前端深入学习笔记(2)浏览器渲染原理
浏览器渲染原理是做项目优化的基础性原理,是前端工程师必须掌握的知识
谷歌浏览器当前的内核-blink,而web-kit目前谷歌已经没用了
目录
1. 浏览器是如何渲染页面
1.1 什么叫渲染(render)
1.1.1 解析HTML - Parse HTML
HTML解析遇到了CSS代码的时候做了什么?
HTML解析过程中遇到JS代码会做什么
1.1.2 样式计算 - Recalculate Style
1.1.4 分层 - Layer
1.1.5 绘制 - Paint
1.1.6 分块 - Tiling
1.1.7 光栅化 - Raster
1.1.8 画 - Draw
2. 衍生问题:
1)什么是reflow ?
2)什么是repaint
3) 为什么transform效率高
1. 浏览器是如何渲染页面
1.1 什么叫渲染(render)
在Vue和React中render就是输出DOM树
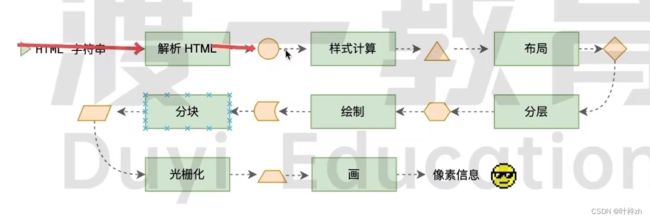
浏览器中的渲染可以简单概括为HTML字符串 --> 渲染 --> 像素信息
function render(html) {
// 第一行所有像素点
return pixels;
}当输入一个url地址按下回车键到页面渲染出来发生了两个事
1)网络:获取HTML(包含了CSS和JS)
2)渲染:渲染像素
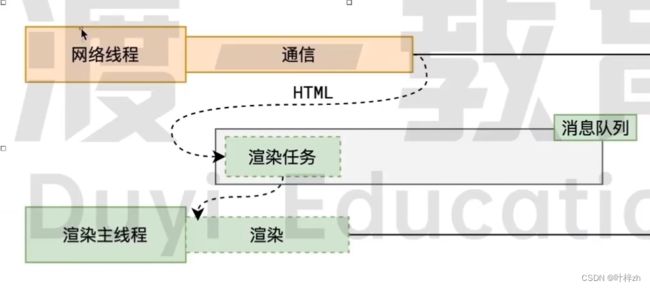
当浏览器得网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程去除消息队列中的渲染任务,开启渲染流程。
整个渲染流程分为多个阶段,分别是:HTML解析、样式计算、布局、分层、绘制、分块、光栅化、画
1.1.1 解析HTML - Parse HTML
Dom树:(documents object model)
1)所有的HTML元素以及文本注释形成一个对象就是Dom树
2)浏览器中的DOM树是由C++定义的对象
3)JS中的DOM操作是由JS定义的对象
所以解析HTML其实就是将获取到的HTML字符串转换成对象结构方便后续的操作调用。
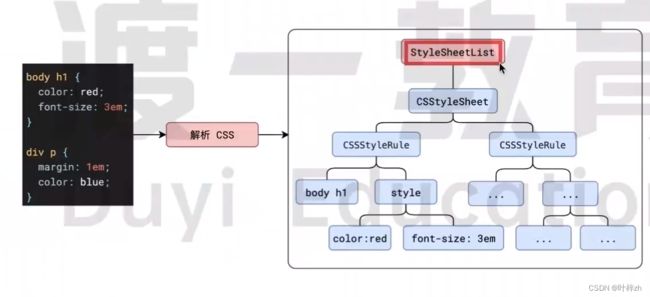
CSSOM:(CSS Object Model)
除了浏览器样式表默认样式外,其他样式JS都可以操作
HTML解析遇到了CSS代码的时候做了什么?
为了提高渲染效率,浏览器会启动一个预解析器率先下载和解析CSS
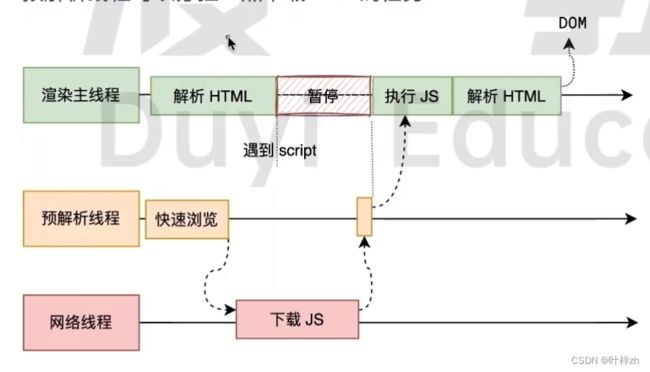
HTML解析过程中遇到JS代码会做什么
渲染主线程遇到JS时必须暂停一切行为(因为JS代码有可能会改变当前DOM),等待下载执行完后才能继续
预解析线程可以分担一点下载JS的任务
总结:为什么JS会阻塞浏览器渲染,而CSS不会阻塞。
渲染的第一步是解析HTML。
解析过程中遇到CSS解析CSS,遇到JS 执行JS。岁了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部 CSS文件和外部的JS 文件。
如果主线程解析到Link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析CSS的工作是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。
如果主线程解析到script位置,会停止解析HTML,转而等待JS文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。这是因为JS 代码的执行过程可能会修改当前的DOM树,所以DOM树的生成必须暂停。这就是JS会阻塞HTML―解析的根本原因。
第一步完成后,会得到DOM树和CSSOM树,浏览器的默认样式、内部样式、外部样式、
行内样式均会包含在CSSOM树中。
1.1.2 样式计算 - Recalculate Style
CSS属性值的计算过程
例如:层叠、集成
视觉格式化模型
例如:盒模型、包含块
上述过程都进行在样式计算这个步骤中,目的就是为了得到计算后的样式(Computed Style),这个步骤过后所有的CSS属性必须全部有值组成最终样式。
总结: 渲染的下一步是样式计算。
主线程会遍历得到的 DOM树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red 会变成 rgb(255,0,0)﹔相对单位会变成绝对单位,比如em会变成px
这一步完成后,会得到一棵带有样式的DOM树。
1.1.3 布局 - layout
布局树与DOM树是不一样的,因为有些隐藏的元素是不会出现在布局树中的,布局树是要找到所有节点的几何信息,下列的标签在浏览器默认样式中含有display:none;所有不具有几何信息。
::before也是带有几何信息的,会有单独的盒子模型
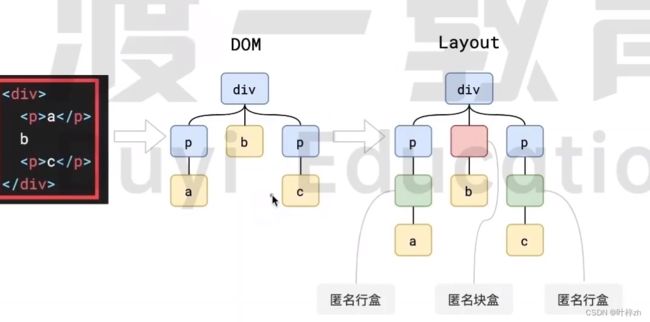
以下为布局树必须的几个规则:
1)内容必须在行盒中。盒子的类型只由CSS决定,不由HTML元素决定,行级元素和块级元素的说法已经被W3C标准抛弃。
2)行盒和块盒不能相邻。如果出现这种情况,会自动添加一个匿名行盒或匿名块盒,在DOM树中是隐藏的,但是在布局树中存在。
当以上几种规则触发时,DOM树和布局树的对象就不会相同。
JS不能直接获取布局树对象,但是可以间接获取布局树中包含的信息
例如:document.body.clientWidth 就是获取布局树中的信息。
总结:
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历DOM树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候,DOM树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然_DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致DOM 树和布局树无法——对应。
1.1.4 分层 - Layer
浏览器在获取了所有几何信息后还需要优化,因为如果所有的元素都画在一层页面中,页面中的任何一个元素变化都会导致整个浏览器重新绘画,工作量太大,所以需要用到分层。
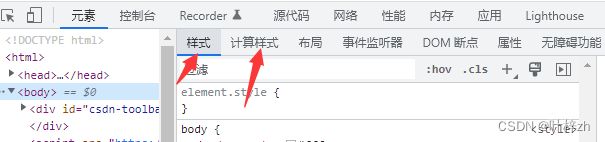
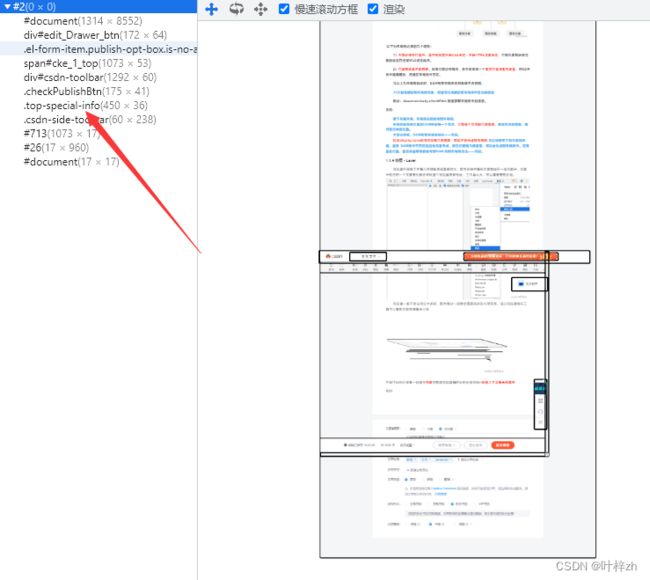
浏览器一般不会主动分太多层,因为每分一层都会需要更多的内存空间,通过浏览器调试工具可以看到页面到底有多少层
在写代码的时候有一些属性可能会影响浏览器解析时的分层结构--堆叠上下文有关的属性
例如:will-change: transform;可以告知浏览器建议再分一层,但不是一定,浏览器会在内存和渲染代价中权衡。
总结:
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。
1.1.5 绘制 - Paint
绘制其实跟Canvas都是使用的浏览器内置的指令。
将以上所有获取的信息整合,到此为止渲染主线程的工作结束。
总结: 主线程会为每个层单独生成绘制指令集,用于描述这一层的内容该如何画出来。
1.1.6 分块 - Tiling
从这一步开始就是依靠的其他渲染线程了
分块的工作是交给多个线程的,根据实际的机器配置占用情况会启动响应数量的分块器。
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。合成线程首先对每个图层进行分块,将其划分为更多的小区域。它会从线程池中拿取多个线程来完成分块工作。
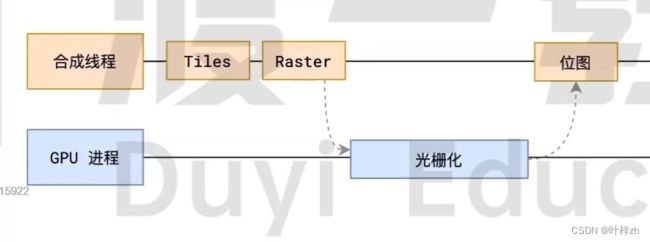
1.1.7 光栅化 - Raster
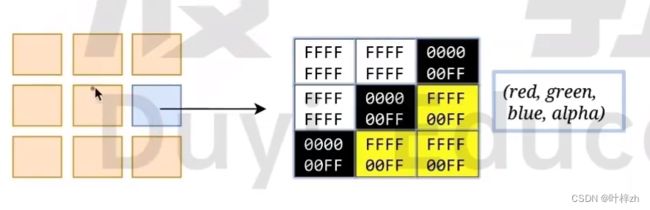
光栅化试讲每个块变成位图,优先处理靠近视口的块。
总结:
分块完成后,进入光栅化阶段。
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化。
GPU进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块光栅化的结果,就是一块一块的位图
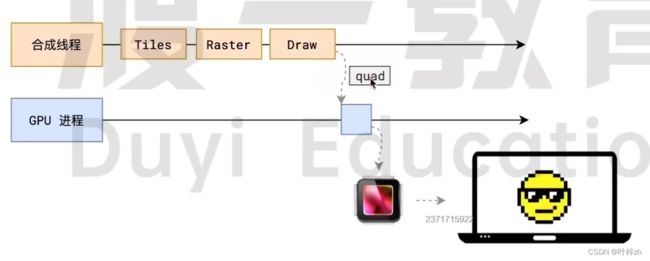
1.1.8 画 - Draw
合成线程计算出每个位图在屏幕上的位置,交给GPU进行最终呈现
为什么合成线程要先交给GPU进程再交给硬件处理呢?
渲染进程本身是放到沙盒中的(跟外界隔离的),独立于操作系统硬件以外的,因此浏览器中了病毒收到数据破坏的时候,是不会影响到操作系统和硬件的。
因此沙盒中的硬件都被隔离了,所以没办法直接找到CPU,只能先找到GPU进程再找到CPU硬件。
transform就是在这一步再使用数学公式,矩阵变换才计算出来的
总结:最后一个阶段就是画了
合成线程拿到每个层、每个块的位图后,生成一个个「指引 (quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把quad 提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,
完成最终的屏幕成像。
2. 衍生问题:
1)什么是reflow ?
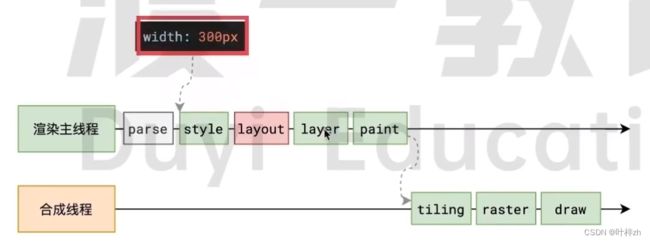
当我们修改一些几何信息和几何信息相关的元素信息时,也就是可能会影响布局的时候,会导致从头开始解析计算,会将渲染主线程和合成线程的所有步骤全部重新走一遍,所以效率影响极大。修改DOM元素,修改宽高等操作都会导致reflow。
总结:
reflow 的本质就是重新计算layout树。
当进行了会影响布局树酌操作后,需要重新计算布局树,会引发layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow是异步完成的。
也同样因为如此,当JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即reflow。比如dom.clientWidth之类获取几何信息的操作会产生同步任务造成页面立即reflow。
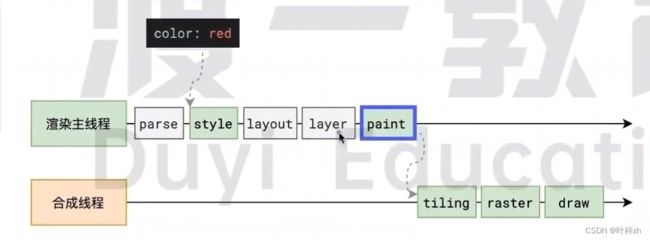
2)什么是repaint
repaint 的本质就是重新根据分层信息计算了绘制指令。当改动了可见样式后,就需要重新计算,会引发repaint。所以重绘只会在布局树之后的绘制环节开始执行。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起repaint。
3) 为什么transform效率高
因为tranform的所有操作都不会影响渲染主线程,只需要从合成线程开始重新执行。