最好理解的,用jeecms搭建一个新闻发布网站
1 前期环境配置
- 首先需要有jdk、tomcat和mysql,这里对于不同的jeecms版本对以上三种要求是不同的,我本人用的是jdk1.8,tomcat7,mysql5的版本。我们这里需要将从官网下载的压缩包解压出的ROOT文件放入tomcat下面的webapp下,替换掉原有的ROOT。然后启动tomcat,输入localhost:8080,配置数据库,然后重新启动tomcat。进入http://localhost:8080/jeeadmin/jeecms/index.do进入后台,输入localhost:8080进入主页。这里不再详细说明,今天重点来说如何搭建新闻发布网站。
- 我们必须要自己写好前端的页面,这个是必须的。并且必须要明白jeecms的作用是将页面中的静态数据变为动态,与css和js没有任何关系,也不会影响。如果出问题,一定是css或者js写的不合适。这一点一定要明确。!!!!!
2 搭建主页
- 这里我以我最近搭建的历史学院的官网来说
- ${site.name}表示网站的名称。
<title>首页 - ${site.name}</title>
首先我们主页进行拆分。
- 首先将轮播图及其以上命名为head,下面部分为footer,我们可以将两个页面放入两个html中,然后用[#include “…/include/header.html”/]去进行引入
- 这里有很明显的优势,以后二级页和三级页直接引入就可以了,不必书写重复的html代码,而且如果需要有改动的地方,我们只需要改一处就可以了。牵一发动全身的作用,不必一个页面一个页面的改。这样分开的html放在:

- 这里的index存放的是主页,channel页面存放的是二级页面,content存放的是三级页面。其他的页面我们暂时不用。
- 这里的重点标签就是[#include “…/include/header.html”/]。
接下来我们来说导航栏如何去从jeecms后台中去渲染。
- 这里的每一个导航都是一个栏目。这里带文件夹的是含有子栏目的导航。还有ID,和排列顺序特别重要。我们接下来会说。

- 这就是一个导航的代码,第一个首页,不是栏目的内容。/${base}代表回到首页的url。这个是固定的。[@cms_channel_list]标签表示的是选取栏目的菜单目的是要进行遍历。这个与我们后面说的[@cms_channel]不一样,因为有list说明要进行循环,count属性表示一共渲染出9个栏目。[#list tag_list as c]标签表示,遍历每一个栏目并且将名字设置为c。同样${c.url}和${c.name}分别取出了栏目的url和名字。这个url会在我们点击的时候跳转到对应的二级页面。
<ul>
<li><a href="/${base}">首页</a></li>
[@cms_channel_list count="9"]
[#list tag_list as c]
<li><a href="${c.url}">${c.name}</a></li>
[/#list]
[/@cms_channel_list]
</ul>
- 顺序就是按照设置的排列顺序输出的。
两种渲染轮播图的方式。
- 第一种,用自己的js去生成,jeecms的作用只是在添加对应的图片就可以了,在栏目中有一个叫轮播图的栏目(新闻类型),然后创建几个新闻内容,这里的一个新闻代表一个图片。

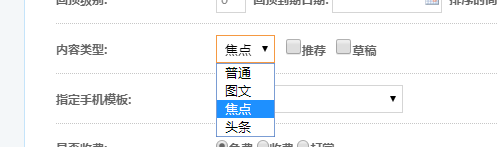
- 这里我们首先用到的是@cms_content_list]标签这里表示渲染的是对应的内容。channelId对应的是栏目的id,用于指明这个渲染的数据属于哪一个栏目的。typeId='3’表示的是类型:对应下图。

- ${a.typeImg!}代表对应内容中图片的url,${a.title}代表内容标题。
<div class="main">
<div class="lun_bo">
<!-- 渲染轮播图的图片 -->
[@cms_content_list typeId='3' count='7' channelId='110']
[#list tag_list as a]
<img src="${a.typeImg!}" alt=""/>
<span class="descs" style="display: none;">${a.title}</span>
[/#list]
[/@cms_content_list]
</div>
<div class="btn_demo">
<div class="desc"></div>
<div class="btn_disc">
<!-- 显示轮播图按钮 -->
[@cms_content_list count='5' channelId='110']
[#list tag_list as a]
<a id="${a_index}" class="circle"></a>
[/#list]
[/@cms_content_list]
</div>
</div>
<div class="left direct"><</div>
<div class="right direct">></div>
</div>
- 第二种 ,采用jeecms直接提供的标签
这里只要在对应id栏目添加内容就可以了。但是jeecms提供的轮播图不是很好看。
[@cms_content_list typeId='3' channelId='110' count='8' styleList='2-4' titLen='16' rollLineHeight='400' rollSpan='1' rollSpeed='1' tpl='2'/]
新闻栏目以及列表
- 这里对应的是上面的通知公告和more。[@cms_channel ]不表示循环,而是根据id能直接找到对应的栏目,${tag_bean.contentImg}表示内容图,

- ${tag_bean.url}表示栏目的url。与之前遍历的${c.url}一样。
[@cms_channel id="105"]
 MORE
[/@cms_channel]
MORE
[/@cms_channel]
- 渲染对应标签中内容。这也是最常见的标签。对应的属性可以参考jeecms官网。
[@cms_content_list recommend="0" count='6' titLen='18' channelId='105' orderBy='4' channelOption='0' dateFormat='yyyy-MM-dd']
[#list tag_list as a]
[@text_cut s=a.title len=titLen append='...'/]
${a.date?string(dateFormat)}
[/#list]
[/@cms_content_list]
图文信息
[@cms_channel id="145"]

${tag_bean.description} [了解更多]
[/@cms_channel]
同时使用标题图和内容图
- ${tag_bean.titleImg}表示标题图。
[@cms_channel id="96"]
 MORE
[/@cms_channel]
MORE
[/@cms_channel]
[@cms_channel id="96"]
 [/@cms_channel]
[/@cms_channel]
友情链接
- ctgId表示友情链接的分类。${link.domain}表示url,${link.name}表示链接名字
[@cms_friendlink_list ctgId="5"]
[#list tag_list as link]
<option value="${link.domain}"><a href="${link.domain}" onclick="$.get('${base}/friendlink_view.jspx?id=${link.id}')">${link.name}</a></option>
[/#list]
[/@cms_friendlink_list]
二级页的搭建
这个网站中有两个二级页
- 第一个
- 这个主要是输出这个图和标题部分。parentId = channel.id表示找到当前栏目的子栏目,然后遍历输出内容。
[@cms_channel_list parentId = channel.id]
[#list tag_list as a]
<div>
<div class="jpf">
<div class="tImg">
<a href="${a.url}">
<img src="${a.titleImg!}" alt="">
</a>
</div>
<div class="title">
<a href="${a.url}" class="tWord">${a.name}</a>
</div>
</div>
</div>
[/#list]
[/@cms_channel_list]
- 第二个
- ${channel.name}表示栏目名称
<title>${channel.name} - ${site.name}</title>
- channel.nodeList 表示的是栏目节点从上到下,依次遍历输出。
<div class="word">
当前位置:
<a href="${base}/">首页</a> >
[#list channel.nodeList as n]
<a href="${n.url}" target="_blank">${n.name}</a>
[#if n_has_next] > [/#if]
[/#list]
</div>
- @cms_content_page]标签表示该位置进行分别处理,同时要用[#list tag_pagination]标签,[@cms_pagination sysPage=‘1’/]表示分页,上一页下一页。这些非常简单直接用就要可以了,这也是jeecms最大的好处。方便到你不敢相信。
[@cms_content_page recommend="0" count='6' titLen='40' channelId=channel.id orderBy='4' channelOption='0' dateFormat='yyyy-MM-dd']
[#list tag_pagination.list as a]
<div><p><a href="${a.url}">[@text_cut s=a.title len=titLen append='...'/]</a></p><span>${a.date?string(dateFormat)}</span></div>
[/#list]
</div>
<div class="btns">
[@cms_pagination sysPage='1'/]
</div>
[/@cms_content_page]
搭建三级页面
- ${title}文章标题
<title>${title} - ${site.name}</title>
- ${title}代表标题的名字,${content.releaseDate}发布时间,${content.author作者,${content.origin来源。
<div class="head">
<h1>${title}</h1>
<p>发布时间:${content.releaseDate} 作者:${content.author!'本站编辑'} 来源:${content.origin!'本站原创'} 浏览次数:<span id="views"></span></p>
</div>
- 正文内容,这里你只需要设定好容器大小就可以了,只需要一行代码${txt!}就将内容取出。
<div class="content">
${txt!}
</div>
- 分页。
<div class="btns">
<span class="prev-content"><i></i>上一篇:[@cms_content id=content.id next='1' channelId=channel.id][#if tag_bean??]<a href="${tag_bean.url}">[@text_cut s=tag_bean.title len=21 append='...'/]</a>[#else]没有了[/#if][/@cms_content]</span>
<span class="next-content">下一篇:[@cms_content id=content.id next='0' channelId=channel.id][#if tag_bean??]<a href="${tag_bean.url}">[@text_cut s=tag_bean.title len=21 append='...'/]</a>[#else]没有了[/#if][/@cms_content]<i></i></span>
</div>






