系统 - 初识BufferQueue(十)
Android Graphics 显示系统 - ANativeWindow/Surface/SurfaceControl(十一)
Android Graphics 显示系统 - BufferQueue的工作流程(十二)
Android Graphics 显示系统 - BufferQueue的工作流程(十三)
Android Graphics 显示系统 - BufferQueue的工作流程(十四)
Android Graphics 显示系统 - BufferQueue的工作流程(十五)
Android Graphics 显示系统 - Surface补充知识(十六)
Android Graphics 显示系统 - SurfaceView与BufferQueue关系(十七)
Android Graphics 显示系统 - Gralloc架构及GraphicBuffer创建/传递/释放(十八)
Android Graphics 显示系统 - 简述Allocator/Mapper服务的获取流程(十九)
Android Graphics 显示系统 - GraphicBuffer同步机制-Fence(二十)
Android Graphics 显示系统 - SurfaceFlinger的GPU合成(廿一)
Android Graphics 显示系统 - 导出图层数据(dump graphic raw data)(廿二)
Android Graphics 显示系统 - 基础知识之 BitTube(廿三)
Android Graphics 显示系统 - SurfaceFlinger之VSync-1(廿四)
Android Graphics 显示系统 - SurfaceFlinger之VSync-2(廿五)
Android Graphics 显示系统 - SurfaceFlinger之VSync-3(廿六)
Android Graphics 显示系统 - HWC HAL的初始化(廿七)
Android Graphics 显示系统 - 聊聊屏幕刷新机制(廿八)
Android Graphics 显示系统 - HWC 探秘 - 1(廿九)
Android Graphics 显示系统 - HWC 探秘 - 2(三十)
Android Graphics 显示系统 - HWC 探秘 - 3(三一)
多屏显示系列
Android Emulator - 模拟器多屏输出
Android 多屏显示 -- 从一个简单的Demo开始
Android Graphics 显示系统 - 多屏互动演示
Android Graphics 显示系统 - 如何模拟多(物理)显示屏?
Android Graphics 多屏同显/异显 - 新年预告
未完待续 ....
其它参考文章
在 Android 上进行高刷新率渲染
Android 12(S) 图像显示系统 - 杂谈 - source crop & display frame
心有猛虎,细嗅蔷薇,生活就该无惧无悔