寒假学习记录12:JS数组
目录
浅拷贝和深拷贝
获取数组长度 .length
获取数组内特定索引值的元素 .at() (获取数组的最后一个值)
两个或多个数组的合并 .concat() (数组与值的合并) (浅拷贝)
返回数组内满足特定条件的元素 .filter() (过滤数组)(返回数组)
检查数组内是否有特定的值 .find() .findIndex() .findLast() .findLastIndex()
数组的特定层数解构 .flat() (展平数组) (数组扁平化) <不影响原数组>
查看数组是否包含某个元素 .includes()
返回数组内特定元素第一次出现的位置 .indexOf() .lastIndexOf()
反转数组 .reverse() <影响原数组> .toReversed() <不影响原数组>
切割数组 .slice() <不影响原数组> (浅拷贝)
数组内元素的排序 .sort() <影响原数组> .toSorted() <不影响原数组>
数组是否满足要求
判断数组内的元素是否都满足要求 .every() 修改方面我觉得不如forEach() (返回布尔)
更改数组内的值
修改数组内元素 .fill() (将数组内元素转换为特定值)<影响原数组>
特定插入或删除数组内元素 .splice() <影响原数组> .toSpliced() <不影响原数组>
数组的转换
将非数组转换为数组 .from() (字符串转单字符数组)
数组转字符串 .toString() <不影响原数组>
数组转字符串并以特定符号连接 .join() <不影响原数组>
数组元素的添加与删除
数组元素的添加 .push() <影响原数组>
数组元素的添加 .unshift() <影响原数组>
数组元素的删除 .pop() <影响原数组>
数组元素的删除 .shift() <影响原数组>
数组的遍历
数组的遍历 .forEach()
数组的遍历 .map() <不影响原数组>
数组的遍历 .flatMap() <不影响原数组>
数组内元素的调换 .copyWithin()
浅拷贝和深拷贝
浅拷贝:只拷贝第一层,后续为引用
深拷贝:创建了一个完全独立的对象(全新对象)
获取数组长度 .length
Array.length
const arr = ['1', '2', '3', '4'];
console.log(arr.length);
// 4
获取数组内特定索引值的元素 .at() (获取数组的最后一个值)
Array.at(index) --> 相较Array[index]而言可操作性更强
支持正负数索引,支持对象转数组索引
const array1 = [5, 12, 8, 130, 44];
console.log(array1.at(1))
console.log(array1.at(-1))
//12
//44两个或多个数组的合并 .concat() (数组与值的合并) (浅拷贝)
Array.concat(数组或值,... ,....)
单层数据深拷贝,多层数据浅拷贝
const a = ["a", "b", "c"];
const b = [1, 2, 3];
const c = [[4],"k","l"];
let d = a.concat(b);
console.log(d)
d = a.concat(3,4);
console.log(d);
d = a.concat(b,c);
console.log(d)
c[0].push(3);
console.log(d);
//['a','b','c',1,2,3]
//['a','b','c',3,4]
//['a','b','c',1,2,3,[4],'k','l']
//['a','b','c',1,2,3,[4,3],'k','l']返回数组内满足特定条件的元素 .filter() (过滤数组)(返回数组)
Array.filter((item) => {})
const words = [1,5,6,7,8,3];
const result = words.filter((item) => item > 3);
console.log(result);
//[ 5, 6, 7, 8 ]检查数组内是否有特定的值 .find() .findIndex() .findLast() .findLastIndex()
Array.find((item) => {}) (返回值或索引)(只返回一个满足条件的)
const array1 = [5, 12, 8, 130, 44];
const found = array1.find((item) => item > 10);
console.log(found);
// 12
数组的特定层数解构 .flat() (展平数组) (数组扁平化) <不影响原数组>
Array.flat(number) (不写number默认为1 -- infinity)
const arr = [0, 1, [2, [3]]];
console.log(arr.flat());
console.log(arr.flat(2));
console.log(arr.flat(Infinity));
console.log(arr);
//[ 0, 1, 2, [ 3 ] ]
//[ 0, 1, 2, 3 ]
//[ 0, 1, 2, 3 ]
//[ 0, 1, [ 2, [ 3 ] ] ]
查看数组是否包含某个元素 .includes()
Array.includes(searchElement,start) (起始位start可选)(返回true/false)
const pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat'));
console.log(pets.includes('at'));
//true
//false返回数组内特定元素第一次出现的位置 .indexOf() .lastIndexOf()
Array.indexOf(searchElement,start) (起始位start可选)(有则当前索引,无则-1)
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison'));
console.log(beasts.indexOf('giraffe'));
//1
//-1反转数组 .reverse() <影响原数组> .toReversed() <不影响原数组>
Array.reverse()
const array1 = ['one', 'two', 'three'];
array1.reverse();
console.log(array1);
//[ 'three', 'two', 'one' ]切割数组 .slice() <不影响原数组> (浅拷贝)
Array.slice(start,end) (取左不取右)(start,end可选)
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2, 4));
//[ 'camel', 'duck' ]数组内元素的排序 .sort() <影响原数组> .toSorted() <不影响原数组>
Array.sort()
const points = [40,100,1,5,25,10];
points.sort((a,b) => a-b ); //升序
console.log(points);
points.sort((a,b) => b-a ); //降序
console.log(points);
//[ 1, 5, 10, 25, 40, 100 ]
//[ 100, 40, 25, 10, 5, 1 ]———————————————————————————————————————————
数组是否满足要求
———————————————————————————————————————————
判断数组内的元素是否都满足要求 .every() 修改方面我觉得不如forEach() (返回布尔)
Array.every((item,index,arr) => {}) (返回true/false)
const array1 = [2,2,3,4,5,6,7,8,9];
array1.every((item)=>{
console.log(item > 10)
console.log(item < 10)
})
//false
//trueArray.some((item,index,arr) => {}) (返回true/false) (任意一个满足要求)
———————————————————————————————————————————
更改数组内的值
———————————————————————————————————————————
修改数组内元素 .fill() (将数组内元素转换为特定值)<影响原数组>
Array.fill(value,start,end) (取左不取右,(start,end)可选)
const array1 = [1, 2, 3, 4];
console.log(array1.fill(0, 1, 2));
console.log(array1.fill(5, 1));
console.log(array1.fill(6));
console.log(array1)
//[ 1, 0, 3, 4 ]
//[ 1, 5, 5, 5 ]
//[ 6, 6, 6, 6 ]
//[ 6, 6, 6, 6 ]
特定插入或删除数组内元素 .splice() <影响原数组> .toSpliced() <不影响原数组>
Array.splice(start,deleteCount,item,...,...)
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
console.log(months);
months.splice(4, 1, 'May');
console.log(months);
//[ 'Jan', 'Feb', 'March', 'April', 'June' ]
//[ 'Jan', 'Feb', 'March', 'April', 'May' ]———————————————————————————————————————————
数组的转换
———————————————————————————————————————————
将非数组转换为数组 .from() (字符串转单字符数组)
Array.from(...)
const a = Array.from("foo");
const set = new Set(["foo", "bar", "baz", "foo"]);
const b = Array.from(set);
console.log(a);
console.log(b);
//[ 'f', 'o', 'o' ]
//[ 'foo', 'bar', 'baz' ]数组转字符串 .toString() <不影响原数组>
Array.toString()
const array1 = [1, 2, 'a', '1a'];
console.log(array1.toString());
//"1,2,a,1a"数组转字符串并以特定符号连接 .join() <不影响原数组>
Array.join()
const elements = ['Fire', 'Air', 'Water'];
console.log(elements.join(''));
//FireAirWater———————————————————————————————————————————
数组元素的添加与删除
———————————————————————————————————————————
数组元素的添加 .push() <影响原数组>
Array.push(value,...,...) (添加到末尾)
const animals = ['pigs', 'goats', 'sheep'];
animals.push('cows');
console.log(animals)
//[ 'pigs', 'goats', 'sheep', 'cows' ]
数组元素的添加 .unshift() <影响原数组>
Array.unshift(value,...,...) (添加到开头)
const array1 = [1, 2, 3];
array1.unshift(4, 5);
console.log(array1);
//[ 4, 5, 1, 2, 3 ]数组元素的删除 .pop() <影响原数组>
Array.pop() (删除末尾元素)
const animals = ['pigs', 'goats', 'sheep'];
animals.pop();
console.log(animals)
//[ 'pigs', 'goats' ]数组元素的删除 .shift() <影响原数组>
Array.shift() (删除开头元素)
const array1 = [1, 2, 3];
array1.shift();
console.log(array1);
//[ 2, 3 ]———————————————————————————————————————————
数组的遍历
———————————————————————————————————————————
数组的遍历 .forEach()
Array.forEach((item,index,arr) => {}) (没有返回值)
数组的遍历 .map() <不影响原数组>
Array.map((item,index,arr) => {}) (返回数组)
const array1 = [1, 4, 9, 16];
const map1 = array1.map((x) => x * 2);
console.log(map1);
//[ 2, 8, 18, 32 ]数组的遍历 .flatMap() <不影响原数组>
Array.flatMap((item,index,arr) => {}) (返回数组)(同map,加一层展平)
const arr1 = [1, 2, 3, 4];
const a = arr1.map((x) => [x * 2]);
const b = arr1.flatMap((x) => [x * 2]);
const c = arr1.flatMap((x) => [[x * 2]]);
console.log(a);
console.log(b);
console.log(c);
//[ [ 2 ], [ 4 ], [ 6 ], [ 8 ] ]
//[ 2, 4, 6, 8 ]
//[ [ 2 ], [ 4 ], [ 6 ], [ 8 ] ]———————————————————————————————————————————
数组内元素的调换 .copyWithin()
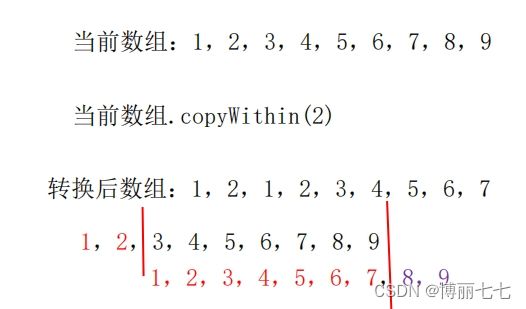
Array.copyWithin(start) --> 只写一个数字时
从start位置开始复制等同的数组,且总长不超过原数组的长度
const arr = [1,2,3,4,5,6,7,8,9];
console.log(arr.copyWithin(2));
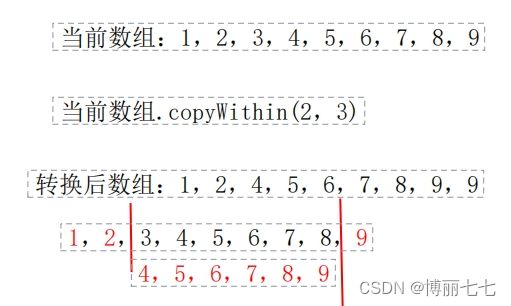
//[1, 2, 1, 2, 3 , 4 , 5, 6, 7]Array.copyWithin(start,copyStart) --> 写两个数字时
复制的数组长度为copyStart到最后
const array1 = [1,2,3,4,5,6,7,8,9];
console.log(array1.copyWithin(2, 3));
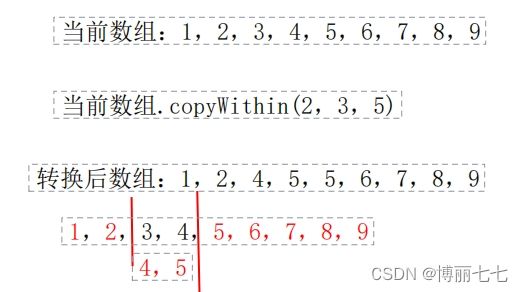
//[1, 2, 4, 5, 6, 7, 8, 9, 9]Array.copyWithin(start,copyStart,copyEnd) --> 写三个数字时
取左不取右
const array1 = [1,2,3,4,5,6,7,8,9];
console.log(array1.copyWithin(2,3,5));
//[1, 2, 4, 5, 5, 6, 7, 8, 9]