- UItableVIewCell添加网络图片动态计算图片高度
恩哼恩哼蹦擦擦GH
1.建一个数据modelmodel.h文件内容,pic为图片urlmodel.m文件2.需要建立一个计算图片高度的model------frameModelFrameModel.h,height为计算完model返回的图片高度为数据model写set方法,然后计算图片高度,为FrameModel的height赋值3.为UIImage写一个延展,添加计算图片高度的方法UIImage+GH_Image
- Node.js:process模块
process是Node.js中的一个全局对象,提供了与当前Node.js进程相关的信息和控制能力。它不需要通过require()引入即可使用。一、进程信息1.基础信息属性process.pid;//当前进程的PIDprocess.ppid;//父进程的PID(Node.jsv10+)process.title;//进程名称(可修改)process.arch;//CPU架构,如'x64','arm
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- buildroot+qemu+arm64虚拟环境多种方式启动linux内核
左家垅的牛
linux运维服务器
Qemu:QEMU是一款开源的硬件虚拟化软件,可以在不同的主机平台上运行虚拟机。它通过动态的二进制转换,模拟CPU,并且提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU采用全系统仿真,可以模拟完整的计算机系统,包括处理器、内存、存储和外围设备。它提供硬件仿真,允许在一个虚拟环境中运行不同体系结构的操作系统和应用程序。QEMU可以与KVM一起使用,进而接近本地速度运行虚拟机。目前,QE
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- 响应式编程入门教程第五节:Unity 生命周期与资源管理中的响应式编程
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- UGUI 性能优化系列:第四篇——高级优化与注意事项
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言架构
UGUI性能优化系列:第一篇——基础优化与资源管理UGUI性能优化系列:第二篇——Canvas与UI元素管理UGUI性能优化系列:第三篇——渲染与像素填充率优化UGUI性能优化系列:第四篇——高级优化与注意事项在前面的三篇文章中,我们从UGUI的基础渲染管线、资源管理,到Canvas的重建机制、UI元素管理,再到渲染与像素填充率优化,逐步深入地探讨了UGUI性能优化的核心策略。现在,我们将进入本系
- 响应式编程入门教程第一节:揭秘 UniRx 核心 - ReactiveProperty - 让你的数据动起来!
吉良吉影NeKoSuKi
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周
- 响应式编程入门教程第三节:ReactiveCommand 与 UI 交互
吉良吉影NeKoSuKi
ui交互unity游戏引擎架构c#开发语言
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 网站前端开发-实训续篇+总结
yue_jia
实训五学生管理篇(可将学校、学院、班级与学生关联起来)一、从后端(projectName)添加学生模块1、在models目录下添加student.js:image.pngprojectName/db/models/student.js:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String
- python安装火山引擎volcengine-python-sdk环境遇到的问题
安装环境的时候遇到安装volcengine-python-sdk(setup.py)报错Buildingwheelforvolcengine-python-sdk(setup.py)...errorerror:subprocess-exited-with-error×pythonsetup.pybdist_wheeldidnotrunsuccessfully.│exitcode:1╰─>[3791
- ROS2 视频采集节点实现
ZPC8210
ROS音视频
一个完整的ROS2视频采集节点的实现,使用OpenCV进行视频捕获并通过ROS2发布图像消息。1.创建功能包首先创建一个新的ROS2功能包(如果还没有):bashros2pkgcreatevideo_capture--build-typeament_python--dependenciesrclpysensor_msgscv_bridgeopencv-python2.实现视频采集节点在video_
- 重构比特币在 Sui DeFi 中的角色
Sui_Network
Sui科普文章重构区块链量子计算人工智能物联网web3
比特币是数字资产市场的基石,被广泛认可为安全、去中心化的价值存储,其市值已超过2万亿美元。越来越多的机构投资者将其视为抗通胀的对冲工具和长期替代资产。然而,比特币的金融用途仍受限,超过一万亿美元的BTC被闲置,既无收益,也难以提供除价格投机以外的效用。与此同时,去中心化金融(DeFi)解锁了资产的组合使用能力,使其可以被质押、借贷,并在多个金融市场中以创新方式部署。但由于比特币协议设计聚焦、交易确
- UI控件进阶
皮蛋豆腐酱油
一.UIButton控件1.添加UIButtonUIButton*button=[[UIButtonalloc]initWithFrame:CGRectMake(50,50,100,60)];[buttonsetTitle:@"Button1"forState:UIControlStateNormal];[buttonsetTitleColor:[UIColorgreenColor]forStat
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- fastDFS go客户端
leijmdas
golang
FastDFS的Go客户端主要有两种实现方式:原生协议客户端和基于HTTPAPI的轻量级方案。以下从核心库、使用方式、部署差异等角度进行详细说明:⚙️一、原生FastDFS协议客户端:fdfs_client适用于需兼容原生FastDFS协议的场景(如对接现有FastDFS集群)。1.核心库与安装GitHub仓库:github.com/weilaihui/fdfs_client(兼容FastDFSv
- COLMAP 编译全流程问题与解决方案汇总【含Ceres/absl/CUDA/GCC/CMake 报错详解】
逐云者123
三维重建算法工程与架构colmap三维重建编译
CeresSolver&COLMAP编译全流程问题与解决方案汇总【含absl/CUDA/GCC/CMake报错详解】适配环境:Ubuntu24.04+GCC12/13+CUDA12.6+Conda+RTX4090本文总结了从源码编译CeresSolver+COLMAP(无GUI)全流程中遇到的所有实际问题、报错信息、成因分析与解决办法,适用于从事3DGS/SfM/三维视觉方向的开发者。包含对abs
- 机器视觉通用平台之点直线距离算法UI
小治视觉
算法uivisualstudioc#windows
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 视觉构架流程编辑UI
小治视觉
c#visualstudio
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Text.RegularExpressions;usingSystem.Threading.
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- 【RK3576】【Android14】Android平台构建
Evan_ZGYF丶
androidRK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南目录简介Android构建设置构建环境lunch选择平台配置关联UBOOT配置关联DTS配置简介Android14源码下载后,通过如下命令编译SDK:sourcebuild/envsetup.shlunchrk3576_u-userdebug./build.s
- 快速创建Swift的TableView
久仰_1d3e
1.创建lazyvartableView:UITableView={lettableView=UITableView.init(frame:.zero,style:UITableView.Style.plain)tableView.separatorStyle=UITableViewCell.SeparatorStyle.singleLinetableView.backgroundColor="F
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- 机器视觉通用平台之线线距离算法UI
小治视觉
算法uiwindowsvisualstudioc#
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- pattern of distributed system 读书笔记- Patterns of Data Partitioning
1FixedPartitions1.1Problem1.1.1requirementsformappingdatatotheclusternodes.Thedistributionshouldbeuniform.Itshouldbepossibletoknowwhichclusternodestoresaparticulardataitemwithoutmakingarequesttoallthe
- 【HDLBits习题详解 2】Circuit - Sequential Logic(5)Finite State Machines 【更新中...】
薄荷雪
fpga开发
1.Fsm1(SimpleFSM1-asynchronousreset)moduletop_module#(parameterA=0;parameterB=1;),(outputregout,inputclk,inputareset,inputin);regstate,next_state;//Outputlogic//assignout=(state==...);assignout=;alway
- 鸿蒙开发中是应用状态的管理
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新在鸿蒙(HarmonyOS)应用开发中,状态管理是构建复杂应用的核心机制。ArkTS提供了多层次的状态管理方案,从组件内状态到跨组件/跨页面的全局状态共享,形成了一套完整的解决方案。一、状态管理的核心概念1.状态(State)与UI的关系状态驱动UI:当状态变化时,框架自动触发UI更新(无需手动操作DOM)。单向数据流
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
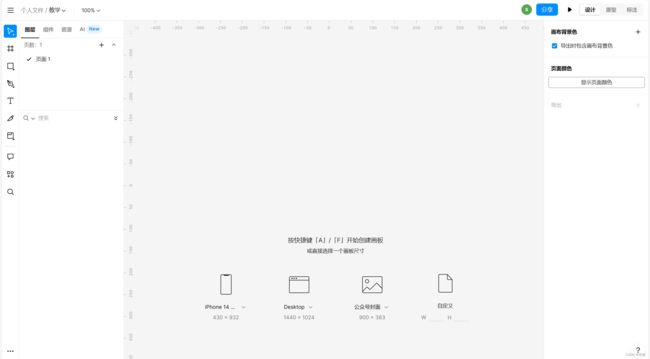
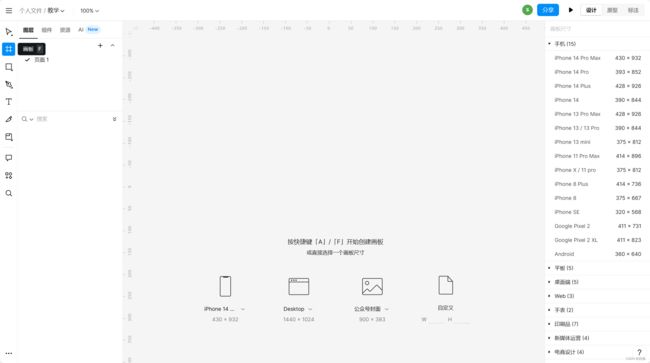
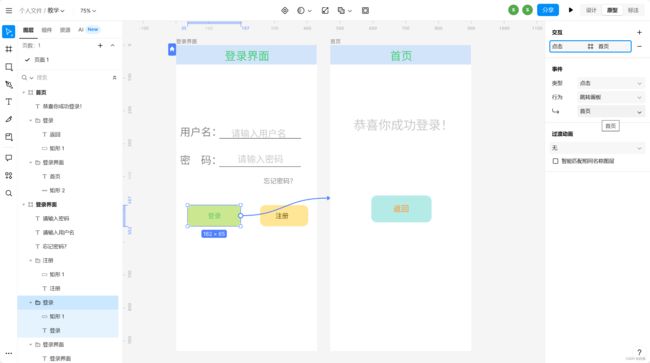
 画板就相当于一个页面,切换画板就是切换页面,这个待会会讲如何跳转画板,也就是如何跳转页面的操作
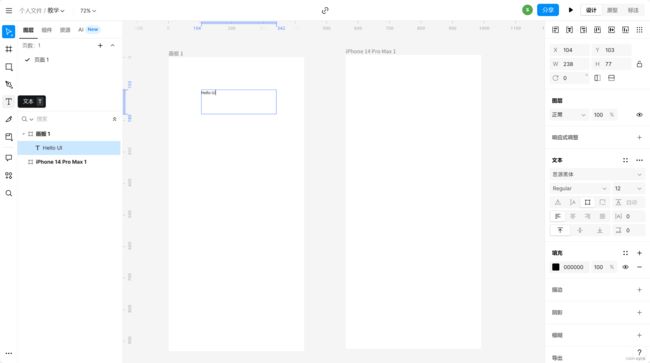
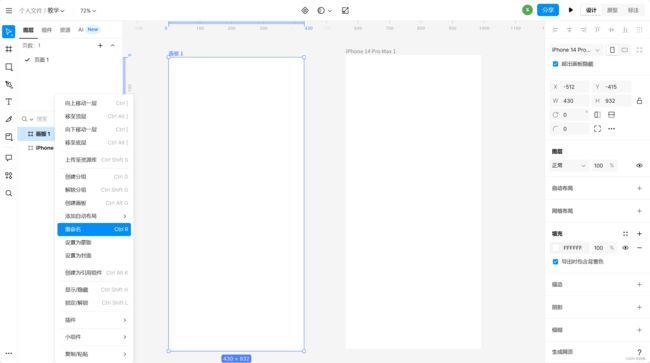
画板就相当于一个页面,切换画板就是切换页面,这个待会会讲如何跳转画板,也就是如何跳转页面的操作 4.2登录界面的设计
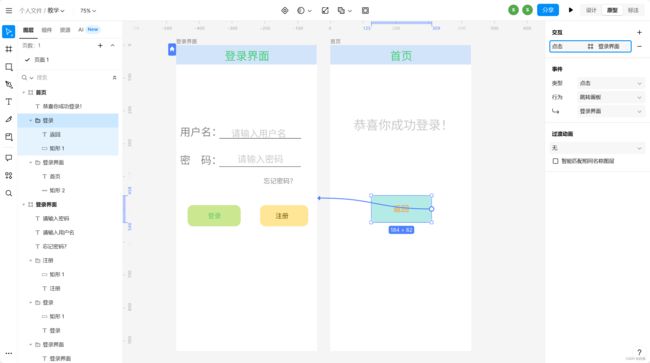
4.2登录界面的设计 8.链接分享UI原型
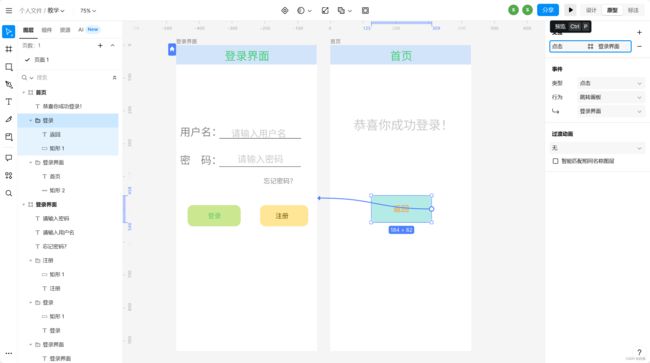
8.链接分享UI原型![]() https://js.design/download
https://js.design/download