通俗易懂搞定forEach和map的区别和使用
前言
在前端开发的时候,我们有时候需要对后端传过来的数组的进行相应的遍历处理,但是很多小伙伴对map和forEach两个方法的界限还是有模糊,本文从具体的示例来弄清楚两者的相同点和不同点
相同点
1.都是用于遍历数组的方法,可以对数组中的每个元素执行相应的操作。
2.都接受一个回调函数作为参数,该回调函数会在遍历数组的每个元素时被调用。
3.回调函数都可以接受三个参数:当前遍历的元素、当前元素的索引和被遍历的数组本身。
4.只能循环数组
例如以下代码
function App() {
const fruits = ['Apple', 'Banana', 'Orange'];
const fruitList: JSX.Element[] = [];
fruits.forEach((fruit, index) => {
fruitList.push(<li key={index}>{fruit}</li>);
});
return (
<div className="App">
<h1>Fruits:</h1>
<ul>{fruitList}</ul>
</div>
);
}
export default App;
在界面上我们可以看见水果列表被渲染出来了

那么在这里我们将foreach改变为map行不行能,答案是可以的
function App() {
const fruits = ['Apple', 'Banana', 'Orange'];
const fruitList: JSX.Element[] = [];
fruits.map((fruit, index) => {
fruitList.push(<li key={index}>{fruit}</li>);
});
return (
<div className="App">
<h1>Fruits:</h1>
<ul>{fruitList}</ul>
</div>
);
}
export default App;
结果也是同样渲染

两者都可以循环遍历数组的每一项将jsx元素存入新数组里,在对一个数组进行遍历时,不需要返回新数组和不需要改变原数组时,两者方法都可以用
不同点
1.map有返回值,返回新数组
2.foreach没有返回值,改变原数组
例如以下代码
function App() {
const fruits = ['Apple', 'Banana', 'Orange'];
const fruitList = fruits.map((fruit, index) => (
<li key={index}>{fruit}</li>
));
return (
<div className="App">
<h1>Fruits:</h1>
<ul>{fruitList}</ul>
</div>
);
}
export default App;
在这里我们可以通过一个变量fruitList接收原数组使用map方法之后返回的新数组,在渲染的时候渲染的是新数组

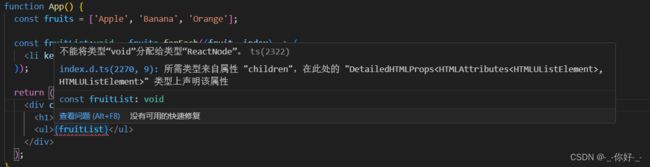
如果将map改为了foreach,在渲染变量数组时会报错,这是因为forEach方法返回的是void,而不是一个可渲染的React元素,如果强制将变量的类型改为any,虽然没有报错,但是界面上不会渲染列表,因为这个方法没有返回值

所以说遍历渲染组件或者节点时需要使用map方法进行渲染会方便一些,而foreach则需要重新定义一个数组将遍历的值push进去
再举一个foreach改变原数组而map不改变原数组的例子
function App() {
const data = [1, 2, 3, 4, 5];
data.forEach((num, index, array) => {
array[index] = num * 2;
});
return (
<div className="App">
<h1>{data}</h1>
</div>
);
}
export default App;
使用foreach遍历对原数组的索引项的值进行乘2操作,直接对data进行了改变

但是需要注意的是,这里将foreach改为map后仍然在界面上输出的是246810,因为也是通过回调函数遍历对原数组做了赋值处理,而map在使用时通常通过一个变量接收返回的新数组
function App() {
const data = [1, 2, 3, 4, 5];
const data2 = data.map((num) => {
return num * 2;
});
return (
<div className="App">
<h1>{data}</h1>
<h1>{data2}</h1>
</div>
);
}
export default App;

可以看到原数组的值不会发生变化,返回的新数组的值乘2渲染界面
总结
map方法通常用于遍历渲染组件或节点,通过一个新的变量接收返回的新数组,需要返回值,而foreach方法通常在对原数组进行操作的情况且不需要返回值的遍历情况下使用,大多数情况下使用两者遍历数组进行操作都是可以的