Blend for Visual Studio 让XAML也可以像WinForm一样可视化设计,Blend 与Studio的区别
1.Blend独有的高级功能
| 任务 | Visual Studio | Blend for Visual Studio | 更多信息 |
|---|---|---|---|
| 设计可视状态 | 没有可帮助你设计可视状态的工具; | 必须以编程方式创建它们。 | 使用设计工具可基于其状态更改控件的外观。 |
| 创建动画 | 没有用于动画的设计工具;必须以编程方式创建它们。 这需要对 WPF 中的动画和时间系统的了解以及丰富的编码专业知识。 | 可直观地创建动画,并且可以在 Blend for Visual Studio 中预览它们。 这比采用代码构建动画更快且更精确。 可以添加触发器以处理用户交互,并且可以切换到代码以添加事件处理程序和其他功能。 | 动态显示对象 |
| 将形状和文本转换为路径以便更容易地操作 | 不支持。 | 可以通过将形状(如矩形和椭圆)转换为路径(这样可提供更好的编辑控制)来对形状进行细微或显著的更改。可以重新调整路径形状或合并路径,以及从多个形状创建复合路径。还可以将文本块转换为路径以便将它们作为矢量图像进行操作。 | 绘制形状和路径 |
| 编辑控件、模板和样式 | 需要 WPF 样式和模板方面的编码和知识。 | 将任何图像转换为控件。使用模板编辑工具,只需少量鼠标单击便可对控件、样式和模板进行更改。例如,可以使用 Blend for Visual Studio 样式资源实现常用 WPF 控件(如按钮、列表框、滚动条、菜单等)并直接在 Blend for Visual Studio 中更改其颜色、样式或基础模板。 如果需要,随后可以切换到代码以完成收尾工作。 | 修改对象样式 |
| 将 UI 界面连接到数据 | 可以从资源(如 SQL Server 数据库、WCF 或 Web 服务、对象或 SharePoint 列表)创建数据源,然后将数据源绑定到 UI 控件。必须手动创建设计时数据来获得交互设计体验。 | 对于 .NET Framework 应用,可轻松地为原型制作和测试创建示例数据。 在准备就绪时切换到实时数据。Blend for Visual Studio 的数据生成功能十分出色(可以轻松地动态添加名称、数字、URL 和照片),可以节省大量时间。对于实时数据,可以将 UI 控件绑定到 XML 文件或任何 CLR 数据源。 | 显示数据 |
2.Blend与studio通用功能
对于最基本的开发任务,Visual Studio 和 Blend for Visual Studio 共享一组相同的窗口和功能(其中有一些细微的差异)。 部分亮点包括:
IntelliSense: 两个 IDE 都支持 IntelliSense 功能,如语句结束。
调试: 可以在 Visual Studio 和 Blend for Visual Studio 中调试,包括在代码中设置断点以调试正在运行的应用以及使用热重载在应用程序运行时更改 XAML 代码。 为了保持与 Visual Studio 一致的调试体验,Blend for Visual Studio 包含 Visual Studio 的大多数调试窗口和工具栏。
文件重载: 可以在 Visual Studio 或 Blend for Visual Studio 中编辑 XAML 文件。 在 IDE 之间切换时,将自动重载已保存的编辑文件。 可以通过在任意 IDE 中导航到“工具”>“选项”>“环境”>“文档”来控制重载行为。
已同步的布局和设置: 使用相同的个性化帐户登录时,设计跨设备和版本同步 Visual Studio 或 Blend for Visual Studio 的自定义工具窗口布局和设置首选项。 请参见跨多台计算机同步设置。
3.Blend XAML 设计器
3.1绘制形状和路径
XAML 设计器中,“形状”正是你所期望的内容。 例如:矩形、圆或椭圆。 路径 是更加灵活的形状版本。 你可以执行某些操作,如重新调整它们的形状,或将它们合并在一起以形成新形状。
形状和路径使用矢量图形,因此它们可很好地按高分辨率显示进行缩放。
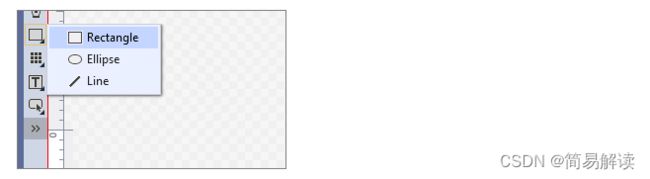
3.2 绘制形状
在“资产”窗口中查找形状。

将所需的任何形状拖到美工板上。 然后,使用形状的图柄缩放、旋转、移动或扭曲形状。
3.3绘制路径
路径是一系列连接的直线和曲线。 使用路径可创建“资产”窗口中未提供的有趣形状。
可以使用线条、笔或铅笔绘制路径。 可以在“工具”窗口中找到这些工具。
3.4绘制直线
使用“笔”工具或“线条”工具。
使用“笔”工具
在美工板上,单击一次以定义开始点,然后再次单击以定义线条末尾。
使用“线条”工具
在美工板上,从所需线条起始位置处拖动,然后在所需线条结束位置处释放。
3.5 绘制曲线
使用“``笔`”工具。
在美工板上,单击一次以定义线条的起点,然后单击并拖动指针以创建所需的曲线。
如果要闭合路径,请单击线条上的第一个点。
3.6 更改曲线的形状
使用“路径选择”工具。
单击形状,然后拖动形状上的任何点以更改曲线形状。
3.7 绘制任意形状的路径
使用“铅笔”工具。
在美工板上,如同使用真正的铅笔一样绘制任意形状的路径。
3.8 删除路径的一部分
使用“路径选择”工具。
选择包含要删除的段的路径,然后单击“删除” 按钮。
3.9 删除路径中的点
使用“选择”工具,以选中路径。 然后,使用“笔”工具,以单击想要删除的点。
3.10 向路径添加点
使用“选择”工具,以选中路径。 使用“笔”工具,以单击想要在其中添加点的路径上的任意位置。
3.11 将形状转换为路径
若要采用与修改路径相同的方式来修改形状,请将形状转换为路径。 选择形状,然后选择“格式”>“路径”>“转换为路径”。
备注
“转换为路径”当前不适用于
TargetPlatformVersion至少为 10.0.16299.0 或更高版本的 UWP 应用。
3.12 合并路径
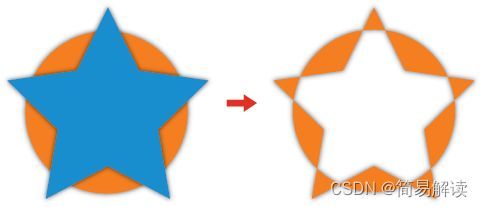
3.13 创建复合路径
创建复合路径时,会从结果中减去路径的任何相交部分,生成的路径会采取最底部路径的视觉属性。
3.14 创建剪切路径
4. Blend 修改对象的样式
如果你希望重复使用设置或设置组,请创建可重复使用的资源。 这可以是样式、模板或如自定义颜色一样简单的对象。 还可以使控件基于其状态以不同方式出现。 例如,按钮在用户单击它时变为绿色。
4.1 画笔:修改对象的外观
如果要更改对象外观,请向它应用画笔。
4.2 在对象上绘制重复图像或图案
可使用平铺画笔在对象上绘制重复图像或图案。
若要创建平铺画笔,请首先创建图像画笔、图形画笔或视觉画笔资源。
使用图像创建图像画笔。 下图显示图像画笔、平铺的图像画笔和翻转的图像画笔。

使用矢量图形(如路径或形状)创建图形画笔。 下图显示图形画笔、平铺的图形画笔和翻转的图形画笔。

通过控件(如按钮)创建视觉画笔。 下图显示视觉画笔和平铺的视觉画笔。

4.3 样式和模板:跨控件创建一致的外观
可以一次性设计控件的外观和行为,然后将该设计应用于其他控件,以便不必分别进行维护。
是否应使用样式?:如果只是想设置默认属性(如按钮的颜色),请使用样式。 即使在应用了样式之后,也可以修改控件。
是否应使用模板?:如果想要更改控件的结构,请使用模板。 假设将图形或徽标转换为按钮。 在向控件应用模板之后,无法修改控件。
4.4 创建模板或样式
可通过两种方法创建模板。 可以将美工板上的任何对象转换为控件,也可以使模板基于现有控件。
若要将任何对象转换为控件模板,请选择对象,然后在“工具”菜单上,选择“构成控件”。
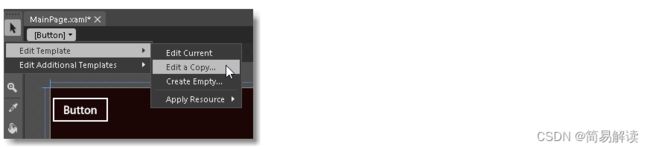
如果想要使模板基于现有控件,请选择美工板上的对象。 然后,在美工板顶部,选择痕迹导航按钮,选择“编辑模板”,然后选择“编辑副本”或“创建空白项”。

若要创建样式,请选择对象,在“对象”菜单上选择“编辑样式”,然后选择“编辑副本”或“创建空白项”。
-
选择“编辑副本”可从控件的默认样式或模板开始。
-
选择“创建空白项”可从头开始。
仅当编辑已创建的样式或模板时,“编辑当前形状”选项才会出现。 对于仍在使用默认系统模板的控件,它不会出现。
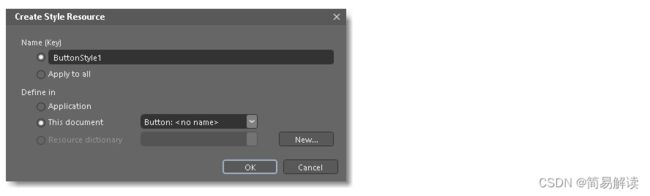
在“创建样式资源”对话框中,可以命名样式或模板以便可以在以后使用它,也可以将样式或模板应用于该类型的所有控件。

备注
不能为控件的每种类型都创建样式或模板。 如果控件不支持它们,则痕迹导航按钮不会出现在美工板上方。 若要返回到主文档的编辑范围,请单击“返回”范围。
4.5 将样式或模板应用于控件
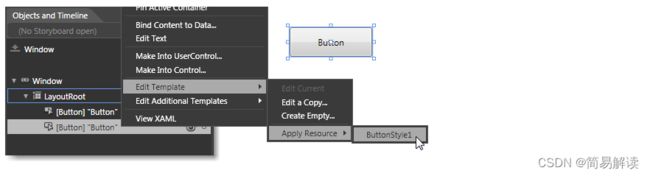
在对象和时间线窗口中右键单击某个对象,选择“编辑模板”,然后选择“应用资源”。

4.6 还原控件的默认样式或模板
选择控件,然后在 “属性”窗口中找到 “样式 ”或 “模板 ”属性。 选择“高级选项”,然后在快捷菜单上单击“重置”。
5.可视状态
使用可视状态,可以基于其状态更改控件的外观。 控件可以基于用户交互而具有不同的视觉外观。 例如,可以在用户单击时使按钮变为绿色,也可以运行动画。 可使用过渡缩短或延长可视状态之间的时间。

6 资源:创建颜色、样式和模板,并在以后重复使用它们
可以将项目中的几乎所有对象转换为资源。 资源只是可以在应用程序中的不同位置重复使用的对象。 例如,可以一次性创建一种颜色,使它成为资源,然后在多个对象上使用该颜色。 若要更改所有这些对象的颜色,只需更改该颜色资源。

7.在 XAML 设计器中动态显示对象
通过 Blend for Visual Studio 可以轻松地创建移动对象或使它们淡入淡出等的简短动画。
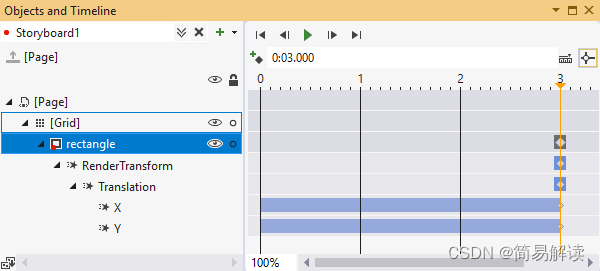
若要创建动画,你需要情节提要。 情节提要包含一个或多个 时间线。 在时间线上设置 关键帧 以标记属性更改。 随后在运行动画时,Blend for Visual Studio 将在指定时间段内插入属性更改。 这样便可实现平滑过渡。 可以对属于对象的任何属性(甚至非可视属性)进行动画处理。
下图显示了一个名为“Storyboard1” 的情节提要。 时间线包含标记矩形的 X 和 Y 位置的关键帧。 当此动画运行时,矩形平滑地从一个位置移动到另一个位置。

7.1 创建动画
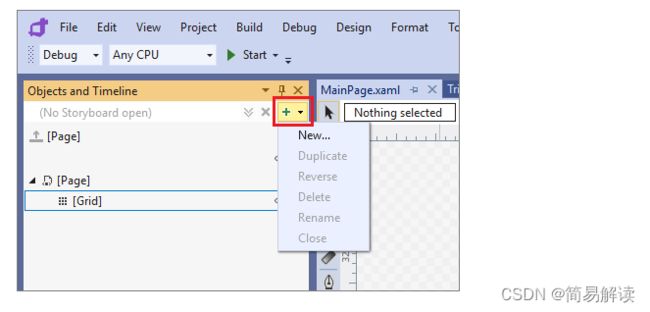
- 若要创建情节提要,请在“
对象和时间线”窗口中选择“情节提要选项”按钮,然后选择“新建”。
-
在“创建情节提要资源”对话框中,输入情节提要的名称。
-
在设计视图的“资产”面板中,将一个矩形添加到页面的左下角。
- 在“对象和时间线”窗口中,将黄色时间指针移动到 3 秒处。
- 在页面的设计视图中,将矩形拖到页面的右侧。
- 按“播放”,观看矩形从页面左侧移动到页面右侧。在不同的时间点对矩形进行其他更改。 例如,可以在“属性”窗口中更改填充颜色或翻转方向。
8.在 Blend for Visual Studio 中显示数据
自定义页面的布局时,可以在设计器中查看示例数据。 可以从头开始或使用现有类生成示例数据。 也可以连接到在连接到应用时出现在应用中的实时数据。
备注
Blend 中的“数据”面板仅对于面向 .NET Framework 的项目受支持。 对于 UWP 项目或面向 .NET Core 的项目,它不受支持。
8.1 生成示例数据
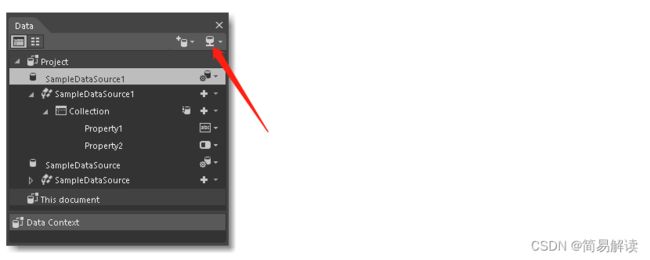
若要生成示例数据,请打开 XAML 文档。 在“数据”面板中,选择“创建示例数据”图中红色按钮,然后选择“新建示例数据”。
在“数据” 面板中定义数据的结构,然后将它绑定到任何页面上的 UI 元素。

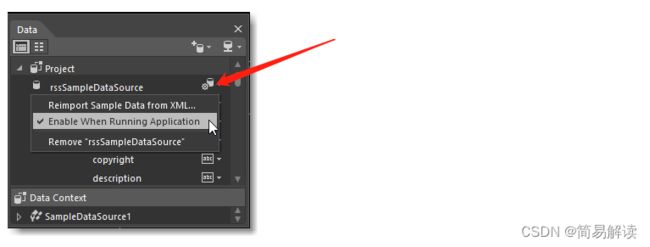
如果希望示例数据在运行应用时显示在页面中,请选择“数据源”选项(箭头指向按钮),然后选择“启用运行应用程序时”。

8.2从类生成示例数据
如果已创建了描述数据结构的类,则可以从这些类生成示例数据。
若要从类生成示例数据,请打开一个 XAML 文档,然后在“数据”面板中,单击“创建示例数据”Create sample data icon按钮,然后单击“从类创建示例数据”。
本文目录,点击忘记的知识点复习
- 1.Blend独有的高级功能
- 2.Blend与studio通用功能
-
- 3.Blend XAML 设计器
-
- 3.1绘制形状和路径
- 3.2 绘制形状
- 3.3绘制路径
- 3.4绘制直线
- 3.5 绘制曲线
- 3.6 更改曲线的形状
- 3.7 绘制任意形状的路径
- 3.8 删除路径的一部分
- 3.9 删除路径中的点
- 3.10 向路径添加点
- 3.11 将形状转换为路径
- 3.12 合并路径
- 3.13 创建复合路径
- 3.14 创建剪切路径
- 4. Blend 修改对象的样式
-
- 4.1 画笔:修改对象的外观
- 4.2 在对象上绘制重复图像或图案
- 4.3 样式和模板:跨控件创建一致的外观
- 4.4 创建模板或样式
- 4.5 将样式或模板应用于控件
- 4.6 还原控件的默认样式或模板
- 5.可视状态
- 6 资源:创建颜色、样式和模板,并在以后重复使用它们
- 7.在 XAML 设计器中动态显示对象
-
- 7.1 创建动画
- 8.在 Blend for Visual Studio 中显示数据
-
- 8.1 生成示例数据
- 8.2从类生成示例数据