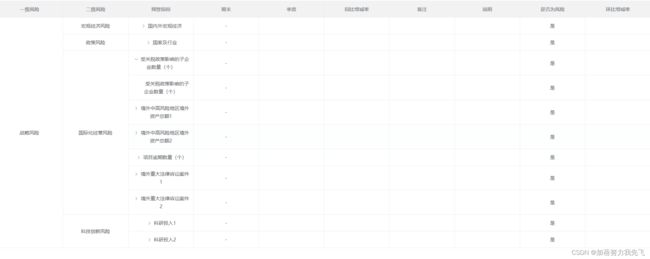
el-table 表格懒加载的同时合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<div>
<div class="preview app-container" ref="preview">
<el-table :data="tableData" height="900" :header-cell-style="handerMethod"
:span-method="objectSpanMethod" border fit highlight-current-row style="margin-top: 10px;"
row-key="id" lazy :load="load" :tree-props="{children:'children',hasChildren:'hasChildren'}"
@expand-change="expandChange">
<el-table-column prop='firstRisk' label='一级风险' align="center" type=""
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='secRisk' label='二级风险' align="center" type=""
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='' label='预警指标' align="center" :show-overflow-tooltip="true">
<el-table-column label="" prop='earlyWarning' align="center">
</el-table-column>
</el-table-column>
<el-table-column prop='description' label='期末' align="center"
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='status' label='季度' align="center"
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='status' label='同比增减率' align="center"
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='status' label='备注' align="center"
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='status' label='说明' align="center"
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='ISstatus' label='是否为风险' align="center"
:show-overflow-tooltip="true"></el-table-column>
<el-table-column prop='status' label='环比增减率' align="center"
:show-overflow-tooltip="true"></el-table-column>
</el-table>
</div>
</div>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
tableData: [
{
id: 1,
firstRisk: "战略风险",
secRisk: "宏观经济风险",
earlyWarning: "国内外宏观经济",
type: "国内外宏观经济",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [],
expandTrue: false,
},
{
id: 2,
firstRisk: "战略风险",
secRisk: "政策风险",
earlyWarning: "国家及行业",
type: "国家及行业",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 3,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning:
"受关税政策影响的子企业数量(个)",
type: "受关税政策影响的子企业数量(个)",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 4,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外中高风险地区境外资产总额1",
type: "金额(万元)",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 5,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外中高风险地区境外资产总额2",
type: "占比总额比重",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 6,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "项目逾期数量(个)",
type: "项目逾期数量(个)",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 7,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外重大法律诉讼案件1",
type: "数量(个)",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 8,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外重大法律诉讼案件2",
type: "涉案金额(万元)",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 9,
firstRisk: "战略风险",
secRisk: "科技创新风险",
earlyWarning: "科研投入1",
type: "金额(万元)",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
{
id: 10,
firstRisk: "战略风险",
secRisk: "科技创新风险",
earlyWarning: "科研投入2",
type: "占总收入比重",
description: "-",
ISstatus: "是",
hasChildren: true,
children: [], expandTrue: false,
},
],
oneNameArr: [],
oneNamePos: 0,
twoNameArr: [],
twoNamePos: 0,
}
}
, mounted() {
this.merage();
},
methods: {
expandChange(row, expand) {
console.log('row,expand----------------------', row, expand)
row.expandTrue = expand
this.merage()
},
load(tree, treeNode, resolve) {
let obj = {}
if (tree.earlyWarning == '国内外宏观经济') {
obj = {
id: 11,
firstRisk: "战略风险",
secRisk: "宏观经济风险",
earlyWarning: "国内外宏观经济",
type: "国内外宏观经济",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '国家及行业') {
obj =
{
id: 13,
firstRisk: "战略风险",
secRisk: "政策风险",
earlyWarning: "国家及行业",
type: "国家及行业",
description: "-",
ISstatus: "是",
}
}
else if (tree.earlyWarning == '受关税政策影响的子企业数量(个)') {
obj =
{
id: 14,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning:
"受关税政策影响的子企业数量(个)",
type: "受关税政策影响的子企业数量(个)",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '境外中高风险地区境外资产总额1') {
obj =
{
id: 15,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外中高风险地区境外资产总额1",
type: "金额(万元)",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '境外中高风险地区境外资产总额2') {
obj =
{
id: 16,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外中高风险地区境外资产总额2",
type: "占比总额比重",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '项目逾期数量(个)') {
obj =
{
id: 17,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "项目逾期数量(个)",
type: "项目逾期数量(个)",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '境外重大法律诉讼案件1') {
obj =
{
id: 18,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外重大法律诉讼案件1",
type: "数量(个)",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '境外重大法律诉讼案件2') {
obj =
{
id: 19,
firstRisk: "战略风险",
secRisk: "国际化经营风险",
earlyWarning: "境外重大法律诉讼案件2",
type: "涉案金额(万元)",
description: "-",
ISstatus: "是",
}
} else if (tree.earlyWarning == '科研投入1') {
obj =
{
id: 20,
firstRisk: "战略风险",
secRisk: "科技创新风险",
earlyWarning: "科研投入1",
type: "金额(万元)",
description: "-",
ISstatus: "是",
}
}
let list = []
if (Object.keys(obj).length > 0) {
list = [obj]
} else {
list = []
}
tree.children = [...list]
resolve([...list])
},
//隐藏表头
handerMethod({ rowIndex }) {
// background: 'rgb(242, 242, 242)';
if (rowIndex === 1) {
//这里为了是将第二列的表头隐藏,就形成了合并表头的效果
return { display: "none" };
} else {
return { background: "rgb(242, 242, 242)" };
}
},
// tree-》list
flatten(arr){
let _this=this
return [].concat(...arr.map(item =>{
if(item.expandTrue && item.children&&item.children.length > 0){
let arr =[].concat(item,..._this.flatten(item.children))
delete item.children
return arr
}
return [].concat(item)
}))
},
// 将tableData中的数据进行排序
endtable(ids,list,tableData){
let _this = this
tableData.forEach((item)=>{
let idIndex=ids.indexOf(item.id)
delete item.indexxxx
if(idIndex >-1){
item.indexxxx = list[idIndex].indexxxx
}
if(item.children&&item.children.length>0){
_this.endtable(ids,list,item.children)
}
})
},
merageInit() {
this.oneNameArr = [];
this.oneNamePos = 0;
this.twoNameArr = [];
this.twoNamePos = 0;
},
merage() {
this.merageInit();
let tableData1 =JSON.parse(JSON.stringify(this.tableData));
// 将获取的数据进行平铺
let list = this.flatten(tableData1);
// 将展示出的数据进行排序,字段是indexxxx ,用于合并单元格(反复合并单元格会出现异常,所以通过这种方式解决)
let num = 0;
for (let i = 0; i < list.length; i += 1) {
list[i].indexxxx = num;
num++;
}
// 将展示出的数据进行排序,字段是indexxxx
let ids = list.map((item)=>{return item.id})
this.endtable(ids,list,this.tableData)
console.log('list', list)
let tableList = JSON.parse(JSON.stringify(list))
for (let i = 0; i < tableList.length; i += 1) {
console.log('tableList', tableList)
if (i === 0) {
// 第一行必须存在
this.oneNameArr.push(1);
this.oneNamePos = 0;
this.twoNameArr.push(1);
this.twoNamePos = 0;
} else {
// 判断当前元素与上一个元素是否相同,eg:this.oneNamePos 是 this.oneNameArr序号
// 第一列
if (tableList[i].firstRisk === tableList[i - 1].firstRisk) {
this.oneNameArr[this.oneNamePos] += 1;
this.oneNameArr.push(0);
} else {
this.oneNameArr.push(1);
this.oneNamePos = i;
}
// 第二列
if (
tableList[i].secRisk === tableList[i - 1].secRisk &&
tableList[i].firstRisk === tableList[i - 1].firstRisk
) {
this.twoNameArr[this.twoNamePos] += 1;
this.twoNameArr.push(0);
} else {
this.twoNameArr.push(1);
this.twoNamePos = i;
}
}
}
this.$ref.tableData.doLayout()
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// if (columnIndex === 0) { // 用于设置要合并的列
// if (rowIndex % 2 === 0) { // 用于设置合并开始的行号
// return {
// rowspan: 2, // 合并的行数
// colspan: 1, // 合并的列数, 设置为0则直接不显示
// };
// }
// return {
// rowspan: 0,
// colspan: 0,
// };
// }
// this.tableData[i].children[j].indexxxx=pppp
console.log("dsagvds", row, column, rowIndex, columnIndex);
if (columnIndex === 0) {
// 第一列的合并方法
const row1 = this.oneNameArr[row.indexxxx];
const col1 = row1 > 0 ? 1 : 0; // 如果被合并了row = 0; 则他这个列需要取消
return {
rowspan: row1,
colspan: col1,
};
} else if (columnIndex === 1) {
// 第二列的合并方法
const row2 = this.twoNameArr[row.indexxxx];
const col2 = row2 > 0 ? 1 : 0; // 如果被合并了row = 0; 则他这个列需要取消
return {
rowspan: row2,
colspan: col2,
};
}
},
}
})
</script>
</html>