- linux 搭建https 服务器 (apache)
gpstrive
linux应用apachehttpslinux
一、安装准备1.安装Openssl要使Apache支持SSL,需要首先安装Openssl支持。这里使用的是openssl-0.9.8k.tar.gz下载Openssl:http://www.openssl.org/source/tar-zxfopenssl-0.9.8k.tar.gz//解压安装包cdopenssl-0.9.8k//进入已经解压的安装包./config//配置安装。推荐使用默认配置
- Apache2 搭建 WebDAV 服务器
cnlenglan
apache
Apache2搭建WebDAV服务器本文本参考了https://blog.csdn.net/fengchao_2009/article/details/7531856https://www.cnblogs.com/anArtist/articles/5462951.html最近使用unRaid安装了Webdav,考虑到本人不熟悉Linux系统以及这个unRaid就准备放弃使用该系统。查询资料发现W
- 工作中常用springboot启动后执行的方法
begei
springbootjava后端
前言:工作中难免会遇到一些,程序启动之后需要提前执行的需求。例如:初始化缓存:在启动时加载必要的缓存数据。定时任务创建或启动:程序启动后创建或启动定时任务。程序启动完成通知:程序启动完成后通过邮件、短信等方式通知运维人员。外部系统同步:启动后与外部系统同步数据。下面介绍几种常见方式:1.使用@PostConstruct注解:使用@PostConstruct注解可以在Spring容器初始化bean之
- 关于wandb: Network error的问题
Young_Tramp
一些小问题linux
关于wandb:Networkerror的问题我的情况:vscode远程服务器,服务器才重启过,wandb之前一直正常,重启后就出现错误:wandb:Networkerror(ConnectionError),enteringretryloop.wandb:W&BAPIkeyisconfigured.Usewandblogin--relogintoforcereloginwandb:Network
- 解决登录wandb问题
Ambition_LAO
python
选择不登录wandb来使用它,不过这意味着你将失去与wandb云平台的连接,因此不会有数据上传到wandb的服务器。仍然可以使用wandb进行本地日志记录或完全禁用它。以下是几种方式来避免登录:1.禁用wandb的联网功能:可以通过在代码中禁用wandb的网络功能,让它在本地运行而无需登录。在使用wandb.init()时设置mode参数为offline,这样wandb将在本地记录日志,而不会尝试
- 麒麟V10系统上安装Oracle
乙龙
oracleffmpeg数据库
以下是在麒麟V10系统上安装Oracle数据库的详细步骤:安装前准备检查系统版本:使用uname-a、cat/etc/os-release等命令检查服务器是麒麟V10系统。配置固定IP和本地yum源:挂载麒麟V10的iso文件到/mnt目录,如mount-oloopKylin-Server-10-SP1-Release-Build20-20210518-x86_64.iso/mnt。备份并修改/e
- 安装python3.12.2环境(实验机器银河麒麟高级服务器)
Red丶哞
桌面运维Pythonlinux运维服务器
1.下载官网Python安装包wgethttps://www.python.org/ftp/python/3.12.2/Python-3.12.2.tar.xz1.1解压tar-xfPython-3.12.2.tar.xz解压完后切换到Python-3.12.2文件夹(这里根据自己解压的文件夹路径)cd/usr/packages/Python-3.12.2/1.2升级软件包管理器CentOS系统:
- Dufs开源Web文件服务器
爱辉弟啦
linux运维linux运维服务器Web文件服务器开源软件
介绍:Dufs是一个独特的实用文件服务器,支持静态服务,上传,搜索,访问控制,webdav…GitHub-sigoden/dufs:Afileserverthatsupportsstaticserving,uploading,searching,accessingcontrol,webdav…功能列表提供静态文件下载文件夹为zip文件上传文件和文件夹(拖放)创建/编辑/搜索文件可恢复的部分上传/下
- mysql gtid 主从_基于GTID搭建主从MySQL
呓人61
mysqlgtid主从
基于gtid搭建主从MySQL一、GTID的使用想让主从之间使用gtid的方式同步数据,需要我们在配置文件中开启mysql对gtid相关的配置信息找到my.cnf,在mysqld模块中加入如下的配置。(主库从库都这样)#on表示开启,OFF表示关闭gtid-mode=ON#下面的两个变量必须开启,否则MySQL拒绝启动#通常情况,从服务器从主服务器接收到的更新不记入它的二进制日志。该选项告诉从服务
- SOA 术语概述,第 2 部分: 开发流程、模型和资产
rochening
soaumlibmeclipse工作平台
文档选项将此页作为电子邮件发送拓展Tomcat应用下载IBM开源J2EE应用服务器WASCE新版本V1.1级别:初级BertrandPortier(
[email protected]),IT架构师,IBM,Intel,Microsoft,HP2007年5月23日了解一些基本SOA术语。本文是本系列的第2部分,BertrandPortier将在其中定义一些术语(包括开发流程、模型和资产)并说明为
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
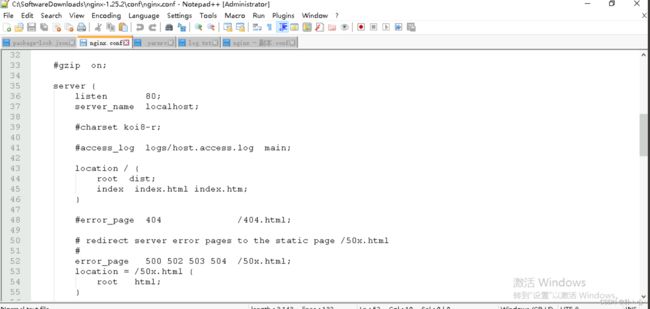
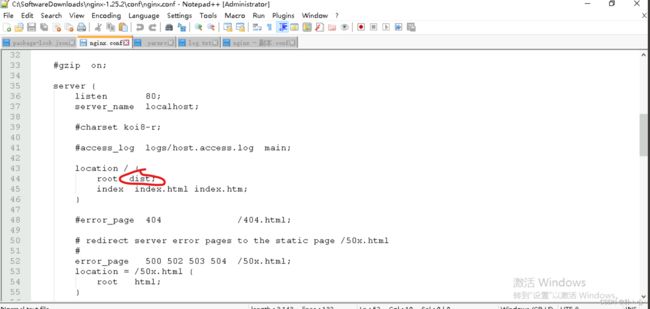
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
- 大型系统中 HTTP 的优化与部署
计算机毕设定制辅导-无忧学长
#HTTPhttp网络协议网络
一、引言在当今数字化时代,大型系统的构建与运行离不开高效的网络通信。HTTP,作为超文本传输协议,在大型系统中扮演着举足轻重的角色,负责客户端与服务器之间的信息传输,是实现各类网络应用的基础。无论是电商平台的商品展示与交易、社交网络的动态分享与互动,还是在线办公系统的文件传输与协作,都依赖HTTP协议来确保数据的准确、快速传递。随着业务的不断拓展和用户量的急剧增长,大型系统面临着高并发请求、海量数
- 利用rsync备份全网服务器数据
obboda
服务器运维
一、项目描述某公司里有一台Web服务器,里面的数据很重要,但是如果硬盘坏了数据就会丢失,现在领导要求把数据做备份,这样Web服务器数据丢失在可以进行恢复,要求如下:1、备份要求每天晚上00点整在Web服务器上打包备份系统配置文件、网站程序目录及访问日志并通过rsync命令推送到Rsync备份服务器上备份保留。2、备份思路可以是先在本地按日期打包,然后再推送到Rsync备份服务器上;NFS存储服务器
- 基于 SpringBoot 实现多租户架构:支持应用多租户部署和管理!
π大星的日常
java架构springbootjava
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- PHP语言的语法
Quantum&Coder
包罗万象golang开发语言后端
PHP语言的语法与应用引言PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,特别适合于Web开发。由于其简单易学的语法、高效的运行性能以及强大的功能,PHP已成为开发动态网页和应用程序的热门选择。本文将深入探讨PHP的语法特性、常用功能,以及在实际开发中的应用示例。PHP基础语法1.PHP代码的基本结构PHP代码通常放在标签之间。这些标签告诉服务器开始和结束
- 前后端分离VUE3+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootjavapageofficevue在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 前后端分离VUE+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootvuepageoffice在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 服务稳定性保障的五大误解
运维sre
在线服务的稳定性保障一直是运维和技术部门的核心工作之一。但时至今日,这个方向实际仍然有很多基本的概念都没有对齐。今天这篇文章就罗列下那些混淆不清的概念,期望有一天大家沟通时不是鸡同鸭讲,各说各话。误解一:服务可用性听过很多技术分享,看过很多平台的承诺,上来都是讲我们的服务稳定性99.9xx%,但似乎都“忘记”了提供这个稳定性的具体算法和解读。如果没有明确的定义,这个数值其实毫无意义。服务稳定性目标
- Anthropic运维工程师的IT基础设施总结清单(上)
CloudPilotAI
IT基础设施运维kubernetes工程师
Karpenter开源地址:https://github.com/kubernetes-sigs/karpenter本文由Anthropic工程师JackLindamood撰写,分享了他之前在一家初创公司中负责IT基础设施的经验,包括从中吸取的教训和一些最佳实践。过去四年里,我负责了一家初创公司的基础设施建设工作。这家公司当时正寻求快速扩大规模。从一开始,我们就做出了一些核心决策,这些决策在过去四
- Nginx反向代理时传递客户端真实IP&Nginx配置使用缓存机制&压力测试
Field_Yang
Nginx服务器Nginx传递客户端真实IPNginx配置缓存机制Nginx压测
win7客户端请求web服务,win7;nginx作为反向代理服务器:192.168.88.130:8080test.field.com;nginx作为后端web服务器:192.168.88.131:8080www.field.com;httpd作为后端web服务器:192.168.88.131:80www.field.com;1、Nginx反向代理时传递客户端真实IPngx_http_proxy
- 什么是DNS缓存?DNS缓存有什么用?
国科云
缓存
DNS缓存在DNS解析过程中发挥了重要作用,有效提升了解析速度和访问体验。那什么是DNS缓存,DNS缓存有什么用呢?接下来国科云简单介绍下。什么是DNS缓存?标准的DNS解析过程,需要进行全球递归查询,依次去请求根服务器、顶级服务器、权威服务器,最终获得解析记录,返回到客户端浏览器。这个过程涉及多级DNS服务器,产生明显的时延,影响最终的解析和访问速度。基于此,DNS系统中引入了缓存机制。DNS服
- mysql常用运维命令
handsomestWei
数据库mysql数据库运维
mysql常用运维命令查看当前所有连接--查看当前所有连接SHOWFULLPROCESSLIST;说明:关注State状态列,是否有锁。如果大量状态是waitingforhandlercommit检查磁盘是否占满关注Time耗时列,是否有慢查询关注Command列,如果存在大量Sleep且对应Time列持续很长,说明存在大量空闲连接会占用cpu。建议在客户端应用层修改连接池配置,或在服务端数据库调
- SpringBoot 整合 Grizzly
❀͜͡傀儡师
springboot后端java
SpringBoot整合Grizzly是一种提高Web应用性能的有效方式,尤其适用于需要处理大量并发请求的高流量网站。Grizzly是一个高性能的、异步的、非阻塞的HTTP服务器框架,它可以与SpringBoot一起提供比传统的Tomcat或Jetty更高的吞吐量和更低的延迟。为什么选择Grizzly?Grizzly作为一个基于NIO(Non-blockingI/O)的服务器框架,它特别适合于处理
- colyseus/auth 模块详解
maply
Colyseusjavascript游戏程序游戏引擎vue.js前端后端
@colyseus/auth模块详解@colyseus/auth是Colyseus提供的一个模块,用于处理用户认证和授权操作,尤其是在构建多人在线游戏和实时应用时,帮助开发者轻松实现与Colyseus服务器的身份验证集成。以下是它的详细介绍:功能@colyseus/auth模块为开发者提供了以下功能:用户注册和登录支持通过电子邮件、用户名、密码等方式注册用户,并提供基于凭证的登录功能。第三方认证支
- Windows 蓝牙驱动开发-安装蓝牙设备
程序员王马
Windows蓝牙驱动开发windows驱动开发
蓝牙配置文件驱动程序有两种安装类型:客户端安装,在此类安装中,远程设备播发其服务,并且计算机与之连接。示例包括:鼠标、键盘和打印机;服务器端安装,在此类安装中,计算机播发服务,并且远程设备可以连接到计算机以使用这些服务;例如,供应商可以创作服务器端安装,使移动设备能够打印到附加到计算机的打印机。这两种安装类型需要不同的安装过程。安装客户端配置文件驱动程序想要使用启用蓝牙的设备的用户将设备置于计算机
- 如何在龙蜥蜴 OS(AliOS)上安装极狐GitLab?
gitgitlab私有化部署
本文分享如何在龙蜥操作系统(AliOS)(包括RHCK和ANCK两种,两种方式的安装流程一样)上安装极狐GitLab?前提条件一个安装了龙蜥操作系统的云服务器可以查看/etc/os-release中的信息,确认操作系统信息:NAME="AnolisOS"VERSION="8.9"ID="anolis"ID_LIKE="rhelfedoracentos"VERSION_ID="8.9"PLATFOR
- Node.js 能做什么
yqcoder
node.js
一、服务器端开发1.构建Web服务器使用内置的`http`模块或流行的框架(如Express、Koa等)创建Web服务器,处理HTTP请求和响应。可以处理各种类型的请求,如GET、POST、PUT、DELETE等,并返回相应的HTML、JSON或其他数据类型。consthttp=require("http");constserver=http.createServer((req,res)=>{ r
- 大量研究SSRF文章和报告的总结
渗透小白鼠
安全安全web安全网络安全
资源链接:https://pan.quark.cn/s/a900691a3ec3免责声明由于传播、利用本公众泷羽Sec提供的文章、工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,公众号泷羽Sec团队及作者不为此承担任何责任,一旦造成后果请自行承担!前言研究大量有关服务器端请求伪造(SSRF)的文章和报告后,输出了一份有关SSRF漏洞的全面概述服务器端请求伪造(SSRF)服务器端请求伪
- Mysql运维篇(五) 部署MHA--主机环境配置
努力的兜
mysql运维数据库
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除!大佬博文https://www.cnblogs.com/gomysql/p/3675429.htmlMySQL高可用(MHA)-知乎一、MHA简介:MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(
- stm32+w5500实现web服务_【NodeJS】简单静态WEB服务器实现
weixin_39711441
说明利用HTTP模块URl模块Path模块Fs模块创建在项目文件夹下,创建文件夹static,下面创建index.html//引入http模块var http=require('http');//fs模块var fs=require('fs');http.createServer(function(req,res){ //http://localhost:8001/news.html/new
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》