el-popover弹框,树形结构控制动态表头的显示
el-popover弹框,树形结构控制动态表头
- 1.el-popover弹框
-
- 1.1 可以通过自定义类修改弹出框样式,必须定义全局样式,通过不同的类区分开
- 2.给表单里面加入弹框,弹框里面添加树结构
- 3.树形弹框,全选反选
- 4.循环数组展示表头,并展示数据,数据过多用...代替
-
- 4.1 第一种情况
- 4.2 第二种情况
- 5.通过树形弹框控制表格表头展示
- 6.多选框控制表头
- 7.树形结构控制表头
1.el-popover弹框
placement="bottom-start":弹框弹出位置
trigger="click":弹出方式,通过点击弹出
popper-class="addformPanel":自定义el-popover 的类
slot="reference"//点击谁弹出弹框,就给谁加
表头样式
:header-cell-style="{'text-align':'center',background:'#f3f7fe'}"
<el-popover placement="bottom-start" trigger="click" popper-class="addformPanel">
<el-button size="medium" slot="reference">
高级检索<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-form ref="formref" :model="form" :rules="formRules" label-width="130px" :header-cell-style="{'text-align':'center',background:'#f3f7fe'}">
<el-row :gutter="20" type="flex" class="row-bg" justify="space-around">
<el-col :span="23">
<el-form-item label="关 键 字" prop="keyWord">
<el-input size="mini" v-model="form.keyWord" placeholder="输入"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-popover>
在el-form上面加上label-width="130px"
就不用再el-form-item一个一个加了label-width="130px"
form:{}
1.1 可以通过自定义类修改弹出框样式,必须定义全局样式,通过不同的类区分开
<style lang='scss'>
.addformPanel {
max-height: 400px;
overflow-y: auto;
background-color: #fff!important;
.el-tree {
// color: #000;
// 下拉树背景渲染el-tree
background-color: #fff !important;
}
}
</style>
2.给表单里面加入弹框,弹框里面添加树结构
<el-form-item label="姓名" label-width="130px">
<el-popover placement="bottom-end" trigger="click" v-model="causeActionVisible" popper-class="addformPanel">
<el-input size="mini" slot="reference" v-model="form.causeAction" clearable>el-input>
<el-tree :data="comCodeFormTreeData" ref="comCodeFormTreeData" :props="comCodeFormTreeDefaultProps" :highlight-current="true" @node-click="comCodehandleNodeClick">el-tree>
el-popover>
el-form-item>
causeActionVisible:false
comCodeFormTreeData: [
{
comName: "一级 1",
id: 1000,
children: [
{
id: 1001,
comName: "二级 1-1",
children: [
{
id: 1002,
comName: "三级 1-1-1",
},
],
},
],
},
{
comName: "一级 2",
id: 2000,
children: [
{
comName: "二级 2-1",
id: 2001,
children: [
{
id: 2102,
comName: "三级 2-1-1",
},
],
},
{
comName: "二级 2-2",
id: 2002,
children: [
{
id: 2101,
comName: "三级 2-2-1",
},
],
},
],
},
],
comCodeFormTreeDefaultProps: {
children: "child",
label: "comName",
},
comCodehandleNodeClick(data) {
// console.log("改变单位组织机构树", data);
this.form.comCode = data.id;//赋值给form表单
this.form.comName = data.comName;//赋值给form表单
this.causeActionVisible=false//选择树之后popover隐藏
},
3.树形弹框,全选反选
node-key="id"必须加这个
:default-expanded-keys="[0]"默认取第0个
<el-popover placement="left" trigger="click" width="290" popper-class="addformPanel">
<span style="display:inline-block;cursor:pointer;" slot="reference" class="el-icon-menu"></span>
<el-tree :data="defaultData" show-checkbox ref="tree" highlight-current :props="defaultProps" node-key="id" :default-expanded-keys="[0]" @check-change='getCheckedNode'>
</el-tree>
</el-popover>
parentList:[],
defaultData: [],//树形结构全选,defaultData里面有defaultData1
defaultData1: [//孩子
{
id: 1000,
label: "案件基本信息",
children: [
{ id: 1101, label: "案件编号", children: [] },
{ id: 1102, label: "案件名称", children: [] },
],
},
{
id: 2,
label: "涉案主体情况",
children: [
{ id: 2101, label: "所属二级单位", children: [] },
{
id: 2102,
label: "我方涉诉主体",
children: [
{ id: 2201, label: "发案单位", children: [] },
{ id: 2202, label: "诉讼地位", children: [] },
],
},
{
id: 2103,
label: "对方涉诉主体",
children: [
{ id: 2203, label: "对方名称", children: [] },
{ id: 2204, label: "对方主体性质", children: [] },
],
},
{ id: 2104, label: "诉讼主体间关系", children: [] },
],
},
{
id: 3,
label: "案件审判阶段",
children: [
{ id: 3101, label: "立案时间", children: [] },
],
},
],
defaultProps: {
children: "children",
label: "label",
},
mounted() {
this.defaultData = [//加个全选
{
label: "全选",
id: 0, //默认展开用的
children: this.defaultData1 || [],
},
];
this.$refs.tree.setCheckedKeys([0]);//默认第一个
}
//ref="tree"在树上面加ref
getCheckedNode() {
// let res = this.$refs.tree.getCheckedNodes();// 勾选的节点
let res = this.$refs.tree.getCheckedNodes(false, true);// 获取勾选的所有关联节点(所有的半选节点也一并获取)
let arr = [];
res.forEach((item) => {
arr.push(item.label);
});
this.parentList = arr;//选择的所有父子节点组成的数组
}
4.循环数组展示表头,并展示数据,数据过多用…代替
4.1 第一种情况
tableData表格数据
:show-overflow-tooltip="true"数据过多,一行显示,多余用…代替
<el-table ref="tableData" height="720px" :data="tableData" :header-cell-style="{'text-align':'center'}" style="width: 100%;text-align: center;">
<el-table-column type="index" width="50" label="序号" align="center"> </el-table-column>
<el-table-column v-if="item.isshow" v-for="(item,index) in tableCol" :key="index" :prop="item.prop" align="center" :label="item.label" :show-overflow-tooltip="true">
<el-table-column v-if="itema.isshow" v-for="(itema,indexa) in item.column" :key="indexa" :prop="itema.prop" align="center" :label="itema.label" :show-overflow-tooltip="true">
<el-table-column v-if="itemc.isshow" v-for="(itemc,indexc) in itema.columnchild" :key="indexc" :prop="itemc.prop" align="center" :label="itemc.label" :show-overflow-tooltip="true">
//
</el-table-column>
</el-table-column>
</el-table-column>
</el-table>
tableCol: [
{
prop: "basicCaseInformation",
label: "案件基本信息",
isshow: true,
column: [
{ isshow: true, prop: "caseCode", label: "案件编号" },
{ isshow: true, prop: "caseName", label: "案件名称" },
],
},
{
prop: "CaseInvolved",
label: "涉案主体情况",
isshow: true,
column: [
{ isshow: true, prop: "comSecName", label: "所属二级单位" },
{
isshow: true,
prop: "ourLitigant",
label: "我方涉诉主体",
columnchild: [
{ isshow: true, prop: "comName", label: "发案单位" },
{
isshow: true,
prop: "ourLitigationStatus",
label: "诉讼地位",
},
],
},
{
isshow: true,
prop: "otherLitigant",
label: "对方涉诉主体",
columnchild: [
{ isshow: true, prop: "otherSide", label: "对方名称" },
{
isshow: true,
prop: "otherSideNature",
label: "对方主体性质",
},
],
},
{
isshow: true,
prop: "isInsystemDispute",
label: "诉讼主体间关系",
},
],
},
{
isshow: true,
prop: "caseTrialStage",
label: "案件审判阶段",
column: [
{ isshow: true, prop: "registerDate", label: "立案时间" },
],
},
],
<style lang='scss'>
.el-tooltip__popper {
max-width: 15%;
}
.el-tooltip__popper,
.el-tooltip__popper.is-dark {
// background: rgb(48, 65, 86) !important;
color: #fff !important;
line-height: 24px;
margin-top: 20px !important;
}
</style >
4.2 第二种情况
<el-table :data="tableData" :height="winHeight" class="tb-edit" style="width: 100%;background: #1B3974;">
<el-table-column :label="item.displayName" v-for="(item,index) in tableHead" :key="index">
<template slot-scope="scope">
<a :href="scope.row[item.related]" style="color:#fff;" v-if="item.hasOwnProperty('related') == true">{{scope.row[item.attrName]}}</a>
<div style="text-align:center;" v-else>{{ scope.row[item.attrName] }}</div>
</template>
</el-table-column>
</el-table>
tableData: [
{
comName: "今天",
systemFileName: "集成指南.pdf",
},
{
comName: "明天",
systemFileName: "20210723(1).xlsx",
},
],
tableHead: [
{
displayName: "单位名称",
attrName: "comName",
},
{
displayName: "制度文件名称",
attrName: "systemFileName",
},
],
5.通过树形弹框控制表格表头展示
注意:表头和树形弹窗数据需要一致否则会有展示问题
getCheckedNode() {
// let res = this.$refs.tree.getCheckedNodes();// 勾选的节点
// 获取勾选的所有关联节点(所有的半选节点也一并获取)
let res = this.$refs.tree.getCheckedNodes(false, true);
let arr = [];
res.forEach((item) => {
arr.push(item.label);
});
this.parentList = arr;
// console.log("parentList", this.parentList);
this.tableCol.forEach((item, index) => {//遍历第一层,isshow 展示不展示
if (this.parentList.indexOf(item.label) > -1) {
item.isshow = true;
} else {
item.isshow = false;
}
if (item.column) {
item.column.forEach((itema, indexa) => {//遍历第二层,isshow 展示不展示
if (this.parentList.indexOf(itema.label) > -1) {
itema.isshow = true;
} else {
itema.isshow = false;
}
if (itema.columnchild) {
itema.columnchild.forEach((itemc, indexc) => {//遍历第三层,isshow 展示不展示
if (this.parentList.indexOf(itemc.label) > -1) {
itemc.isshow = true;
} else {
itemc.isshow = false;
}
});
}
});
}
});
this.$refs.tableData.doLayout()//页面重新布局,否则可能会失真el-table ref="tableData"
},
export const getNowDay = (time) => {
const date = new Date(time)
const year = date.getFullYear()
const month = getNumber(date.getMonth() + 1)
const day = getNumber(date.getDate())
return `${year}-${month}-${day}`
}
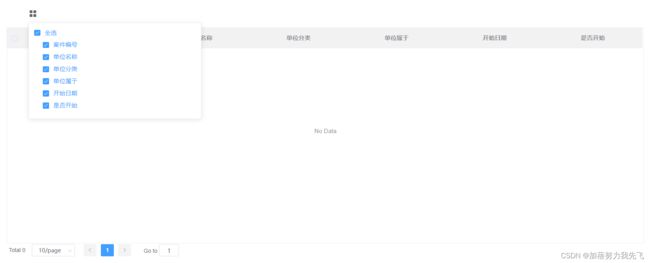
6.多选框控制表头
<template>
<div class="app-container caseManagementIndex scrollcontainer scrollcontainer_auto" ref="caseManagementIndex">
<!-- 操作部分 -->
<el-row style="background: #fff; margin-top: 15px; padding: 10px 20px">
<el-col :span="1">
<div style="text-align:right;padding-top:6px;">
<el-popover placement="bottom-start" width="400" trigger="click" popper-class="addformPanel">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<el-checkbox-group v-model="checkList" @change="handleCheckedCitiesChange">
<el-checkbox v-for="item in customCheckbox" :label="item" :key="item" style="display:block;margin:9px 20px;">{{item}}</el-checkbox>
</el-checkbox-group>
<i class="el-icon-menu" style="color:#606266;" slot="reference"></i>
</el-popover>
</div>
</el-col>
</el-row>
<!-- 表格展示部分 -->
<div style="background: #fff; padding: 10px">
<el-table ref="tableData" :data="tableData" height="500" style="width: 100%" :header-cell-style="{ background: 'rgb(242, 242, 242)' }" center border highlight-current-row @select="tableDataSelect" @select-all="tableDataSelectAll">
<el-table-column type="selection" width="55" v-if="this.checkList.length>0"> </el-table-column>
<el-table-column label="序号" width="50px" align="center" v-if="this.checkList.length>0">
<!-- 此操作时将序号进行连接-->
<template slot-scope="scope">
{{( pageNum -1 )* pageSize +scope.$index +1}}
</template>
</el-table-column>
<el-table-column v-for="(item,index) in tableColList" :key="index" :prop="item.prop" align="center" :label="item.label" :show-overflow-tooltip="true">
<template slot-scope="scope">
<span>{{scope.row[item.prop]}}</span>
</template>
</el-table-column>
</el-table>
<div class="pageNameClass">
<el-pagination background layout="total, sizes, prev, pager, next, jumper" :total="total" style="margin-right: 10px" :page-size="pageSize" :current-page="pageNum" @size-change="handleSizeChange" @current-change="handleCurrentChange">
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default {
name: "caseManagementIndex",
// import引入的组件需要注入到对象中才能使用PopupTreeInput
components: {},
props: [""],
data() {
// 这里存放数据
return {
tableData: [], //查询到得数据 表格展示部分
tableCol: [
{ isshow: true, prop: "name", label: "案件编号" },
{ isshow: true, prop: "name", label: "单位名称" },
{ isshow: true, prop: "name", label: "单位分类" },
{ isshow: true, prop: "name", label: "单位属于" },
{ isshow: true, prop: "name", label: "开始日期" },
{ isshow: true, prop: "name", label: "是否开始" },
],
//列表筛选开始
checkAll: true, //是否全选 全选-true,半选/不选-false
isIndeterminate: false, //用于实现全选,是否半选 全选/不选-false,半选-true
//多选框选中的列表
checkList: [
"案件编号",
"单位名称",
"单位分类",
"单位属于",
"开始日期",
"是否开始",
],
//所有的列表数据
customCheckbox: [
"案件编号",
"单位名称",
"单位分类",
"单位属于",
"开始日期",
"是否开始",
],
//列表筛选结束
pageNum: 1, //表格展示部分 当前第几页
pageSize: 10, //表格展示部分 每页展示多少条数据
total: 0, //表格展示部分 总共多少条数据
selectList: [], //列表勾选项
};
},
// 监听属性 类似于data概念
computed: {
tableColList: function () {
//直接过滤调isshow为false的数据,不会造成加载的浪费
return this.tableCol.filter((item) => {
return item.isshow;
});
},
},
// 监控data中的数据变化
watch: {
test: {
deep: true, // deep: true // 可以深度检测到 test 对象的属性值的变化
handler(newV) {
this.test = newV;
},
},
},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
let that = this;
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
// 方法集合
methods: {
// 筛选-全选按钮
handleCheckAllChange(val) {
this.checkList = val ? this.customCheckbox : [];
this.isIndeterminate = false;
this.handleTableCol();
},
// 筛选-多选按钮
handleCheckedCitiesChange() {
// console.log("value", value,this.checkList);
let checkedCount = this.checkList.length;
this.checkAll = checkedCount === this.customCheckbox.length;
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.customCheckbox.length;
console.log("this.checkAll", this.checkAll, this.isIndeterminate);
this.handleTableCol();
},
handleTableCol() {
this.tableCol.forEach((item, index) => {
//遍历第一层,isshow 展示不展示
if (this.checkList.indexOf(item.label) > -1) {
item.isshow = true;
} else {
item.isshow = false;
}
});
this.$refs.tableData.doLayout();
},
// 选择表格
tableDataSelect(e) {
console.log("选择表格", e);
this.selectList = e;
},
// 全选表格
tableDataSelectAll(e) {
console.log("全选表格", e);
this.selectList = e;
},
},
};
</script>
<style lang="scss" scoped>
</style>
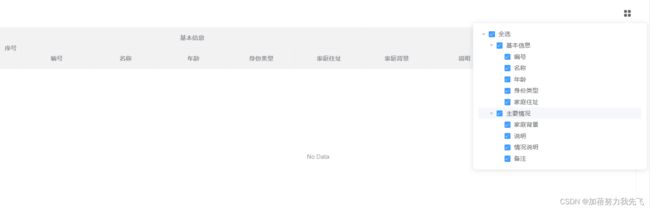
7.树形结构控制表头
<template>
<div class="app-container caseManagementIndex scrollcontainer scrollcontainer_auto" ref="caseManagementIndex">
<!-- 操作部分 -->
<el-row style="background: #fff; margin-top: 15px; padding: 10px 20px">
<el-col :span="24">
<div style="text-align:right;padding-top:6px;">
<el-popover placement="bottom-start" width="400" trigger="click" popper-class="addformPanel">
//node-key="id"
<el-tree :data="defaultData" show-checkbox ref="tree" highlight-current :props="defaultTreeProps" node-key="id" :default-expanded-keys="[0]" @check-change='getCheckedNode'>
</el-tree>
<i class="el-icon-menu" style="color:#606266;" slot="reference"></i>
</el-popover>
</div>
</el-col>
</el-row>
<!-- 表格展示部分 -->
<div style="background: #fff; padding: 10px">
<el-table ref="tableData" :data="tableData" height="500" style="width: 100%" :header-cell-style="{ background: 'rgb(242, 242, 242)' }" center border highlight-current-row @select="tableDataSelect" @select-all="tableDataSelectAll">
<!-- 此操作时将序号进行连接 -->
<el-table-column label="序号" width="50px" align="center">
<template slot-scope="scope">
{{( pageNum -1 )* pageSize +scope.$index +1}}
</template>
</el-table-column>
<el-table-column v-for="(item,index) in tableColList" :key="index" :prop="item.prop" align="center" :label="item.label" :show-overflow-tooltip="true">
<el-table-column v-for="(itema,indexa) in item.column" :key="indexa" :prop="itema.prop" align="center" :label="itema.label" :show-overflow-tooltip="true">
</el-table-column>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: "caseManagementIndex",
// import引入的组件需要注入到对象中才能使用PopupTreeInput
components: {},
props: [""],
data() {
// 这里存放数据
return {
tableData: [], //查询到得数据 表格展示部分
//列表筛选开始
parentList: [],
defaultData: [],
defaultData1: [
{
id: 1000,
label: "基本信息",
children: [
{
id: 1101,
label: "编号",
children: [],
},
{
id: 1102,
label: "名称",
children: [],
},
{
id: 1103,
label: "年龄",
children: [],
},
{
id: 1104,
label: "身份类型",
children: [],
},
{
id: 1105,
label: "家庭住址",
children: [],
},
],
},
{
id: 2,
label: "主要情况",
children: [
{
id: 2101,
label: "家庭背景",
children: [],
},
{
id: 2102,
label: "说明",
},
{
id: 2103,
label: "情况说明",
},
{
id: 2104,
label: "备注",
children: [],
},
],
},
],
defaultTreeProps: {
children: "children",
label: "label",
},
// 表格表头
tableCol: [
{
prop: "basicCaseInformation",
label: "基本信息",
isshow: true,
column: [
{
isshow: true,
prop: "caseCode",
label: "编号",
},
{
isshow: true,
prop: "caseName",
label: "名称",
},
{
isshow: true,
prop: "caseNo",
label: "年龄",
},
{
isshow: true,
prop: "caseType",
label: "身份类型",
},
{
isshow: true,
prop: "causeAction",
label: "家庭住址",
},
],
},
{
prop: "CaseInvolved",
label: "主要情况",
isshow: true,
column: [
{
isshow: true,
prop: "comSecName",
label: "家庭背景",
},
{
isshow: true,
prop: "ourLitigant",
label: "说明",
},
{
isshow: true,
prop: "otherLitigant",
label: "情况说明",
},
{
isshow: true,
prop: "isInsystemDispute",
label: "备注",
},
],
},
],
saveTableCol: [],
//列表筛选结束
pageNum: 1, //表格展示部分 当前第几页
pageSize: 10, //表格展示部分 每页展示多少条数据
total: 0, //表格展示部分 总共多少条数据
selectList: [], //列表勾选项
};
},
// 监听属性 类似于data概念
computed: {
tableColList: function () {
//直接过滤调isshow为false的数据,不会造成加载的浪费
return this.saveTableCol.filter((item) => {
//此处会更改this.saveTableCol,所以会在mounted存储一次数据
item.column = item.column.filter((itemb) => {
item.column = item.column.filter((itemb) => {
return itemb.isshow;
});
return itemb.isshow;
});
return item.isshow;
});
},
},
// 监控data中的数据变化
watch: {
test: {
deep: true, // deep: true // 可以深度检测到 test 对象的属性值的变化
handler(newV) {
this.test = newV;
},
},
},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
let that = this;
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.defaultData = [
//加个全选
{
label: "全选",
id: 0, //默认展开用的
children: this.defaultData1 || [],
},
];
this.$refs.tree.setCheckedKeys([0]); //默认第一个,可以默认其他id数组(用于初始化)
// this.tableCol是真正的表头数据,this.saveTableCol是用来展示过滤掉false的数据
this.saveTableCol = JSON.parse(JSON.stringify(this.tableCol));
},
// 方法集合
methods: {
getCheckedNode() {
// 勾选的节点
// let res = this.$refs.tree.getCheckedNodes();
// 获取勾选的所有关联节点(所有的半选节点也一并获取)
let res = this.$refs.tree.getCheckedNodes(false, true);
this.parentList = res.map((item) => item.label);
this.tableCol.forEach((item, index) => {
if (this.parentList.indexOf(item.label) > -1) {
item.isshow = true;
} else {
item.isshow = false;
}
if (item.column) {
item.column.forEach((itema, indexa) => {
if (this.parentList.indexOf(itema.label) > -1) {
itema.isshow = true;
} else {
itema.isshow = false;
}
});
}
});
// this.tableCol是真正的表头数据,this.saveTableCol是用来展示过滤掉false的数据
this.saveTableCol = JSON.parse(JSON.stringify(this.tableCol));
this.$refs.tableData.doLayout();
},
// 选择表格
tableDataSelect(e) {
console.log("选择表格", e);
this.selectList = e;
},
// 全选表格
tableDataSelectAll(e) {
console.log("全选表格", e);
this.selectList = e;
},
},
};
</script>
<style lang="scss" scoped>
</style>