CSS介绍
本章目标:
-
CSS概述
-
三种样式表
-
简单选择器
-
复合选择器
-
盒子模型
-
常用背景样式
-
浮动
-
常用文本样式
-
伪类样式
-
列表样式
-
表格样式
-
定位
一、CSS概述:
-
CSS:cascading style sheets-层叠样式表
-
专门负责对网页的美化
二、有三种使用方式(可以单用,可以混用)
-
页面head标签中添加style标签,标签里专门写css代码(推荐)
-
在HTML标签style属性里书写。所有HTML标签都支持,并且优先级最高
-
通过head标签中添加link标签来引入外部css文件
根据css书写的位置
需要在html文件的head标记中如下引用:
优点:可以在不同文件中多次引用,提高代码的复用性
-
内嵌样式表:
三种样式表如果共存,样式冲突的情况下,遵循的是就近原则。内嵌样式表优先级最高,内部和外部要看哪一个在后,哪一个优先级就高
三、简单选择器:
三种选择器
选择器语法: 选择器{ Css属性:css属性值;…….. }
-
ID选择器:如果多个标记的样式各不一样,可以考虑使用ID选择器,一个选择器永远只能修饰一个标记
#id属性值{Css属性:css属性值;……..} -
标签选择器:标签名称相同的多个标记如果样式相同,可以考虑使用标签选择器。
标签名称{ Css属性:css属性值;……..} -
类选择器:非常灵活,如果标签名称不同的多个标记如果样式一样,可以考虑使用类选择器。如果多个标签的样式各不一样,页可以考虑使用类选择器。
.自定义名称{ Css属性:css属性值;……..}<标记 class=”自定义名称”>……
三种选择器的优先级:ID》类》标
四、复合选择器
| element.class | p.intro | 选择 class=”intro” 的所有元素。 |
|---|---|---|
| element,element | div, p | 选择所有元素和所有元素。 |
| [element element] | div p | 选择元素内的所有元素。 |
| [element>element] | div > p | 选择父元素是的所有元素。 |
| [[attribute]] | [target] | 选择带有 target 属性的所有元素。 |
| [[attribute=value] | [target=_blank] | 选择带有 target=”_blank” 属性的所有元素。 |
| [[attribute^=value]] | a[href^=”https”] | 选择其 src 属性值以 “https” 开头的每个 元素。 |
| [[attribute$=value]] | a[href$=”.pdf”] | 选择其 src 属性以 “.pdf” 结尾的所有 元素。 |
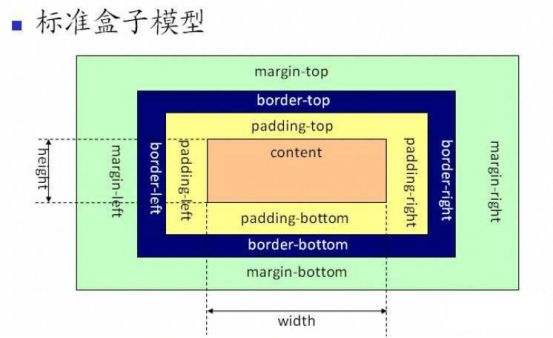
五、盒子模型
1.什么是盒子模型
同样,网页是由很多模块构成,这些模块可以看成是一个个盒子,每个模块里还分为几部分,每部分都可以看成一个小盒子,而我们把这些大大小小的盒子就叫做盒模型。
-
元素内容
-
填充(内边距)
-
边框
-
外边距
2.盒子模型由哪些属性构成的呢?
上面就是一个标准盒模型:
在CSS中,一个独立的盒子模型由网页内容(content)、边框(border)、内边距(padding)、外边距(margin)四个 部分组成,如下所示
-
content:代表内容区域,指存放内容的空间,文本也可以是其他的盒子 -
padding:内边距,盒子内部的空间,相当于生活中快递盒子里面的泡沫 -
border:盒子的边框,四条边框可以分别设置样式。 -
margin:盒子与盒子之间的间距(兄弟关系、父子关系)
-
标准盒模型的尺寸
标准盒子模型总尺寸=border+padding+margin+内容区域
-
盒模型相关css属性
大部分块级标记充当容器的角色,我们把容器想象为一个盒子,css中称为盒子模型,对于盒子模型,有一些相关的css属性如下:
border:边框线粗细 线型 颜色 border-style: solid;/线型/ border-color: blue;/颜色/ border-width: 10px;/粗细/ border-bottom-color: blue; border-bottom-style: solid; border-bottom-width: 3px; Border -left Border -right Border -top Border -bottom border-radius:边框线弧度 Margin:边距 (上 右 下 左|上下 左右|上 左右 下) Margin-left Margin-right Margin-top Margin-bottom Padding:填充距离 (上 右 下 左|上下 左右|上 左右 下|上下左右) Padding -left Padding -right Padding -top Padding –bottom Width:宽度 Height:高度 外边距注意事项: Margin: 父子标记之间:子标记距离父标记之间的距离,对于子标记来说叫外边距 兄弟标记之间:标记之间的距离,外边距 如果父标记没有border,那么子标记的上下外边距将作用到父标记上 如果父标记有Border,就会作用到子标记上 Padding:标记的内容距离标记边框之间的距离,内容也可能是其他的标记 父子标记之间:子标记距离父标记之间的距离,对于父标记来说叫填充距离 盒模型的尺寸:内容区域+填充距离(内边距)+边框+外边距 box-sizing: content-box|border-box; content-box:我们设置的宽度或者高度仅仅指内容区域 border-box:设置的宽度或者高度包含了内容区域+填充距离(内边距)+边框线 border-radius:边框线的弧度,就是四个角所构成的圆形的半径
/* border-radius: 10px 20px 30px 40px;*/box-shadow: -10px 30px 20px gray;/量 *盒子阴影:水平方向偏移量 垂直方向的偏移 模糊边缘的距离 阴影的颜色*/
六、浮动
float:left|right,脱离文档流。 解决块级元素由垂直变为水平分布的问题 clear:left|both 清除浮动效果
#left{
width: 300px;
border: 1px solid black;
height: 500px;
float: left;/*浮动*/
}
#middle{
width: 594px;
height: 500px;
border: 1px solid black;
float: left;
}
#right{
width: 300px;
height: 500px;
border: 1px solid black;
float: left;
}
七、背景样式
Background-color:背景色
Background-image:背景图片
background-repeat:no-repeat ;/背景的平铺方式/
background-size:1200px 200px ;背景大小
background-position: center;背景位置
height: 200px; border: 1px solid black; /*background-color: papayawhip;*//*背景色*/ background-image: url(img/banner.jpg); background-repeat: no-repeat;/*平铺方式 repeat-x|repeat-y|no-repeat*/ background-size: 50px 50px;/*背景尺寸:宽 高*/ background-position: center bottom;/*背景图片的位置:left|center|right|left top|left bottom|center top|center bottom|right top|right bottom*/
八、文本样式
Color:字体颜色
Font-size:字体大小
Font-family:字体类型
Font-weight:字体粗细(100~900 |bold(700))
Text-decoration:文字的修饰线 :underline|overline|line-through|none
text-align:left|center|right
line-height:行高
#bannaer a{
color: white;
font-size: 16px;/*字体大小*/
font-weight:bold ;/*字体粗细:100-900,bold(700)*/
font-family:"黑体" ;/*字体*/
text-decoration: none;/*underline|overline|line-through*/}
#bottom{
height: 50px;
border: 1px solid black;
/*float: left;*//*div浮动之后,宽度变为自适应内容*/
clear: left;/*清除浮动效果*/
width: 1200px;
background-color: ghostwhite;
text-align: center;/*只针对容器中的文本或者行内标记*/
line-height: 50px ;/*行高:行高设置成和div的高度一致,可以实现垂直居中*/
}
九、伪类
-
伪类定义
伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态
可以让一个标记在不同的浏览器动作下呈现出不同的样式
-
伪类名称(前四个重点)
link:伪类名称,表示超链接未被访问的时候
hover:鼠标悬停的时候
active:鼠标处于激活状态的时候
visited:链接被访问过后
after:标签内容之后插入内容
before:标签内容之后插入内容
-
伪类语法
选择器:伪类{
}
-
伪类实例
p:after
{
content:”台词:-“;
background-color:yellow;
color:red;
font-weight:bold;
}
p:before
{
content:”台词:-“;
background-color:yellow;
color:red;
font-weight:bold;
}
十、列表样式
list-style-type:项目符合的类型
list-style-image:设置小图标
#left ul{
list-style-type: none;
list-style-image:url(img/1.gif) ;
width: 160px;
}
十一、表格样式
Border-spacing:表单单元格间距
Border-collapse:collapse(合并)|seperate(默认,不合并) 边框线合并
vertical-align:垂直居中 top|middle|bottom
#middle table{
width: 300px;
height: 300px;
margin: 0px auto;
border: 1px solid blue;
border-collapse: separate;/*设置表格边框线重叠*/
border-spacing: 10px;/*表格单元格的间距*/}
#middle table td{
border: 1px solid blue;
text-align: center;
vertical-align: top;/*针对单元格设置垂直居中*/
padding: 20px;
}
十二、定位
定位相关css属性:
position:relative|absolute
相对定位:相对于自身的默认位置的偏移,配合left top right bottom使用
绝对定位:脱离文档流,如果父标记设置过绝对定位或者相对定位,指在父标记中的绝对位置,如果父标记没有设置,在网页中的绝对位置,配合left top right bottom使用
应用场景:在局部内容中实现重叠效果,可以考虑使用相对或者绝对定位