- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- Android :实现登录功能的思路
前期后期
android
android的登录功能和前端一样,需要保存登录的用户信息。创建一个工具类//用户工具类,用于管理用户登录状态和用户信息objectAppUserUtil{//常量定义privateconstvalLOGGED_FLAG="logged_flag"//登录状态的键名privateconstvalUSER_INFO="user_info"//用户信息的键名privateconstvalTAG="Ap
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
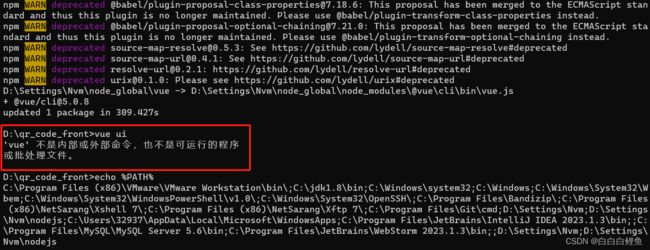
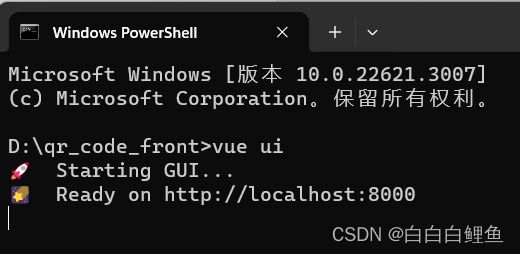
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVAjava
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
- 六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
#前端前端Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
- HTTP核心知识
Sean2077
HTTPhttp
理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p