基于SpringBoot房屋租赁App的设计与实现
博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
文末获取联系
项目介绍
房屋租赁App设计的目的是为用户提供房源信息、租房订单、房源资讯等方面的平台。
与PC端应用程序相比,房屋租赁App的设计主要面向于房主,旨在为管理员和租客、房主提供一个房屋租赁App。租客可以通过APP及时查看房源信息等。
房屋租赁App是在安卓操作系统下的应用平台。为防止出现兼容性及稳定性问题,编辑器选择的是Hbuildex,用户与后台之间的数据存储主要通过MySQL。用户在使用应用时产生的数据通过 java等语言传递给数据库。通过此方式促进房屋租赁App信息流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的房屋租赁App。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
总体上看,房屋租赁App具有客管理、房主管理、房源类型管理、房源信息管理、租房订单管理、房源资讯管理、系统管理等功能模块。
系统总体功能结构图如下所示:
部分功能展示
5.1 App端用户功能的实现
第一次使用本APP的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将租客信息录入注册表,确认信息正确后,系统才会进入登录界面,租客登录成功后可使用本APP所提供的所有功能。租客注册界面如图5-1所示。
图5-1 租客注册界面
首先双击打开APP,连上网络之后会显示出本系统的登录界面,这是进入APP的第初始页面“登录”,能成功进入到该登录界面则代表APP开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。租客登录界面如图5-2所示。
图5-2 租客登录界面
APP首页是租客注册登录后进入的第一个界面,租客可通过APP端首页的最下面的那一行导航栏中的“首页、系统简介、房源信息、房源资讯、公告信息、我的”进入到相应的网页进行操作;点击“我的”进入我的页面,在我的页面可以对租房订单、我的收藏管理等进行详细操作。APP首页界面如图5-3所示。
图5-3 APP首页界面图
租客点击房源信息,在房源信息页面的搜索栏输入房源类型,进行查询,然后可以查看标题、房源类型、户型、面积、租金、图片、位置、朝向、发布时间、房主账号、房主姓名、联系电话、点击次数等信息,按照提示即可点击租房或者收藏等。如图5-4所示。
图5-4 房源信息界面图
租客点击“我的”进入我的页面,在我的页面可以对租房订单、我的收藏管理等进行详细操作。如图5-5所示。
图5-5我的功能界面图
5.2 App端房主功能的实现
第一次使用本APP的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将房主信息录入注册表,确认信息正确后,系统才会进入登录界面,房主登录成功后可使用本APP所提供的所有功能。房主注册界面如图5-6所示。
图5-6 房主注册界面
首先双击打开APP,连上网络之后会显示出本系统的登录界面,这是进入APP的第初始页面“登录”,能成功进入到该登录界面则代表APP开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。房主登录界面如图5-7所示。
图5-7 房主登录界面
APP首页是房主注册登录后进入的第一个界面,房主可通过APP端首页的最下面的那一行导航栏中的“首页、系统简介、房源信息、房源资讯、公告信息、我的”进入到相应的网页进行操作;点击“我的”进入我的页面,在我的页面可以对房源信息、租房订单等进行详细操作。APP首页界面如图5-8所示。
图5-8 APP首页界面图
房主点击房源信息,在房源信息页面的输入栏填写标题、房源类型、户型、面积、租金、图片、位置、朝向、发布时间、房主账号、房主姓名、联系电话,然后进行提交。如图5-9所示。
图5-9房源信息界面图
房主点击“我的”进入我的页面,在我的页面可以对房源信息、租房订单等进行详细操作。如图5-10所示。
图5-10我的功能界面图
5.3 管理员服务端功能的实现
管理员登录,通过登录页面填写用户名和密码等信息,点击登录操作,如图5-11所示。
图5-11管理员登录界面图
管理员登录进入系统可以查看系统首页、个人中心、租客管理、房主管理、房源类型管理、房源信息管理、租房订单管理、房源资讯管理、系统管理等功能进行详细操作,如图5-12所示。
图5-12管理员功能界面图
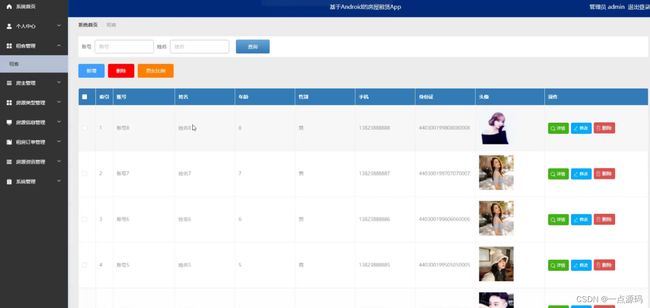
管理员点击租客管理,在租客管理页面输入账号、姓名、年龄、性别 、手机、身份证、头像等信息,进行查询,新增或删除租客信息等操作;如图5-13所示。
图5-13租客管理界面图
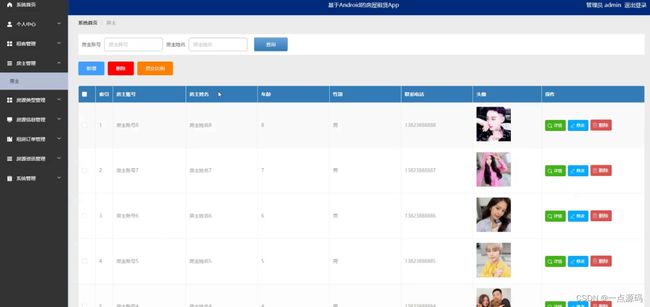
管理员点击房主管理;在房主管理页面输入房主账号、房主姓名、年龄、性别、联系电话、头像等信息,进行查询,新增或删除房主信息等操作;如图5-14所示。
图5-14房主管理界面图
管理员点击房源类型管理,在房源类型管理页面输入房源类型等信息,进行查询,新增或删除房源类型等操作;如图5-15所示。
图5-15房源类型管理界面图
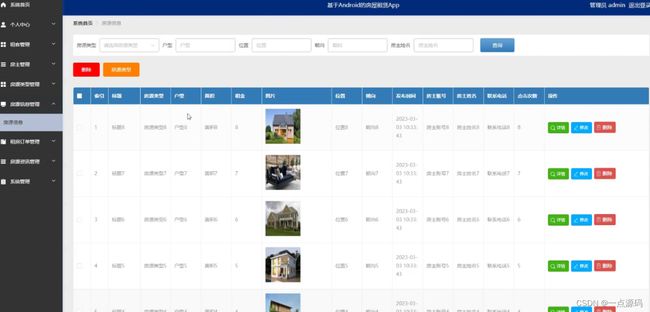
管理员点击房源信息管理,在房源信息管理页面对标题、房源类型、户型、面积、租金、图片、位置、朝向、发布时间、房主账号、房主姓名、联系电话、点击次数等信息,进行查询或删除房源信息等操作;如图5-16所示。
图5-16房源信息管理界面图
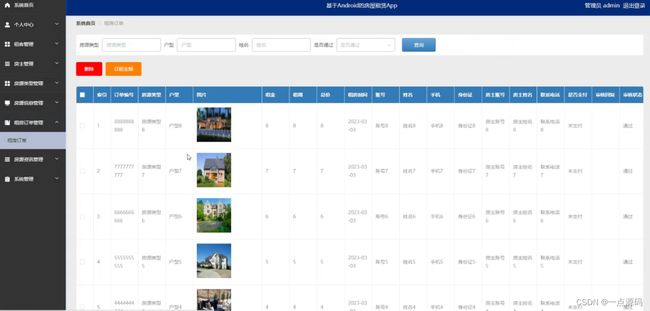
管理员点击租房订单管理,在租房订单管理页面对订单编号、房源类型、户型、租金、图片、租期、总价、租房时间、账号、姓名、手机、身份证、房主账号、房主姓名、联系电话、是否支付、审核回复、审核状态等信息,进行查询或删除租房订单等操作;如图5-17所示。
图5-17租房订单管理界面图
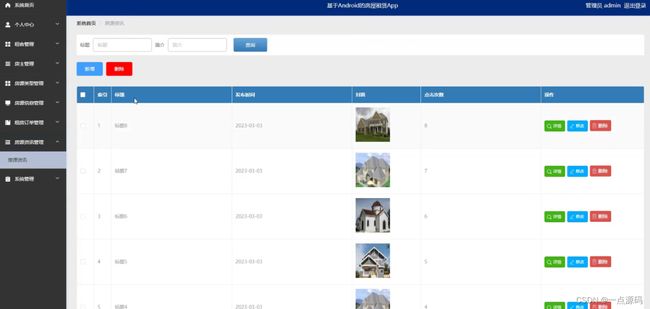
管理员点击房源资讯管理,在房源资讯管理页面对标题、发布时间、封面、点击次数等信息,进行查询、新增或删除房源资讯等操作;如图5-18所示。
图5-18房源资讯管理界面图
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
}