- Vue 3.0打造响应式用户界面的新方式
随风九天
Vue六脉神剑性能九阴白骨爪前端vue.js前端响应式
1简介Vue.js是一个用于构建用户界面的渐进式框架。Vue3.0是其最新版本,引入了许多新特性和改进,使得开发者能够更高效地构建响应式的Web应用程序。本文将带你深入了解如何使用Vue3.0来打造响应式用户界面,并通过实际案例和代码示例帮助你快速上手。2环境搭建要开始学习Vue3.0,首先需要安装Node.js和npm。然后可以通过以下命令全局安装@vue/cli:npminstall-g@vu
- Gin-Vue-Admin:构建高效全栈应用的利器
赵鹰伟Meadow
Gin-Vue-Admin:构建高效全栈应用的利器gin-vue-adminflipped-aurora/gin-vue-admin:是一个基于Gin和Vue.js的后台管理系统。适合用于需要构建Web后台管理界面的项目。特点是可以提供前后端分离的系统架构,支持快速开发和丰富的功能集成。项目地址:https://gitcode.com/gh_mirrors/gi/gin-vue-admin在现代软
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- Vue2之 v-if VS v-show
问老大
前端javascript开发语言vue.js
Vue2中的v-if和v-show都是用来实现条件性渲染的指令,用于控制元素显示与隐藏的指令,但它们在实现机制和使用场景上有所不同:一、实现机制:1.1、v-if当条件表达式为真时,Vue.js会根据条件动态地创建或销毁对应的DOM元素。当条件为假时,Vue.js会销毁对应的DOM元素,并且从DOM中移除。每次条件改变时,Vue.js都会重新进行DOM的创建或销毁,这可能会导致性能开销较高,尤其是
- Vue.js组件开发-实现导出PDF文件可自定义添加水印及水印样式方向
LCG元
前端vue.jspdfjavascript
使用Vue实现导出PDF文件并添加水印,同时支持设置水印样式、方向和自定义水印内容。步骤安装依赖:使用html2canvas将HTML内容转换为canvas,使用jspdf生成PDF文件。创建Vue组件:在组件中实现水印生成、HTML转canvas、canvas转PDF的功能。设置水印样式和方向:支持自定义水印内容、字体、颜色、透明度、旋转角度等。导出PDF文件:将带有水印的HTML内容导出为PD
- Vue.js 组件开发
QQ同步助手
vue.js前端javascript
代码、提高代码复用性以及构建复杂的用户界面。今天,我们就一起来深入学习Vue.js组件开发的相关知识。一、什么是Vue.js组件概念:Vue.js组件可以看作是页面中的一个个独立的、可复用的小块。就好比搭积木一样,每个组件都是一块有着特定功能和外观的积木块,我们可以通过组合这些不同的“积木”(组件)来搭建出完整的页面(大型的应用界面)。例如,一个网页中的导航栏、侧边栏、卡片等都可以分别封装成一个个
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- Vue.js组件开发-使用Vue3如何实现上传word作为打印模版
LCG元
前端vue.jsword前端
使用Vue3实现Word模板上传、解析和打印功能的完整解决方案:一、实现步骤安装依赖创建文件上传组件实现.docx文件解析创建打印预览组件实现打印功能样式优化二、完整代码实现1.安装依赖npminstallmammothaxios2.创建文件上传组件(FileUpload.vue)选择Word模板{{errorMessage}}importmammothfrom'mammoth';exportde
- Vue.js组件开发-如何实现异步组件
LCG元
前端vue.jsjavascript前端
在Vue中,异步组件允许在需要的时候才加载组件,而不是在应用初始化时就加载所有组件,这有助于提高应用的性能,特别是对于大型应用。步骤创建异步组件:使用defineAsyncComponent函数来定义异步组件。在父组件中使用异步组件:在父组件的模板中引入并使用异步组件。注册异步组件:在父组件中注册异步组件,使其可以在模板中使用。完整代码项目结构src/├──components/│└──Async
- vue异步组件使用及加载失败重新加载
小白路过
vue.js前端
引言在构建大型单页应用时,组件的按需加载和延迟加载对于性能优化至关重要。Vue.js提供了一种实现这个需求的方式,那就是异步组件。异步组件允许我们将组件的加载延迟到实际需要的时候,而不是一开始就全部加载。这不仅可以减少首屏加载时间,还可以提高应用的响应速度。本文将介绍Vue2中异步组件的概念、使用方法以及一些技巧,重点介绍一下高阶异步组件及高阶异步组件加载失败后,如何实现重新加载。什么是异步组件在
- vue.config.js详细说明
·零落·
Vue日常研发问题总结javascriptvue.js前端
文章目录一、前言二、说明三、配置项说明四、后记五、相关文章一、前言vue.config.js是一个可选的文件,用于配置Vue.js项目的全局选项。这个文件是VueCLI项目默认包含的配置文件,用于覆盖默认的构建选项。二、说明以下是一个vue.config.js文件的基本结构和常用配置项的说明:module.exports={//全局配置//在这里可以定义全局的配置选项,应用于所有的单文件组件//基
- Vue.js 配合 Vue Router 使用 Vuex
轻口味
VUE.JS入门与实践vue.js
Vue.js配合VueRouter使用Vuex今天我们来聊聊如何将VueRouter和Vuex结合使用,以实现更高效的状态和路由管理。在大型Vue.js应用中,VueRouter负责路由管理,Vuex负责状态管理。将两者结合,可以实现如权限控制、动态路由等功能。为什么要将VueRouter与Vuex结合?在实际开发中,我们常常需要根据应用的状态来控制路由访问。例如:权限控制:只有登录的用户才能访问
- Vue.js中实现动态加载Vuex模块
CyberOI
vue.js前端javascriptjs
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
- 【愚公系列】《循序渐进Vue.js 3.x前端开发实践》027-组件的高级配置和嵌套
愚公搬代码
愚公系列-书籍专栏vue.js前端前端框架
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- Vue.js组件开发-Vue实现上传word模版打印设置自定义样式和布局
LCG元
前端vue.jsword前端
要使用Vue实现上传Word模板、打印并设置自定义样式和布局,可以借助一些工具和库来完成这个任务。实现步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。安装依赖:安装docx-templates库来处理Word模板,file-saver库用于保存生成的Word文件。创建上传组件:在Vue组件中添加文件上传功能。处理Word模板:使用docx-templates库加载并处理Word模板。设
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- WeCube平台:开源的IT架构管理和运维管理工具
郦蜜玲
WeCube平台:开源的IT架构管理和运维管理工具wecube-platformWeCubePlatform项目地址:https://gitcode.com/gh_mirrors/we/wecube-platformWeCube是一个由微众银行开源的一站式IT架构管理和运维管理工具,主要采用Java、Vue.js、GO等多种编程语言开发。该平台致力于简化分布式架构的IT管理,并通过插件进行功能扩展
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- Vue编程式路由跳转多次执行报错
全端工程师
Vue2前端vue.jsjavascript
文章目录问题描述路由跳转的两种形式问题原因解决方案1.传递回调函数2.重写`push`方法(推荐)代码实现细节解析1.为什么不能直接使用`this.originalPush()`?2.`this`的指向是什么?3.`call(this)`的作用4.异常捕获的意义其他注意事项总结问题描述在使用Vue.js的vue-router进行编程式路由跳转时,如果多次执行跳转到当前路由(参数不变),会抛出Nav
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- Vue介绍
go5463158465
前端vue.js前端javascript
一、Vue框架简介Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。响应式数据绑定Vue通过Object.defineProperty()方法来进行数据劫持。当一个Vue实例被创建时,它会遍历数据对象的所有属性,并使用Object.defineProperty
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- SpringBoot使用 easy-captcha 实现验证码登录功能
八月五
实战项目springboot后端java
文章目录一、环境准备1.解决思路2.接口文档3.redis下载二、后端实现1.引入依赖2.添加配置3.后端代码实现4.前端代码实现在前后端分离的项目中,登录功能是必不可少的。为了提高安全性,通常会加入验证码验证。easy-captcha是一个简单易用的验证码生成库,支持多种类型的验证码(如字符、中文、算术等)。本文将介绍如何在SpringBoot后端和Vue.js前端中集成easy-captcha
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue.js组件开发详解
小俊学长
vue.jsflutter前端
Vue.js组件开发详解Vue.js是一个用于构建用户界面的渐进式框架,其核心思想是通过数据驱动视图的变化,同时提供了一系列强大的工具来帮助开发者高效地开发复杂的单页应用。在Vue.js中,组件是构建复杂应用的基本单元,通过组件化开发,我们可以将应用拆分成可复用的、独立的模块,从而提高开发效率和代码的可维护性。本文将详细讲解Vue.js组件的开发过程,从基础概念到高级技巧,全面覆盖组件开发的各个方
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts

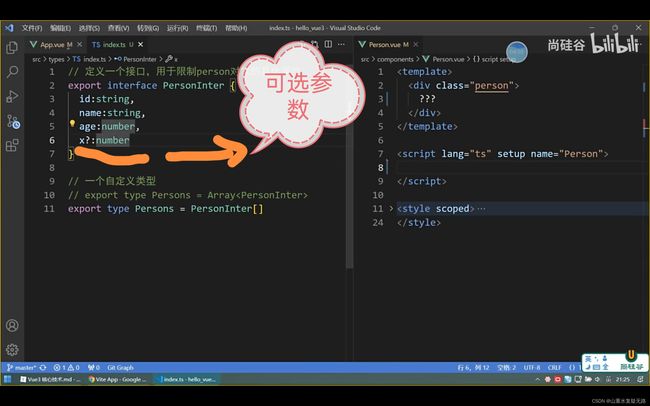
 可选参数
可选参数